安卓基本控件(TextView、ImageView)以及布局(线性布局、相对布局)的介绍
安卓基本控件(TextView、ImageView)以及布局(线性布局、相对布局)的介绍
目录
- 安卓基本控件(TextView、ImageView)以及布局(线性布局、相对布局)的介绍
-
- UI
- 新建项目
- View(控件)
-
- 标签
- TextView(文本框)
-
- 代码展示
- 基本属性
-
- android:layout_width和android:layout_height
- android:text
- 其他属性
- ImageView(图像视图)
-
- 代码展示
- 基本属性
-
- android:src
- android:scaleType
- 内边距padding和外边距margin
- Layout(布局)
-
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- ViewGroup(视图组)
-
- weight属性
- 简单的代码规范
-
- 大骆驼拼写法
- 控件id命名
- 作业
UI
进行软件开发,我们经常会接触到UI,那UI是什么捏?UI全称为User Interface,即用户界面,简单的说,就是手机上可以看到的可以操作的界面。
在软件开发过程中,界面设计和功能开发同样重要,是Android 应用中直接影响用户体验最关键的部分。界面美观的应用程序不仅可以大大增加用户粘性,还能吸引更多的新用户。而Android给我们提供了大量的UI开发工具,只要合理使用它们,就可以编写出各种各样的好看精美的布局啦!
用户界面由控件和布局所组成,布局规范了控件的位置,就像一个容器一样装着控件,而控件的摆放最直接影响着用户界面的展示。那接下来,我们从最基础的控件和布局学起吧。
新建项目
且慢!想进入安卓的学习,配置好安卓的环境之后,我们得先新建一个项目,才可以开始打代码哦!那怎么新建一个项目呢?
参考冰冰姐的博客
新建了一个项目之后,我们来简单认识一下AS的界面
View(控件)
标签
每个控件,在代码中都是由标签来控制,这就是xml语法,控件和布局都在 .xml 文件中实现。
标签的大体格式相信大家也在小册子上看见过。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
一对尖括号包住一个控件,开头是控件名,之后的是这个控件的属性名和属性值,最后带一个斜杠和右尖括号作为结束符号
TextView(文本框)
那我们先来了解一下文本框吧。文本框可以说是Android里面最简单的控件了,主要用于在界面上显示一段文字,在我们平时的手机软件中十分常见,可以说有文字显示的地方就有TextView的存在。

比方说每天可见的微信,也随处可见文本框。再比如说我们每次在AndroidStudio新建一个项目的时候,默认界面中间的HelloWorld也是一个文本框样式。那文本框具体怎么使用呢?我们来详细了解一下。
代码展示
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
这是一个最简单的TextView,我们每新建一个项目,都会出现一个初始控件TextView,文本内容为“Hello World!”
我们要怎么实现一个控件的样式呢?其实就像我们画画一样,如果我们要画一个最简单的按钮,我们要画出什么要素呢?按钮的大小,按钮里面的文字内容等。首先,我们来了解一下控件的基本属性
基本属性
android:layout_width和android:layout_height
那以这段代码为例,android:layout_width和android:layout_height这两个属性规定了控件的宽高,几乎每个控件都有这两个属性来规定这个控件的大小。而等号后面的内容就是我们为这个属性赋予的值,这里的wrap_content表示默认大小,这是,这个控件的大小会和它里面的文本相仿。
除了wrap_content以外,我们还会用match_parent表示这个控件大小将会和父布局一样。
自定义布局,直接用数字来自定义大小,比如60dp(dp为控件常用的尺寸单位,除了dp之外还有px,sp等,有兴趣的同学可以自行百度了解)
android:text
这个也很简单,text属性用于设置文本内容,等号之后的内容直接用双引号引住文本内容即可。
其他属性
当然文本框的属性还有很多,比如说用textSize设置文本字体的大小,文本字体的颜色,文本框的背景颜色,文本相对于文本框的位置等属性。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Welcome to Quanta"
android:textSize="30sp"
android:textColor="#FF9800"
android:background="#000000"
android:gravity="center"/>
效果图如上
ImageView(图像视图)
顾名思义!这个控件就是用来展示图片的,很多图片展示的地方都有用到ImageView。比如微信头像哇,小红书的图片呀。(懒得放图了)
代码展示
那么ImageView要怎么写呢?类比TextView,我们也用一个标签括住ImageView。
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:src="@drawable/OnePiece"/>
这个的基本属性也很简单,可以看到我们这里的宽和高是300dp,但为什么周围有空白的,这里就涉及到控件的大小和控件里面的文本大小。
实际上的控件周围会有一个框框,这个框框的大小就是这个控件ImageView的大小,而因为里面的图片存在比例问题,我们使用填入图片的时候,他并不会进行拉伸填满,而是直接填充,取了与比例适配的宽度进行展示。
基本属性
android:src
android:src属性用于获取图片资源,从哪里获取呢?我们找到在AS的最左边的项目列表里,res文件夹底下的drawable目录,我们会把图片和其他布局所需要的资源放在这个res(Resource)文件夹中,而drawable就是负责放文件的。
我们在电脑里找到自己想要的图片,第一步,把图片拖到drawable目录下,注意图片名字一定要字母开头且不能含有大写字母。
然后就我们在ImageView控件中通过src属性获取这个图片(详见上面代码段)
android:scaleType
那如果我们想要改变它的展示效果怎么办呢?我想让他放大填满这个框框,这个时候我们可以用scaleType属性,在你不满意图片的布置的时候,这个属性很好用。
android:scaleType="fitXY"
还是很不好看嘛,我想要他保持比例怎么办?
我们使用值centerCrop进行设置,这个属性 保持了图片的比例,但是当控件大小不够大的时候,它会牺牲了图片的一部分,一体片的中心为中心完全覆盖住ImageView控件,可能会裁剪掉剩余的部分。

