「 30天整理 |2W字长篇」用一篇文章明确前端学习路线并构筑知识体系
知识体系
- 写作背景
- 回顾我的前端学习之路
-
- 随便玩玩
- 摸爬滚打
- 自主学习
- 我的学习经验总结
- 你处于哪个阶段呢
-
- 迷茫期
- 广度扩展
- 深度沉淀
- 写在本章结尾
- 献给新人们的学习路线
-
- IDE篇
-
- sublime
- webstorm
- hbuilder
- vscode
- 总结
- 前端三大件
-
- HTML - 构建web
- CSS - 设计web
- JS - web的逻辑
-
- js三大组成部分
- js进阶
- js超集 - typescripte
- 现代流行框架
-
- vue
- react&angular(暂时略过)
- 框架对比
- 通用能力
-
- Git
- 正则
- Linux
- 浏览器
-
- 调试
- 垃圾回收
- 浏览器渲染原理
- v8
- webworker
- 网络
-
- ISO-OSI七层网络模型
- 状态码
- api规范
-
- restful
- graphql
- 各种网络协议
- 前端工程化
-
- Node.js
- npm&yarn
- 预处理
-
- babel
- 现代css
- 打包工具
- 脚手架
- CI/CD
- 设计模式
- 代码规范
- 测试体系
- js服务端开发
-
- 框架
-
- express
- koa
- nestjs
- 数据库
- 进程管理&生产环境部署
- 计算机基础
-
- 数据结构
- 算法
- 编译原理
- 计算机组成原理
-
- 计算机的硬件设备组成
- 冯·诺依曼体系结构
- 处理器设计
- 其他大块知识
- 操作系统
- 整洁编码
-
- 《代码整洁之道》
- 《重构:改善既有代码的设计》第二版
- 《代码大全2》
- 更多内容
-
- 可视化
- 插件开发
- 各种端
- 前端前沿
- 本章小结
- 寒草的前端图谱 — 思维导图
- 寒草的书籍推荐
- 工程师,不仅有编码
- 结束语&展望
大家好,我是寒草,一只草系码猿。间歇性热血,持续性沙雕
如果喜欢我的文章,可以关注➕ 点赞,与我一同成长吧~
注意:禁止未经许可转载,关于文章内容如果觉得哪里有问题请加我好友或者评论区善意讨论
写作背景
最近一两个月寒草 所在的公司来个几个前端实习生,我也有很多接触(毕竟我在公司也比较活跃),然而最近迎来开学季,他们也要回到校园,分别 总是这么突然,而我作为一个工作一年的小前辈,也没什么可以送他们的,思来想去,我决定写一篇前端学习路线送给他们,希望对他们的未来成长道路有所帮助,去清除他们一些迷茫。当然前端学习路线我肯定不能瞎写,也不能凭空想象,凭空捏造…需要去保证这个学习路线的普世价值和准确性,「当然也一定会融入我的想法」,以免误导他人。所以我会去咨询一些公司里比较厉害的前辈和一些作者朋友,在这里提前感谢为这篇文章提供帮助的伙伴。
特别鸣谢:温吞,于周五晚上与我讨论了近三个小时,在整个讨论的过程中,发现我原来如此无知哈哈哈哈。
阅读本篇文章你会得到:
寒草的前端学习之路,通过我的学习路线希望对你们有所启发一份献给前端新人的学习路线「巨详细版本」前端精品书籍推荐基于这份学习路线的flag「我的后续写作计划通晒」
这篇文章内容很多,大家忍一下,我也不多废话,直接开始!
一家之言,如有错误,也请多多指正,如果懒得看,那直接去最后面去看思维导图,记得点赞➕关注。
回顾我的前端学习之路
我的前端学习之路现在看来可能是一段自己摸爬滚打的惨痛经历。我现在虽然才工作一年,但是接触前端也比较久了,我是16年左右接触到的前端,也就是我刚上大一的时候,但是大家不要叫我老油条,其实并不是,因为大学期间我接触的东西很多很杂,前端也就算是我接触的分支之一,我现在作为一个前端从业者,可能也是世界线收束的结果。道路千万条,前端就一条~
我这大学期间学过前端这一堆,学过Spring那一套,学过kotlin,学过图形学,学过unity3D,当然还有身为计算机学院本身需要学习的杂七杂八:算法,操作系统,编译原理,数据结构,c,c++,java布拉布拉一大堆。
因为这篇文章是写给前端新人的,所以我也会结合我的工作体验把这些计算机专业可能优先级排列好,学习顺序排列好,让非科班出身的同学也有完整的学习过程.
回归正题,我的前端学习之路其实应该可以分为以下几个阶段:
- 随便玩玩阶段
- 摸爬滚打阶段
- 自主学习阶段
那么我分阶段简单回顾一下我的前端学习之路。
随便玩玩
我经常和大家说,我是一个有趣的前端,因为我这个人真的还是比较喜欢搞点稀奇古怪的东西,爱好广泛,所以最开始接触前端也就是一个随便玩玩的时期,也并没有打算把前端当做我未来的职业。那时候在大学白嫖蹭了一个课,了解到了前端这个领域,16年大概也是前端在野蛮生长的阶段,我也是在这个时间点成为了一个了解一丢丢前端知识的萌新。但是那个课程无非也就是了解到了一点点的html与css知识,大家想前端基础三件套:
- html
- css
- javascript
我这白嫖了解了三分之二也算是牛逼哄哄了吧(其实啥也不是,而且那时候我压根不知道js这东西),于是我在当时用纯html,css写了一个游戏官网的静态主页,毕竟谁不喜欢游戏呢~我现在依然记得我当时边查询css的各种资料之后往页面上加炫酷的特效,但是因为时间久远已经无法找到当时的代码了,反正我现在依旧记得页面很好看,很炫酷。
我曾经也在文章中说过,我现在从事于前端工作也是因为前端技术可以创造一些美好的东西,那段啥也不懂,百度查各种css写法去填充我的游戏官网的时间也就被我称为学习前端过程中随便玩玩的蛮荒时期。
那么,为什么我最后没有从事游戏行业呢,因为我确实想做的是3A游戏,可是我们国产单机还不是很景气,我前一阵发文「用前端重返童年」为黑神话悟空定制红白机版游戏开始动画,也是表达了我对游戏的喜爱,我相信国产3A只需要一个领路人,接下来就可以蓬勃发展,也相信同学们在未来会有更多的从业选择。
摸爬滚打
之后便来到了摸爬滚打的时期,这个时候也算是比较迷茫的时间段,因为我确实也不太知道去学什么,变成了需求主导学习的一个阶段。
- 如何让页面动起来 -> 去学了 js
- 如何动态获取数据 -> 去学了 nodejs | express
- 如何提高编码体验 -> 去学了 jquery | vue
- 如何提高页面搭建效率 -> 去学了 elementui
那时候我和同学想去搞一个类似于网易云音乐的音乐播放器(我感觉很多同学最开始做的应用也是类网易云音乐应用,可能做一个音乐播放器往里面加特效确实更有挑战更好玩吧)。从头开始撸码,但是那时候我们是两个只会一点点 html 和 css 必不可能完成我们预想的效果,所以我们就开始了从零开始的 javascript,好在我们有其他语言的学习基础,c,c++,java。所以javascript这种灵活的语言上手也是比较快的,但是因为当时知识的匮乏,还是出现了很多恶心的事情出现:
