【Python】数据可视化基本套路总结
真依然很拉风,简书《数据可视化》专栏维护者,里面有很多优秀的文章,本文便是其中一篇。
文章总结了多种数据可视化图形,并简要介绍了各种图形的作用,能为科研工作者在数据可视化阶段提供新的思路,在此分享给大家。(略有修改和补充,蓝色的字可点击跳转查看对应图形怎么在R中绘制)
原文如下 :
首先从维基百科上搬出数据可视化的概念:
数据可视化是关于数据之视觉表现形式的研究;其中,这种数据的视觉表现形式被定义为一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
用人话简单来说,数据可视化就是用图形的方式来表征数据的规律。
首先要明确几点:
数据可视化从来只是表层的东西,数据分析才是核心。就像一个人,不一定长得漂亮人格就高尚,也不一定长得不好看人格就低下。而应该反过来,只只有数据分析内涵丰富、价值高,数据可视化才能内容丰富、有价值。
可是这是个看脸的世界,大部分人对于数据也都是外行的,只有把数据可视化做得漂亮才能吸引他们的注意;只有把数据可视化做得简单易懂,他们才能理解数据分析的内涵。
对于数据可视化,最重要的东西从来不是图形、工具、配色这些套路性的东西,而在于创意和灵感。可你又不是参加比赛,并不需要那么多的创意灵感。在日常工作中,还是以实用为主,所以掌握套路还是很必要的。
本文旨在总结数据可视化基本套路,理解了本文的内容,就算不能在数据可视化比赛中拿奖,应付日常工作应该也够了。熟悉了套路怎么看,再结合专业知识,就可以解释可视化结果了。
常用图形
散点图
散点图用来表征两个(如果多个就分面,如上图)数值型变量间的关系,每个点的位置(即x轴和y轴坐标)映射着两个变量的值。当然对于三个数值型变量,也有三维散点图,不过用得不多。
气泡图
在散点图的基础上加一个维度,把各个点的面积大小映射一个新的变量,这样不仅点的位置还有大小表示数据特征。
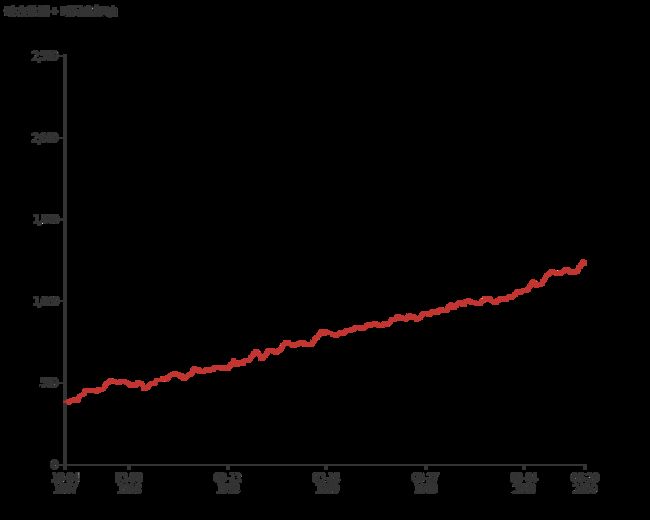
折线图
