vue-shop(一)——梳理项目结构及login页面
准备后台环境
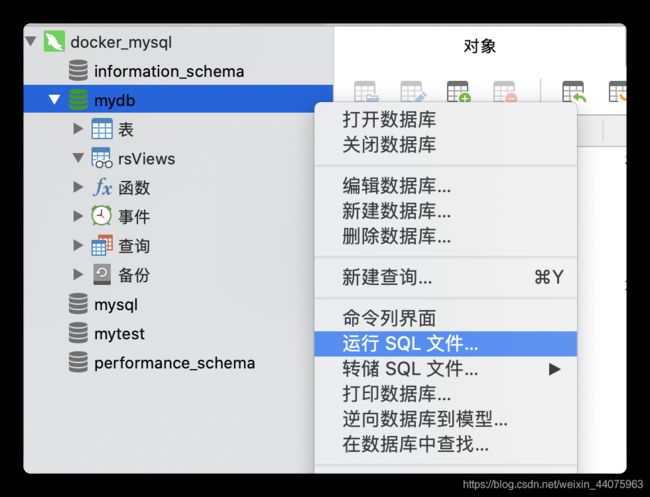
1、导入数据库文件,生成数据库
2、在vue_shop_server项目中:
npm install
node app.js
一、项目结构梳理
1、main.js是入口文件。
2、清理app.vue页面。去掉无用的东西,保留三个主要部分。
// 模版
<template>
<div id="app">
</div>
</template>
//行为
<script>
export default {
name: 'app'
}
</script>
//样式
<style>
</style>
3、清理router的index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
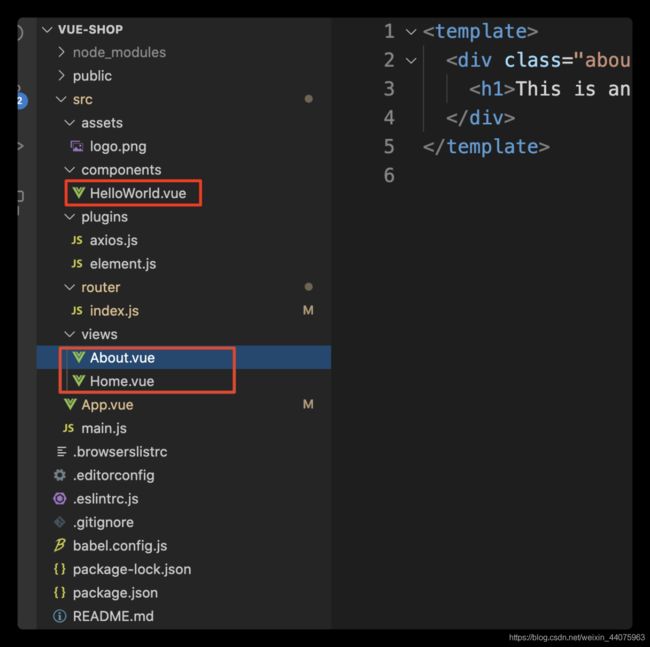
4.清理一些无用的组件。

只保留根组件app.vue,这样就有了一个干净的项目,开始我们的开发。
二、定义login.vue组件
1、在components下面创建。
<template>
<div></div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
支持less语法,scoped的效果是让样式仅在本组件中生效。去掉则会全局生效。
2、在路由index.js中给Login组件设置规则渲染组件。
3、app.vue添加路由占位符。
4、添加/路径路由重定向到login。
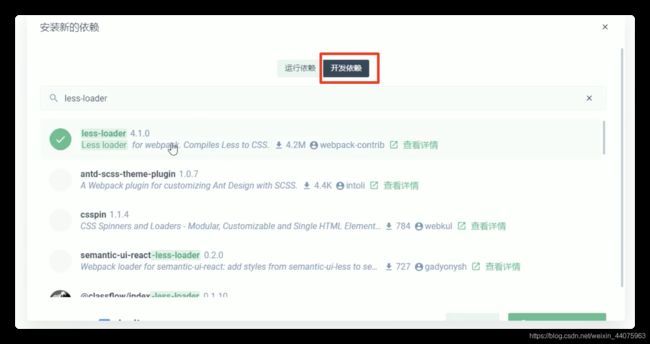
5、添加样式报缺少less-loader的错误,我们添加less和less-loaderd的依赖:
(1)在项目中可以直接使用命令添加依赖:
npm install less less-loader --save-dev

