C1-任务三-Web基础与布局
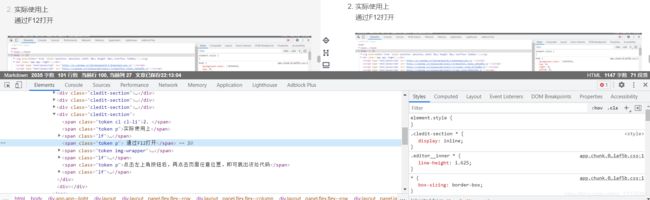
使用富文本编辑器
CSDN能力认证中心
C1
见习工程师认证
C4
专项工程师认证
C5
全栈工程师认证
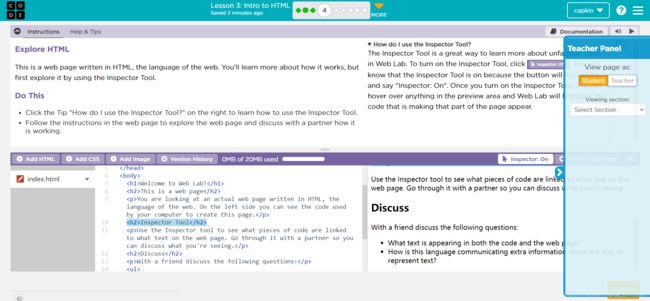
所见即所得式开发
- 简单标签介绍
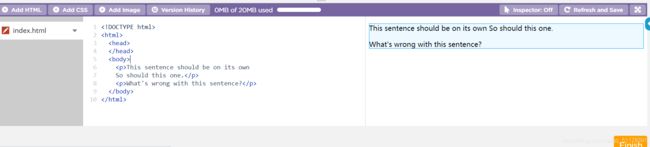
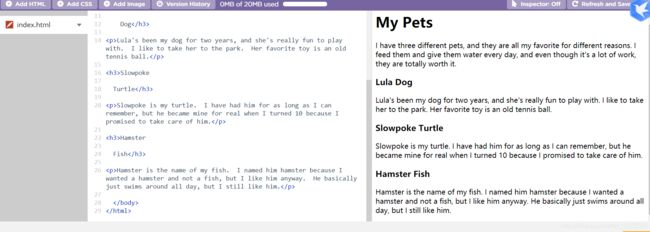
1. 段落标签
2. HTML 元素是 HTML 文档的顶级元素。此 HTML 标记是所有其他 HTML 元素(标记除外)的容器
`
3. 此标记用作元数据的容器:元数据是有关 HTML 文档的数据,例如文档标题、字符集、样式表、链接和脚本。
4. 所有 HTML 文档都必须以声明开头。这个标签告诉浏览器页面是用什么版本的 HTML 编写的。
5. 该 标签定义了将在您的网页上直接可见的 HTML 文档的主要内容。这个 body 标签 包含一个 HTML 文档的所有内容,例如标题、段落、图像、超链接、表格、列表等。
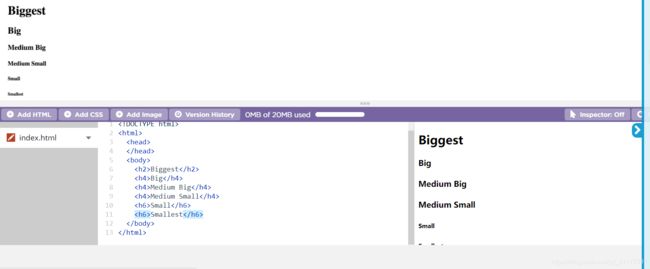
7. 此标签用于在整个网页中创建不同大小的部分标题。将通过 标签用于一个页面,上创建的标题是最大的,是最小的。
8. 此标记用于创建一组项目符号项。无序列表元素具有标记。这是无序列表的缩写。列表中的每一项都由一个列表项元素标记- 。
9. 此标签用于创建一组编号项目。有序列表元素具有标签。这是有序列表的缩写。列表中的每一项都由一个列表项元素标记- 。
10.此标签用于创建列表。list 标签必须包含在有序列表(带项目符号)或无序列表(带数字)中。
![]()
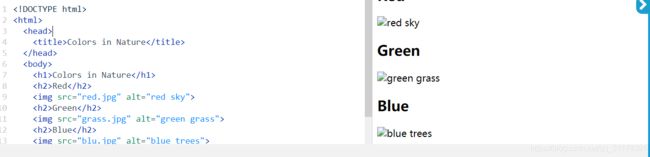
11. 此标签用于将图像嵌入到网页中。此图像标记![]() 有两个必需的属性: - 指定图像的路径- 如果图像由于某种原因无法显示,则指定图像 的替代文本。 - 以像素为单位指定图像的高度。 - 以像素为单位指定图像的宽度。 src alt height width
有两个必需的属性: - 指定图像的路径- 如果图像由于某种原因无法显示,则指定图像 的替代文本。 - 以像素为单位指定图像的高度。 - 以像素为单位指定图像的宽度。 src alt height width
13. HTML 中的注释. 注释是任何 Web 浏览器都会忽略的一段代码。