把散点图各个散点用折线连接起来就成了折线图,当然不仅仅只是为了好看,当散点越多,折线就越平滑地趋近于曲线,能更加贴切地反映连续型变量的规律。
面积图
把折线图进一步往坐标轴投影就成了面积图,本质其实跟折线图没区别,只是看起来更加饱满一点。
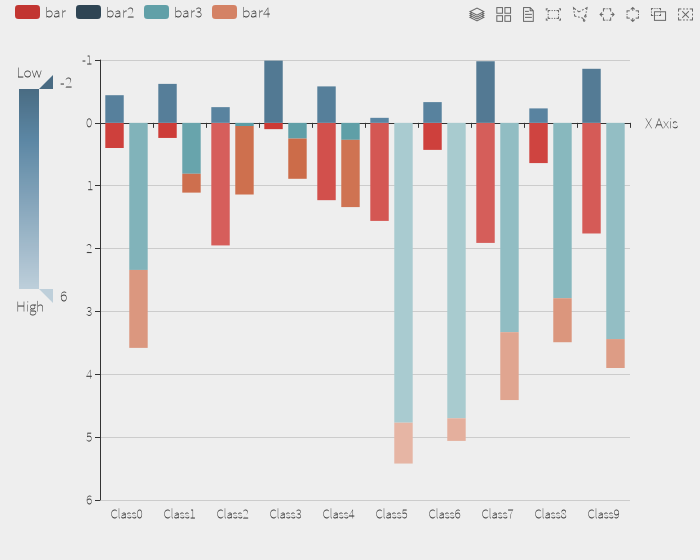
柱状图
柱状图是一种用得很广泛的图形,它表征分类型变量 vs 数值型变量的关系。如果分类型变量的每一个取值还能继续分类,那么简单的柱状图就变成了复杂的柱状图,每一个类别仅由一根柱变成多根柱,多根柱可以串列,也可以并列。
值得一提的是,柱状图一般需要排序:如果分类型变量是有序的,按照它本身的顺序排列即可;如果分类型变量无序,那么则根据数值型变量的大小进行排序,使柱状图的高度单调变化。(排序的宗旨是直观的表达出想展示的规律)
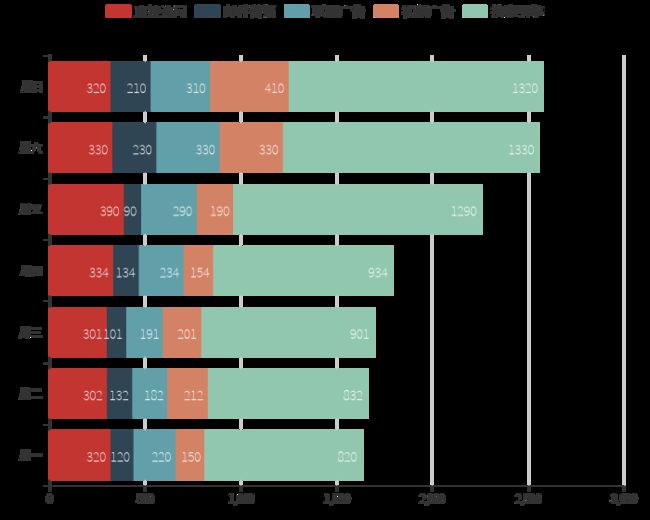
条形图
只不过把柱状图坐标旋转一下,竖着的变成横着的,这个可根据版面自由选择。上图示例就是串列的堆叠条形图。
南丁格尔玫瑰图
本质还是柱状图,只不过把直角坐标系映射成极坐标系。看起来比柱状图更美观。
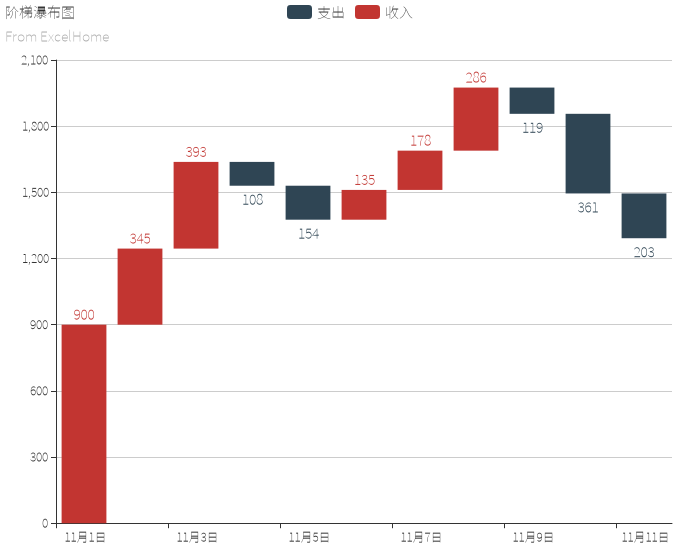
瀑布图
瀑布图是柱状图的一种延伸,它一般表示某个指标随时间的涨跌规律,每一个柱状也不都是从0开始的,而是从前一个柱状的终点位置开始,这样既反映了每一个时刻的涨跌情况,也反映了数值指标在每一个时刻的值。
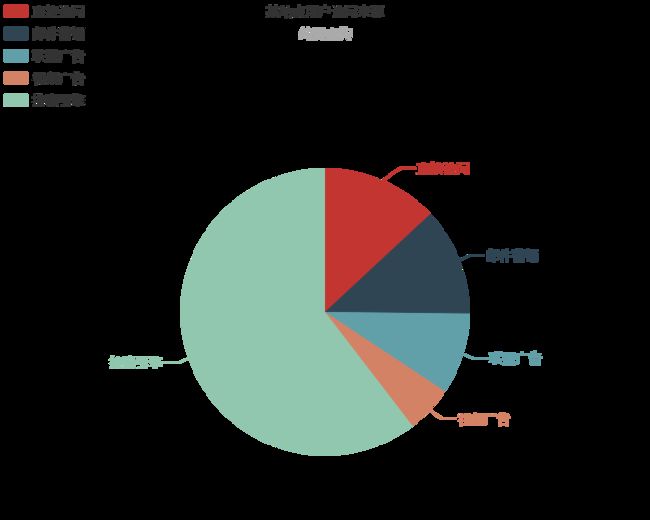
饼图
饼图的本质仍是柱状图,只不过饼图一般用来表示各个类别的比例,而不是绝对的数值,用角度来映射大小。
值得一提的是,因为一个圆饼只有360度,如果类别太多了,这个饼会被切割得非常细,不利于阅读;这种情况下老老实实地用柱状图。
圆环图
本质就是饼图,只不过把实心圆换成了空心的圆环;如果清一色的饼图太过单调,可以考虑换个环形图。
