前端小哥玩HTML复选框上瘾,能画logo做视频,还开源成JS库
行早 发自 凹非寺
量子位 报道 | 公众号 QbitAI
万万没想到,如此普通的复选框,竟也能玩出这种高度!
例如点一下复选框,屏幕就像被投入石子的水面泛出波纹:
设定好初始状态,就可以开始展示《生命游戏》的演化过程;
控制上下左右,还能还原经典游戏《贪吃蛇》;
这就是一位做前端开发的小哥Bryan,近期在自己的网站上发布的有关checkbox (复选框)的新玩法。
这个项目在Hacker News上引来了大量网友评论。
高赞评论已经给小朋友安排得明明白白了~
而面对一些诸如“为什么要用复选框,普通像素就可以达到这种效果”的质疑,也有人为Bryan说话:
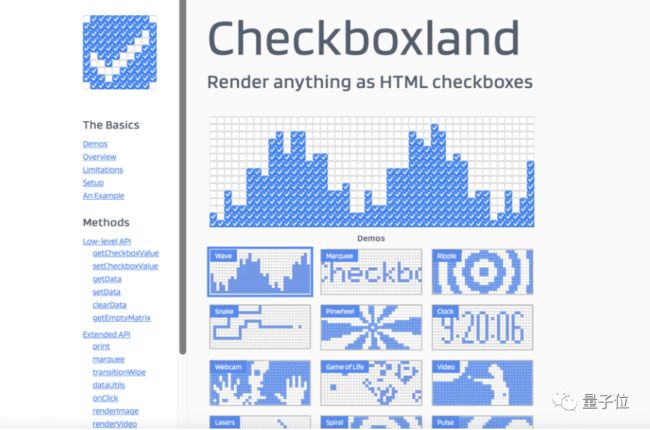
回到这件事本身,其实在去年早些时候,他就建了一个名为Checkboxland的JavaScript库。
它可以将任何内容呈现为HTML复选框。
还有更厉害的玩法
讲真,刚才展示的复选框效果,只能说是“开胃菜”。
不仅仅是简单的动画,日常拍下的照片,记录的生活vlog,一样可以成为“复选框”的素材。
小哥本人也一度以为灵感耗尽,但在参阅了一篇关于将图像转化为ASCII的文章之后,Bryan将耐克和苹果的logo转化了出来(不建议转化迪士尼的logo)。
小哥本人也是老二次元了,《Bad Apple》也是信手拈来:
随后,自嘲“the CheckBox guy”的小哥赋予了复选框更多的可能,他又拓展了Checkboxland API,用来加载任何视频并生成复选框版本。
下面这个看起来就像进入了《星际穿越》的五维立方体。
而此刻你如果打开摄像头,Bryan还可以带领你半只脚踏进《黑客帝国》~
赶快学起来,说不定还能用来画心形图,成为你的表白神器(不是)!
复选框花式玩法,什么原理?
看似炫酷的效果实际制作过程只需分为两大步,手把手教你!
