- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- 微信小程序-云开发(1)常用的一些数据操作
Christoles
在微信小程序-云开发创建的时候,它自动替我们创建了cloudfunctions和miniprogram文件,并且在project.config.json中定义好了这两个文件的名称和路径。如果我们要更改这两个文件名的话,相应的也要修改project.config.json里面的。image.png下面来讲一下关于云开发那些常用的数据方法吧微信小程序-云开发可以前后端一起操作,在做项目时,通常搭建两个
- 【python】最新版小红书js逆向拿到数据,非常详细教程(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学pythonjs逆向小红书逆向python爬虫
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭
- 9月7日,一场开发者专属的线下嘉年华等你来!
腾讯云开发者
致开发者,在这个充满活力的数字时代,我们深知每一次技术革新都离不开充满热情和好奇心的开发者。腾讯全球数字生态大会开发者嘉年华,即将在9月7日于深圳宝安国际会展中心开幕。腾讯云开发者社区向您发出最诚挚的邀请,欢迎您回「嘉」看看!我们将为您呈现腾讯技术的新成果。在这场大会上,您将深入了解腾讯最新的云技术、黑科技,体验那些将改变我们生活和工作方式的创新成果。我们相信,技术的力量在于普惠,我们希望通过这场
- 基于实时深度学习的推荐系统架构设计和技术演进
阿里云云栖号
云栖号技术分享架构阿里巴巴
简介:整理自5月29日阿里云开发者大会,秦江杰和刘童璇的分享,内容包括实时推荐系统的原理以及什么是实时推荐系统、整体系统的架构及如何在阿里云上面实现,以及关于深度学习的细节介绍本文整理自5月29日阿里云开发者大会,大数据与AI一体化平台分论坛,秦江杰和刘童璇带来的《基于实时深度学习的推荐系统架构设计和技术演进》。分享内容如下:实时推荐系统的原理以及什么是实时推荐系统整体系统的架构及如何在阿里云上面
- ubuntu Docker手记
cxscode
docker运维linux
实用:Ubuntu安装docker-腾讯云开发者社区-腾讯云使用docker安装hyperf(ubuntu)_太阳上的雨天的博客-CSDN博客_docker安装hyperf参考官方安装地址:InstallDockerEngineonUbuntu|DockerDocumentation使用docker安装hyperf(ubuntu)下载并运行hyperf/hyperf镜像,并将镜像内的项目目录绑定到
- mysql gtid 限制_MySQL启用GTID的限制-阿里云开发者社区
weixin_39970994
mysqlgtid限制
开启GTID之后,会由部分的限制,内容如下:更新非事务引擎表GTID同步复制是基于事务的,所以MyISAM存储引擎不支持,这可能导致多个GTID分配给同一个事务。使用GTID时,使用非事务性存储引擎(如MyISAM)对表的更新不能在与使用事务性存储引擎(如InnoDB)的表的更新相同的语句或事务中进行。mysql>CREATETABLEerror(IDINT)ENGINE=MyISAM;Query
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
- 【python】flask执行上下文context,请求上下文和应用上下文原理解析
景天科技苑
flask框架零基础进阶应用实战教学pythonflask开发语言请求上下文应用上下文
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【AIGC】Whisper语音识别模型概述,应用场景和具体实例及如何本地搭建Whisper语音识别模型?
@我们的天空
AIGCwhisper语音识别AIGCpython人工智能机器学习深度学习
欢迎大家来到我们的天空如果文章内容对您有所触动,别忘了点赞、关注,收藏!作者简介:我们的天空《头衔》:大厂高级软件测试工程师,阿里云开发者社区专家博主,CSDN人工智能领域新星创作者。《博客》:人工智能,深度学习,机器学习,python,自然语言处理,AIGC等分享。所属的专栏:TensorFlow项目开发实战,人工智能技术主页:我们的天空一、Whisper语音识别模型概述Whisper是由Ope
- 【云原生】Kubernetes中如何通过Pod名称查询Docker容器ID,通过Docker容器ID查询Pod名称?