14. 此标签用于向您的网页添加超链接。链接标签 用于链接到外部网页和链接到同一网站上的单个 HTML 文档。这个链接需要一个属性: * href- 告诉浏览器应该导航到哪里。
- CSS基础属性
text-decoration: value
1. 该text-decoration属性指定文本上装饰线条的外观。最常见的文本装饰是:text-decoration-line - 设置要使用的文本修饰类型,例如下划线、上划线、穿线。 text-decoration-color - 设置文字装饰的颜色。text-decoration-style-设置文本的装饰,如风格solid,wavy,dotted,dashed,或double。
text-align: value
2. 文字对齐
font-size: value
3. 该font-size属性指定字体的大小。
font-family: value
4. 该font-family属性指定元素的字体。字体系列名称有两种类型: - a 的名称,例如, , , 等。 - a 的名称,例如, , , , 。 family-namefont-familytimescourierarial generic-familygeneric-familyserifsans-serifcursivefantasymonospace
color: value
5. color 属性指定文本的颜色。有140的颜色名的HTML和CSS色彩规范预定义的,例如蓝色,红色,珊瑚,棕色等颜色也可以以各种格式来指定; RGB 颜色和 HEX 颜色是最常用的颜色。
width: value
6. 该width属性指定元素内容区域的宽度。元素的宽度不包括内边距、边框或边距。宽度可以定义为包含块的百分比、像素、厘米等。
margin: value
7. 该margin属性指定元素所有四个边上的边距区域。这是一个速记margin-top,margin-right,margin-bottom,和margin-left。当指定一个值时,它将对所有四个边应用相同的边距。
height: value
8. 该height属性指定一个元素的内容区域的高度。元素的高度不包括内边距、边框或边距。高度可以用百分比(包含块的宽度)、像素、厘米等来定义。
border-width: value
9. 该border- width属性指定元素边框所有四个边的宽度。它分别是上、右、下和左边框宽度的简写。当指定一个值,它适用相同的宽度到所有四个sides.The宽度可以被设置为特定的大小(以像素,PT,厘米,EM,等),或者通过使用三个预定义值中的一个:thin, medium或thick.