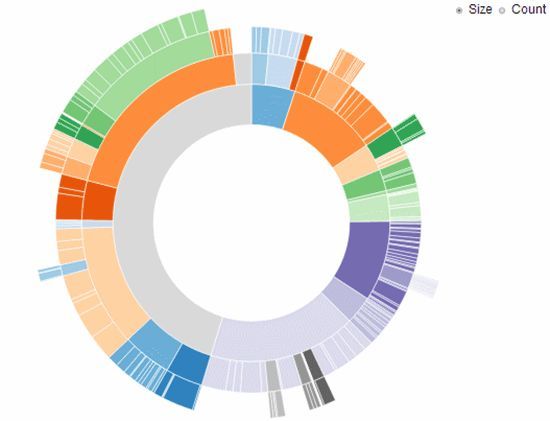
sunburst chart
sunburst chart
sunburst chart看起来跟饼图比较像,但比饼图更复杂得多。它从中心向外辐射,每辐射一层就细分一层,用来表示多个变量多层之间的比例关系。
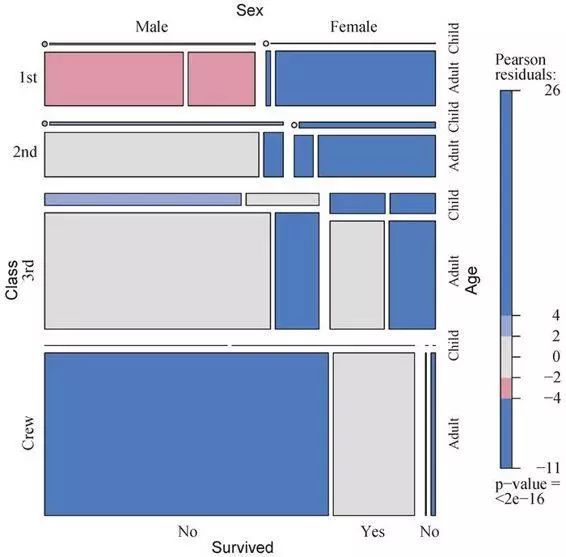
马赛克图
马赛克图比较复杂,与柱状图相比,它的分类变量就多了几个,而且还能实现交叉映射,所以比柱状图更抽象,更细化。
马赛克图隐含着大量的数据信息。例如:(1)从船员到头等舱,存活率陡然提高;(2)大部分孩子都处在三等舱和二等舱中;(3)在头等舱中的大部分女性都存活了下来,而三等舱中仅有一半女性存活;(4)船员中女性很少,导致该组的Survived标签重叠(图底部的No和Yes)。继续观察,你将发现更多有趣的信息。关注矩形的相对宽度和高度,你还能发现那晚其他什么秘密吗?
扩展的马赛克图添加了颜色和阴影来表示拟合模型的残差值。在本例中,蓝色阴影表明,在假定生存率与船舱等级、性别和年龄层无关的条件下,该类别下的生存率通常超过预期值。红色阴影则含义相反。一定要运行该例子的代码,这样你可以真实感受下着色图形的效果。图形表明,在模型的独立条件下,头等舱女性存活数和男性船员死亡数超过模型预期值。如果存活数与船舱等级、性别和年龄层独立,三等舱男性的存活数比模型预期值低。尝试运行example(mosaic),可以了解更多马赛克图的细节。
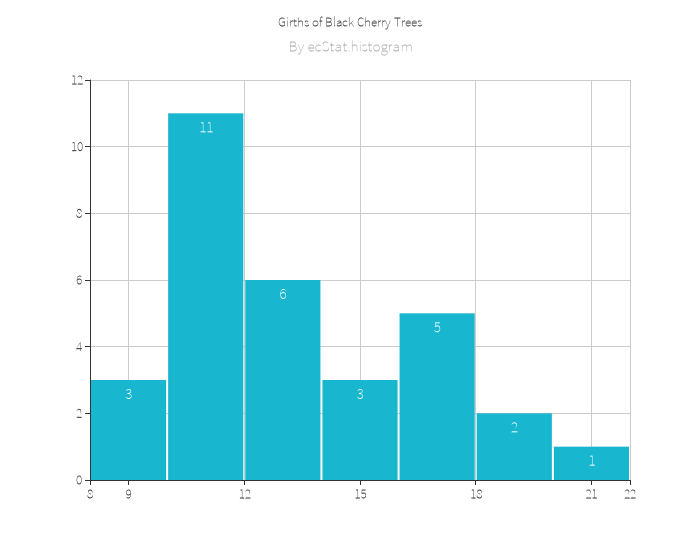
直方图
直方图看起来跟柱状图很像,但其实本质并不一样 (这一点需要注意)。直方图用来表征一个数值型变量的分布,具体来说就是把这个连续型变量划分成多个区间,然后统计各个区间的频数。直方图横轴是数值型变量本身的值,纵轴是频数。
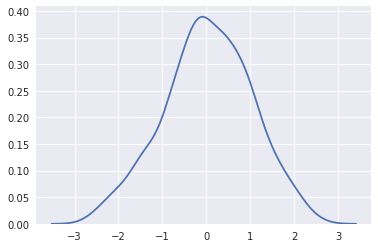
概率密度曲线图
概率密度曲线图