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetesdockerdocker容器id查询pod查询docker与pod互查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- centos换源安装升级gcc
youzjuer
centoslinux运维
使用devtools升级安装的时候,由于此库已经停止更新了,因此需要切换阿里源SCL+Devtoolset安装与使用笔记-腾讯云开发者社区-腾讯云(tencent.com)https://cloud.tencent.com/developer/article/18891811yum安装yuminstallcentos-release-sclcentos-release-scl-rh2换源CentO
- RTSP协议
瘦弱的皮卡丘
流媒体RTSPRTSP协议
RTSP和RTMP协议有什么区别?RTSP为什么常用于安防监控摄像头行业,而视频直播却只使用RTMP推流?-腾讯云开发者社区-腾讯云https://zhuanlan.zhihu.com/p/478736595
- pycharm安装本地插件
看山不是山a
Pycharmpycharmidepython
参考:分享pycharm如何安装插件(Plugins)-腾讯云开发者社区-腾讯云1.下载插件的zip文件到本地2.File=>settings=>plugins3.点击小齿轮选择nstallpluginfromdisk(从硬盘下载),选择刚刚下载的zip文件就可以了4.重启pycharm
- 【AIGC】ChatGPT 3.5/4.0 新手使用手册
@我们的天空
AIGCchatgptAIGCgptpromptAI写作文心一言AI编程
欢迎大家来到我们的天空如果文章内容对您有所触动,别忘了点赞、关注,收藏!作者简介:我们的天空《头衔》:大厂高级软件测试工程师,阿里云开发者社区专家博主,CSDN人工智能领域新星创作者。《博客》:人工智能,深度学习,机器学习,python,自然语言处理,AIGC等分享。所属的专栏:TensorFlow项目开发实战,人工智能技术主页:我们的天空一、基本介绍ChatGPT是一种高级的语言模型,能够生成类
- jupyter notebook修改默认浏览器(改chrome)
TravelLight92
jupyteridepython
可能是装了夸克网盘,注册表被动了,又或者是卸载S.B夸克的时候,注册表删多了,导致jupyter打开的默认浏览器变成了edge;由于我们基本得打开多个浏览器,所以还是要用chrome的。网上找了一些教程,都是一知半解,步骤都不详细,此处转载一个详细的,可行的办法,给他点个赞;将Chrome设置为Jupyter_notebook的默认浏览器-腾讯云开发者社区-腾讯云(tencent.com)
- 【python】如何通过Python中的http.server搭建文件上传下载服务
景天科技苑
python轻松入门基础语法到高阶实战教学pythonhttp开发语言python文件上传下载http.server
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【云原生】Kubernetes中常见的Pod故障排查定位与解决方案
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器pod故障排查pod故障排查与解决方案k8s故障排查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- cdn与gnd接地_接地-和接地相关的内容-阿里云开发者社区
柠锘
cdn与gnd接地
又要放大招了监控中干扰如何消除你可知道?安防监控现已成为咱们安防作业中最重要的组成有些之一。从高清的前端摄像机,到启用愈加便当的网络传输监控,再到后端愈加微弱的存储与高清的视频显现,单从这种投入的晋升现已向咱们诠释了视频监控在整个安防作业中的重要性。然而在平时使用监控系统时,经常会遇到一些干扰,使监控系统工作不能够顺利进行,从而影响工作...文章青衫无名2017-07-03975浏览量八大传感检测
- 什么是无服务器架构技术?
