背景
我们团队绝大多数工作都是在开发各种中后台应用,也一直在探索如何提升中后台应用开发的效率。为此我们建设了ABF平台,能在ABF平台上一站式完成应用创建、权限控制、开发、部署等,这篇文章将介绍ABF平台中非常重要的一部分——搭建中心。
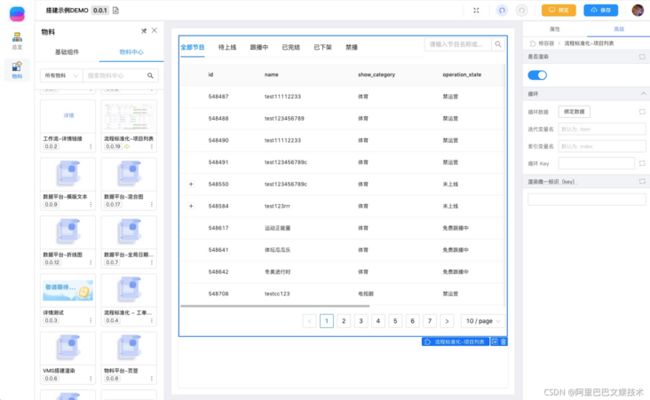
顾名思义,搭建中心是一套中后台低代码开发的解决方案,主要有这些功能:
● 可以通过拖入组件、修改配置的可视化交互方式来开发页面
● 在编辑器里可以随时拖入物料中心的物料,无需提前确定依赖
● 可以搭建页面也可以搭建物料,能通过搭建反向补充物料中心
● 对于复杂场景,支持“代码嵌搭建”的使用方式,融合Pro Code和Low Code两者的优势
在具体介绍之前,我想先讨论几个经常会被问到的问题:
问题一:低代码开发是否真的能够提效?
很多前端开发者对于低代码开发这种“拖控件”的开发方式有一种天然的抵触和怀疑,这种方式是否真的能够提效?
我认为低代码开发的提效点并不是用“拖控件”代替写代码——从头搭建一个页面未必就比用代码写一个快。
低代码开发最重要的是和物料、模型驱动等配合,例如根据模型能自动生成一个表单页面,组件类型和校验都已经默认可用,只需要在编辑器里改一改字段描述和布局就可以用了,这样也能在开发环节中引入其他角色,非开发人员(产品/运营等)完全可以自己搭建页面。并且低代码开发方式天然偏向于物料建设,能让前端开发人员的工作模式从“开发页面”变成“开发组件”。
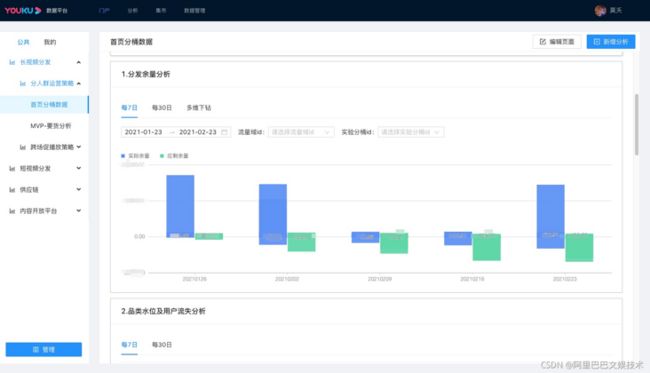
并且我们在过去两年也已经有过非常深入的实践:在优酷内容管理平台中,我们实现了一套特定领域的页面搭建方案,能通过字段和类型信息自动生成初始页面,然后在搭建编辑器中做些调整,即可得到一个可用的页面。这套方案已经搭建出了数百个页面,服务了近千名运营。这些页面搭建基本都是由产品完成,前端不需要参与。
但在当时,这套方案却很难推广到更广的范围使用,毕竟它是一套针对特定业务场景的搭建方案,很难推广到需求差异很大的其它中后台项目中。但我们至少能确定一点:低代码开发确实能为中后台开发提效。
问题二:复杂的业务场景能使用低代码开发吗?
有很多复杂业务逻辑,要么完全没办法用低代码开发的方式来做,要么会把配置弄得非常复杂,得不偿失,怎样处理这些场景?