什么?你还是不满意?那就改变ImageView的大小吧!
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/OnePiece" />

是不是很有冲击感哈哈哈哈 因为这个图片太满啦!怎么样可以让他不那么满呢?对ImageView的编辑(其实很多控件也一样道理),可以将控件的长宽变小的一点,或者,用边距的方法,下面我们来介绍。
内边距padding和外边距margin
边距的属性也很常用,如果没有边距,两个控件就很容易挨在一起,既不美观也不方便点击,那接下来我们来认识一下边距吧。
还是用我们最熟悉的微信来举例。我们可以看到每个控件或者说他们的控件内容都不是紧密靠在一起的,怎么用边距来实现呢?先说说外边距margin,按照上图所圈画的样式,黑框框是控件的大小,一个黑框框到其他黑框框之间的距离,也就是一个控件到另一个控件的距离就是外边距。
那什么是内边距呢?为了方便演示,我换一种画法。
假如红框框表示控件的大小,一个为ImageView,一个为TextView,我们发现真正的图片和文本内容距离红框框有一段距离,这个就是内边距padding,内边距指的是这个控件里面的内容距离控件框框的距离。
AS示范
Layout(布局)
我们前面也说了,布局就像一个容器一样装着所有的控件,也可以把它理解成棋盘,不同的布局有不同的放置规则,就像不同的棋盘也规定了不同的落子方式,不过不同的是,我们可以看到棋盘,但我们看不到布局的存在,它更像是一个隐形的牵制,可以说布局控制了所有控件的摆放。
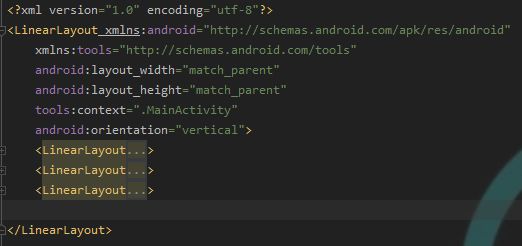
我们先从最简单也很常用的两个布局学起。在新建项目的时候,我们可以看到xml文件里面已经写有了一个布局,这个布局是约束布局,这堂课我们先不讲。
![]()
先利用它来了解一下布局的写法。
这是我们刚新建项目的时候的xml里面的布局代码,最上面的红框框是使用的布局的名称,第二个框框是该布局的长宽,最后要以一对尖括号加一个斜杠,在尖括号里面是布局的名称来结束。在布局的两对尖括号之间加需要放入的控件。(和普通控件的格式区分开)
我们写其他的布局也是按照这样的方式
LinearLayout(线性布局)
线性布局是最基础的布局,他可以让里面的控件横着或者竖着排列。我们用android:orientation属性来决定排列顺序,他只有两个值,“vertical”表示垂直,“horizontal”表示水平,不设置该属性的时候会默认为horizontal水平排列。
下面来看一下示范
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to Quanta"
android:textSize="25sp"
android:textColor="#FF9800"
android:background="@android:color/black" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"/>
</LinearLayout>
因为把排列方式设成了垂直布局,所以两个控件会上下垂直排列(默认都靠最左边)
效果图如下:

若改成水平排列,只需要直接修改orientation属性即可。

控件们就紧挨着排排坐啦。
RelativeLayout(相对布局)
相对布局也是一种很常用的布局,比起LinearLayout的垂直水平排列,RelativeLayout更加随意一些,他通过相对定位的方式让控件出现在布局中的任意位置,也正因为这样,RelativeLayout的属性比较多,但是它的规律也很好摸。来看看吧!

