- react.js
涔溪
react.js前端前端框架
一、create-react-app全局安装create-react-app$npminstall-gcreate-react-app创建一个项目$create-react-appyour-app注意命名方式CreatinganewReactappin/dir/your-app.Installingpackages.Thismighttakeacoupleofminutes.安装过程较慢,Inst
- React.js如何使用Bootstrap
Vesper63
前端react.jsbootstrap前端
在React.js项目中使用Bootstrap有多种方法,主要包括直接引入BootstrapCSS文件和使用ReactBootstrap库。下面将详细介绍这两种方法。方法一:直接引入BootstrapCSS文件这是最简单的方式,只需在项目中引入Bootstrap的CSS文件即可。安装Bootstrap:你可以通过npm或yarn安装Bootstrap:npminstallbootstrap或者:y
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- 2024前端面试准备之uniapp篇
前端fighter
前端面试uni-app
全文链接!!!!!!!1.UniApp和其他跨平台框架(如ReactNative、Flutter)有什么区别?语言和技术栈:UniApp使用Vue.js作为开发语言和技术栈,而ReactNative使用React.js,Flutter使用Dart语言。开发者可以根据自己的技术背景和偏好选择合适的框架。性能和体验:UniApp的性能和用户体验相对较好,因为它使用原生渲染技术,可以实现更接近原生应用的
- 快速创建react项目.
River_tong
react简介说起react,我相信大家都对它有一定的了解,react目前是前端界非常流行的一个框架了,react它产生了很多相关的技术,比如:我们常说的react.js,我们可以用react语法来编写一些网页版应用,reactnative这门技术使得我们可以用react语法来编写原生应用,reactVR可以借助react的语法来编写一些VR相关的应用或者说全景视图这样的应用。react开发环境搭
- Vue前端】vue使用笔记0基础到高手第2篇:Vue进阶知识点介绍(附代码,已分享)
vim前端
本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的web界面的渐进式框架,Vue.js的目标是通过尽可能简单的API实
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 什么是VUE?
最爱喝龙井
什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整
- 常见的web前端开发框架:Bootstrap
钟念
前端开发前端开发框架前端bootstrapvue.jshtmljavascript前端框架css
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Bootstrap框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Bootstrap基本概念:Bo
- 常见的web前端开发框架:Vue.js
钟念
前端开发前端开发框架前端vue.jsjavascriptvue前端框架html
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Vue.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Vue.js基本概念:Vue.js是一
- 常见的web前端开发框架:React.js
钟念
前端开发前端开发框架前端react.js前端框架javascript
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对React.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。React.jsReact.js是
- 常见的web前端开发框架:Angular.js
钟念
前端开发前端开发框架前端前端框架angular.jsjavascripttypescriptnpmhtml5
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Angular.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Angular.js基本概念:
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 新书速览 | React.js+Node.js+MongoDB企业级全栈开发实践
全栈开发圈
react.jsnode.jsmongodb
详解React.js全家桶及其结合Node.js、MongoDB进行全栈开发的方法实战企业级应用系统项目开发本书内容本书系统介绍Web应用全栈开发技术,通过一个真实的企业项目,讲解如何使用React全家桶以及Node.js、MongoDB进行全栈开发,帮助开发人员快速积累开发经验,全面掌握开发技巧。读完本书相当于真实参与一个完整的全栈项目开发。本书配套示例项目源代码。本书共分27章,内容包括开发环
- React 与 Angular:项目的最佳框架
千源万码
react.jsangular.js前端
什么是React?React或React.js是一个基于JavaScript的前端库,可帮助创建用户界面(UI)。它以声明式编程风格描绘UI状态。通过React,程序员可以掌握应用程序在开发后将如何呈现给用户以及他们将如何与用户交互。尽管React以开发Web应用程序而闻名,但它也有助于构建移动应用程序和本机呈现的应用程序。Facebook、Instagram、Netflix和纽约时报等全球公司在
- web 技术栈有哪些?