概率密度曲线图本质与直方图类似,不过纵轴不是频数而是频率。正如折线图和面积图一样,概率密度曲线图也可自由选择要不要面积投影。这个图太学术了,一般出现在数学教材中(比如正态分布……)。
雷达图
很多游戏中的人物能力极向对比就是以雷达图表示的。柱状图一般是一个分类型变量不同类别间的比较,雷达图可以是多个数值不在同一个scale之下;更具体地说,柱状图一般是横向比较,雷达图既可以多个观测之间的纵向比较,也可以是一个观测在不同变量间的横向比较。
值得一提的是,雷达图如果用来横向比较,需先把各个数值变量作归一化处理。
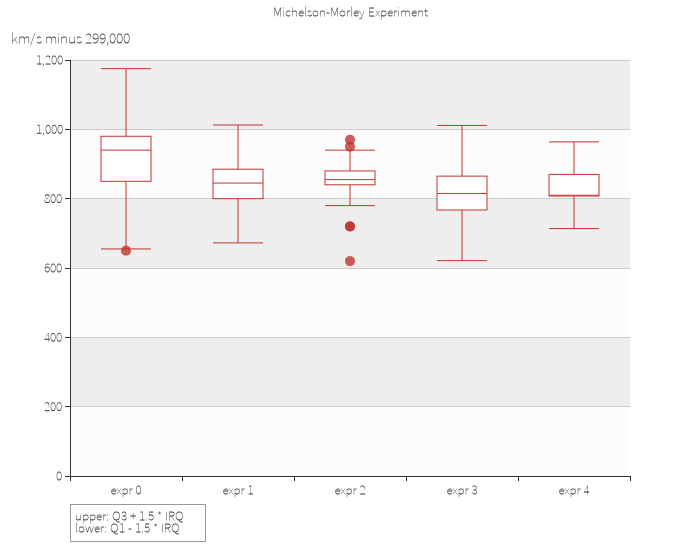
箱线图
箱线图亦称盒须图,也是挺学术的一个图。它用来表征各个数值型变量的分布状况,每一条横线代表分位数,盒内部的横线代表中位数,点代表异常值。
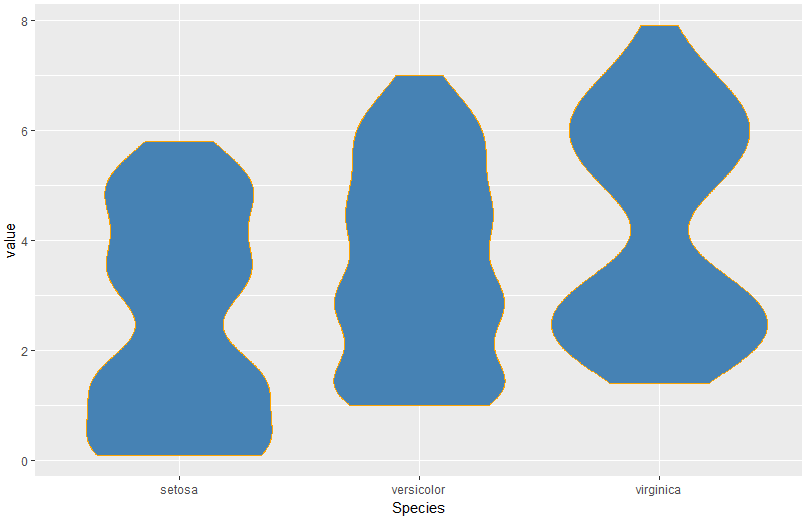
小提琴图
小提琴图本质与直方图一样,都是表征数值型变量的分布,每一个小提琴的宽度代表它在该高度处的频率范围。
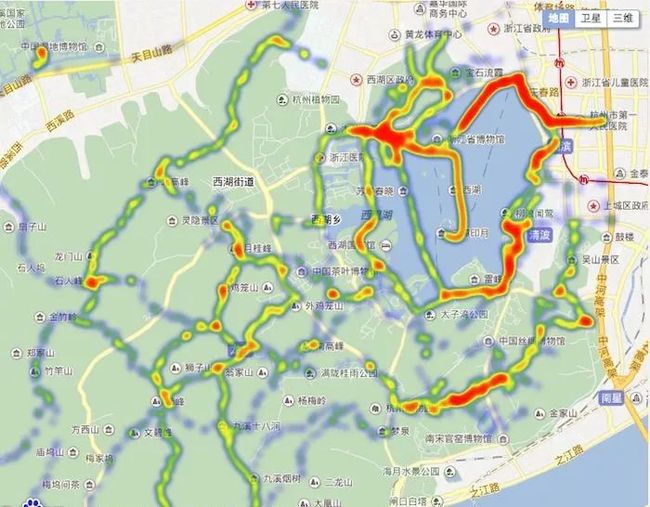
热力图
热力图一般以颜色来映射密度或者其他数值变量,一般来说,颜色最深的地方表示数据最集中。(比较常用,对于热图的解释还需要看图例的含义)
日历图
日历图是热力图的变种,它把每一个矩形重新排列成日历的形状,这样可以方便地观察一段时间内每一天的数值特征。
地图
地图用来可视化地理数据,这些数据一般由国家地理测绘部门提供,在一些网站上也能找到,常用的数据格式有shp、JSON、csv等。
地图的绘制原理是基于大量的散点,勾勒成曲线,再连接成多边形——其中每一块多代形代表一个地区,可以是国家、省、市、区县等。
地图的应用主两有种情况:一是如上图一样以颜色填充每一个多边形来映射一个指标,这种情况下地图跟柱状图本质相同,但是多了多边形之间的位置关系;另一种是在地图上叠加散点或者曲线,来表征各个点之间的地理位置。
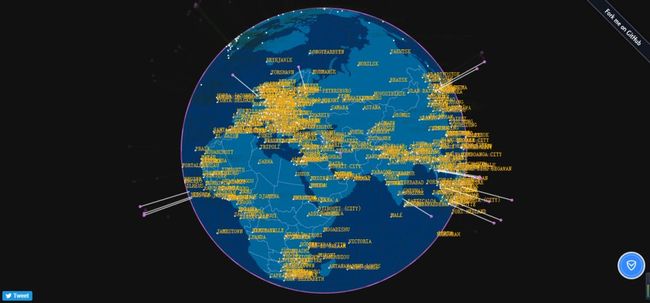
