android 嵌套ViewPager + Fragment实现仿头条UI框架Demo
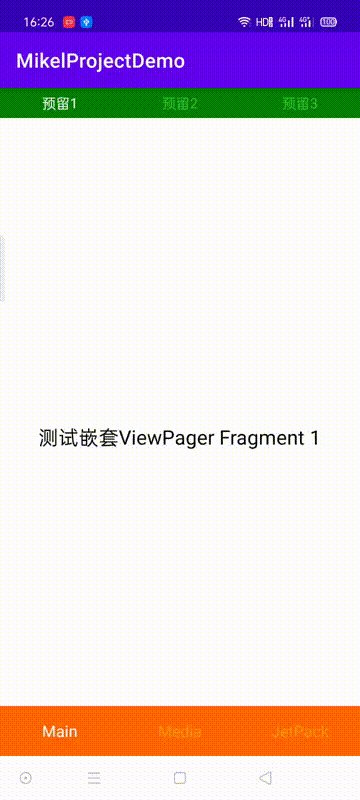
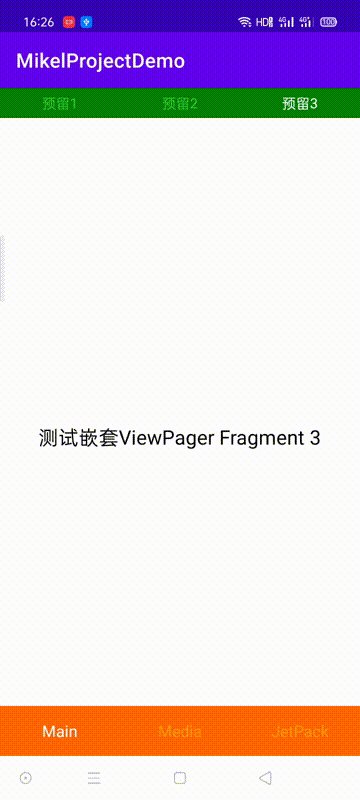
1. 实现效果
2. 核心实现
1)BaseViewPagerAdapter.java
public class BaseViewPagerAdapter extends FragmentPagerAdapter {
protected ViewPager mViewPager;
protected LinearLayout mTabContainer;
protected int[] mTabResArray;
protected List mFragmentList= new ArrayList<>();
protected List mTabViews = new ArrayList<>();
public BaseViewPagerAdapter(FragmentManager fragmentManager, ViewPager viewPager, LinearLayout tabContainer, int[] tabResArray) {
super(fragmentManager);
this.mViewPager = viewPager;
this.mTabContainer = tabContainer;
this.mTabResArray = tabResArray;
this.mViewPager.setAdapter(this);
this.mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
updateTabViewUI(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
protected void initTabView(int pos) {
View singleTabView = LayoutInflater.from(mTabContainer.getContext()).inflate(mTabResArray[pos], mTabContainer, false);
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams)singleTabView.getLayoutParams();
layoutParams.width = 0;
layoutParams.height = DisplayUtil.dp2px(mTabContainer.getContext(), getTabViewHeightDp());
layoutParams.weight = 1;
mTabContainer.addView(singleTabView, layoutParams);
GestureDetector gestureDetector = new GestureDetector(singleTabView.getContext(), new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
return true;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
changeTabView(pos);
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
return false;
}
});
singleTabView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return gestureDetector.onTouchEvent(event);
}
});
mTabViews.add(singleTabView);
}
protected int getTabViewHeightDp() {
return 50;
}
@NonNull
@NotNull
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
/**
* 外部set fragment list
* @param fragmentList
*/
public void setFragmentList(List fragmentList) {
this.mFragmentList.clear();
this.mFragmentList.addAll(fragmentList);
mViewPager.setOffscreenPageLimit(mFragmentList.size());
mTabContainer.removeAllViews();
this.mTabViews.clear();
//初始化tab view
for(int pos = 0; pos < mTabResArray.length; pos++) {
initTabView(pos);
}
//更新tab view ui
updateTabViewUI(0);
//记得notify data
notifyDataSetChanged();
}
/**
* 切换tab
* @param pos
*/
protected void changeTabView(int pos) {
mViewPager.setCurrentItem(pos);
}
/**
* 更新tab ui
* @param position
*/
public void updateTabViewUI(int position) {
for(int i =0; i < mTabViews.size(); i++) {
View tabView = mTabViews.get(i);
TextView tabTitleView = tabView.findViewById(R.id.tab_title);
if(i == position) {
tabTitleView.setTextColor(tabTitleView.getResources().getColor(R.color.white));
} else {
tabTitleView.setTextColor(tabTitleView.getResources().getColor(R.color.medium_orange));
}
}
}
}
MainViewPagerAdapter.java
public class MainViewPagerAdapter extends BaseViewPagerAdapter {
public MainViewPagerAdapter(FragmentManager fragmentManager, ViewPager viewPager, LinearLayout tabContainer, int[] tabResArray) {
