易景地图(ESMap)是一款三维地图在线开发平台,常被用来做智慧城市数据可视化的在线快速开发,广泛应用于室内外定位导航和数字孪生技术场景。下面就简单介绍一下ESMap三维地图的开发流程:
一、场景搭建
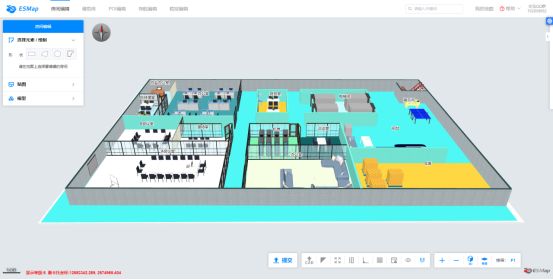
进入官网,登录ESMap地图开发工具对房间、模型、路径、楼层、POI等进行绘制
l 房间:自由绘制图形、墙体、打洞,并拖动点编辑,支持CAD地图识别;
l 模型:免费绘制个性化地图,大量三维模型库添加使用,对模型基本属性和纹理贴图进行调整,支持3dmax模型上传等;
l 路径:任意规划导航线、导航点,实现室内外一体化融合定位、跨楼层导航;
l 楼层:具有多楼层编辑、背景编辑、地板编辑三个功能板块,可以对楼梯位置进行打洞编辑;
l POI管理:提供给标准POI图标库,也支持自定义图标上传;
二、在线开发
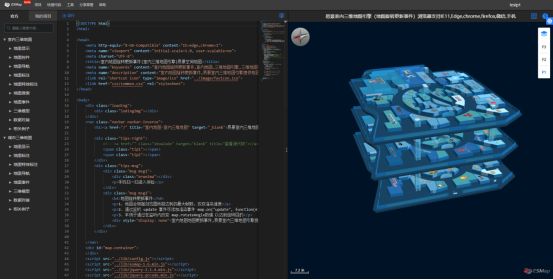
使用在线开发平台将地图模型新增到“我的项目”中,并为室内三维地图或城市三维地图添加交互事件。在线开发平台主要包括以下四个功能区:
l 项目列表:对项目进行管理和编辑,提供快速分享、离线下载、历史记录等功能;
l 官方示例:提供室内地图和三维地图的功能示例代码参考,涉及地图的显示、标注、导航、特效、搜索、事件、三维模型等,大量节省开发时间;
l 代码编辑:集成网页JavaScript代码编辑器,不需要用户在自己本地搭建web项目环境,线上完成项目;
l 预览窗口:三维地图实时编译运行预览窗口,可实时预览三维地图场景渲染效果。
三、数据对接
使用在线开发平台,通过代码编辑的方式直接引入数据对接,与第三方物联网系统或者自己后台系统进行数据传输通信。支持四种数据对接方式Ajax、Jsonp、MQTT、WebSocket。
1、Ajax
$.ajax({
type: "get",
url: "https://www.esmap.cn/dataapi/getdata",
data: { "tid":12333 },
dataType: "json", // 返回的数据类型 json
success: function (d) {
console.log(d.data)
}
});
2、Jsonp
$.ajax({
type: "get",//JSONP 仅支持 GET 请求
url: "https://www.esmap.cn/dataapi/getdata",
data: { "tid":12333 },
dataType: "jsonp", // 返回的数据类型 jsonp
jsonpCallback: "callbackA", // 设置回调函数名 与返回数据的 函数名一致
success: function (d) {
console.log(d.data)
//回调函数名不要重复(即 jsonpCallback 的设置不要重复),否则可能会导致回调函数 undefined
}
});
3、MQTT
// 创建一个mqtt连接
var client = mqtt.connect("wss:http://www.esmap.cn:8088");
client.subscribe("/public/ESMapTEST/data1");
// 连接成功后发送数据
client.on("message", function (topic, payload) {
console.log('data:' + payload);
});
// 关闭连接
client.end();
4、WebSocket
var webSocket = new WebSocket('wss://http://www.esmap.cn/wss');
// 建立 websocket 连接成功触发事件
webSocket.onopen = function () {
console.log("websoket服务器连接成功...");
};
// 接收服务端数据时触发事件
webSocket.onmessage = function (ev) {
console.log(ev.data);
};
webSocket.onclose = function (evt) {
console.log("websoket关闭...");
webSocket = null;
}
// 当连接成功后,可利用 send() 方法向服务器发送数据,例如:
// var dataObj = { 'id': 123456 };
webSocket.send(JSON.stringify(dataObj));
// send 数据类型可以是 字符串 或 二进制对象(Blob 对象、ArrayBuffer 对象)
四、离线部署
在线开发完成项目代码后,可以创建分享链接给他人进行查看,如果要合并到自己本地项目中,则需要进行离线打包下载。下载打包好的项目开发文件夹,解压到任何一种WEB服务器的一个文件夹下,就可以对外进行发布了。
欢迎大家留言讨论。部分图片来源网络,如有疑问请私信联系我。