HTML+CSS大作业:商城网站设计——仿天猫购物商城(7页) HTML+CSS+JavaScript
HTML+CSS大作业:商城网站设计——仿天猫购物商城(7页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
>>> 点击进入 >>>300例HTML期末大作业源码
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:商城首页、订单、 详情、购物、登录、注册,总共7个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML+CSS大作业:商城网站设计——仿天猫购物商城(7页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.登录/注册
- 3.详情
- 4.购物车
- 5. 下单
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
一、作品展示
1.首页
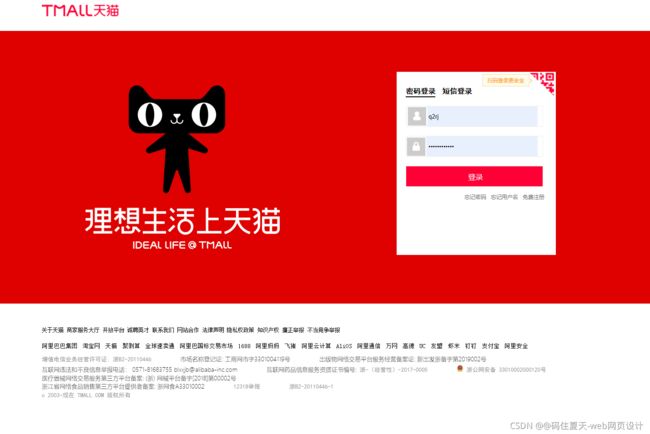
2.登录/注册
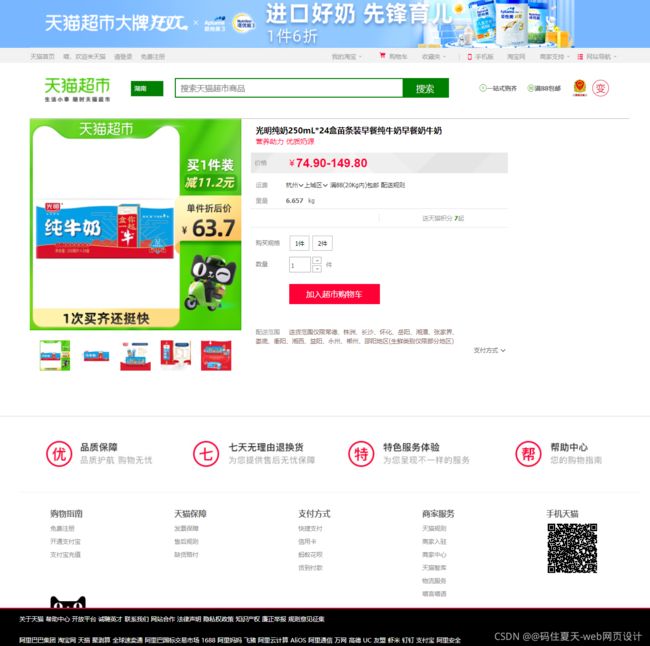
3.详情
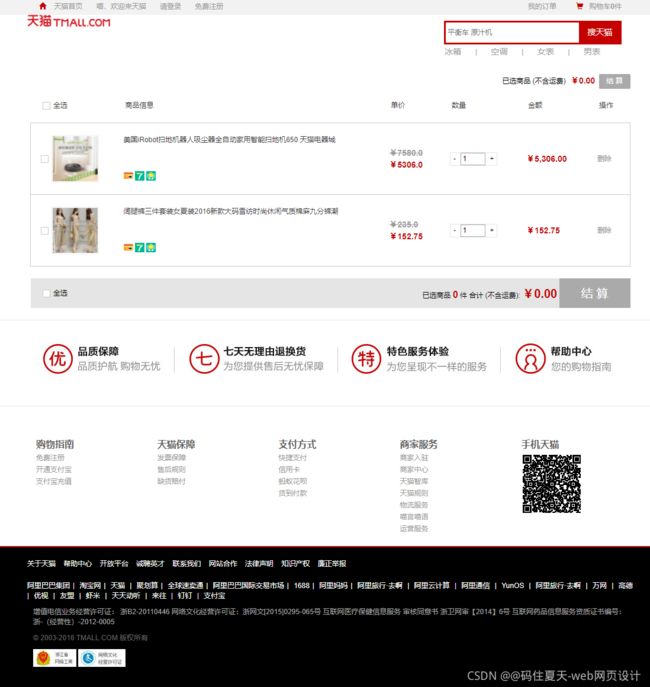
4.购物车
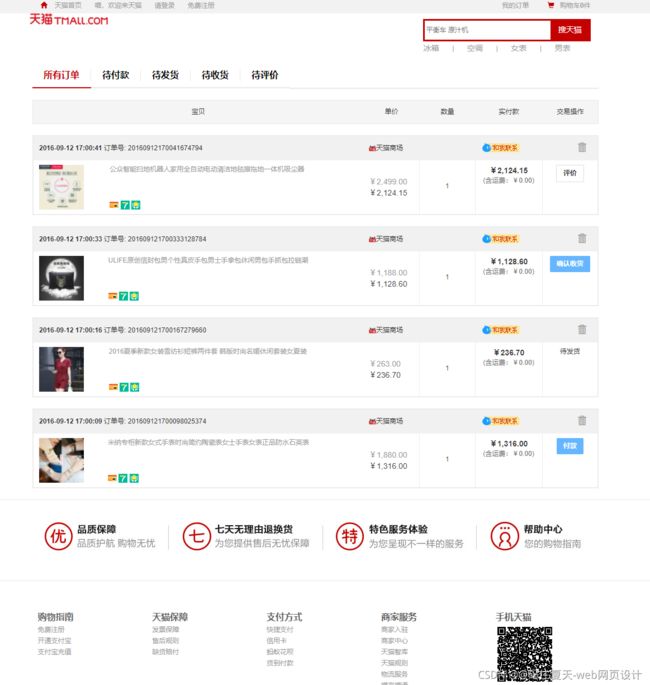
5. 下单
二、文件目录
三、代码实现
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="天猫" />
<meta name="description" content="天猫 - 专业线上综合购物平台,全球消费者挚爱的品质购物之城!商品涵盖服饰箱包、美妆个护、家电数码、母婴玩具、美食酒水、家装家居等各大品类,旨在引领中国消费者第一时间发现和体验全球化、更优质的生活方式,提前开启趋势中的理想生活!理想生活,上天猫!" />
<title>天猫tmall.com--理想生活上天猫title>
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/index2.css" />
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
<link rel="stylesheet" href="css/dateil.css" />
<link rel="stylesheet" type="text/css" href="css/index3.css"/>
head>
<body>
<div class="detail-gj">
<div class="wt1190">
<img src="img/详情/O1CN014gN7Vn1HGNpndvfJk_!!6000000000730-0-tps-1190-110.jpg" />
div>
div>
<div class="index-harder">
<div class="wt1190 clearfix indexNov">
<div class="indexNov1 fl">
<ul>
<li><a href="index2.html">天猫首页 a>li>
<li><em>喵,欢迎来天猫em>li>
<li>
<a href="login.html">请登录a>
li>
<li>
<a href="reg.html">免费注册a>
li>
ul>
div>
<div class="indexNov2 fr">
<ul>
<li>
<div class="indexD">
<a>我的淘宝a>
<img src="img/首页/屏幕截图 2021-09-17 103647.png" />
div>
<div class="fr-divA1 addNone">
<a>已买到的宝贝a>
<a>已卖出的宝贝a>
div>
li>
<li>
<div>
<img src="img/首页/屏幕截图 2021-09-17 090055.png" />
<a>购物车a>
div>
li>
<li>
<div class="indexD">
<a>收藏夹a>
<img src="img/首页/屏幕截图 2021-09-17 103647.png" />
div>
<div class="fr-divA2 addNone">
<a>收到的宝贝a><br />
<a>收藏的店铺a>
div>
li>
<li>
<em>|em>
li>
<li>
<div id="tm">
<img src="img/首页/屏幕截图 2021-09-17 090107.png" class="imgI" />
<a class="Ia" title="天猫无限">手机版a>
div>
<div class="index-M addNone">
<div class="index_S">div>
<div class="indexm">
<img src="img/首页/O1CN01p7gvna1wNcJUZjbyI___6000000006296-2-tps-175-175.png" />
<br />
<p class="p1">到天猫Appp>
<p class="p2">新人享受4.9元包邮好货p>
div>
div>
li>
<li>
<div>
<a>淘宝网a>
div>
li>
<li>
<div class="indexD">
<a>商家支持a>
<img src="img/首页/屏幕截图 2021-09-17 103647.png" />
div>
<div class="fr-divA3 addNone">
<ul>
<li>
<h3>商家h3>
<a>商家中心a>
<a>天猫规则a><br />
<a>商家入住a>
<a>运营服务a><br />
<a>商家品控a>
<a>商家工具a><br />
<a>天猫智库a>
<a>喵言喵语a>
li>
<li>
<h3>帮助h3>
<div>
<a>商家服务大厅a>
div>
<div>
<a>问商友a>
div>
li>
ul>
div>
li>
<li>
<div class="indexD">
<img src="img/首页/屏幕截图 2021-09-17 090144.png" class="imgI1" />
<a>网站导航a>
<img src="img/首页/屏幕截图 2021-09-17 103647.png" />
div>
<div class="fr-divA4 addNone">
<div class="fr-divA4-Hot">
<h2>
热点推荐<span>Hotspan>
h2>
<ul>
<li>
<a href="">天猫超市a>
li>
<li>
<a href="">喵鲜主a>
li>
<li>
<a href="">科技新品
<i class="Hot-i">i>
a>
li>
<li>
<a href="">女装新品 <i class="Hot-i-2">i>a>
li>
<li>
<a href="">酷玩街a>
li>
<li>
<a href="">内衣新品<i class="Hot-i-2">i>a>
li>
<li>
<a href="">试美装a>
li>
<li>
<a href="">运动新品a>
li>
<li>
<a href="">时尚先生<i class="Hot-i-2">i>a>
li>
<li>
<a href="">精明妈咪a>
li>
<li>
<a href="">吃乐会<i class="Hot-i">i>a>
li>
<li>
<a href="">企业采购a>
li>
<li>
<a href="">会员积分a>
li>
<li>
<a href="">天猫国际a>
li>
<li>
<a href="">品质频道a>
li>
ul>
div>
<div class="fr-divA4-Market">
<h2>行业市场<span>Marketspan>h2>
<ul>
<li>
<a href="">美妆a>
li>
<li>
<a href="">电器a>
li>
<li>
<a href="">女装
<i>i>
a>
li>
<li>
<a href="">男装<i class="Hot-i-2">i>a>
li>
<li>
<a href="">女鞋a>
li>
<li>
<a href="">男鞋a>
li>
<li>
<a href="">内衣<i class="Hot-i-2">i>a>
li>
<li>
<a href="">箱包a>
li>
<li>
<a href="">运动a>
li>
<li>
<a href="">母婴a>
li>
<li>
<a href="">家装a>
li>
<li>
<a href="">医药a>
li>
<li>
<a href="">食品a>
li>
<li>
<a href="">配饰<i class="Hot-i">i>a>
li>
<li>
<a href="">汽车a>
li>
ul>
div>
<div class="fr-divA4-Help">
<h2>服务指南<span>Helpspan>h2>
<ul>
<li>
<a href="">帮助中心a>
li>
<li>
<a href="">品质保障a>
li>
<li>
<a href="">特色服务a>
li>
<li>
<a href="">7天退换货a>
li>
ul>
div>
div>
li>
ul>
div>
div>
div>
<div class="detail-content wt1190">
<div class="datailC">
<div class="datailC-fl">
<img src="img/详情/TB1OpaTmUz1gK0jSZLeXXb9kVXa-666-243.png" />
div>
<div class="datailC-fz">
<div class="page-top-top-left">
<ul>
<li>
<a class="page-top-top-left-a">
<span class="page-top-top-left-a-span">湖南span>
a>
<div class="page-top-top-left-div">
<div class="page-top-top-left-div-top clearfix">
<div><a class="page-top-top-left-div-top-div-a">北京a>div>
<div><a class="page-top-top-left-div-top-div-a">上海a>div>
<div><a class="page-top-top-left-div-top-div-a">天津a>div>
<div><a class="page-top-top-left-div-top-div-a">重庆a>div>
<div><a class="page-top-top-left-div-top-div-a">河北a>div>
<div><a class="page-top-top-left-div-top-div-a">山西a>div>
<div><a class="page-top-top-left-div-top-div-a">河南a>div>
<div><a class="page-top-top-left-div-top-div-a">辽宁a>div>
<div><a class="page-top-top-left-div-top-div-a">吉林a>div>
<div><a class="page-top-top-left-div-top-div-a">黑龙江a>div>
<div><a class="page-top-top-left-div-top-div-a">内蒙古a>div>
<div><a class="page-top-top-left-div-top-div-a">江苏a>div>
<div><a class="page-top-top-left-div-top-div-a">山东a>div>
<div><a class="page-top-top-left-div-top-div-a">安徽a>div>
<div><a class="page-top-top-left-div-top-div-a">浙江a>div>
<div><a class="page-top-top-left-div-top-div-a">福建a>div>
<div><a class="page-top-top-left-div-top-div-a">湖北a>div>
<div><a class="page-top-top-left-div-top-div-a">湖南a>div>
<div><a class="page-top-top-left-div-top-div-a">广东a>div>
<div><a class="page-top-top-left-div-top-div-a">广西a>div>
<div><a class="page-top-top-left-div-top-div-a">江西a>div>
<div><a class="page-top-top-left-div-top-div-a">四川a>div>
<div><a class="page-top-top-left-div-top-div-a">海南a>div>
<div><a class="page-top-top-left-div-top-div-a">贵州a>div>
<div><a class="page-top-top-left-div-top-div-a">云南a>div>
<div><a class="page-top-top-left-div-top-div-a">西藏a>div>
<div><a class="page-top-top-left-div-top-div-a">陕西a>div>
<div><a class="page-top-top-left-div-top-div-a">甘肃a>div>
<div><a class="page-top-top-left-div-top-div-a">青海a>div>
<div><a class="page-top-top-left-div-top-div-a">宁夏a>div>
<div><a class="page-top-top-left-div-top-div-a">新疆a>div>
<div><a class="page-top-top-left-div-top-div-a">港澳a>div>
<div><a class="page-top-top-left-div-top-div-a">台湾a>div>
<div><a class="page-top-top-left-div-top-div-a">钓鱼岛a>div>
<div><a class="page-top-top-left-div-top-div-a">海外a>div>
div>
<div class="page-top-top-left-div-center clearfix">
<div class="page-top-top-left-div-center-top">div>
<div class="page-top-top-left-div-center-center">
<p>地区专享版本p>
div>
<div class="page-top-top-left-div-center-bottom">
<ul>
<li>
<a class="page-top-top-left-div-center-bottom-a">中国港澳a>
li>
<li>
<a class="page-top-top-left-div-center-bottom-a">中国台湾a>