HTML5期末大作业:酒店主题——绿色温泉度假酒店网页设计(8页) HTML+CSS+JavaScript 大三网页设计源码
HTML5期末大作业:酒店主题——绿色温泉度假酒店网页设计(8页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
>>> 点击进入 >>>300例HTML期末大作业源码
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:总共8个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:酒店主题——绿色温泉度假酒店网页设计(8页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.温泉介绍
- 3.品牌文化
- 4.天下明泉
- 5. 在线预约
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
一、作品展示
1.首页
2.温泉介绍
3.品牌文化
4.天下明泉
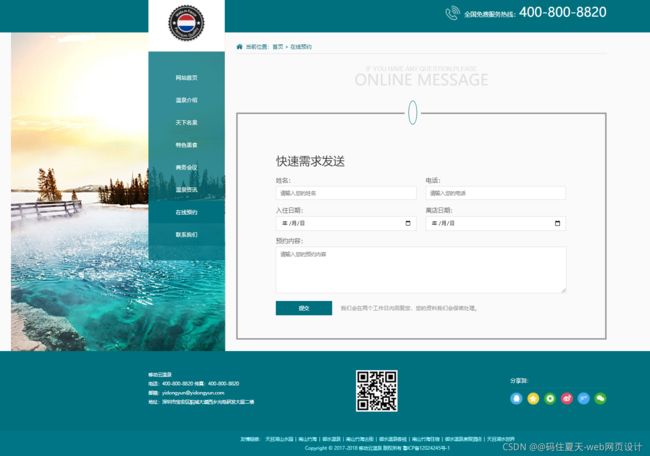
5. 在线预约
二、文件目录
三、代码实现
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>温泉度假 天下名泉title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/back-top.css">
<link rel="stylesheet" href="css/common-page.css">
<link rel="stylesheet" href="css/page2.css">
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/jquery-3.1.0.min.js">script>
head>
<body>
<header>
<div class="mycontainer">
<p>全国免费服务热线:<span>400-800-8820span>p>
div>
header>
<div class="mycontainer">
<a href="index.html" id="logo">
<img src="picture/pic2.png" alt="">
a>
div>
<div class="mycontainer clearfix">
<nav>
<ul>
<li>
<a href="index.html">网站首页a>
li>
<li>
<a href="about.html">温泉介绍a>
li>
<li>
<a href="product.html" class="current" id="current">天下名泉a>
li>
<li>
<a href="#">特色美食a>
li>
<li>
<a href="#">商务会议a>
li>
<li>
<a href="news.html">温泉资讯a>
li>
<li>
<a href="message.html">在线预约a>
li>
<li>
<a href="contact.html">联系我们a>
li>
ul>
nav>
<div class="main">
<p class="maps">当前位置:<a href="index.html">首页a> > 天下名泉p>
<div id="tabs1">
<div class="menu1box">
<ul id="menu1">
<li class="hover" onmouseover="setTab(1,0)"><a href="#">美容温泉a>li>
<li onmouseover="setTab(1,1)"><a href="#">药浴温泉a>li>
<li onmouseover="setTab(1,2)"><a href="#">养生温泉a>li>
ul>
div>
<div class="main1box">
<div class="main1" id="main1">
<div class="block">
<ul>
<li>li>
<li>美容温泉li>
ul>
<ul class="clearfix">
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
ul>
div>
<div>
<ul>
<li>li>
<li>美容温泉li>
ul>
<ul class="clearfix">
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
ul>
div>
<div>
<ul>
<li>li>
<li>美容温泉li>
ul>
<ul class="clearfix">
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
<li>
<a href="product-details.html" class="clearfix">
<img src="picture/pic37.png" alt="">
<p>温泉名称p>
<span>span>
a>
li>
ul>
div>
div>
div>
<script>
<!--/*第一种形式 第二种形式 更换显示样式*/
function setTab(m, n) {
var tli = document.getElementById("menu" + m).getElementsByTagName("li");
var mli = document.getElementById("main" + m).getElementsByTagName("div");
for (i = 0; i < tli.length; i++) {
tli[i].className = i == n ? "hover" : "";
mli[i].style.display = i == n ? "block" : "none";
}
}//-->
script>
div>
div>
div>
<footer>
<div class="top">
<div class="mycontainer clearfix">
<div class="first">
<p>移动云温泉<br>电话:400-800-8820 传真:400-800-8820<br>邮箱:[email protected]<br>地址:深圳市宝安区航城大道西乡光电研发大厦二楼p>
div>
<img src="picture/pic22.png" alt="">
<div class="third">
<p>分享到:p>
<ul class="clearfix">
<li>
<a href="#">
<img src="picture/pic23.png" alt="">
a>
li>
<li>
<a href="#">
<img src="picture/pic24.png" alt="">
a>
li>
<li>
<a href="#">
<img src="picture/pic25.png" alt="">
a>
li>
<li>
<a href="#">
<img src="picture/pic26.png" alt="">
a>
li>
<li>
<a href="#">
<img src="picture/pic27.png" alt="">
a>
li>
<li>
<a href="#">
<img src="picture/pic28.png" alt="">
a>
li>
ul>
div>
div>
div>
<div class="bottom">
<ul>
<li>友情链接:li>
<li>
<a href="#">天目湖山水园a>
li>
<li> |li>
<li>
<a href="#">南山竹海a>
li>
<li> |li>
<li>
<a href="#">御水温泉a>
li>
<li> |li>
<li>
<a href="#">南山竹海古街a>
li>
<li> |li>
<li>
<a href="#">御水温泉客栈a>
li>
<li> |li>
<li>
<a href="#">南山竹海住宿a>
li>
<li> |li>
<li>
<a href="#">御水温泉度假酒店a>
li>
<li> |li>
<li>
<a href="#">天目湖水世界a>
li>
ul>
<p>Copyright © 2017-2018 移动云温泉 版权所有 鲁ICP备12024245号-1p>
div>
footer>
<a id="returnTop" href="javascript:;">回到顶部a>
<script src="js/back-top.js">script>
body>
html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
![]()
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 薇幸 公Z号 >>> web前端小日记 获取更多源码 !
六、更多源码
作者博客主页
320套HTML期末大作业演示地址
150套echarts大数据演示地址
100款告白源码地址