我们将布局改为RelativeLayout(可以把orientation属性删除了,这个属性在RelativeLayout中不起任何作用),可以看到俺创建了五个一模一样的ImageView控件,但是显示出来只有一个,那是因为!他们合体了在RelativeLayout里面默认都放在左上角,而这五个图片大小都一模一样,就看上去像合体了。
前面也说到,这个布局是通过相对定位的方式进行布局,就像我们以前上学的时候老师给排座位表,xxx坐在xxx的左边/右边/左后方,我们得先给这些控件也起一个名字,而这时候我们就要用到一个叫做android:id的属性,跟我们人类不一样,控件们取的名字都必须是独一无二的。
那来看个栗子吧!
代码展示
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_pic1"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"/>
<ImageView
android:id="@+id/iv_pic2"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"
android:layout_toRightOf="@id/iv_pic1"/>
<ImageView
android:id="@+id/pic3"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"
android:layout_below="@id/iv_pic1"/>
<ImageView
android:id="@+id/iv_pic4"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"
android:layout_centerInParent="true"/>
<ImageView
android:id="@+id/iv_pic5"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/icon"
android:layout_centerVertical="true"/>
</RelativeLayout>

虽然上面的代码很长,我们只需要关注每个控件的最后一行就好了
在pic2中的android:layout_toRightOf="@id/iv_pic1",很容易理解,就是pic2在pic1的右边,pic3中的android:layout_below="@id/iv_pic1"表示在pic1的下面,在某个控件的上下左右,给相对应属性赋的值是目标控件的id名字。
对于兄弟布局的位置
在某控件左边:android:layout_toLeftOf="@id/id_name"
在某控件右边:android:layout_toRightOf="@id/id_name"
在某控件上面:android:layout_above="@id/id_name"
在某控件下面:android:layout_below="@id/id_name"
而在pic4中的android:layout_centerInParent="true"则表示在父布局的中心,这里是水平和垂直方向都处于中心的意思,也可以单独设置在水平方向居中或者在垂直方向居中。
对于父布局的位置
贴着父布局右边:android:layout_alignParentRight="true"
贴着父布局左边:android:layout_alignParentLeft="true"
贴着父布局上面:android:layout_alignParentTop="true"
贴着父布局下面:android:layout_alignParentBottom="true"
在父布局竖直方向居中:android:layout_centerVertical="true"
在父布局水平方向居中:android:layout_centerHorizontal="true"
在父布局正中间:android:layout_centerInParent="true"
ViewGroup(视图组)
还是这张图哈哈哈哈
细心的小朋友们肯定发现了,我们上面学的控件啊布局呀都是单个布局里面有几个控件,但如果我想实现上图的效果(当然这个实现方式有很多,并不一定是我框中的这样),既有水平分布又有垂直分布,又有相对定位的布局方式,要怎么实现捏!
这就是视图组的概念啦~视图组就是一个布局及其包含的若干控件。
这就可以看做一组视图组,在一个水平分布的布局里有四组控件,而这四组控件又分别可以看做一个视图组,看做垂直分布的布局里面有一个ImageView和TextView。也就是说,**布局是可以嵌套的。**在一个LinearLayout里面还可以嵌套四个(甚至更多)LinearLayout。
实际的代码也不难写吗,捋清楚每个布局之间的关系就好了。
贴一小段代码
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="50dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/icon"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="Welcome to Quanta"
android:textSize="20sp"
android:textColor="#FF9800"
android:background="#000000"
android:gravity="center"/>
</LinearLayout>
俺写了一样的三组,外面一个垂直线性布局,里面嵌套了3个水平线性布局,他们的关系和效果如下图
weight属性
学会了视图组的嵌套,但是还有一个问题,我们要怎么实现如下图的平分效果呢?
不得不说,这样的平分效果太常见太好用太好看了,实现起来其实也不难。
我们只需要用android:layout_weight属性,weight表示权重,所以权重越大的控件,在屏幕上的占比就要越大。
我们给每个视图组添加一个android:layout_weight属性并都设置为1试试看,
然后我们就发现,3个视图组平分了屏幕
简单的代码规范
在刚学习安卓之初,希望大家都能养成良好的代码规范,好的代码规范可以增添代码的可读性,对代码理解和找bug都有很好的帮助!
注:由于 Android主要用Java实现,所以Android规范会涵盖部分Java规范。
大骆驼拼写法
有心的小朋友应该会留意到,小册子和这篇博客的标题,所提到的控件名字TextView,ImageView,EditView,Button,他们的名字都有一种异曲同工之妙。诶,细品一下,发现他们的名称中每个单词的首字母都是大写的嘞。这样的命名方法,我们称之为大骆驼拼写法(UpperCamelCase),这样的命名方式我们经常用于普通java类的命名。(在我们的第一节课,主要理解为一类控件的命名即可)
控件id命名
控件的id规范的命名方式是 控件缩写_模块(module)_功能名(function),因为上方的实例并非用于某个具体情景,所以就姑且先取名为iv_xxx。
更多的代码规范请参考
代码规范