地球图
地图是二维的,三维的就是地球图。这种图形一般是交互的,也就是说你可以用鼠标实现地球的旋转和缩放等操作。
值得一提的是,不要仅仅为了3D就使用地球图,要看数据本身的情况。如果你的数据范围本来就覆盖全球,用地球图很合适;但如果你的数据范围小,就一个国内,甚至一个省市内的,搞个地球图就太浮夸,而且整个球上只有一个非常小的区域有数据,是很不和谐的。
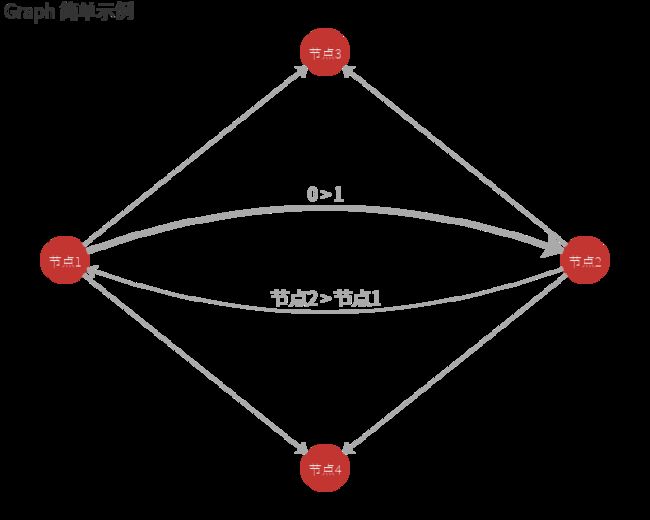
网络图
网络图的元素包含点和边,边分为无向边、单向边和双向边来表征点与点的连接关系,边的粗细可以映射这种关系的强弱。
arc diagram
arc diagram也是一种网络图,只不过它把所有的节点一字排开,以弧线来表示边。这样看起来艺术感更强,适合于节点较多的网络关系可视化。
和弦图
和弦图一般用来表示双向的网络关系(比如AB两个城市相互流入流出了多少人),数据结构一般为邻接矩阵。当节点很多的时候,各种弧线交叉得就非常密密麻麻,这种情况下,要么交互,要么考虑别的图形。
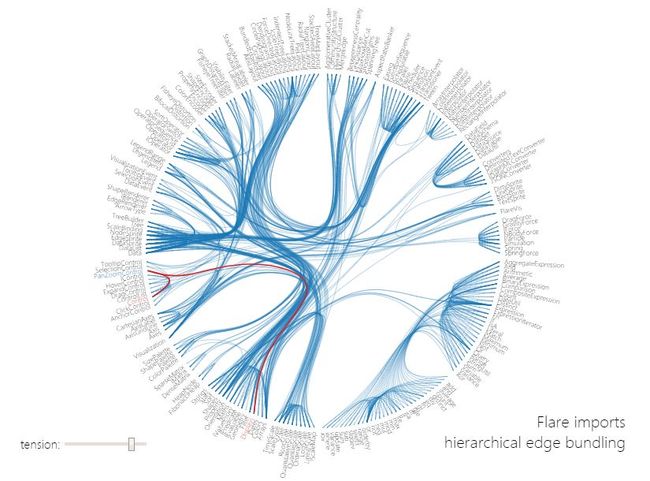
hierarchical edge bundling
hierarchical edge bundling也表示节点间的网络关系,不过它把边扭曲成曲线,这样就适合节点比较多的可视化。
矩形树图
矩形树图本质就是决策树的可视化,只不过排成矩形。它也是把各个变量层层细分,这一点跟sunburst图类似。当变量比较多的时候,做成交互可缩放的形式更合适。
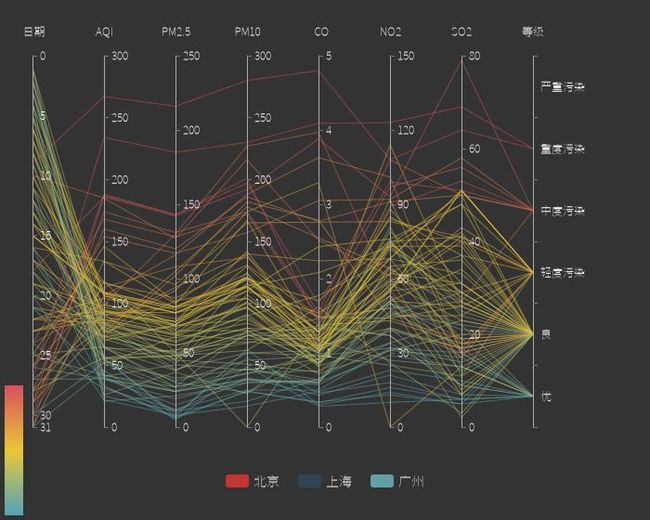
平行坐标图
平行坐标图的优点是可以把多个变量并形排开,把每一个记录都以折线连接上。这样当数据量大的时候,其实可以很方便地观察各个变量的分布情况。
桑基图
桑基图看起来跟平行坐标图有点像,但含义不一样。桑基图主要的用法是表征流量在各个层级的流动关系,上一层如何向下一层分散,下一层如何由下一层汇聚。
