介绍
如何让用户根据已有的账号来进行登录注册呢?在应用中集成华为AGC认证服务SDK来轻松快速地实现这个功能。
本篇内容根据官网文档指导集成过程总结完成,关于集成步骤,官网的资料写的有点多,现在我总结一下步骤:
1、开通华为认证服务
2、在iOS项目中集成SDK
3、设计登录注册页面
4、开启认证方式
5、注册登录功能开发
6、打包测试
开通华为认证服务
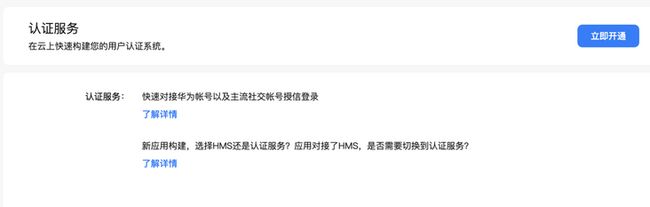
在AppGallery Connect页面点击"我的项目",在项目的应用列表中选择需要开通认证的应用,导航选择"构建 > 认证服务"。如果是首次使用认证服务,请点击"立即开通"开通服务。
集成SDK
针对Xcode开发环境,您可以通过Cocoapods集成方式将认证 SDK集成到您的Xcode开发环境中。
1. 在Xcode项目中添加当前应用的AppGallery Connect配置文件。
1) 登录AppGallery Connect网站,点击“我的项目”。
2) 在项目列表中找到您的项目,在项目下的应用列表中选择您需要集成SDK的应用。
3) 点击“项目设置”中“应用”栏下的“agconnect-services.plist”下载配置文件。
4) 将“agconnect-services.plist”文件拷贝到应用级根目录下。
## 2. 创建Podfile文件。
打开命令行窗口,导航至Xcode项目所在的位置,创建Podfile文件。如果已经存在,可跳过本步骤。
cd project-directory
pod init3. 编辑Podfile文件。
1) 集成认证SDK
编辑Podfile文件,增加pod依赖pod ‘'AGConnectAuth'。
target 'AGConnectAuthDemo' do
pod 'AGConnectAuth'
end2) 执行 pod install,然后打开.xcworkspace文件查看该项目。
# 界面设计
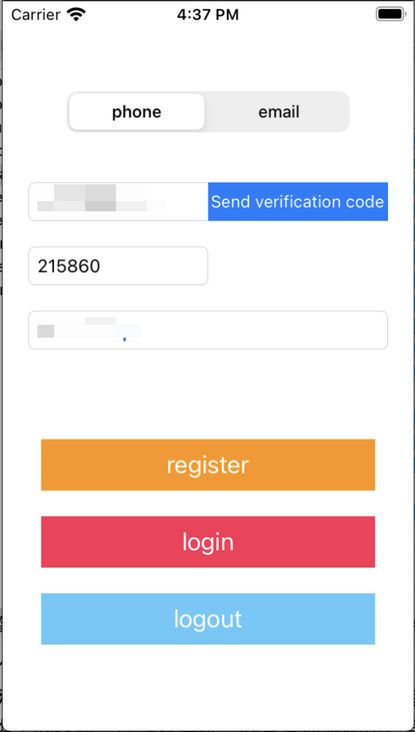
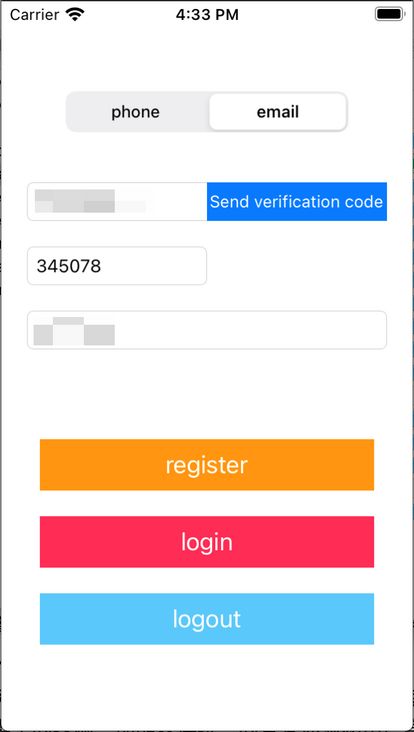
本次Codelab中您可以在Xcode工程中创建一个布局页面,参照下图进行UI设计,通过手机号、邮箱账号进行注册登录。
开启认证方式
1. 登录AppGallery Connect网站,点击“我的项目”。
2. 在项目列表中找到您的项目,在项目下的应用列表中选择您的应用。
3. 在“构建”栏下找到“ 认证服务”,在"认证方式"页签下“操作”一栏里,点击启用手机号码、邮箱地址。
注册登录功能开发
1. 在将故事板的控件关联到ViewController中,以便您通过输入框获得登录注册所需的参数。
@IBOutlet weak var phoneText: UITextField!//手机账号输入框
@IBOutlet weak var phoneVertifyText: UITextField!//手机验证码输入框
@IBOutlet weak var phonePassword: UITextField!//手机账号密码输入框
@IBOutlet weak var emailText: UITextField!//邮箱账号输入框
@IBOutlet weak var emailVertifyText: UITextField!//邮箱验证码输入框
@IBOutlet weak var emailPassword: UITextField!//邮箱账号密码输入框2. 如果使用的是未注册过的手机号,首先您需要发送验证码到手机,来验证是否本人注册。输入手机号码,点击“发送验证码”按钮,代码执行到请求手机验证码的方法,在返回中可以看到发送结果。
@IBAction func phoneSendVertifyCode(_ sender: Any) {
let setting = AGCVerifyCodeSettings.init(action: AGCVerifyCodeAction.registerLogin, locale: nil, sendInterval: 30)
AGCPhoneAuthProvider.requestVerifyCode(withCountryCode: "86", phoneNumber: phoneText.text ?? "", settings: setting).onSuccess { (results) in
//手机验证码发送成功
}.onFailure { (error) in
//手机验证码发送失败
}
}3. 手机收到验证码后,输入验证码和您要设置的密码,就可以进行注册了。在页面上点击“register”按钮,执行手机号注册的方法,注册结果您也可以在block返回中看到。
@IBAction func register(_ sender: Any) {
AGCAuth.instance().createUser(withCountryCode: "86", phoneNumber: phoneText.text ?? "", password: phonePassword.text ?? "", verifyCode: phoneVertifyText.text ?? "").onSuccess { (result) in