super(fragmentManager, viewPager, tabContainer, tabResArray);
}
}TabSubViewPagerAdapter.java
public class TabSubViewPagerAdapter extends BaseViewPagerAdapter {
public TabSubViewPagerAdapter(FragmentManager fragmentManager, ViewPager viewPager, LinearLayout tabContainer, int[] tabResArray) {
super(fragmentManager, viewPager, tabContainer, tabResArray);
}
@Override
protected int getTabViewHeightDp() {
return 30;
}
/**
* 更新tab ui
* @param position
*/
@Override
public void updateTabViewUI(int position) {
for(int i =0; i < mTabViews.size(); i++) {
View tabView = mTabViews.get(i);
TextView tabTitleView = tabView.findViewById(R.id.tab_title);
if(i == position) {
tabTitleView.setTextColor(tabTitleView.getResources().getColor(R.color.white));
} else {
tabTitleView.setTextColor(tabTitleView.getResources().getColor(R.color.medium_green));
}
}
}
}2) MainActivity.java
public class MainActivity extends AppCompatActivity {
private MainViewPagerAdapter mMainViewPagerAdapter;
private ViewPager mViewPager;
private LinearLayout mTabContainerLy;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
private void initUI() {
mViewPager = findViewById(R.id.view_pager);
mTabContainerLy = findViewById(R.id.tab_container_ly);
//adapter填充数据
List fragments = new ArrayList<>();
fragments.add(MainFragment.build());
fragments.add(MediaFragment.build());
fragments.add(JetPackFragment.build());
int[] tabResArray = new int[]{R.layout.fragment_tab_main, R.layout.fragment_tab_media, R.layout.fragment_tab_jetpack};
mMainViewPagerAdapter = new MainViewPagerAdapter(getSupportFragmentManager(), mViewPager, mTabContainerLy, tabResArray);
mMainViewPagerAdapter.setFragmentList(fragments);
}
} 3)MainFragment.java
public class MainFragment extends Fragment {
private TabSubViewPagerAdapter mTabSubViewPagerAdapter;
private ViewPager mViewPager;
private LinearLayout mTabContainerLy;
public static MainFragment build() {
return new MainFragment();
}
@Override
public View onCreateView(@NonNull @NotNull LayoutInflater inflater, @Nullable @org.jetbrains.annotations.Nullable ViewGroup container, @Nullable @org.jetbrains.annotations.Nullable Bundle savedInstanceState) {
View rootView = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_main, null, true);
mViewPager = rootView.findViewById(R.id.view_pager);
mTabContainerLy = rootView.findViewById(R.id.tab_container_ly);
//adapter填充数据
List fragments = new ArrayList<>();
fragments.add(SubTabFragment1.build());
fragments.add(SubTabFragment2.build());
fragments.add(SubTabFragment3.build());
int[] tabResArray = new int[]{R.layout.fragment_sub_tab_title1, R.layout.fragment_sub_tab_title2, R.layout.fragment_sub_tab_title3};
mTabSubViewPagerAdapter = new TabSubViewPagerAdapter(getChildFragmentManager(), mViewPager, mTabContainerLy, tabResArray);
mTabSubViewPagerAdapter.setFragmentList(fragments);
return rootView;
}
}
3. 地址:
https://mikel.coding.net/p/androiddemo/d/MikelProjectDemo/git