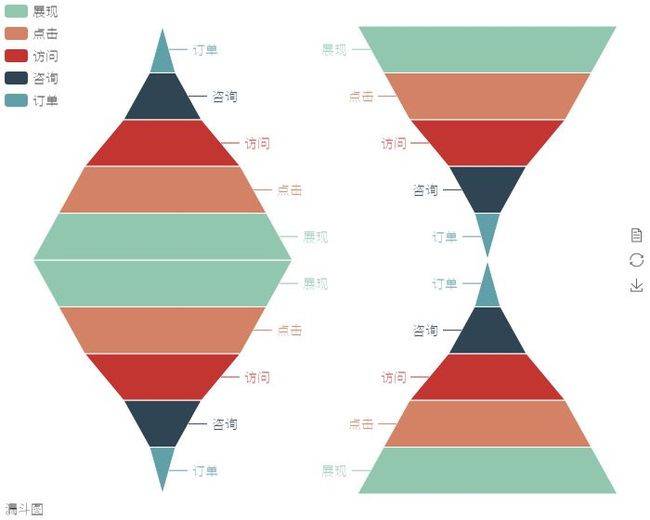
漏斗图
互联网运营有一个很重要的概念就是层级转化,这个每层的转化率用漏斗图来可视化,形神俱佳。如果两层之间的宽度近似,表征该层的转化率高;如果两层之间的宽度一下子减小了很多,表示转化率低。
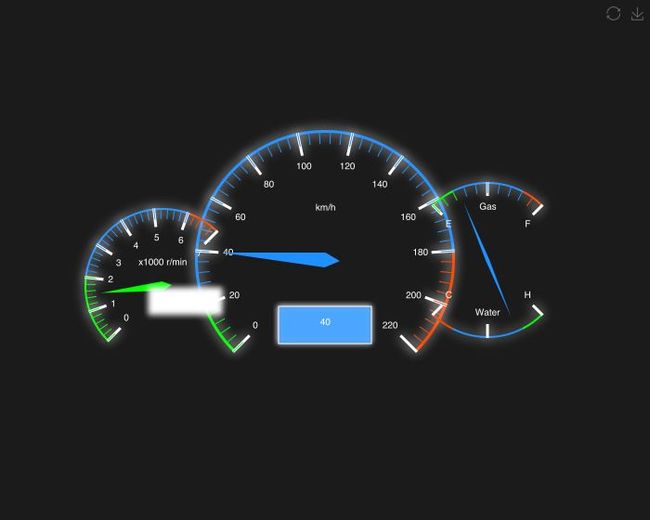
仪表盘
仪表盘的观赏性大于实用性,实际上它的功能很简单,就是表征一个数值型变量在最小值和最大值之间的什么分位。
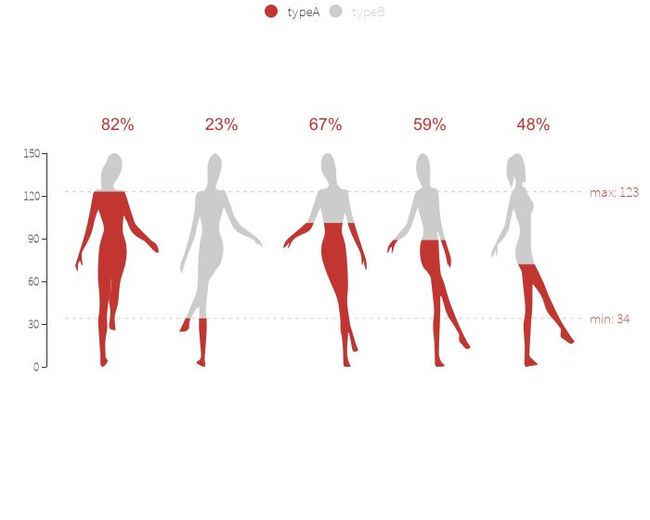
象柱形图
象柱形图其实就是柱形图,只不过把柱子换成了其它的图形。如果数据本身有比较具体、形象的含义和背景,那么用象柱形图是一种比较新颖的选择。
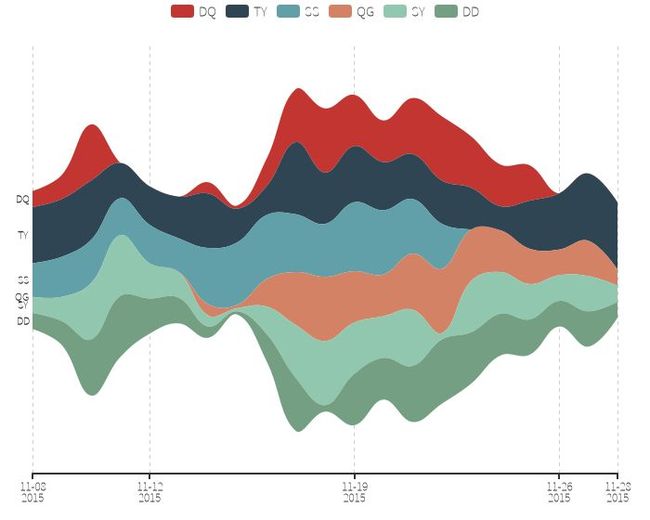
主题河流图
主题河流图好看,但不好解释,如果不是交互式的,最好不要用。它一般是把多个类别随时间的变化数据堆叠起来,表征随时间变化的趋势。
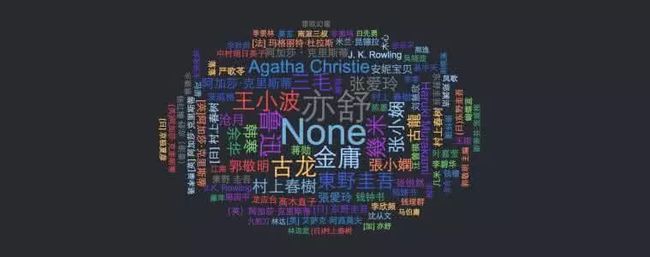
词云图
词云图即是对词汇的频数进行可视化,一个词越大它出现的次数就越多,一般与文本挖掘配合使用。
在实际的数据可视化中,往往不是孤立地用一个基本图形,把多个图形组合、邻接,能交叉对比出更多的信息。比如在柱状图上叠加折线图,在地图上叠加散点图,把多个柱状图放在一起对比等等。
记住数据可视化展现信息是第一位的,好看倒是其次。
图形语法
看了以上这么多图形,对可视化图形也有了一个感性的认识。现在基于ggplot2粗略地介绍一下图形语法,个人总结,既不全面也不系统;想学习全面的图形语法请去专门学习。
数据(data):数据才是图形的灵魂,这点无需解释。
几何对象(geom):也就是图形本身,这是可视化的外形。根据数据特征,选择最合适的图形。
映射(mapping):映射即使把数据和图形给连接起来。映射什么数据变量,它是连续的还是离散的?