比如代码中的回调地狱,大家面试中应该也会被问到promise,async/await之类的吧,但是大家可能并没有经历过回调地狱,毕竟大家可能都比较年轻,可能最开始接触前端的时候已经舒适的使用es6后强大的异步处理能力了,虽然我学的时候也已经有了,但是也不算普及,我们也比较闭塞,所以也是受了不少苦。
之后也是为了完成我们的音乐播放器,经历了:
- 从零开始的
jquery学习之路 - 从零开始的
nodejs学习之路 - 从零开始的
express学习之路
当然虽然有纪念意义,但是那份代码也因为年代原因无法重见天日,然而我现在也应该不会愿意去看当年自己写的代码,肯定跟屎一样,也就没啥可惜的了。
自主学习
经过了一顿摸爬滚打,我其实已经可以完整的去搭建一个项目了,可能还不熟练,可能还需要频繁的去查阅文档,但是这不重要,此时的我已经对前端的知识有了一个自己粗略的感悟了,也已经大概知道如何去学习前端了。
到了这个阶段之后,我其实经历了一段前端废弃期,去学别的东西去了,也觉得自己可以搭建一个小项目就ok了,但是后来经过了一堆洗礼吧(其中主要洗礼来自校招面试),期间我知道了我还是一只小菜狗,经验和知识储备都不够全面不够扎实。但是也通过不断的面试知道我要去学什么。
是不是也可以说,我自主学习是以面试为起步的。所以,就像大圣说的,当你迷茫了,面试是个好办法(当然肯定不是唯一的办法)。
再到后来,入职工作,写文,一年以来都是:
我需要对项目进行重构,我需要进行整洁的编码,那么:
- 《代码大全2》
- 《重构2:改善既有代码设计》
- 《代码整洁之道》
- 《架构整洁之道》
好奇代码如何变成页面上的像素:
- Life of Pixel 「这是国外的一个ppt,而且也可以去搜一下演讲视频,真的很有收获」
- 《webkit技术内幕》
我想优化(自定义)我的编码体验:
- vscode extensions学习
计算机基础
- 编译原理学习
…
我发现我现在已经走在了自主学习的道路上,我可以不断的告诉自己要去学习什么,之后去研究实践,当然这是离不开我当年的懵懂的实践尝试以及摸爬滚打的四处碰壁,自行摸索的。
所以,给自己打个广告,未来的寒草一定会为大家带来更多精彩内容的,与大家一同成长~
我的学习经验总结
我的前端学习之路也差不多和大家讲完了,那么我对前面的内容也做一个简单的总结。我的学习之路是一段摸爬滚打,或许现在部分新人会去报班或者通过什么途径快速的入门前端,我们走的路可能并不一样,但是我想和大家说:
实践真的很重要,你看了一个文档,看了一篇博客其实收获并不一定很大,转眼就忘,编程一直都是用来解决问题的,解决问题需要实践。
你处于哪个阶段呢
通过我的经历来看我把学习前端或者说学习一门技术的过程分为三个阶段:
- 迷茫期
- 广度扩展期
- 深度沉淀期
只是我暂时看法而已,如果大佬有不同见解欢迎留言讨论
迷茫期
顾名思义,迷茫期就是你不知道学什么,怎么学,缺少一个引路人或者导师,现在的前端领域也是越来越多,可能现在去上手前端变得更加困难了,不知道从哪里上手,从哪里作为切入点,学完一个东西之后要去学什么或者做什么。
广度扩展
经过了摸爬滚打,你已经建立了前端大致的知识体系,这个时候可以去做一些广度方面的探索,去寻找自己合适的或者热爱的方向,去掌握更多的技能,让自己有能力去解决更多的问题。
深度沉淀
感觉可能很多人已经到不了这个阶段了,我也没开始在某个方向进行深耕(还是在看到啥好玩就去试一试的阶段),我有朋友已经开始深耕可视化,或者深耕ide,将来可能会成为某一个领域的专家,在此表示祝福,也很羡慕,小寒草在此膜拜啦,我也会努力成为更好的前端工程师的~
tip:我也一定能找到我热爱的方向 葱鸭
写在本章结尾
其实这么梳理下来,有点像重走了一遍我的前端学习路,以过去的自己为镜子,前路便更加清晰,大家也可以时不时回顾一下自己走过的路,有思考才有成长,熟悉自己的过去,便更容易规划自己的未来。
接下来我就要开始介绍我整理的前端新人的学习路线了,本篇文章后续的内容会围绕迷茫期和广度扩展阶段来规划学习路线,毕竟深度沉淀这个东西要看个人的规划与愿景了,不是计算机专业的同学也不必慌张,我也会根据我的所学知识和工作实践经历出发从零基础出发去设计这个学习路线,毕竟寒草还是很贴心的~
我的学习之路肯定不是最好的一条,毕竟也吃了不少亏,也不是普世价值最高的一条,甚至有可能存在错误的观点,几年之后我的见解可能也会发生改变,所以希望大家理性的去看待这篇文章,在此对大家的不吝赐教表示感谢~
献给新人们的学习路线
我先说三句话:
- 兴趣是最好的老师
- 纸上得来终觉浅,绝知此事要躬行
- 保持好奇探索的心
愿你们可以不忘初心,成为优秀的工程师。以及更多的内容也可以根据我在本文后面补充的 XMind 进行自行学习~
IDE篇
工欲善其事,必先利其器。当你准备开始学习前端,准备编码之前必须要挑选一个趁手的IDE,就像上战场之前必须挑选一个趁手的兵器,这是一个道理,我虽然做前端用过的IDE就两三个,但是我依然要在讲前端路线之前对IDE有一个简单的介绍。
IDE: 集成开发环境,用于提供程序开发环境的应用程序,一般包括编辑器,编译器,调试器,图形用户界面等。
sublime
地址:http://www.sublimetext.com/
介绍:我最开始学习前端用的就是sublime,给我的印象就是好看,当年用惯了学校学习用的IDE(我忘记是什么了,可能是老版本的VS?),之后看到sublime就感觉惊为天人,一款十分轻量的IDE,小巧优雅,也有各种各样的好用的扩展。
webstorm
地址:https://www.jetbrains.com/webstorm/
介绍:上来就先说,我没有用过,但是据我的同学描述来看,体验也很不错,这里我看到一篇关于webstorm的文章webstorm香在哪里,我看了一下,大概是以下几点:
- 好用的git管理工具
- 安稳的重构
- 优化代码神器
- 强大的智能提示
- Code With Me 实时调试他人的代码「霍,远程帮人调试代码神器,我看到有点心动」
- 更加清晰的node_modules
- 演示模式|专注模式
hbuilder
地址:http://www.dcloud.io/
介绍:霍霍霍!这个我用过一阵,值得一提的是这是一款国产的前端开发IDE,功能十分强大,但是我之前用的时候总会出现一些小bug,但是也是好几年前了,现在肯定已经更棒了~
冲着国产,大家下载一下试试看?