天翼云开发者社区
serverless架构服务器
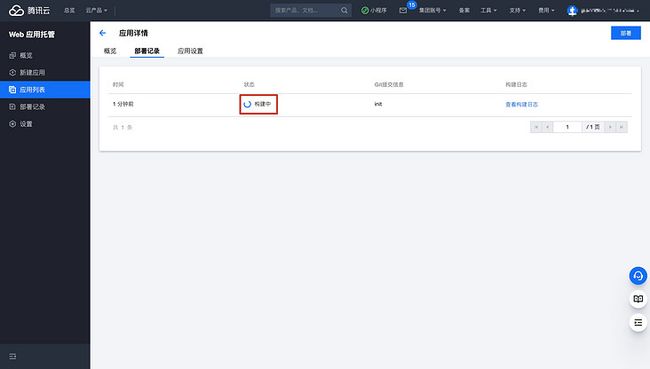
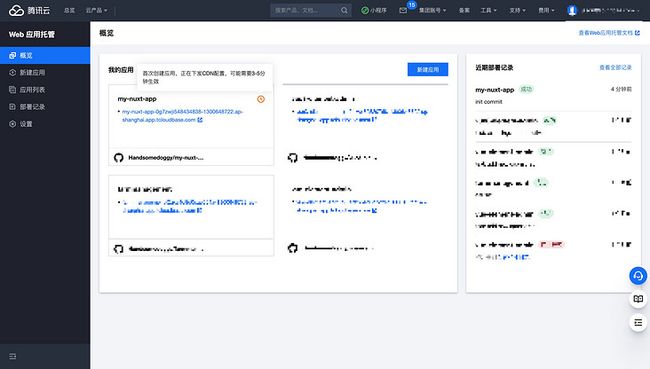
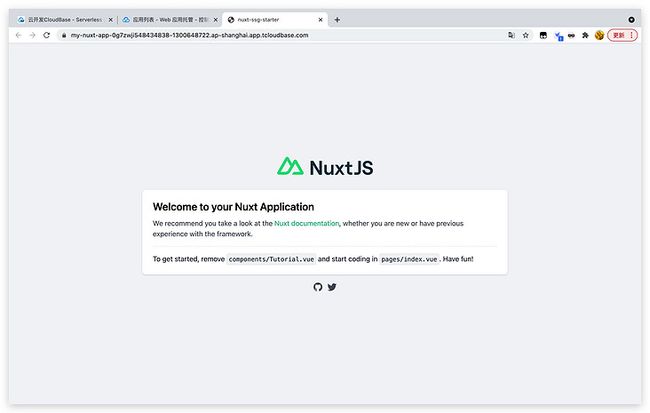
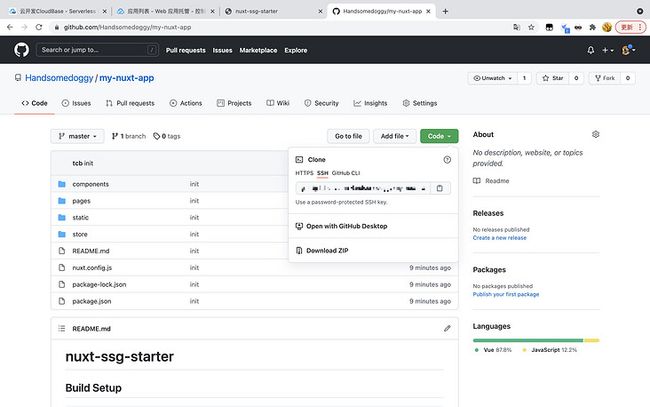
本文分享自天翼云开发者社区《什么是无服务器架构技术?》,作者:SD万无服务器架构(ServerlessArchitecture)是jin年来逐渐兴起的一种软件架构方案,它采用了一种全新的方式来处理应用程序的部署、运行和扩展。与传统的服务器架构相比,无服务器架构具有很多优势,包括可扩展性、弹性、可靠性和安全性等。一、无服务器架构的基本概念和特点1.基本概念无服务器架构是指将应用程序的部署、运行和扩展
- 【python】Python操作Redis数据库的详细教程与应用实战
景天科技苑
python综合应用基础语法到高阶实战教学数据库pythonredispython操作redis
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- Elasticsearch-关键词随机查询(8.x)
W_Meng_H
#ElasticSearch#SpringBootelasticsearch大数据搜索引擎
目录一、查询语句二、Java代码实现基础介绍:ES自定义评分机制:function_score查询详解-阿里云开发者社区ES自定义评分机制:function_score查询详解https://developer.aliyun.com/article/1054571开发版本详见:Elasticsearch-经纬度查询(8.x-半径查询)_es经纬度范围查询-CSDN博客本案例只展示随机查询,具体查询
- 【python】Python中采集Prometheus数据,进行数据分析和可视化展示
景天科技苑
python综合应用基础语法到高阶实战教学pythonprometheus数据分析python采集数据prometheus监控数据
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- Java基础2-2:多态
大白有点菜
Java基础java开发语言
一、前言 本文内容摘自《深入理解Java核心技术:写给Java工程师的干货笔记(基础篇)》一书,2022年出版,作者张洪亮(@Hollis),阿里巴巴技术专家,著有《Java工程师成神之路》系列文章,《Java工程师成神之路》电子书已开源,可在阿里云开发者社区免费下载。书籍内容比电子书内容要丰富,内容有修改,有需要的读者可以购买正版书籍。 【如何成神:先搬砖,再砌砖,后造砖!】 本文由@大白
