ElementUI改变默认组件的样式
ElementUI改变默认组件的样式
- 描述
- 不同类型组件解决方法示例
- scoped问题
-
-
- 处理方法
-
描述
vue+elementui的开发组合应该是非常常见的了,elementui默认组件的样式基本为蓝色,在开发过程中避免不了对组件默认样式进行修改,主要是颜色宽度高度等等,总所周知,elementui框架的标签名即类名,在css直接可以直接写.el-button{xxxx},但是实际上该框架在渲染成html元素时候,组件内部会有不同类名的div进行嵌套,因而直接选择.el-button{xxxx}只能修改到很小一部分的样式
不同类型组件解决方法示例
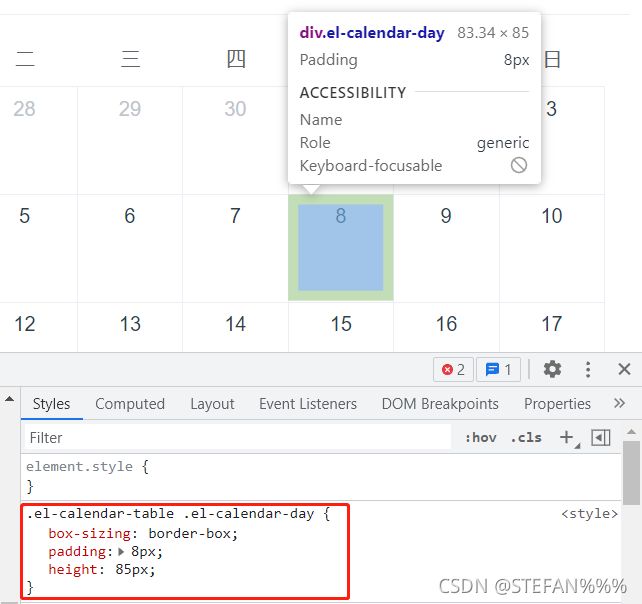
一、el-calendar日历中每一行高度
默认css样式:
.el-calendar-table .el-calendar-day {
box-sizing: border-box;
padding: 8px;
height: 85px;
}

若直接修改为.el-calendar-day {height: 100%;},应该是无效的,权重很明显不够,,不懂Css权重问题可以专门去查一下。
修改后样式:
.el-calendar-table .el-calendar-day {
height: 100%;
}
若修改后效果无变化,除了scoped属性问题以外可能是权重不够,在原有基础上增加权重即可(根据类名逐层增加即可,F12=>Elements / Ctrl+Shift+C选中之后最下方进行查看),修改为:
.el-calendar-table__row .el-calendar-day {
height: 100%;
}
/* ******或者****** */
.el-calendar-table .el-calendar-table__row .el-calendar-day {
height: 100%;
}
三、 在vue页面文件中的
二、el-button默认/悬浮/选择效果
对于一般的el-button直接选择类就可以修改样式,但是对于一些弹出框或者其他组件内部的el-button需要添加更多的权重进行修改,如下图关闭消息弹窗中的el-button。

(控制台元素显示
一并修改了悬浮和选中的效果,修改样式如下:
.el-message-box__btns {
.el-button,
.el-button:hover,
.el-button:focus {
color : #fff;
background-color: @origin-Color;
border : 1px solid @origin-Color;
}
}
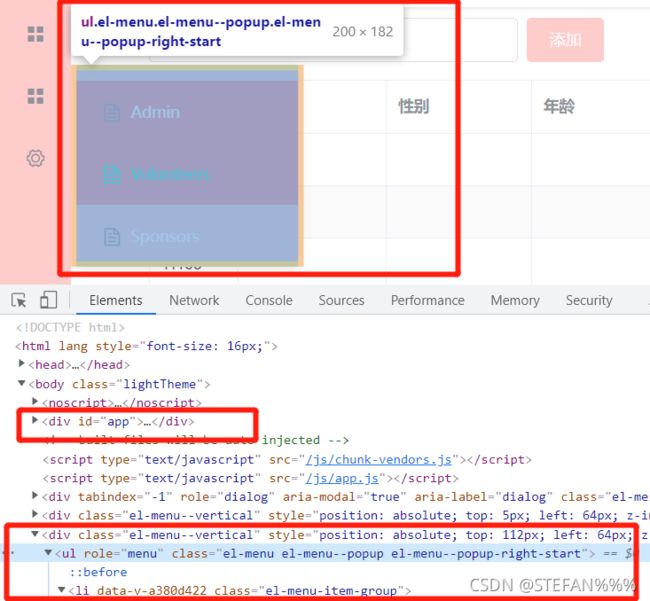
.el-menu--vertical导航中悬浮菜单//这是所使用的到组件el-menu,渲染之后存在 .el-menu {
span {
margin: 1rem;
}
background-color: @origin-Color;
border: none;
text-align: left;
}
//不能进行嵌套写法
.el-menu--vertical .el-menu .el-menu-item-group {
background-color: @origin-Color;
margin: -5px 0;
}
scoped问题