vscode
地址:https://code.visualstudio.com/
介绍:怎么说呢,用就完了,现在应该也是大多数人做前端开发的首选IDE,功能强大,界面十分简洁好看,操作方便人性化。最重要的是还有各种各样的插件提高你的编程体验,提高生产力。
我也在开发了三个vscode插件了,大家可以了解一下:
- fe-file-rename
- trantor-md-snippets
- invalid-code-remover
对应着下面两篇文章:
- 我的第一次VS Code插件开发:fe-file-rename && 一些絮絮叨叨
- 「教你用十分钟开发一款提升工作体验的vscode插件 」console, debugger一键删除|自定义代码模板
自己开发插件给自己提高开发体验,这感觉针不戳~
总结
各个IDE都有他们的优势,但是不要忘记IDE是用来提高你的编码体验,提高你的编码效率的,不要在这里过度钻牛角尖,或者踩一捧一,人与人不尽相同,选择合适自己的最重要~
前端三大件
大家选择完了神器,下一步肯定是迫不及待的开始正式的前端学习之旅了。我想其实现在学习前端的途径已经很多很多了,各种文档,各种文章,各种视频教程,还有各种辅导机构。我这最近也加入了不少群,发现很多朋友都是通过辅导机构接触的前端,我不去评判各种学习方式的优劣,但是最重要的是花费了时间花费了金钱之后有所收获,有所回报,都是成年人了,相信大家都理得清。
啧,寒草又是习惯性的叨叨起来了,我打住,直接进入前端三大件的正题。
HTML - 构建web
学习链接:https://developer.mozilla.org/zh-CN/docs/Learn/HTML
学习前端最开始的一步肯定是学习 html,我也不记得我当时怎么一点点摸索的了,反正看看文档嘛,MDN 总不会错的,而且 html 本身也不是很难。
html,全称超文本标记语言,是一种描述语言,用来定义网页的结构。
HTML 文档是包含多个 HTML 元素的文本文档。每个元素都用一对开始和结束标签包裹。每个标签以尖括号(<>)开始和结束。也有一部分标签中不需要包含文本,这些标签称为空标签,如
下面我们创建一个以 html 为后缀的文件,并写一段 html 代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p class="hancao">寒草好棒棒啊p>
<img src="https://sf3-ttcdn-tos.pstatp.com/img/user-avatar/d00efc6159d0397cce9b666271a151de~300x300.image" />
body>
html>
之后用(谷歌)浏览器运行。
从我的例子去看上面的介绍,我用了p标签包裹了一段文字,img是空标签,我给了一个图片资源链接让其展示图片,就这样我通过两个标签搞出来这样一个效果,这段代码也定义出来了这个网页的结构。
可以注意p标签上面的class,这相当于给这个p标签赋予了一个属性,以添加一些附加信息,这些信息会影响浏览器对元素的解析。
当然,html标签有很多很多,而且要比看上去要复杂那么一丢丢,而且也有一些我们在学习中要注意的地方,html5之后也出现了很多新特性使其变得更加强大,当然现在来看html5也是一个陪伴我们很久很久的东西了,早就不是新玩意了(反正16年那会儿会经常说html5新特性啥的,哈哈哈)
需要我们关注的是:
- 语义化标签
- 视频和音频
- svg
- canvas
- …
CSS - 设计web
学习链接:https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/CSS_basics
之前学习了HTML,大家肯定会好奇,这破页面咋这么丑!我想让它变好看!
那么,恭喜,你已经开始自己驱动自己去学习了。而如何让页面变得好看,如何为其添加样式用的就是css。
CSS全名层叠样式表,是为网页添加样式的代码,于是我们先给之前那个页面添加点样式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.hancao {
color: red;
font-size: 30px;
font-weight: 600;
}
style>
head>
<body>
<p class="hancao">寒草好棒棒啊p>
<img src="https://sf3-ttcdn-tos.pstatp.com/img/user-avatar/d00efc6159d0397cce9b666271a151de~300x300.image" />
body>
html>
效果就变成这样了
我自定义了 class 为 hancao 的 p 标签字体颜色,大小和粗细。这样看,大家应该就理解了,css是用来干嘛的,解决了什么问题:
答: 让页面变的更好康~
ok,你现在已经不只是一个会自我驱动的前端了,还是一个有审美,有品位的前端了。
这个时候大家其实可以去做更多的练习了,比如尝试实现各种花里胡哨的静态页面,给它搞各种好看的特效~大家记住,编程这东西在于练习,练的多了自然就变强了。
注意的点:
- BFC
- 浮动
- 定位
- 网格布局
- 弹性布局
- …
需要练习:
- 上下左右居中
- 圣杯布局|双飞燕布局|布拉布拉一大堆我也记不全的各种布局
- …
JS - web的逻辑
学习链接:https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript
JavaScript 是一门编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,比如交互式的地图,2D/3D 动画,滚动播放的视频等等。
如果css是让你的页面涂上颜色变得更加动人,那么js就是给你的页面插上翅膀,让他可以去做更多有想象力的事情。
这样我在给之前的代码加一点效果:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.hancao {
color: red;
font-size: 30px;
font-weight: 600;
}
style>
head>
<body>
<p class="hancao">寒草好棒棒啊p>
<img src="https://sf3-ttcdn-tos.pstatp.com/img/user-avatar/d00efc6159d0397cce9b666271a151de~300x300.image" />
<p id = "num"> 0 p>
<script>
const dom = document.getElementById('num');
let num = 0;
setInterval(() => {
dom.innerHTML = num ++;
}, 1000)
script>
body>
html>
我加了一段js代码,这段代码用script标签包裹,之后每过一秒钟下面的数字就会加一。

这样的能力我们肯定是无法通过css,html来实现的,其实js可以做更多的事情,比如:
- 用变量存储有用的值
- 改变页面中元素的内容
- 捕获点击,滚动等事件进行后续处理
- …
由于js是我们吃饭的主力,所以我在这里多说一些内容,包含js的基础和进阶学习,请继续阅读:
js三大组成部分
- 文档对象模型(DOM)
页面加载的时候,浏览器会创建页面的文档对象模型,HTML DOM模型被结构化为对象树:
通过这个对象模型,js可以获得动态处理HTML的力量,对页面上的HTML元素进行各种增删改查,bulabula一大堆。
- 浏览器对象模型(BOM)
对浏览器窗口进行访问和操作,提供了控制浏览器行为的接口。比如跳转到另一个页面、前进、后退,获取屏幕的大小之类的参数都可以通过BOM提供的接口完成。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现。
- ECMAScript
javascript的核心,ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。它描述了语言的基本语法与数据类型,定义了一种语言的什么样子的。javascript是ECMAScript的实现。
我们最需要关注的就是ES6,于 2015.06 发版(ES6.0),引入许多新的语法功能,正式名称就是《ECMAScript 2015 标准》(简称 ES2015),之后每年六月都会发布新的版本,接下来再以这个版本为基础来改动,直到下一年的 6 月份,草案变成了新一年的版本(即ES6.x)。而我们常说的 ES6 应该指的是 ES6+,泛指“下一代 JavaScript 语言”。
对于js我们应该关注的点是:
- 语法与基本数据类型
- DOM 操作
- BOM 操作
- ES6+ 语法
- 模块化 js
- fetch api && ajax 和基于ajax封装的请求库
- …
其中我们还要重点了解一些概念:
- 变量提升
- 闭包
- 事件冒泡
- 继承&原型链
- 微任务&宏任务&事件队列
- this指针
- …
我在学习前端的时候,jquery是一个必学的项目,而现在它应该已经退出了前端主流舞台,但是我在这里也依然小小的推荐一下,而且jquery上手学习所需的世界也不是很长,学完如何使用之后再去看看阮一峰老师写的jQuery设计思想,如果还有好奇心,也可以去看看jquery的源码,肯定还是会有很多收获。
这个时候大家可以进行的练习就更多了,如果大家没有什么可以练习的项目的话,大家可以尝试着自己封装一个轮播图,封装一个滚动条~
js进阶
前端我们熟悉了js的语法并进行了一些联系之后只能说是入了js的们,其实距离真正了解这门语言还有很长的路要走。
或许大家都看过很多很多大佬看过这样的标题:Promise A+规范解读,其实大家已经知道冥冥之中知道了了解规范的重要性,所以大家如果想要进阶或者更加了解我们用来吃饭的语言可以从语言的标准入手。
学习资源:https://github.com/mqyqingfeng/Blog
ES标准:
- 深入理解作用域
- 深入理解原型链
- …
在这我们经常遇到这样的标题:用es5实现async,实现promise...,所以其实用 es5 实现 es6+ 的语法也是我们常见的课题,也可以帮助我们更加了解js这门语言:
- 手写Promise
- …
js超集 - typescripte
TypeScript 是一种由微软开发的开源、跨平台的编程语言。它是 JavaScript 的超集,最终会被编译为 JavaScript 代码。
2012年10月,微软发布了首个公开版本的 TypeScript,2013年6月19日,在经历了一个预览版之后微软正式发布了正式版 TypeScript。
之前看过一篇文章: 为什么还需要学typescript
虽然我在工作场景中与ts的接触还比较少,但是我们确实发现 TypeScript 在社区的流行度越来越高,vue3 也原生支持ts。在我看来 ts 在未来肯定会越来越主流,如果大家有需要,也可以学习一下 ts。
现代流行框架
现在作为一名前端行业工作者,不掌握一门流行框架,可以说很难找到一个很好的工作了,所以本章就讲一下现代流行框架的学习,其实稍微了解这个行业的话,肯定知道,现在最流行的前端框架还是:
- vue
- react
- angular
想必大家一定会以为我这一章会分别介绍这三门框架,那就大错特错了,这篇文章是建立知识体系,并输出我的内容,所以我不会分开来讲,并且我其实也就比较熟悉 vue,react 和 angular 也只是稍微了解,做不到认识的深刻到与大家侃大山。于是本章对于框架的学习过程我主要从我做为一个用 vue 框架作为主力开发的视角展开。
vue
vue中文文档:https://vuejs.bootcss.com/guide/
首先我们去学习一门框架一定要先学会如何使用,所以首先要做的就是去看文档,去学习基本的语法:
- watch
- computed
- 生命周期
- props
- …
学习完基本语法之后可以可以去学习一些进阶的内容:
- functional函数式组件
- render
- jsx
- provide/inject
- slot
- keep-alive
- …
之后我们可以学习一下vue-cli:
文档地址:https://cli.vuejs.org/zh/
- 创建项目
- 配置(静态资源引入|css预处理…)
- …
之后我们可以去进行更多的实战练习,我看很多培训机构好像会带领大家一起搭建一个博客网站,线上商城之类的,大家也可以自己尝试一下,实践这个东西越多越好,过程中可以提高大家的熟练度,可以提升大家对框架的理解。
当练习完一定的项目后大家应该可以对 vue 这个框架有一定的理解和掌握了,这个时候如果想要更加加深对框架的理解可以进行框架原理的学习了,包括:
- 响应式原理
- 虚拟dom
- diff算法
- 模板编译
- …
因为 vue3 已经发布,大家可以去学习一些 vue3 的语法,之后直接看 vue3 的源码,因为在我的理解里,在这个交替的阶段,花两份时间去学习源码可能会浪费时间,想看源码不如直接去看新的,当然这是一家之言,你比较牛,时间比较多,vue2 vue3源码全看,了解 vue2 到 vue3 到底有哪些进化自然更好。其中 vue3 重点掌握的可能就是:
- composition API
这可能也是 vue3 相比 vue2 最大的更新了。
vue3中文文档: https://www.javascriptc.com/vue3js/
react&angular(暂时略过)
…
框架对比
大家在精通一款框架之后,也可以去学习一下另外两个框架,不知道大家面试的时候会不会经常被询问 “这两个框架的响应式实现有啥区别啊” 之类的。我们其实也不能闭塞自己,永远认为自己学习的框架是最好的,那叫做固步自封,如果有时间也可以去看看别的框架,相互比较一下,可能学到的东西会更多。
通用能力
既然我们要成为一名职业的工程师,其实有很多技能不只是前端要知道的,我下面就列举了一些比较重点的内容:
- Git
- 正则
- Linux
Git
学习文档:https://www.liaoxuefeng.com/wiki/896043488029600
Git 是由 Linus开发的用于管理 Linux 操作系统源码的版本控制工具,今天,已经在事实上成为了软件开发的工具链中必不可少的标准配置。学习使用 Git 有以下理由:
- 代码回溯
- 版本切换
- 多人协作
- 远程备份
在学习git的过程中,我们可以先去学习一下git的基础指令(该思维导图来自我的校招同事):
并且要学会解决我们工作中的常见场景:
- 合并代码冲突(merge&rebase)
- 代码回滚(reset&checkout)
- 代码暂存(stash)
正则
学习文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
正则也算是我们作为工程师的必备技能了,也有很多使用场景:
- 表单校验
- 字符串处理
作为一项极其大众的技术,在此我也不必多说什么,大家可以先去学习一下语法,之后去实现一些常见的正则表达式:
- 电话号校验
- url校验
- ip校验
其实大家也可以用状态机去实现一套正则,我之前就有一篇实现正则的文章,大家可以去亲自动手实践一下:草系前端手摸手带你实现正则引擎,点燃夏日最热情的烟火
Linux
Linux也算是我们程序员们常用的一项技术了,我想起之前我Linux不太行被leader嘲讽,之后进行了恶补。我也在这里对Linux的内容进行了简要的梳理分类,如有需要请自行学习。
- 常用指令:
- 目录操作
- 文件操作
- 远程连接 ssh&fstp
- 权限操作
- 搜索 which
- 网络状态 ping&curl
- vim:
- 编辑模式
- 命令模式
- 插入模式
- 软件安装
- shell
- 基本语法
- 常用实践 批量修改文件名&批量修改文件内容
浏览器
如果说js是我们的武器,那么作为web前端工程师,浏览器就是我们的战场,所以我们肯定是有必要去了解一下浏览器的,但是浏览器因为十分的复杂,我们没有精力,也没有特别大的必要去完全掌握其内部架构设计。
所以我也就分成了几大方面:
- 调试
- gc&垃圾回收
- 浏览器渲染原理
- v8
- webworker
调试
我想其实大多数人,在调试你的程序的时候会输出大量了的console对变量进行打印,但是我们的方法肯定不止一条,掌握更多的调试方法可以帮助你快速的定位问题。
其实你至少要了解打开控制台后上面的那些标签都是什么含义(忽略最后一个标签,那是我自己写的用来测试接口的插件)
其实最常用的还是前四个:
- elements
- console
- sources
- network
可以帮助我们去定位一写样式啊,代码逻辑啊,接口请求啊之类的问题。提醒一句大家要学会使用打断点来调试程序。
以及performance这个标签也很重要,可以帮我们去调查页面的运行情况,检测页面的性能。我这边用的也比较少,就不多说什么了。

垃圾回收
js的垃圾回收机制也是常考问题了,而且其实作为一个优秀的前端开发工程师,这个也是我们需要去了解的内容,我看过这篇:js垃圾回收机制,我觉得写的很好,大家如果感兴趣也可以去看一看。
这里我们要去了解常见里GC算法(Garbage Collecation):
- 引用计数
- 标记清除
- 标记整理
- 分代回收
之后要了解v8引擎垃圾回收策略,之后还可以去进一步了解一些性能优化方式:
- 避免使用全局变量
- 减少判断层级
- 减少数据读取次数
- 减少循环体中的活动
- 对事件绑定进行优化
- 避免闭包陷阱
- …
浏览器渲染原理
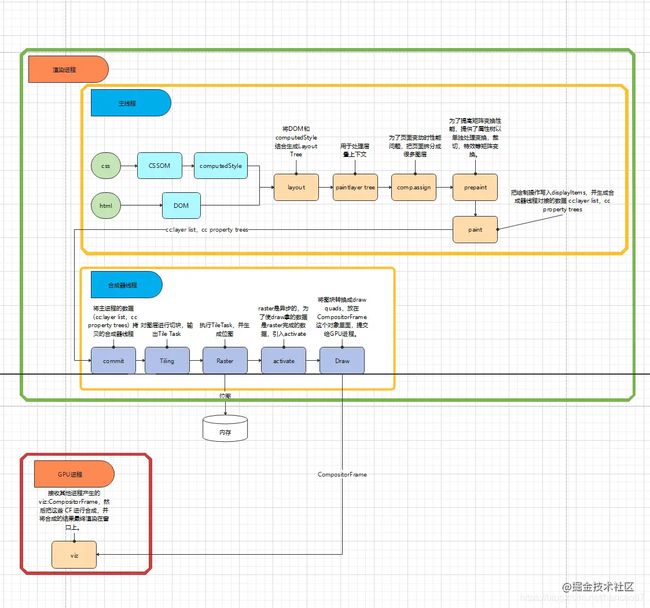
大家有没有被问到过回流重绘的问题呢,大家好奇不好奇你们的代码是如何变成页面上的像素点的呢?
学习浏览器渲染原理吧
其实这里有一个简略版的流程图:
URl -> http-> HTML -> parse -> DOM -> css computing -> dom with css -> layout -> dom with position -> render -> bitmap
- 从地址栏输入一串url到获取到html文本
- 将html解析成DOM树
- 经过css计算形成带有css的DOM树(方便理解)
- 之后计算布局,形成带有位置信息的DOM树(再次方便理解)
- 之后经过一系列的渲染变成屏幕上的像素点
当然这只是大概的去说,然而里面有很多很多的概念,可以去阅读我这篇文章:【精简版】浏览器渲染机制(完整流程概述),当然也可以去看 life of pixel 原版进行学习。
这里我把我当时的流程图放在这里,方便大家查看。
v8
如果大家好奇js是怎么执行的,可以去了解一下v8的执行机制,但是肯定需要比较厉害的编译原理相关知识,而且我也对v8暂时没有什么研究…
其实我暂时比较好奇的点是v8应该是内嵌在Blink引擎中的,不知道js的执行是怎么样影响渲染过程的(大家如果有好的文章也可以给我推荐)
webworker
学习地址:https://www.ruanyifeng.com/blog/2018/07/web-worker.html
没有使用经验,下面的介绍来自阮一峰教程。
JavaScript 语言采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。前面的任务没做完,后面的任务只能等着。随着电脑计算能力的增强,尤其是多核 CPU 的出现,单线程带来很大的不便,无法充分发挥计算机的计算能力。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
网络
其实本来打算把网络放在计算机基础一节,但是由于网络和我们前端工作者关系密切,所以为网络单开一节。其中我们需要了解的是:
- ISO-OSI七层网络模型
- 状态码
- api规范
- 各种网络协议
ISO-OSI七层网络模型
- 应用层
- 表示层
- 会话层
- 传输层
- 网络层
- 数据链路层
- 物理层
状态码
了解状态码含义可以帮助我们更快的定位前后端问题。
2开头:(请求成功)表示成功处理了请求的状态代码
- 200:(成功)服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
- 201:(已创建)请求成功并且服务器创建了新的资源
- 202:(已接受)服务器已接受请求,但尚未处理
- 203:(非授权信息)服务器已成功处理了请求,但返回的信息可能来自另一资源。
- 204:(无内容)服务器成功处理了请求,但没有返回任何内容
- 205:(重置内容)服务器成功处理了请求,但没有返回任何内容
- 206:(部分内容)服务器成功处理了部分 GET 请求
3开头:(请求被重定向)表示要完成请求,需要进一步操作。通常,这些状态代码用来重定向
- 300:(多种选择)针对请求,服务器可执行多种操作。服务器可根据请求者(user agent)选择一项操作,或提供操作列表供请求者选择
- 301:(永久移动)请求的网页已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新的位置
- 302:(临时移动)服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求
- 303:(查看其他位置)请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码
- 304:(未修改)自从上次请求后,请求的网页未修改过。服务器返回此响应,不会返回网页内容
- 305:(使用代理)请求者只能使用代理访问请求的网页。如果服务器返回此响应,还表示请求者应使用代理
- 307:(临时重定向)服务器目前从不同位置的网页响应请求,但请求者继续使用原有位置来进行以后的请求
4开头:(请求错误)这些状态码表示请求可能出错,妨碍了服务器的处理
- 400:(错误请求)服务器不理解请求的语法
- 401:(未授权)请求要求身份验证。对于需要登录的网页,服务器可能返回此响应
- 403:(禁止)服务器拒绝请求
- 404:(未找到)服务器找不到请求的网页
- 405:(方法禁用)禁用请求中指定的方法
- 406:(不接受)无法使用请求的内容特性响应请求的网页
- 407:(需要代理授权)此状态代码与 401 (未授权)类似,但指定请求者应当授权使用代理
- 408:(请求超时)服务器等候请求时发生超时
- 409:(冲突)服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息
- 410:(已删除)如果请求的资源已永久删除,服务器就会返回此响应
- 411:(需要有效长度)服务器不接受不含有效内容长度标头字段的请求
- 412:(未满足前提条件)服务器未满足请求者在请求中设置的其中一个前提条件
- 413:(请求实体过大)服务器无法处理请求,因为请求实体过大,超出服务器的处理能力
- 414:(请求的 URI 过长)请求的URI(通常为网址)过长,服务器无法处理
- 415:(不支持的媒体类型)请求的格式不受请求页面的支持
- 416:(请求范围不符合)如果页面无法提供请求的范围,则服务器返回此状态代码
- 417:(未满足期望值)服务器未满足“期望”请求标头字段要求
5开头:(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
- 500:(服务器内部错误)服务器遇到错误,无法完成请求
- 501:(尚未实施)服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码
- 502:(错误网关)服务器作为网关或代理,从上游服务器收到无效响应
- 503:(服务不可用)服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态
- 504:(网关超时)服务器作为网关或代理,但是没有及时从上游服务器收到请求
- 505:(HTTP 版本不受支持)服务器不支持请求中所用的 HTTP 协议版本
api规范
restful
学习地址:http://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
直接理解:URL定位资源,用HTTP动词(GET,POST,DELETE,DETC)描述操作。
具体内容不在此详细阐述了,现在在大多数场景中,restful应该用的是最多的。
graphql
大家可以看一下这篇文章:我为什么要放弃RESTful,选择拥抱GraphQL 去了解一下graphql和restful的异同。
GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。 GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的开发者工具。
在它的设计思想中,GraphQL 以图的形式将整个 Web 服务中的资源展示出来,客户端可以按照其需求自行调用,类似添加字段的需求其实就不再需要后端多次修改了。
我也有过graphql,感受到的最大的区别是,比如我有个表格,我需要A的a1,a2字段,需要B的b1字段进行拼接,可以存在的情况是:
- 我需要一个获取A的接口,之后从返回信息里拿到a1,a2
- 我需要一个获取B的接口,之后从返回信息里拿到b1
这不仅掉了两次接口,而且接口中存在大量冗余信息。
我们如果用graphql可能就是我根据客户端的需要定义接口,只返回 A 的 a1,a2,B 的 b1。避免了多次请求和冗余数据,也减去了大量的数据处理逻辑。
各种网络协议
这里大家自己去学一下吧,最重要的就是:
- TCP (传输层)
- UDP (传输层)
- IP (网络层)
以及一些关键常考问题需要注意:
- 三次握手过程
- 四次挥手过程
其他的还有:
- 网络层协议:ICMP· ICMPv6·IGMP ·IS-IS · IPsec · ARP · RARP · RIP等
- 传输层协议:TLS · DCCP · SCTP · RSVP · OSPF 等