6、在assets目录下新建文件夹css,并新建global.css文件,添加样式。
7、在入口文件main.js中导入全局样式表。

8、绘制登陆的盒子,添加样式。
9、绘制头像盒子,添加样式,样式使用less语法嵌套。
10、使用element-ui绘制form表单。
复制过来的代码我们先保留基础样式,删掉数据绑定的相关代码:
11、因为我们element插件是按需导入,所以在element.js文件中我们还要导入应注册相关组件。
import Vue from 'vue'
import {
Button,
Form,
FormItem,
Input
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
12、给input输入框添加icon

如果图标在element没有的话,我们可以使用第三方的组件库,比如阿里的图标库。
13、复制图标库到项目中,在main.js中导入样式:
// 导入字体图标
import './assets/fonts/iconfont.css'
14、参考样式使用demo,使用样式:

15、参考文档实现表单数据绑定。
16、添加表单验证.
17、表单重置。
知识点:给表单添加一个ref引用。

可见,打印this,就是当前的组件信息。

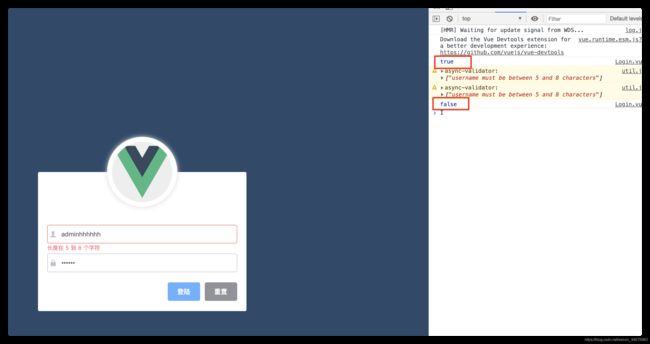
18、表单预校验。

validate是一个回掉函数。
验证通过返回true,不通过返回false。
19、main.js配置axios。
// 配置axios
import axios from 'axios'
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
Vue.prototype.$http = axios
20、配置mysql数据库,并导入sql文件。


21、启动后台接口服务。
在vue_api_server 目录先执行:
npm install
node app.js

若报数据库连接错误,在config目录下修改数据库配置即可。
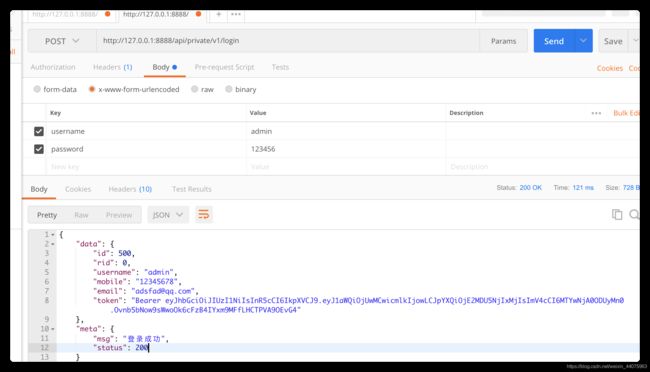
使用postman测试接口调用正常:

22、使用msssage组件实现弹框效果。
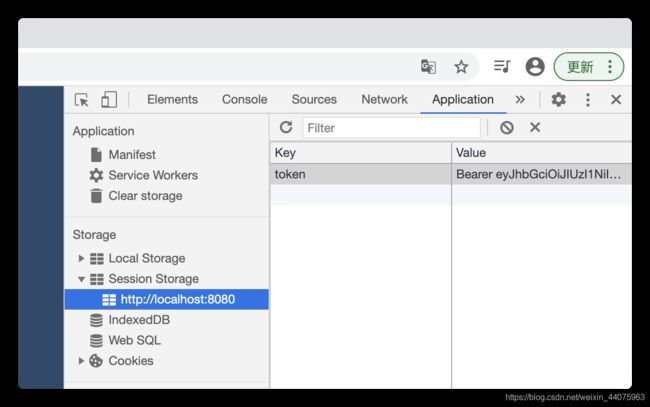
23、保存token并跳转到home页面。
25、使用路由导航守卫来控制访问权限。(重点)
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行
// next('/login') 强制跳转
// 如果访问的是login页面,直接放行
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
// 如果token不存在,则跳转至login页面
if (!tokenStr) return next('/login')
// token存在,则放行
next()
})
26 、实现退出功能
清空token,跳转只登陆页面。
27、清除eslint警告的方法。