border-style: value
10. 该border-style属性指定元素边框所有四个边的线条样式。它分别是上、右、下和左边框样式的简写。当指定一个值时,它将对所有四个边应用相同的边框样式。有各种不同的边框样式的值,例如solid,dashed,dotted,double,groove,等。
border-color: value
11. 该border-color属性指定元素的四个边框的颜色。它是同时选择顶部、右侧、底部和左侧边框颜色的简写。当指定一个值时,它将对所有四个边应用相同的颜色。
border-radius: value
12. 该border-radius属性指定元素角的半径;它允许您为元素添加圆角。此属性可以具有一到四个值。每个半径的四个值按top-left, top-right, bottom-right,的顺序给出bottom-left。当指定一个值时,它将对所有四个角应用相同的半径。
background-color: value
13. 该background-color属性指定元素的背景颜色。可以使用 HEX、RGB 或颜色名称定义颜色值。
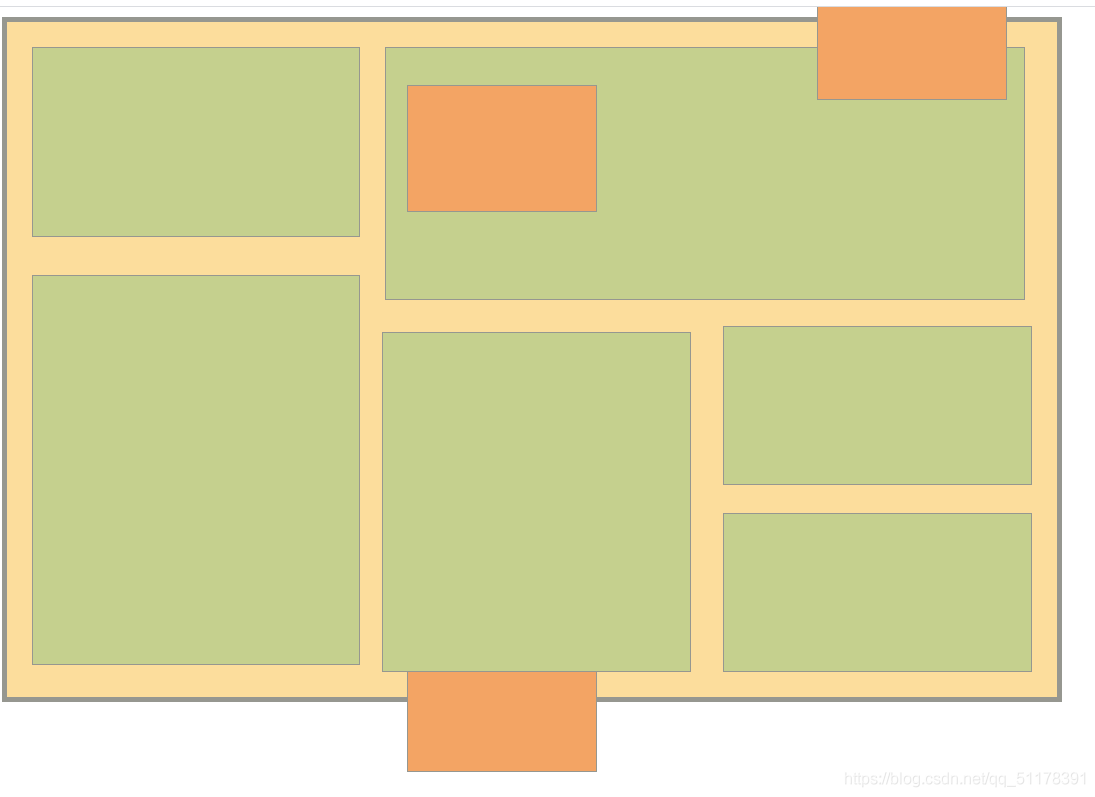
float: value
14. 该float属性将一个元素放置在屏幕的左侧或右侧,并允许文本和其他元素环绕它。
"stylesheet" href="style.css">
- RGB颜色
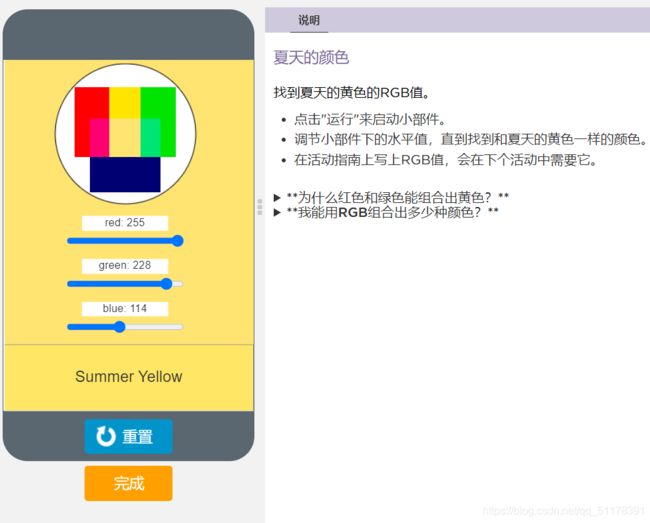
rgb(red, green, blue)
所有的颜色,不管它们有没有名字,都可以用不同水平的红、绿、蓝色的光混合起来显示。这叫做RGB值(这是Red-Green-Blue,也就是红-绿-蓝的简称)
用RGB大概能组合出一千六百万种不同的颜色