- 应用层协议:DHCP ·DNS· FTP · Gopher · HTTP· IMAP4 · IRC · NNTP · XMPP ·POP3 · SIP · SMTP ·SNMP · SSH ·TELNET · RPC · RTCP · RTP ·RTSP· SDP · SOAP · GTP · STUN · NTP· SSDP · BGP 等
也不需要特别多的了解。
前端工程化
大佬官网:https://woai3c.gitee.io/introduction-to-front-end-engineering
其实我对于前端工程化的认识可能比较浅薄(所以本章内容大家可以多多指正,期待大家与我交流),也是从各种零碎的场景和应用中不断加深我对前端工程化的理解,然而我看了一些大佬对于前端工程化的解读也是受益匪浅,比如我上面贴出的链接就是谭光志前辈整理的前端工程化的内容。但是在本篇文章中,我也会在此结合大佬们的想法来表达我的认知。
首先我们要看一个专有名词:软件工程,软件工程是一门研究用工程化方法构建和维护有效的、实用的和高质量的软件的学科。
然而我并不是软件工程专业毕业的同学,在毕业的时候对于软件工程的专业知识也可以说是一窍不通,甚至在毕业的时候我才知道设计模式这个东西。
而前端工程化,可以说是软件工程在前端方向的应用,工程化是一种思想,用以提高开发效率,降低成本,减少不必要的重复工作时间。
其实可以举一个很简单的例子,比如说要盖一座大桥,我们不进行任何考虑,上去就是盖,中间肯定会出现很多错误,盖错了,出问题了,工人掉水里了,桥给盖到天上去了,说不定哪天再塌了。可是如果我们进行工程化考量我们需要去先进行设计结构,确定用料,预算成本,以及估算工期,确认分工,最后大家才能相对有序稳定的去完成这个项目。我们前一阵也成为了新时代农民工嘛,其实我们所做的事情也和盖房子没有区别,也是一个个工程,只不过咱们的工程是相对虚拟的,不一定把握的住。
其实这样来理解的话,前端工程化的范畴就很广了,我们日常工作基本都和工程化相关联,比如:
- 我抽了个组件出来,可以复用
- 我写了个npm包给大家用
- 项目配置了一套eslint
- 我们去定了一套代码提交规范
- …
这些都可以划分到前端工程化的范畴。既然前端工程化这个范畴如此的广,那前端工程化需要考虑哪些因素呢,前人总结出以下四条:
- 模块化
- 组件化
- 规范化
- 自动化
而本章节也围绕着我眼中的工程化相关内容知识展开。
Node.js
学习文档:http://nodejs.cn/learn
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
我眼中的 Node.js 也是前端工程化的重要基石,在此之前JavaScript 的宿主环境只有浏览器,需要 script 标签,插入到 HTML 中才能被浏览器识别,并被其 js 引擎解释执行。
而有了 node.js 之后有了模块这个概念,模块是Node.js 应用程序的基本组成部分,Node.js的模块系统很简单,和ES6模块化思路相同,每个 Node.js 文件都被视为一个独立的模块,和ES6模块化不同的是,Nodejs采用CommonJS模块化规范。
之后就有了包的概念,我们可以把多个模块封装成一个包。的理解里,我们可以把我们的代码进行模块化划分,我们可以引用其他的模块或者包来解决我们同一种问题,前端代码的复用能力也大大提高,于是node.js也是我眼中前端工程化中模块化,组件化的基石之一。
而我们如何学习node.js呢,其实node.js作为js的执行环境,就提供了更大的想象空间,我们学习nodejs的过程中可以:
- 阅读node.js文档
- 去完成一些脚本,比如批量文件操作
npm&yarn
NPM(Node Package Manager)是Node.js的赠品,我们按着这个英文解读就是:“node的包管理工具”。
NPM的含义有两层:
- 一个是NPM服务器,NPM服务器网址为 http://npmjs.org ,NPM是 Node 包的标准发布平台,用于 Node 包的发布、传播
- 另一个是NPM命令npm CLI,指在命令行窗口或终端使用npm命令来管理node包(模块),开发者可以使用npm命令下载、安装、升级、删除包等
yarn差不多和npm一样,就不多赘述了。
预处理
babel
文档:https://www.babeljs.cn/docs/index.html
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
现代css
CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题。
常用的css预处理有:
- less
- sass
- …
采用css预处理的理由:
- CSS语法不够强大,比如无法嵌套书写导致模块化开发中需要书写很多重复的选择器
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护等
- …
打包工具
学习文档:https://woai3c.gitee.io/introduction-to-front-end-engineering/05.html#webpack
这里我看谭光志前辈讲的比较清晰了,市面上比较常见的打包工具也都有提到,也不在此赘述了。
常见的三个打包工具:
- vite
- webpack
- rollup
脚手架
脚手架是什么,百度百科中定义是为了保证各施工过程顺利进行而搭设的工作平台。
简单来说,前端脚手架就是指通过选择几个选项快速搭建项目基础代码的工具。前端脚手架可以有效避免我们复制粘贴相同的代码框架和基础配置。
我们最常用的脚手架可能就是 vue-cli 了,大家可以去阅读一下 https://cli.vuejs.org/zh/guide/ 的文档,以此类推就大概知道脚手架到底干了什么事情,它可以帮助我们快速生成项目的基础代码,减少了项目开发过程中重复的项目搭建时间,并可以通过脚手架中的配置信息一定程度上达到统一规范的目的。
tip:洛竹是脚手架大佬,我是小菜狗子
CI/CD
阮一峰:http://www.ruanyifeng.com/blog/2015/09/continuous-integration.html
Red Hat:https://www.redhat.com/zh/topics/devops/what-is-ci-cd
设计模式
设计模式是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
学习设计模式更多的是理解各种模式的内在思想和解决的问题。
设计模式可以分为三大类:
- 结构型模式(Structural Patterns): 通过识别系统中组件间的简单关系来简化系统的设计。
- 创建型模式(Creational Patterns): 处理对象的创建,根据实际情况使用合适的方式创建对象。常规的对象创建方式可能会导致设计上的问题,或增加设计的复杂度。创建型模式通过以某种方式控制对象的创建来解决问题。
- 行为型模式(Behavioral Patterns): 用于识别对象之间常见的交互模式并加以实现,如此,增加了这些交互的灵活性。
其中三大类的设计模式如下~
创建型模式:
- 工厂方法模式
- 抽象工厂模式
- 单例模式
- 建造者模式
- 原型模式
结构型模式:
- 适配器模式
- 装饰器模式
- 代理模式
- 外观模式
- 桥接模式
- 组合模式
- 享元模式
行为型模式:
- 策略模式
- 模板方法模式
- 观察者模式
- 迭代子模式
- 责任链模式
- 命令模式
- 备忘录模式
- 状态模式
- 访问者模式
- 中介者模式
- 解释器模式
设计模式的六大原则:
- 开闭原则(Open Close Principle)
- 里氏代换原则(Liskov Substitution Principle)
- 依赖倒置原则(Dependence Inversion Principle)
- 接口隔离原则(Interface Segregation Principle)
- 迪米特法则(最少知道原则)(Demeter Principle)
- 单一职责原则(Single-Responsibility-Principle)
代码规范
eslint
网址:https://eslint.bootcss.com/