老马啸西风
web前端
前端技术栈:HTML(超文本标记语言):用于创建网页结构的标记语言,定义页面的内容和结构。CSS(层叠样式表):用于设计和排版网页的样式表语言,负责页面的外观和样式。JavaScript:一种脚本语言,用于在浏览器中实现动态交互和客户端逻辑。常用的前端框架和库如React、Vue、Angular等,可以加速开发。前端框架和库:React.js、Vue.js、Angular等,用于简化和加速前端开发
- DataBinding使用详解-Google官方的视图绑定
ZhangQiang-
[Android进阶]
几年前,数据绑定在便已在前端界风生水起,Angular.js、React.js、vue.js等热门前端框架都具备这种能力。Android端的开源库butterknife/Anotation/dragger2等等也非常好用且广受支持;数据绑定简单来说,就是通过某种机制,把代码中的数据和xml(UI)绑定起来,双方都能对数据进行操作,并且在数据发生变化的时候,自动刷新数据。在2015年的谷歌IO大会上
- LLM应用开发与落地:使用gradio十分钟搭建聊天UI
前行的七哥
ui人工智能
一、背景如果你是做LLM应用开发的,特别是做后端开发,你一定会遇到怎么快速写一个聊天UI界面来调试prompt或agent的问题。这时候的你可能在苦恼中,毕竟react.js,next.js,css,html也不是每个人都那么熟练,对吧?即使你是做前端开发的,你也可以尝试一下Gradio,哪天有人给你提了一个调试界面的需求,原本要半天的工作现在只需要十分钟了,多余的时机用来学习或享受生活,多美(或
- 通过 React 来构建界面
张培跃吧
Reactreact.jsjavascriptecmascript
1-通过React来构建界面第1步:下载所需要的二个库文件至本地,如果需要加载指定版本的react和react-dom,可以把18替换成所需加载的版本号。react.js:React中的核心库文件。//开发版https://unpkg.com/react@18/umd/react.development.js//生产版https://unpkg.com/react@18/umd/react.pro
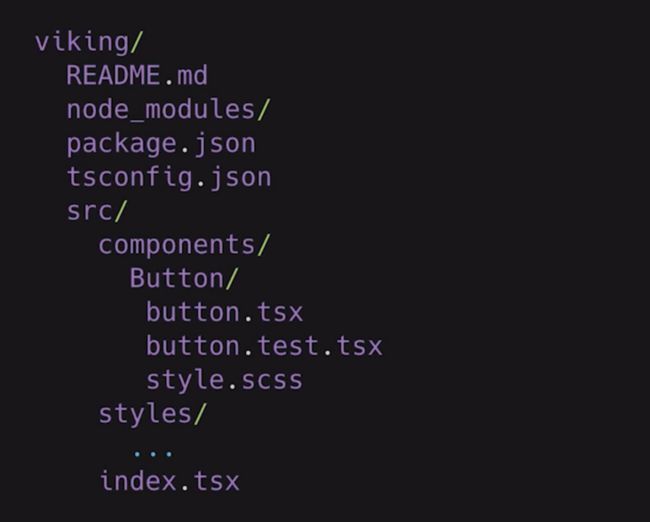
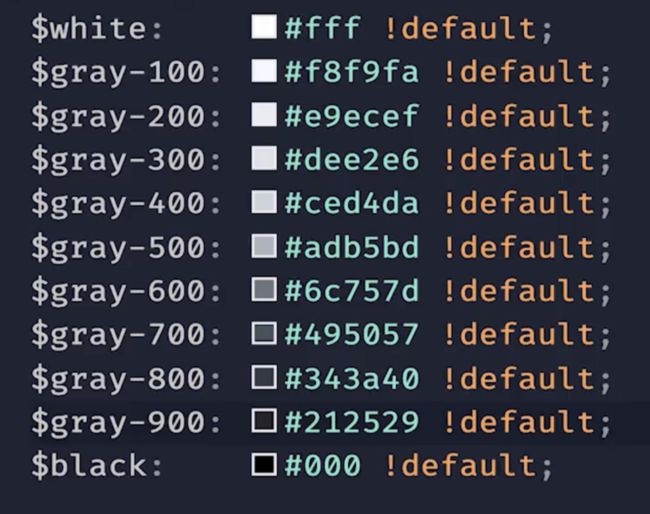
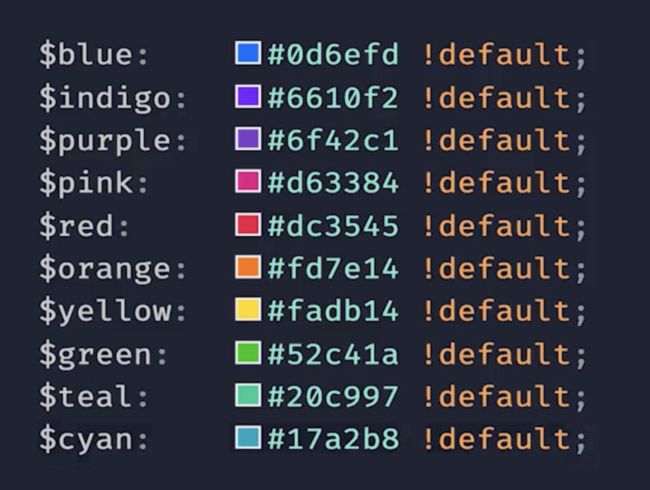
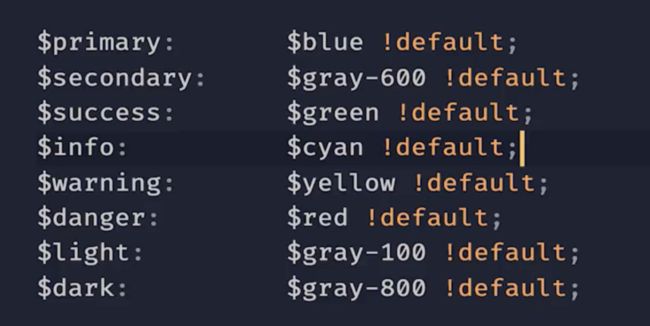
- 如何在 React 中使用 Sass
网络研究院
网络研究院react.jssass前端编程项目
Sass(语法很棒的样式表)是CSS的扩展,具有使其更强大的附加功能。Sass最好的一点是它与CSS的兼容性,这意味着您可以在Web开发项目中使用React等JavaScript框架。然而,与普通CSS不同,您需要进行一些设置才能使用Sass。通过设置一个简单的React.js项目并将Sass与其集成来了解其工作原理。如何在React.js项目中使用Sass与其他CSS处理器一样,React本身并
- js获取今天剩余时间_前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡
weixin_39610774
js获取今天剩余时间用js判断一个数是否是素数(质数)
React.js是现今前端最火的应用框架之一,而Next.js正是React.js领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI魅族官网
- 前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡
蓝桥云课
webreactjs
React.js是现今前端最火的应用框架之一,而**Next.js正是React.js领域最优秀的服务端渲染框架之一。**基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI
- 【前端教程】手把手教你用 Next.js 搭建个人博客,从入门到吃鸡!
实验楼v
React.js是现今前端最火的应用框架之一,而Next.js正是React.js领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI魅族官网
- React-9:通过路由实现排序切换
kino2046
queryString(查询字符串)通常我们把URL`?`后面的内容称为queryString,在React.js中,我们可以通过`this.props.location.search`来获取,它的值是字符串,格式为:?k1=v1&k2=v2,为了方便操作,我们把它转成对象形式URLSearchParams在原生JJavaScript中内置了一个URLSearchParams的类,我们通过它可以很
- 构建高效外卖系统:技术实践与代码示例
万岳科技系统开发
数据库小程序
外卖系统在现代社会中扮演着重要的角色,为用户提供了便捷的用餐解决方案。在这篇文章中,我们将探讨构建高效外卖系统的技术实践,同时提供一些基础的代码示例,帮助开发者更好地理解和应用这些技术。1.技术栈选择构建外卖系统首先需要选择合适的技术栈。以下是一个简单的技术栈示例:前端:React.js后端:Node.js数据库:MongoDB实时通信:WebSocket云服务:AWS或Azure2.用户认证与授
- React.js快速入门教程
heiyay
react.js前端前端框架
介绍React.js是一个由Facebook开发的用于构建用户界面的JavaScript库。它主要用于构建单页面应用程序(SPA),可以轻松地创建交互性强、快速响应的用户界面。React.js的特点1.声明式设计−React采用声明范式,可以轻松描述应用。2.高效−React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活−React可以与已知的库或框架很好地配合。4.JSX−JSX是J
- useRef钩子大法好!
今天也想MK代码
javascriptreact.js前端
在React.js中,useRef是一个钩子,允许你创建一个对元素或值的可变引用。与useState钩子不同,更新useRef不会触发组件的重新渲染。它通常用于直接访问和管理DOM元素,存储持久值,或处理不应触发重新渲染的值。useRef的基本语法如下:constrefContainer=useRef(initialValue);useRef的主要用途1.访问DOM元素useRef的一个最常见的用
- Vue.js 学习Day1
cf6d95617c55
Vue.js-Day1课程介绍前5天:都在学习Vue基本的语法和概念;打包工具Webpack,Gulp后5天:以项目驱动教学;什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js
- 【React.js 06】Redux基础知识
IUVO
Redux是一个专注于状态管理的库,和React是解耦的,用Angular和Vue都可以使用Redux。其具有一个单一状态,单向数据流的特性。Redux概念redux有一个store,记录所有的state,state要改变的时候,就通知dispatch去执行action,reducer拿到state和action去生成新的state,store.subscribe根据新的state重新渲染出改变后
- 前端八股文系列(七) React 面试专题
微莱羽墨
前端前端react.js面试
文章目录React面试专题React.js是MVVM框架吗?hooks用过吗?聊聊react中class组件和函数组件的区别React组件通信方式1)父组件向子组件通信2)子组件向父组件通信3)跨级组件通信4)非嵌套关系的组件通信setState既存在异步情况也存在同步情况生命周期说一下react-fiber1)背景2)实现原理Portals何时要使用异步组件?如和使用异步组件React事件绑定原
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数