1.做出原本的图像。
2.将图像转化为ASCII文本输出。
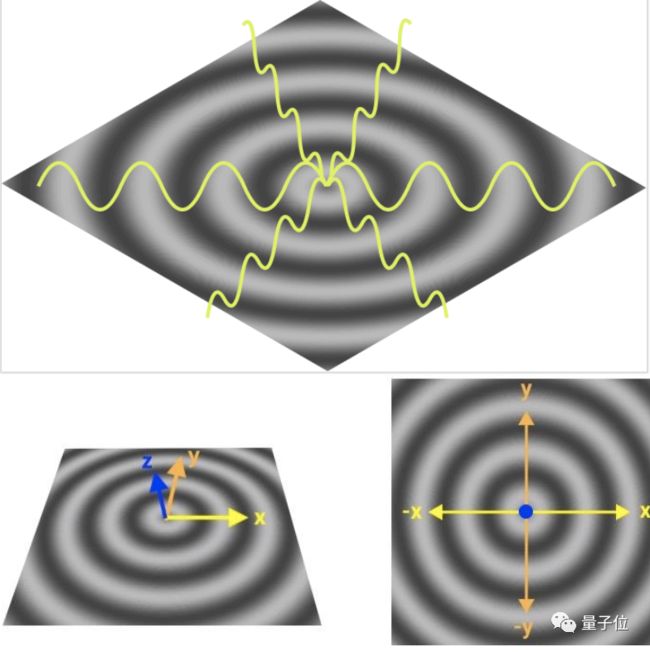
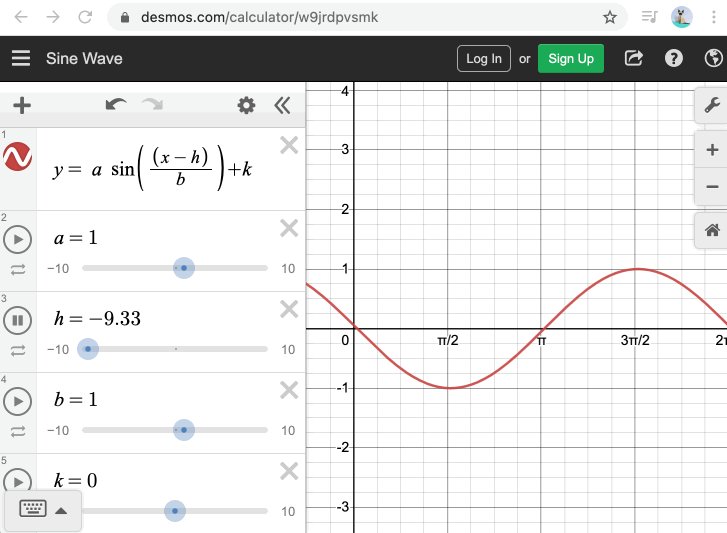
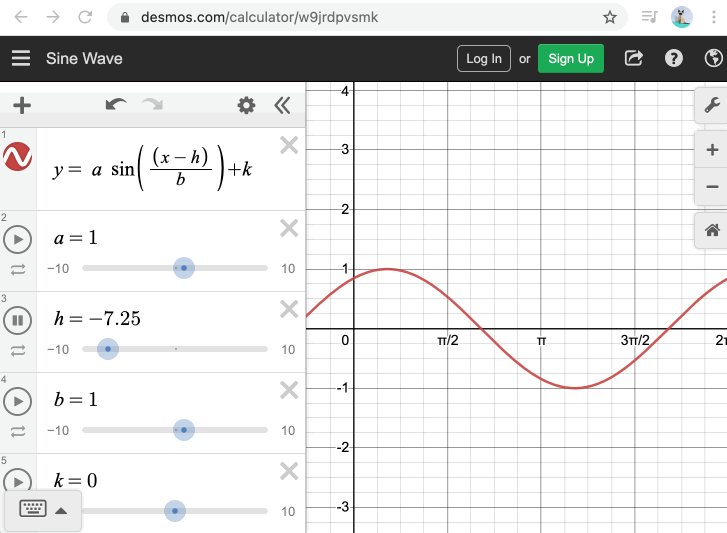
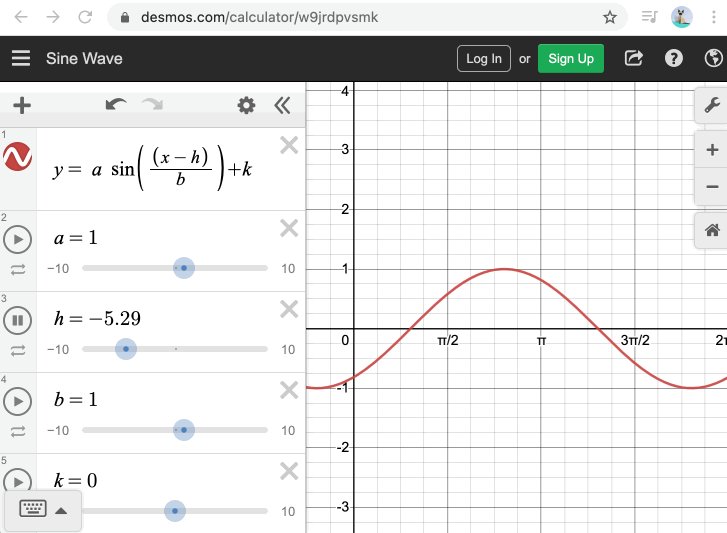
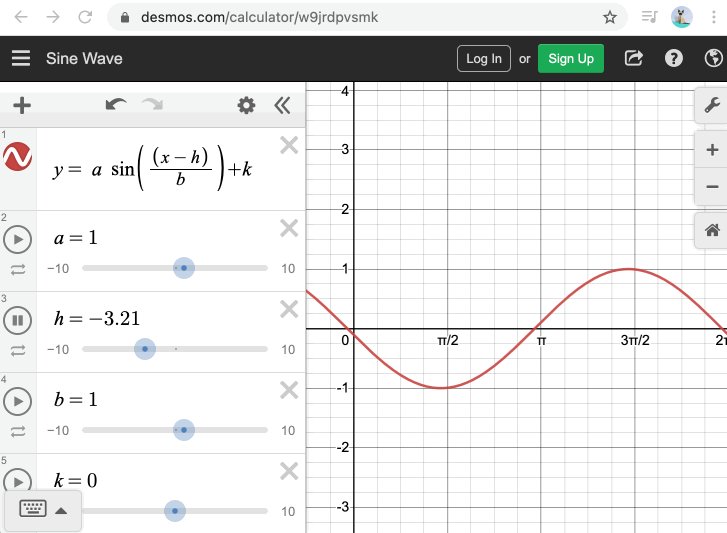
以水波为例,首先要生成这样动态的水波。
想要生成它,需要以中心为原点,在xy平面上建立正弦函数。
z轴垂直屏幕向外,把z轴的数值转化为灰度,白色为波峰,黑色为波谷。
然后在图形计算器desmos上让水波动起来,这样第一步就完成了。
第二步,将第一步的成果转化为ASCII码输出。
这一步的转化主要涉及到将彩色对应灰度。
采用这个公式,即使是彩色的图片,也只不过是五彩斑斓的灰罢了~
GrayScale = 0.21 R + 0.72 G + 0.07 B提取原图的RGB色彩,输出为灰度:
const toGrayScale = (r, g, b) => 0.21 * r + 0.72 * g + 0.07 * b;
const convertToGrayScales = (context, width, height) => {
const imageData = context.getImageData(0, 0, width, height);
const grayScales = [];
for (let i = 0 ; i < imageData.data.length ; i += 4) {
const r = imageData.data[i];
const g = imageData.data[i + 1];
const b = imageData.data[i + 2];
const grayScale = toGrayScale(r, g, b);
imageData.data[i] = imageData.data[i + 1] = imageData.data[i + 2] = grayScale;