- [小程序云开发]通过缓存的方式,头像和昵称授权,并修改头像和昵称再覆盖存入缓存中
浩冉学编程
小程序微信javascript
大家好,我是浩冉然,今天给大家分享通过缓存的方式,头像和昵称授权,并修改头像和昵称再覆盖存入缓存中的文章首先大家都知道小程序如果要使用微信使用用户的头像和昵称,就要通过授权获取用户信息,并存入缓存(方便,下次打开小程序直接读取微信缓存的数据,也就是直接读取个人的头像和昵称)通过存入缓存授权获取用户信息时这样用的(方式不止一种,这里只说我用的):.wxml授权登录.js//授权登录getInfo()
- Unity、C#、Lua资源链接
ζั͡拼未来i
设计模式unity
Unity学习笔记【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客腾讯云开发者社区-腾讯云(tencent.com)Unity_虫虫!的博客-CSDN博客Unity_鹅厂程序小哥的博客-CSDN博客【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客网络_OceanStar的学习笔记的博客-CSDN博客P-MVC框架解
- 小型医院医疗设备管理系统|基于springboot小型医院医疗设备管理系统设计与实现(源码+数据库+文档)
伟庭大师兄
计算机毕业设计项目springboot后端小型医疗设备管理系统java代码论文毕设答疑
小型医院医疗设备管理系统目录目录基于springboot小型医院医疗设备管理系统设计与实现一、前言二、系统功能设计三、系统实现1、职员信息管理2、设备信息管理3、库房信息管理4、公告信息管理四、数据库设计1、实体ER图五、核心代码六、论文参考七、最新计算机毕设选题推荐八、源码获取:博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生
- 社区老人健康信息管理系统|基于springboot社区老人健康信息管理系统设计与实现(源码+数据库+文档)
伟庭大师兄
计算机毕业设计项目java开发语言社区老人健康信息管理系统springobot源码论文毕设答疑
社区老人健康信息管理系统目录目录基于springboot社区老人健康信息管理系统设计与实现一、前言二、系统功能设计三、系统实现1、健康信息管理2、预约管理3、公告管理4、公告类型管理四、数据库设计1、实体ER图五、核心代码六、论文参考七、最新计算机毕设选题推荐八、源码获取:博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
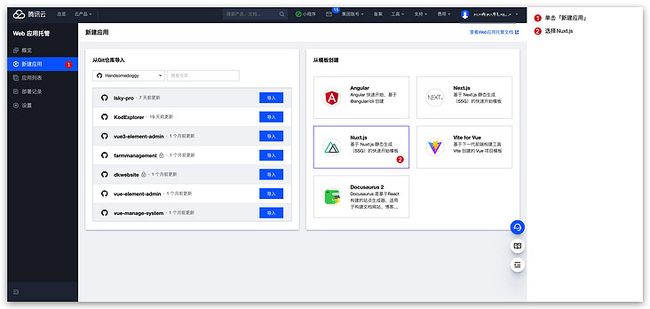
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST