res资源目录简介
简单介绍Android工程中的资源目录(resources),res。
Android里的资源指的是什么?
资源是指代码使用的附加文件和静态内容,例如位图、布局定义、界面字符串、动画说明等。
把资源放进对应的目录后,可使用在项目 R 类中生成的资源 ID 来访问这些资源。形如 R.drawable.icon,R.layout.main_activity。 R类是自动生成的。代表resources。
分组资源类型
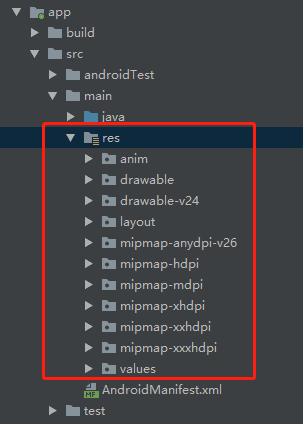
将各类资源放入项目 res/ 目录的特定子目录中。 子目录的名字特别重要。我们把不同的资源放到不同的子目录中。
- animator/:用于定义属性动画的 XML 文件。
- anim/:用于定义渐变动画的 XML 文件。(属性动画也可保存在此目录中,但为了区分这两种类型,属性动画首选 animator/ 目录。)
- color/:用于定义颜色状态列表的 XML 文件。
- drawable/:位图文件(.png、.9.png、.jpg、.gif)或编译为以下可绘制对象资源子类型的 XML 文件: 位图文件、九宫格(可调整大小的位图)、状态列表、形状、动画可绘制对象、其他可绘制对象。
- mipmap/:适用于不同启动器图标密度的可绘制对象文件。应用图标放这里。
mipmap后面跟着的dpi类别,比如hdpi mdpi,里面的图标尺寸大小是不同的。可以参考默认图标的大小,来切App的图标。如果要省事,可以用一个图标复制进各个目录中。 - layout/: 用于定义用户界面布局的 XML 文件。放 layout 文件。
- menu/: 用于定义应用菜单(如选项菜单、上下文菜单或子菜单)的 XML 文件。
- raw/:需以原始形式保存的任意文件。如要使用原始 InputStream 打开这些资源,请使用资源 ID(即 R.raw.filename)调用 Resources.openRawResource()。 但是,如需访问原始文件名和文件层次结构,则可以考虑将某些资源保存在 assets/ 目录(而非 res/raw/)下。assets/ 中的文件没有资源 ID,因此只能使用 AssetManager 读取这些文件。
- values/:包含字符串、整型数和颜色等简单值的 XML 文件。其他 res/ 子目录中的 XML 资源文件会根据 XML 文件名定义单个资源,而 values/ 目录中的文件可描述多个资源。对于此目录中的文件,
但是,您可能需要将独特的资源类型放在不同的文件中,使其一目了然。
例如,对于可在此目录中创建的资源,下面给出了相应的文件名约定:
arrays.xml:资源数组(类型数组)。
colors.xml:颜色值。
dimens.xml:尺寸值。
strings.xml:字符串值。
styles.xml:样式。 - xml/:可在运行时通过调用
Resources.getXML()读取的任意 XML 文件。各种 XML 配置文件(如可搜索配置)都必须保存在此处。 - font/:带有扩展名的字体文件(如 .ttf、.otf 或 .ttc),或包含 元素的 XML 文件。
注意:切勿将资源文件直接保存在 res/ 目录内,因为这样会造成编译错误。
最开始阶段,我们接触比较多的是layout目录。如果要添加一些图片,可以直接放进drawable目录。
修改应用图标,应该放进mipmap对应的目录。例如mipmap-hdpi里的图标是72x72像素的,mipmap-mdpi是48x48像素的。 图省事的话,拿一个图标,分别复制进mipmap的所有dpi目录里,一定要统一文件名,比如ic_your_launcher.png。 然后在清单文件AndroidManifest.xml中,修改icon。
后面如果我们要定义Button,TextView的一些样式,比如设置颜色,背景。会接触到drawable目录。
shape的绘制和使用
工程目录中有一个drawable文件夹,里面存放的是一些静态的图片资源文件。 比如位图文件(.png、.9.png、.jpg、.gif);或一些可绘制对象资源子类型的 XML 文件(本文称为drawable文件)。
当我们想给button或者TextView设定背景时,我们会想到纯色背景。如果要求圆角背景,或是渐变色背景,我们该如何实现呢? 一种办法是制作相应的美术素材,也就是切图。另一种办法是使用xml格式的资源文件。 本文要介绍的是shape。使用这类资源,可以完成一些比较简单的美术设计。
例子
接下来我们新建一个shape试试,要求带有外围边框,有圆角,里面用渐变色填充。 在res/drawable/目录中,右键新建一个Drawable Resource file文件,起名shape_rect_gradient_red.xml。 root element选择shape。
代码:
as的右边可以打开预览,看看效果。 其中
android:shape="rectangle"表示的是选择长方形的形状。- stroke标签代表的是边框。里面设定边框宽度是2dp,边框颜色是#0E30B1。
- corners标签代表的是圆角。如果不设置,则默认为直角。这里我们设定圆角的半径为6dp。
- gradient表示渐变色。分别可以设置起始,中间和结束的颜色值。
在layout中,给Button的background设置使用这个shape。xml的文件名就是它的资源名称。
再稍微完善一下这个Button。
运行一下,可以看到效果。
shape介绍
shape又称为“形状可绘制对象”。为了简便,以下都称作shape或者“shape文件”。 shape是一种在 XML 文件中定义的通用形状。经过编译后,可以得到GradientDrawable对象。
资源引用
- 在 Java 中:R.drawable.filename
- 在 XML 中:@[package:]drawable/filename
语法
上面那个栗子我们认识了几个元素,gradient,corners和stroke。下面是语法的详细介绍。
圆角背景的例子
上文介绍了corners的用法。我们来看一个圆角背景的实现方法。 新建文件shape_btn_2_normal.xml
在layout中给TextView使用这个背景。
TextView的高度设置成了50dp,而背景的圆角半径设置成了25dp。 运行可以看到效果。
如果想要渐变色,再增加gradient的设置就好。
代码中使用资源
在java代码中使用资源,比如在activity中设置背景。
Resources res = getResources();
Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.shape_btn_2_normal, getTheme());
TextView tv = (TextView)findViewById(R.id.tv1);
tv.setBackground(shape);使用这种方式,我们可以自己实现一些简单的按钮效果。更复杂的颜色和效果,需要美术设计师的支持。
环形的例子
尺寸和长度自己设定。
环形 thumb_round_1.xml。
带渐变的环形 thumb_round_progress_1.xml。
-
-