移动端web开发
移动端web开发
概述
随着互联网技术的快速发展,加之智能设备的迅速普及,传统网站都已经逐渐向移动端转移和扩展,移动端web开发技术的掌握也显得尤为重要。
移动端Web主要指运行在移动端(手机、ipad)的web页面, 因为具备HTML5特性也叫H5页面、Web App等。
【H5页面、微网页、微站、wap站、webAPP】
如:京东商城手机版,淘宝触屏版,苏宁易购手机版
相关阅读: WebApp与Native App(application)的区别? 在高端智能手机系统中有两种应用程序:一种是基于本地(操作系统)运行的APP;一种是基于高端机的浏览器运行的WebApp(基于WEB形式的应用程序) Native App: 1、开发成本非常大一般使用的开发语言为JAVA、C++、Objective-C 2.能调用系统的 api 优点是性能更好,实现的一些非常酷的交互效果,但是发布 app 流程繁琐,而且不跨平台。 3.更新体验较差(每一次发布新的版本,都需要做版本打包,且需要用户手动更新) Web App: 1、开发成本较低 使用web开发技术就可以轻松的完成web app的开发 2、升级较简单 升级不需要通知用户,在服务端更新文件即可,用户完全没有感觉 3、维护比较轻松 和一般的web一样,维护比较简单 优点是跨平台,修改方便缺点是不能调用原生的 api, 而且用户体验不如原生 app 好
移动端web开发现状
-
移动端浏览器大多基于webkit内核, 对H5+CSS3支持良好
-
手机的屏幕尺寸非常多,不同的移动设备有不同的屏幕尺寸、视口大小
设备的屏幕尺寸查询: https://uiiiuiii.com/screen/
我们开发的网页,在不同的手机上,若想展示效果一致,必然不是为每一种型号手机都开发一套页面,而是要尽可能的能适配所有
视口
了解视口相关概念及理想视口的设置 是移动Web开发非常重要环节。
什么是视口?
视口简单来说就是浏览器显示页面内容的区域。
在PC端,正常的视口宽度就是整个浏览器的窗口可视区的宽度,会随着浏览器窗口大小的重置而缩放;
大多数为PC端设计的网站宽度至少为800px,为了不破坏没有针对移动设备优化的PC网页,移动端引入了视觉视口、布局视口、理想视口三个概念
视觉视口
布局视口
移动设备的浏览器都默认设置 了一个viewport元标签,定义了一个虚拟的布局视口,,CSS 布局将会根据它来进行计算,并被它约束。
一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px
所以PC上的网页基本能在手机上呈现,只不过看上去很小,一般默认允许用户通过手动缩放、平移来查看网页。
不同设备大小也不相同由设备出厂设置决定,下图列出了一些设备上浏览器的默认viewport的宽度。
布局视口的宽度/高度可以通过 document.documentElement.clientWidth / Height
如果要显式设置布局视口,可以使用 HTML 中的 meta 标签进行设置
理想视口
布局视口对用户不友好,【基于理想视口设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,网站的所有内容都可以正常的呈现给用户】
理想视口 viewport设置:
上面代码将视口的宽度设置为屏幕宽度(设备逻辑像素),默认无缩放,并且也不允许用户缩放。
属性说明:
| width | 正整数或device-width | 定义视口的宽度,单位为像素 |
|---|---|---|
| height | 正整数或device-height | 定义视口的高度,单位为像素,一般不用 |
| initial-scale | [0.0-10.0] | 定义初始缩放比率 |
| minimum-scale | [0.0-10.0] | 定义最小缩放比例,它必须小于或等于maximum-scale设置 |
| maximum-scale | [0.0-10.0] | 定义最大缩放比例,它必须大于或等于minimum-scale设置 |
| user-scalable | yes (1)/ no(0) | 定义是否允许用户手动缩放页面,默认值 yes |
移动端【适配】方案
由于手机屏幕尺寸、分辨率不同,还要要考虑横竖屏问题,为了使得web页面在不同移动设备上【实现尽可能统一或合理的展示效果】,需要在开发过程中使用合理的适配方案。
常见的适配方案如下:
rem适配
rem单位介绍
Rem( font size of the root element) 是一个相对单位,相对于根元素的字号大小进行计算
大多数浏览器的默认字号是16px,因此默认1rem=16px。
rem布局原理
在布局过程中只要使用 rem 设置元素的尺寸,在改变 rem 的基准值 html 的字体大小的时候,页面上的元素将等比例缩放实现适配。
例:
.box{
width:1rem;
height:1rem;
}
@media screen and (min-width:320px){
html{
font-size:50px;
}
}
@media screen and (min-width:480px){
html{
font-size:75px;
}
}
由于设备尺寸繁多需要设置密集的断点因此通过js动态计算并设置html的fontsize值是最常用的方式
rem适配实现
1)设置页面的viewport
2)以设计稿为基准值,1rem=100px,使用rem单位取代px常规布局。
3)换算不同设备尺寸下1rem的值,即改变不同尺寸下html 的font-size
以上代码假设基准值为设计稿,设计稿宽度为750px,如果页面宽度低于750px,那么页面中html的font-size也会按照(当前页面宽度/750)的比例变化。这样,页面中所有应用了rem的作尺寸单位的元素都会随着页面变化而等比例缩放,从而达到适配。
关键步骤
-
设置viewport
-
引入计算比例js,计算不同屏幕尺寸下1rem的大小
-
换算比例时的基准值以设计稿为准 device-width/基准值
-
-
从设计稿量取px值转换成rem单位进行布局
100px* 100px || 1rem 1rem
注:
//最外层的盒子居中处理
.wrap{
max-width:6.4rem; //以设计稿为准
margin:0 auto;
height:500px;
background-color: yellowgreen;
}
vw适配
vw单位介绍
vw 即Viewport's width的简写,是css3规范中的视口单位,
-
相对单位
-
相对于视口大小
-
视口宽度 = 100vw ----> 1vw = 视口宽度1%
-
相对于视口的宽度,视口被均分为100单位的vw。
750px = 100vw 7.5px = 1vw
相关阅读: 除此之外还有vh单位 即Viewport's height,相对于视口的高度,视口高度被均分为100单位的vh。 vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。 vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。
使用vw单位实现适配
1vw 等于视窗宽度的1%,在页面布局中将px值换算成vw,
当视口宽度发生变化,则元素大小随即发生变化,实现页面适配
-
提示:可以借助插件自动计算
-
缺点:转换后的长度单位不够直观修改维护困难
步骤
-
设置一下基准值
-
从设计稿量取px值直接布局
-
使用插件直接将px转换成vw
使用rem+vw单位实现适配
沿用rem布局方案,所有的布局元素及属性都用rem做单位,用vw单位设置html的font-size,这样就不再需要JS来动态计算根元素字体大小。
换算过程:
假设在750px的设计稿下,可以理解为100vw,对应750px
沿用rem布局方案中的html{font-size:100px}换算为vw那么 1vw = 7.5px
100px就是13.333333vw了
然后我们就可以在布局写rem单位了, 由于倍率是100,除以100,直接小数点向左移动2位,1rem是100px,那么10px就是0.1rem,不需要借助插件转换计算也可以直观的进行布局了。
15.4移动端项目
项目介绍
项目名称:
小U商城
项目描述
小U商城是面向移动端的专业综合网上购物商城,我们要完成 首页、列表页、详情页等静态页面的制作
技术选型
布局采取rem适配布局
设计图尺寸
本设计图采用 750px 设计尺寸
开发工具
-
VScode
-
蓝湖
项目切图
1 介绍
蓝湖是产品设计协作工具,它高效、易用、简单、快捷、能无缝衔接产品经理、设计师、前端研发以及测试工程师之间的协同工作,卓有成效的降低沟通成本、提高工作效率。
官方网址:https://lanhuapp.com/
参考地址:https://sos.lanhuapp.com/xiang-xi-jiao-cheng.html#11-%E6%A0%87%E6%B3%A8
2 标注
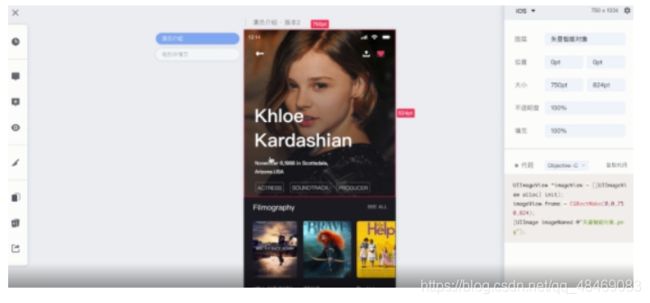
(1).查看自动标注
单击设计图任意地方,即可打开设计图标注信息面板,查看该设计图元素大小、描边、颜色、投影、圆角、字体、字号、边距等信息。单击空白处,可关闭标注面板。
图示15-4-1 查看标注信息
(2).标注多选
工程师通过在设计图上选择多个元素,就可以同时查看多个元素的标注信息,再也不用挨个点击了。
如果你是 Windows 系统:按住 Ctrl 键,鼠标左键多选元素,即可完成【标注多选】。
如果你是 Mac 系统:按住 Command 键,鼠标左键多选元素,即可完成【标注多选】
(3)标注百分比
利用蓝湖【百分比标注】进行开发,工程师只需按百分比适配页面,界面就能在不同尺寸的手机、电脑上避免布局紊乱、内容叠加等问题。
按住 Alt 键,即可查看所选元素所占对应图层的百分比,也能查看占整张设计图所占的百分比。
(4).切换标注单位
点击标注面板右上方三角图标,打开标注单位列表,根据需要选择标注单位。该单位是指在设计图尺寸不改变的情况下更换不同的设备显示设计尺寸。
标注单位:
-
px 常用于网页
-
pt 应用于 iOS 设备开发时使用的单位
-
dp 应用于 Android 设备开发时使用的单位
(5).切换颜色模式
可在标注面板上,通过点击色块来切换颜色模式:16 进制、RGB、RGBA。
(6).复制标注信息
鼠标单击标注数值即可自动复制。
3 切图
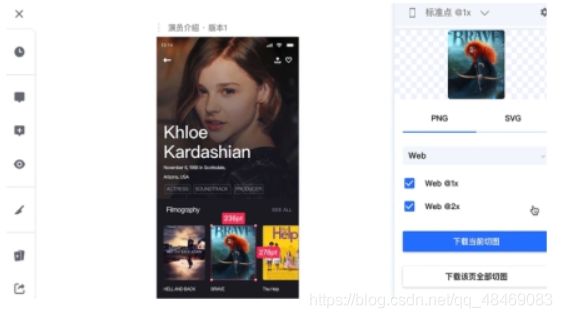
(1).下载切图
方法一:点击切图图标,即可下载该图标的多倍切图。
方法二:点击设计图详情页左侧工具栏中的 “下载切图” ,可以一键下载本页面所有的切图,可以选择多倍数。
*备**注*:
因为切图浅色较多,担心白色背景看切图不明显,程序会自动识别切图颜色切换为深色背景
点击右上角【设置】,可以选择隐藏切图虚线框。
下载多张切图:
在画布页面,按住 Shift + 鼠标左键选择多张设计图,或者鼠标右键拖拽可框选设计图;
框选后,右键菜单,选择【下载切图】,即可同时一键下载多张设计图内的全部切图。
(2)多选切图
在蓝湖标注详情页,单击切图,在右侧 “切图下载栏” 中点击 “查看所有切图” ,即可进入 “多选切图” 页面,该页所有切图将会标红显示。在 “多选切图” 页面,勾选需要下载的切图,点击 “下载切图” ,即可成功多选下载切图。
(3)切图压缩
在标注页面的切图下载按钮下方,选择【开启切图压缩】,点击【下载切图】,就可以将无损压缩的切图下载下来。
(4)切图重命名
开发以编程语言规范对切图进行重命名后,再进行下载、使用,更高效。
在多选切图页,找到需要修改名称的切图,当鼠标靠近左侧 “多选切图菜单栏” 中的切图名称时,即会出现 “重命名” 图标,点击该图标即可对切图进行重命名。
注:这个操作只是下载切图可以改变名称,蓝湖网页端的切图名称没有改变,若想改变,需要在源文件修改重新上传。