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
sonar
网址:https://www.sonarqube.org/
SonarQube 是一种自动代码审查工具,用于检测代码中的错误、漏洞和代码异味。它可以与您现有的工作流程集成,以支持跨项目分支和拉取请求的持续代码检查。
测试体系
单元测试
单元测试是从程序员的角度编写的。它确保类的某个特定方法成功执行一系列特定的任务。每个测试都确保只要给定输入,方法将输出预期的结果。
- jest
https://www.jestjs.cn/docs/getting-started
功能测试
功能测试是从用户的角度编写的。这种测试确保系统执行用户期望它执行的工作。
- Selenium
https://www.selenium.dev/ - cypress
https://docs.cypress.io/
js服务端开发
这个部分可能并不是很多人会接触到,但是我们公司有前端自己搭建项目,开发后台的经历,所以可能掌握一点服务端开发能力也是一项优势。这里我从三个方向来简单介绍:
- 框架
- 数据库
- 生产环境部署
框架
express
文档:https://www.expressjs.com.cn/
介绍来自百度百科
Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用。Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能。丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单。
Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
koa
文档:https://koa.bootcss.com/#
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
nestjs
文档:https://docs.nestjs.cn/8/firststeps
Nest 是一个用于构建高效,可扩展的 Node.js服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持 TypeScript(但仍然允许开发人员使用纯 JavaScript 编写代码)并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。
在底层,Nest使用强大的 HTTP Server 框架,如 Express(默认)和 Fastify。Nest 在这些框架之上提供了一定程度的抽象,同时也将其 API 直接暴露给开发人员。这样可以轻松使用每个平台的无数第三方模块。
我们现在用的就是 nestjs,体验就是熟悉的MVC模式。
数据库
这里我就简单列一下关系型和非关系型数据库中比较主流的吧。
关系型:mysql
非关系型:mongoDB
进程管理&生产环境部署
- pm2
- forever
计算机基础
其实我知道前端这个行业有很多非科班出身的,对计算机基础没有什么概念,我争取在这一章娓娓道来,首先我觉得大家需要学习的就是:
- 数据结构
- 算法
不知道大家有没有听过这样一句话:
程序 = 算法 + 数据结构
可见,在我们研发领域,算法和数据结构都是我们的重中之重,而后续提到的那些计算机基础,对于前端工程师而言,算是锦上添花的内容吧。
数据结构
- 数组
- 栈
- 队列
- 链表
- 树
- 堆(一种特殊的树)
- 图
- 散列表
其中我们前端最长用到的应该就是数组,栈,队列,树了。
算法
算法其实对于我们前端来说常用的就那些,我这里就列出最为前端应该要去学习了解的内容以及概念。
- 时间复杂度和空间复杂度的计算
- 常见的排序算法
- 树的遍历
其中常见的排序算法包括:
- 选择排序
- 插入排序
- 冒泡排序
- 快速排序
- 希尔排序
- 桶排序
- 基数排序
- 堆排序
其中树的遍历包括:
- 深度优先
- 广度优先
其中深度优先和广度优先的实现还包括:
- 递归
- 非递归
我感觉算法学完这些对于前端工程师来说基本就够用了。
编译原理
关于编译原理其实我写过两篇文章了,后续还会写更多,因为之前的文章以及讲过了很多内容,也阐述了前端为什么要学习编译原理,我就不在此重复阐述了。贴上这两篇文章的链接:
- 前端学编译原理(一):编译引论
- 草系前端手摸手带你实现正则引擎,点燃夏日最热情的烟火
我也简单列一下学习提纲:
- 了解状态机
- 了解程序设计语言及其执行
其中要知道什么是低级语言,什么是高级语言,以及高级语言执行的三种方式:
- 编译方式
- 解释方式
- 转换方式
- 了解编译器的结构
- 词法分析
- 语法分析
- 语义分析
- 中间代码生成
- 代码优化
- 代码生成
计算机组成原理
这个我感觉真的就可以学也可以不学了,当然学完肯定是有好处,但是收益是多少就不好说了,我列一下我觉得比较重要的内容。
计算机的硬件设备组成
- cpu
- 内存
- 主板
- 输入输出设备
- 硬盘
- 显卡
冯·诺依曼体系结构
- 运算器
- 控制器
- 存储器
- 输入设备
- 输出设备
处理器设计
- 异常&中断
- 流水线
其他大块知识
- 存储器的层次结构
- 计算器的指令和运算
操作系统
这个我也感觉可以学也可以不学了的课程了,当然学完肯定是有好处,但是收益是多少就不好说了,我列一下我觉得比较重要的:
- 什么是操作系统
- 进程和线程
- 内存管理
- 文件系统
其中进程和线程还是有必要了解一下的。
整洁编码
熟悉我的朋友其实知道,我一直强调整洁编码,并把整洁编码列为我职业生涯不断学习精进的目标,这其实是有原因的,就在去年刚刚工作的我就接手某个项目的debug以及未完成功能的开发工作,但是那个老代码让作为萌新的我苦不堪言。现在去回想那个老代码的毛病其实也比较模糊了,我简单的列举一下:
- 奇葩魔幻的变量与方法命名
- 专有名词命名不一致
- 随处可见的超长方法
- 接收七八个参数且参数名含义模糊
- 几千行代码的.vue文件
- 层次结构极其深的回调函数
- …
所以我就有让我的代码更整洁更易读,不让后来者陷入如此痛苦的局面。在那之后我看了三本书,对我的帮助很大:
- 《代码大全2》
- 《重构:改善既有代码设计》
- 《代码整洁之道》
后面的书籍推荐里面也有这三本书,下面我进行简单的介绍。
《代码整洁之道》
我最先看的就是这本书,当时真的是醍醐灌顶,就简单草草的阅读,就感觉到了打通了任督二脉,细节之中自有天地,整洁成就卓越代码,曾经codereview时候发现的种种问题在这里都得到了权威的依据。
就像本书的内容提要里面所说的,这本书的作者给出了一系列行之有效的整洁代码操作实践,这些实践在本书中体现为一条条规则,并辅以正反两面的按理,只要遵循这些规则,就能编写出干净的代码。
没错,就是这么直接,就像这句话所说,我通过这本书对代码的好坏有了一定的标准,有了一定的理解,并使用里面的规则去对我的编码进行约束实践,感觉有了很大的提升,阅读这本书也一定程度上提高了我项目重构的代码质量,哈哈
所以,这本书是我首要推荐给新人程序员的(比如说我),也是我个人认为这三本书中应该最先阅读的。推荐的理由也简单直接:本书较为容易理解,并且即使是粗糙快速的阅读,也可以得到很多很多的知识。对整洁代码一定有很大的帮助!信我就对了。
《重构:改善既有代码的设计》第二版
我眼里其实就像是一个大型目录,本书先给出了一个案例,给大家介绍了他是怎么重构的,也算是入了一个门,之后介绍了一些重构的原则,之后介绍了代码中的坏味道(知道这个很有必要,至少我们要做重构之前必须要知道这代码哪里不好吧),还有测试体系的重要性和构筑(总不能重构完一堆bug吧)。之后便是一个大型的重构方式索引:
- 重构方式名
- 重构动机
- 重构做法
- 重构范例
之后的所有的重构方法都按照上面这样的格式进行了介绍。先说一下这个重构方法叫啥,为什么这种情况需要重构,之后介绍怎么去进行去完成这种重构,最后还配几个例子。非常好用!!!而且《重构:改善既有代码的设计》第二版 这本书是用js写的例子!!!
所以对于我们前端工程师是不是无比友好。
《代码大全2》
《代码大全2》这本书真的是大名鼎鼎,简直就是工程师的圣经级别的存在(至少在我们公司),从入职第一天起,leader们就疯狂安利这本书。我们大概想的就是“知道了,知道了,师傅别念了,我们看就是了!”
《代码大全2》这本书很出名,不需要我过多介绍:
- 这本书是讲述软件构件的权威指南—准备孤身前往孤岛的程序员只要带上这本书就够了。
- 无论是新手还是经验丰富的开发人员,《代码大全2》都能教会你思考编程的最佳方法。
- 等等…
几乎所有读过这本书的人都会疯狂赞扬这本书,但是不好意思,这本书我还没有读多少,书中确实涵盖了很多很多内容:
- 伪代码编程
- 变量命名,条件语句,控制循环…
- 表驱动法
- 测试,调试
- 重构
- …
很多很多内容,就像是软件开发的百科全书,但是作为一名前端开发工程师,我可能觉得部分内容难于理解,而且内容量巨大,所以我个人会最后去阅读这本书。
更多内容
可视化
我在可视化方向没啥发言权,就大学的时候用MFC画过一些贝塞尔曲线,曲面。B样条曲线,曲面而已,再就是学习了一些计算机图形学算法,工作之后再无接触了。但是前端可视化在我看来是前景很好的一个方向,也有一些朋友在这个方向上努力~
- canvas
- svg
- webgl
- three.js
- 计算机图形学
注意:可视化学习最好要有一定的高等数学,线性代数基础。
插件开发
我想大家在开发中肯定用过很多很多插件:
- vetur
- eslint
- todo highlight
- …
其实在工作中可能也会遇到一些场景需要我们去开发一些插件,其实我们常见的可能就这两种:
- vscode插件
- chrome插件
其中,我们现在也在进行vscode api的翻译工作,大家敬请期待。而且我也有三款vscode插件:
- fe-file-rename
- invalid-code-remover
- trantor-md-snippets
已上架vscode插件商店~
各种端
暂时我还没有接触过,留坑。
- 小程序开发
- app开发
- electron开发
前端前沿
- 低代码
- serverless
- deno
- webassembly
- webcomponents
- quickjs
- esm
我就不一一概述每一项都是什么了,大家感兴趣自行查找相关资料不,前端有很多内容等待着大家去探索~
本章小结
这一章我与大家一同完整的梳理了前端知识体系,并对其中内容进行了简要的介绍,虽然可能因为我的实力原因对于一些内容的解读或者介绍不足,也请大家多多担待。后面还会有更多的内容,请大家继续耐心阅读。
写在本章最后
一切亘古不变的都是爱你的痕迹
比如月亮阴晴圆缺
比如太阳从东方升起
人们把它叫做星星和月亮
比如我爱你
寒草的前端图谱 — 思维导图
经过上面的整理,我们已经把前端的知识体系捋的差不多了,下面是整个思维导图,由于我的贫穷,没有购买vip,所以有水印,大家请见谅~
加我的群,获取完整的xmind吧~ 链接在最后。
写在本章最后
树枝想去撕裂天空
却只戳了几个微小的窟窿
它透出了天外的光亮
人们把它叫做星星和月亮
寒草的书籍推荐
书中自有颜如玉,书中自有黄金屋,书籍一定是学习知识的一条很棒的道路,于是文章接近结尾的地方为大家推荐一些我整理的书籍。
以下书籍推荐来自于:
- 大圣老师的书籍推荐
- 华章计算机公众号
- 我一些比较喜欢的书
以及框架类书籍我就先不推荐了,看看文档之后如果有需要可以自己亲自去阅读源码
JS语法
《JavaScript DOM编程艺术》
《JavaScript高级程序设计(第四版)》(红宝书)
JS横向拓展
《JavaScript 忍者秘籍》
《JavaScript 框架设计》
《JavaScript设计模式与开发实践》
JS语言设计细节
《你不知道的JavaScript(上卷)》(黄宝书)
《JavaScript语言精髓与编程实践》(绿宝书)
JS小书
《DOM启蒙》
《JavaScript函数式编程指南》
JS经典
《JavaScript 语言精粹》(蝴蝶书)
《JavaScript权威指南》(犀牛书)
《精通JavaScript开发》
CSS
《CSS新世界》
《CSS揭秘》
WebPack
《Webpack实战:入门、进阶与调优》
代码规范与设计
《代码大全2》
《重构:改善既有代码设计》
《代码整洁之道》
《如何写出好程序》
软技能
《左耳听风》
《软技能:代码之外的生存指南》
《软技能2-职业开发者职业生涯指南》
《谈判是什么》
《知行》
《程序员进阶心法:快速突破成长瓶颈》
计算机基础
《http权威指南》
《算法(第四版)》
《算法导论》- 很难,不推荐直接挑战
《编程语言实现模式》
《编译原理(第二版)》- 很难,不推荐直接挑战
浏览器
《webkit技术内幕》
写在本章最后
我渴望见你一面,
但我不会要求见你一面,
这并不是我骄傲,
我在你面前毫无骄傲可言,
只是只有你也想见我了,
我们的见面才会有意义。
工程师,不仅有编码
在这里给各位新人写一段话,这可能在技术圈里很少有人会去讲。
我之前写过这样一篇文章,我与前端有场约会 |工作一周年经验总结,里面其实讲了很多技术无关的东西:
- 工作中如何交流
- 突然同时有好几个事情要做怎么处理
- 如何解决参会者时间冲突问题
- 如果工作遇到问题超出自己认知范畴怎么办
- 需求混乱,理解困难怎么办
其实我们作为一个前端工程师,也只是产线合作,业务开发中的一环,我们需要做的不仅仅是技术多牛逼多牛逼,需要让你的能力体现出价值。那如何发挥你的能力呢?其实需要你有:
- 更好的表达能力
- 更好的统筹规划能力
- 更好的协同能力
- 可能未来还会需要更好的领导力
- …
我们不能是只会坐在椅子上翘代码的机器,各种软技能也是需要不断磨砺精进的,但是寒草经历也有限,虽然也有一点小小的心得,但是或许也没法从专业的角度去指导各位如何去做,但是我能告诉大家的是:“主动一点,别怂,不服就干,我天天锤产品,贼熟练”。
写在本章最后
世间情动,
不过盛夏白瓷梅子汤,
碎冰碰壁铛啷响。
结束语&展望
那么这一篇文章就结束了,希望对大家有所帮助。整理这篇文章对我来说也是一个梳理知识体系的过程,也是我的学习之路新的开始。
在这里寒草 自己也希望用大概一年的时间按照这个学习路线从头开始构筑我的知识体系,当然不会浮于表面,要去探索背后更广阔的天地,也会以我的探索学习产出更多优质文章。当然我不会放下我稀奇古怪的前端冰可乐系列,毕竟我也是一个有趣的前端工程师,喜欢搞一些花活儿~
所以我的后续写作计划就呼之欲出了:
- 依据这份前端学习路线的知识体系的深度学习
- 具有寒草 风格的前端冰可乐系列,包含各种眼花缭乱的前端实践
希望读者朋友们可以保持期待~
tip: 我最近在搞一些大活儿「大家与它们见面的时候一定也会惊喜的,是一些充满理想主义的东西」,而且可能暂时没有时间写文章,并且我也很累了已经,工作加班周末写文写代码已经好几个月没有正经休息了,所以我可能在写文章方面先休息一个月「呜呜呜,岂不是今年变为掘金优秀作者的目标泡汤了,还差两千多掘力值,呜呜呜呜呜」~
但是吧,我只是去整理行囊,休生养息,我回来的时候一定是充满能量!!!
写在最后
神佛济世于我有何用
大道了悟又能得谁称颂
烈焰成绫
金棍玄甲撼天宫
敢问路在何方
路在脚下
敢问一个月多长
真的不久
伙伴们,如果喜欢我的文章,可以点赞 关注➕,这是对我最大的支持,这篇文章真的呕心沥血,准备了很久,很期望收到大家的回馈。
可以加我微信:hancao97,邀你进群,了解寒草 的github小组现状,一起学习前端,成为更优秀的工程师~(群二维码在这里->前端晚晚睡, 二维码过期了的话看链接沸点中的评论,我会把最新的二维码放在评论区,当然也可以加我微信我拉你进群,毕竟我也是有趣的前端,认识我也不赖~)