对于增删改查类的简单的页面,可以用低代码开发的方式来做,对于一些复杂逻辑,搭建中心也提供一套混合开发方案:复杂逻辑仍然使用代码编写,通过渲染器将低代码搭建结果作为一个普通物料组件来使用。
代码示例:
import React from 'react';
import LowcodeRenderer from '@ali/abf-lowcode-renderer';
const MyPage = () => {
const handleSubmit = () => {
// 一些复杂逻辑
}
return (
这种方式能结合Pro Code开发和Low Code开发的优点,能覆盖更多的业务场景。具体细节可以阅读下文的“渲染器”部分。
技术方案
物料
物料是中后台搭建的基础元素,物料可以近似认为其就是组件,在新的低代码组件规范下,低代码组件和普通React组件并无区别,只需要提供一个物料描述协议。但为了避免问题,我们也为物料指定了一些规则。
物料生产
根据产出方式可以将物料分为两种:
- 源码物料 通过代码开发的方式编写的物料
- 搭建物料 通过低代码方式搭建出来的物料
我们期望达成的目标是这两种物料使用方式完全一样,使用者不需要关心物料到底是代码编写的还是搭建出来的,并且也能随意组合它们来产生新的物料。
物料构建结果
对于源码物料,我们规定物料必须得到umd格式的构建结果,并且会将react、react-dom、antd、moment等常用包通过externals配置排除出去,以得到较小的构建结果。
未来更好的方式是产出esm格式的构建,目前主流浏览器都已经支持浏览器端的module处理,这样就可以进一步减少重复依赖。
我们通过统一的构建脚手架来确保源码物料的构建方式一致,并且通过DEF平台来做云构建并发布到CDN。在编辑器加载物料和渲染器渲染时,会通过CDN地址加载物料的资源。
对于搭建物料,则不会得到JS格式的构建结果,而是一段遵循《阿里中后台搭建协议》的Schema,它也会发布到CDN。使用时,渲染器会抹平源码物料和搭建物料使用上的差异。
物料描述协议
除了物料本身的内容外,还需要为物料提供描述协议,描述协议主要是用来设置物料在低代码编辑器中的交互行为,为组件的每一个配置项指定名称、描述、类型等信息。
我们的低代码物料协议遵循《阿里中后台搭建组件描述协议》,在其基础上额外扩展了一些字段,用于记录物料本身的元数据信息以及对应的资源信息。
对于源码开发的组件,统一脚手架会自动分析组件props的TypeScript类型声明等信息来得到基础的描述协议,开发者可以在这个基础上自定义一些配置。
对于源码物料来说,项目的结构和产出物如下所示:
- dist # 构建结果,gitlab仓库不会提交此目录
- index.umd.min.js # 物料构建结果
- index.umd.js.map # source map 会通过DEF单独发布到内网CDN,没有泄露源码的风险
- meta.json # 物料描述协议,会在根目录的meta.json上添加一些额外信息
- src # 源代码目录
- index.tsx
- style.less
- package.json
- meta.json # 物料描述协议,脚手架会根据组件类型声明生成,也可以手动修改Ant Design 基础物料
除了开发者生产的物料外,搭建中心还需要提供一系列的基础组件。
我们以Ant Design React 组件库为基础,建设了一套 Ant Design 低代码组件库。
目前Ant Design低代码组件库已经覆盖了全部的Ant Design组件,作为ABF搭建中心的基础组件也已经在多个业务中使用了。
编辑器
编辑器是搭建中心的核心部分,所有搭建操作都是在编辑器中完成的。编辑器基于阿里低代码引擎开发,我们在其基础上做了非常多的工作,以实现ABF搭建中心的功能。
物料
对于基础组件,只需要接入我们建设的Ant Design低代码组件即可。接入物料中心则麻烦一点,当拖入一个物料中心的物料,会异步加载物料的JS和CSS。
在拖入物料时,会加载物料对应的资源,并且还实现了这些功能:
● 拖入物料时会展示一个加载进度条,以保证资源较大的物料不会长时间无响应
● 异常隔离,物料JS执行出错时不会影响到编辑器和其它物料
● 在物料执行出错时,需要确保调试工具能加载物料的source map,定位问题
保存 & 预览
编辑器保存的结果也是以物料的形式来组织的,即最后也是保存为一个物料。编辑器的保存结果是一段JSON,它包含了所有使用到的物料的信息,以及一段符合《阿里中后台搭建协议》的Schema。
保存之后还会有一个发布的过程,同一个版本可以反复保存,但一旦发布了此版本,则不能再修改此版本的搭建结果。
预览则是配合渲染器,读取搭建保存的结果,并渲染出来。
设置器
设置器(Setter)是指编辑器右侧面板中,给组件props配置值的组件。不同的Props类型需要不同的设置器,例如数字类型需要NumberSetter,字符串类型则需要StringSetter,还有更加复杂的事件设置器和样式设置器等。
我们使用Ant Design React组件开发了所有设置器,并且几乎所有配置都支持切换为表达式输入,以此支持Props动态绑定。
渲染器
渲染器用来渲染搭建的结果,在ABF平台上创建的搭建页面,ABF会通过内置的渲染器直接渲染出来,使用者不需要关心如何使用渲染器。
但是对于一些复杂的页面,完全使用低代码开发就有些力不从心了。所以搭建中心也提供一套“代码嵌搭建”的方案,复杂逻辑仍然使用代码编写,通过渲染器将低代码搭建结果作为一个普通物料组件来使用。
渲染器API
1.直接当成普通组件使用
import React from 'react;
import LowcodeRenderer from '@ali/abf-lowcode-renderer';
export default () => (
loading...}
props={{ // 传递给组件的props
data: [1, 2],
title: 'Hello'
}}
/>
); 2.也可以配合React的
注意:React Suspense暂处试验阶段
import React from 'react;
import { create } from '@ali/abf-lowcode-renderer';
const MyLowcodeComp = React.lazy(create({
id: 'my-lowcode-component',
version: '0.0.1'
}));
export default () => (
loading...