标度(scale):这个是从数据中剥离,但是控制数据如何映射到图形上的属性。图形中用什么通道来映射?常用的有颜色、长度、面积、形状、透明度等通道。
坐标系(coord):坐标系不一定非得是直角笛卡尔坐标系,比如对于地图并不适合,所以要做专门的投影操作。转换坐标系也有造成不同的视觉效果,比如把柱状图的坐标系转换成极坐标系就变成了玫瑰图。
统计变换(stat):对数据进行常规的统计操作,不过也可以先把数据处理好,可视化的时候就不再做变换。
分面(facet):如果图形维度较高,并不是一张图能说明的,那么就分面处理。分面实际上是多加了一个维度,就像一页纸和一页书的区别。
位置(position):一般来说图形各个元素的位置是由数据决定的,不过在不影响分析的前提下为了视觉美观也可以做一些微调。比如有的散点图只看它在y轴的高度,这个时候就可以在x轴上加扰动,没必要很多点都挤在一起。
掌握了图形语法,对理解可视化的本质,构思图形属性很有帮助;只有掌握了图形语法,才能真正自由地去创造数据可视化,而不仅仅只是往模板里套数据。
交互方式
去年在浙大接受可视化培训时,陈为老师(浙大教授,国内数据可视化领域比较权威的学者)提到了一句:交互性是数据可视化与信息图的区别。什么是交互,就是用户输入一个信号,可视化系统能给出响应,以帮助他更好地理解可视化。数据可视化的本质是以简单、直接的图形帮助读者更容易理解数据背后的规律,但许多可视化图形做得太复杂了,反而不利于解读,这个时候交互就能比较有效地解决这个问题。
交互的好处主要有:
节省空间。想想看,如果要把一个月每天的数据都做一张图,难道要做30张图?以交互的方式,让用户自己选择哪一天,然后进行数据筛选、计算、重新画图,1张图就够了。
展现源数据。图形一般是对数据的具象化,所以它一般不展现具体的数字。但是当用户就想了解具体的数字,不必再贴一张表格,把鼠标移到对应的位置就会弹出数据提示框。
引导性强。如果只把一张图扔给用户让他们自己去理解,这样体验太差;配个人在一边讲解成本又太高。交互式可视化系统可以做引导模块,引导用户去探索、理解,也能增加用户的兴趣和成就感。
视频教程:R语言recharts包绘制交互式图形
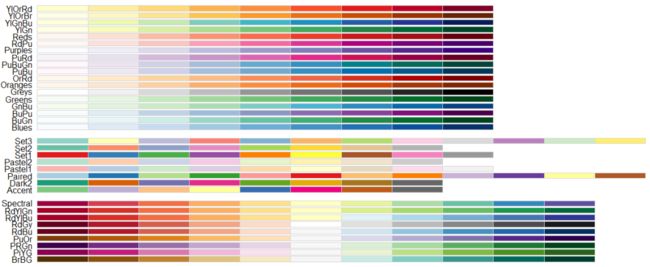
常用配色
史上最全的图表色彩运用原理
对于一个直男来说,配色方案一直是很苦恼的问题。有条件的话最好找设计师参考,没有的话最简单的方法就是参考比较成功的可视化作品的配色风格。
配色方案没有具体的规律总结,主要靠感觉。下面贴一些配色方案自行体会即可。
调色板
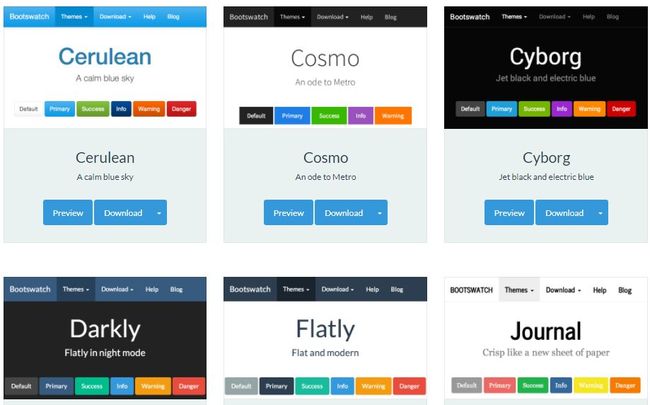
bootswatch
可在bootswatch上参考相关的CSS配色方案。
常用工具
数据可视化的工具很多,也有不多人已经总结过,这里就大致提一下。
ggplot2
R最擅长的除了统计建模就是可视化了,而ggplot2是最流行、最强大的绘图包(应该没有之一)。对于静态图,只要你有足够的创意,ggplot2基本都可以通过其系统完备的画图语法实现。而R中也有相关的包可以把ggplo2图形变成交互式,弥补了ggplot2本身不能交互的弱点。好色之旅
d3.js
d3.js个很强大的库,许多先进、前卫的图形在上面都有demo,它可以在较底层以较高的自由度画图并配置交互效果。但是它的学习曲线很陡,坑也较多。
echarts
echarts在江湖上被称为”百度为数不多的良心产品“,这个库跟d3相反,它离应用层更近,提供了许多示例模板,把代码copy过去改改数据就行了。所以echarts的优点是上手容易、图表漂亮、交互式效果也很好,缺点是自由度低,一旦你有个创意echarts没提供对应的模板,那就没办法了。
Excel