//手机注册成功
}.onFailure { (error) in
//手机注册失败
}
}4. 注册成功后,输入您的手机号和设置的密码,点击“login”按钮进行登录。这样您就完成了,使用AGConnectAuth进行手机号注册登录的步骤。
@IBAction func login(_ sender: Any) {
let credential = AGCPhoneAuthProvider.credential(withCountryCode: "86", phoneNumber: phoneText.text ?? "", password: phonePassword.text ?? "")
AGCAuth.instance().signIn(credential: credential).onSuccess { (result) in
//登录成功
}.onFailure { (error) in
//登录失败
}
}5. 如果使用的是未注册过的邮箱账号,首先需要发送验证码到邮箱来验证。输入邮箱号码,点击“发送验证码”按钮,代码执行到请求邮箱验证码的方法,在返回中您也可以看到发送结果。
@IBAction func emailSendVertifyCode(_ sender: Any) {
let setting = AGCVerifyCodeSettings.init(action: AGCVerifyCodeAction.registerLogin, locale: nil, sendInterval: 30)
AGCEmailAuthProvider.requestVerifyCode(withEmail: emailText.text ?? "", settings: setting).onSuccess { (result) in
//邮箱验证码发送成功
}.onFailure { (error) in
//邮箱验证码发送失败
}
}6. 邮箱收到验证码后,输入验证码和您要设置的密码,点击“register”按钮,就可以完成注册了。
@IBAction func register(_ sender: Any) {
AGCAuth.instance().createUser(withEmail: emailText.text ?? "", password: emailPassword.text ?? "", verifyCode: emailVertifyText.text ?? "").onSuccess { (result) in
//邮箱注册成功
}.onFailure { (error) in
//邮箱注册失败
}
}7. 注册成功后,输入您的邮箱号和设置的密码,点击“login”按钮进行登录。这样您就完成了,使用AGConnectAuth进行邮箱注册登录的步骤。
@IBAction func login(_ sender: Any) {
let credential = AGCEmailAuthProvider.credential(withEmail: emailText.text ?? "", password: emailPassword.text ?? "")
AGCAuth.instance().signIn(credential: credential).onSuccess { (result) in
//登录成功
}.onFailure { (error) in
//登录失败
}
}8. 调用signOut方法,退出登录状态。
@IBAction func logout(_ sender: Any) {
AGCAuth.instance().signOut()
}打包测试
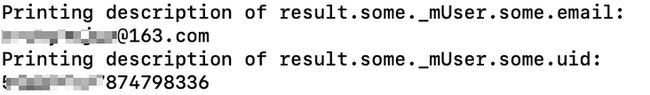
1. 在Xcode上点击运行按钮,在手机或模拟器上运行应用。输入手机号码,点击“发送验证码”按钮,待手机收到验证码,输入验证码和您要设置的密码,点击“register”,打断点查看是否注册成功,注册成功后点击“login”。打断点查看返回结果,result可以看到登录成功后的用户信息。
2. 验证邮箱注册登录功能时,首先要点击“logout”按钮退出登录状态,否则再次登录会失败。输入邮箱账号,点击“发送验证码”按钮,输入验证码和您要设置的密码,点击“register”,注册成功后点击“login”。查看result可以看到登录成功后的用户信息。
总结
认证服务集成简单,SDK依赖体积小,可以实现跨平台的分享,Android和iOS都可以支持,不需要在不同的平台做不同的适配了,节约工作量。
运营做推广可以再AGC界面上创建,开发做分享功能可以在端侧用代码创建,简直完美。
参考文档:
华为AGC认证服务开发文档:https://developer.huawei.com/...
更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/...