grayScales.push(grayScale);
}
context.putImageData(imageData, 0, 0);
return grayScales;
};然后为每个像素赋灰度值:
const grayRamp = '$@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/|()1{}[]?-_+~<>i!lI;:,"^`\'. ';
const rampLength = grayRamp.length;
const getCharacterForGrayScale = grayScale => grayRamp[Math.ceil((rampLength - 1) * grayScale / 255)];最后调整一下图片大小就大功告成了~更多详细内容见文后链接~
在线可玩,快来试试
在最近的更新中,Bryan称,他创造新天地的事情将暂时告一段落。
但是他不仅留下了复选框新玩法原理的详细介绍,还有自制的丰富的demos。这些足以让你探索创造。
简单的动画,贪吃蛇,通过摄像头实时生成复选框版图像(demos中的webcam)…
点击即可试玩,以贪吃蛇和webcam为例:
点击snake,键盘上下左右即可控制贪吃蛇:
点击webcam,打开前置摄像头,可以看到自己的实时动态:
根据网友的反馈,似乎在安卓系统中打开会白屏,但是在Mac Safari, iPhone Safari, 桌面Chrome上都可以使用。
感兴趣的小伙伴,快来试试吧~
参考链接:
[1]https://www.bryanbraun.com/2021/09/21/i-keep-making-things-out-of-checkboxes/
[2]https://news.ycombinator.com/item?id=28826018
[3]https://www.jonathan-petitcolas.com/2017/12/28/converting-image-to-ascii-art.html
[4]https://www.bryanbraun.com/checkboxland/#demos
[5]https://github.com/bryanbraun/checkboxland