随着Excel的发展,它的图表也越来越丰富美观,很容易上手,仍然是把数据往模板里套的方式。推荐 3 个超赞的 EXCEL 插件,让你 5 分钟从小白变大神
PS & AI
这两个是设计师的工具,但是出了一张可视化的图之后往往需要进一步修缮,这就是设计师的工作了。可以生成一张pdf矢量图,然后导入PS或AI中,这样对每一个元素操作都很方便。生物AI插图素材获取和拼装指导 文章用图的修改和排版(2)
DataV
最后友情帮助阿里打个广告。DataV很适合做大屏可视化展示,效果很炫酷,而且模板越来越成熟,上手难度也越来越低,同时价格也不贵。
思考一个问题:数据可视化到底是否需要编程?对于大数据量、自由度要求较高、创意设计强的可视化应当要编程(特别是前端编程),但是对于日常小规模、简化、通用的可视化,用工具即可。
而且随着数据可视化技术的发展,它的门槛一定是越来越低,越来越不需要编程也能做出很好的可视化效果。
应用场景
大屏展示
这种情况一般是企业级的数据可视化应用,一般是领导向客户展示介绍产品和业务时所用,所以它的难度和工作量也最高。大屏展示要求大气、炫酷、交互性强。
原型分享
比如用R中的shiny快速搭建一个可视化原型,然后在公司内部搭建一个内网服务器部署上去,内部同事都可以交互使用,很方便地了解产品原型及数据规律。这种情况下不必太花哨,但是要具体、清晰,还有要一定的交互性。
图文报告
这个是放在报告中或者PPT (你和PPT高手之间,就只差一个iSlide)中展示给别人看的,所以静态图表就行,这个难度最低。报告中的图表要求简洁、清晰、易于解读。
可视化比赛体会
最后谈谈去年参加的阿里云天池公益云图数据可视化创新大赛的体会,有幸能跟很优秀的朋友组队拿了冠军,还能结识阿里官方工作人员以及不少同样优秀的朋友,收获很大。仅从数据可视化本身的角度来说,那场比赛也给了我深刻的体会:
数据可视化本身是表层的东西,可是一款优秀的数据可视化一定要有深刻的内涵。从技术的角度来说,要有大数据整理、数据分析和数据挖掘的智能因子在里面;从背景的角度来说,可视化作品就如同文艺作品一样要源于实际,高于实际,假大空、纯粹只为了炫技的可视化并没有什么意义。
不要只用套路,要有自己的创意和设计。有一些作品只不过纯粹套用一下echarts的模板,除了数据改了一下,其他都没改;这种作品即使能过初赛,也不能过复赛。
数据可视化是为了向别人展示,让别人理解数据背后的背景和内容的,也是整个数据分析的最后一环。所以除了可视化作品本身,演讲也是很重要的,不要张口闭口一堆貌似高大上的技术,那只会适得其反;要讲故事,讲得越通俗、越有趣效果越好。
对作图感兴趣的朋友可进入腾讯课堂:http://bioinfo.ke.qq.com,里面有关于如何用Adobe Illustrator对图形进行编辑、拼合、排版、简单模式图绘制的视频,可免费观看。还有使用R绘制图形的课程。
此外,您也可以体验生信宝典团队开发的在线绘图工具,关于在线绘图工具的介绍点击阅读《简单强大的在线绘图-升级版》一文。
其它相关推文如下:
文章用图的修改和排版 (1)
文章用图的修改和排版 (2)
论文图表基本规范
学术图表的基本配色方法
新出炉的Cytoscape视频教程
英语写作常见错误总结和学习视频
教育部推出首批490门“国家精品在线开放课程
点击阅读原文,跳转至作者专栏。
作者:真依然很拉风,简书作者。我一句话不说,那是坠吼的。但是看到你们这么热情,我一句话不说也不好。
(来源:https://www.jianshu.com/p/1f9db668a8c2,已获授权)
往期精彩回顾
适合初学者入门人工智能的路线及资料下载机器学习及深度学习笔记等资料打印机器学习在线手册深度学习笔记专辑《统计学习方法》的代码复现专辑
AI基础下载机器学习的数学基础专辑温州大学《机器学习课程》视频
本站qq群851320808,加入微信群请扫码: