移动端开发——rem布局
目录
前言
一、rem布局
二、rem的基础知识
三、媒体查询
1.媒体查询的使用语法
(一)mediatype 媒体类型
(二)关键字
(三)媒体特性
2.媒体查询和rem组合
3.引入样式
四、适配方案
1.技术方案1
(一)设计稿常见尺寸宽度
(二)动态设置html标签font-size 大小
(三)元素大小取值方法
2.技术方案2
总结
前言
在经过之前的flex布局之后,我们发现flex虽然有很多好处,但是存在一些没办法解决的问题:我们的字体没办法跟着网页的布局改变而实现放大缩小的效果。虽然不一定会影响单独开发移动端网页布局的情况,但是如果需要使用响应式的网页开发的时候,只能实现布局的放大缩小,字体还是原本大小的时候,就会严重影响到你的布局效果。因此我们需要学习可以实现根据网页布局来实现自适应的rem布局。
一、rem布局
什么是rem布局?就是让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。我们可以通过使用媒体查询,根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比例缩放的适配。
二、rem的基础知识
rem(root em)是一个相对单位,类似于em,em是父元素字体大小。他和em不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;换成px表示就是24px。在这里,rem有一个优势:父元素文字大小可能不一致,但是整个网页只有一个html,可以很好来控制整个页面的元素大小。因此我们可以使用rem来布局我们的页面,这就是rem布局的方式。例子如下:
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
三、媒体查询
媒体查询(media query)是css3新语法,使用@media查询,可以针对不同的媒体类型定义不同的样式。我们可以通过@media来针对不同的屏幕尺寸设置不同的样式,当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询。
1.媒体查询的使用语法
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
语法中的一些关键字需要注意:
- 用@media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature
(一)mediatype 媒体类型
将不同的终端设备划分成不同的类型,称为媒体类型
- all :用于所有设备
- print :用于打印机和打印预览
- scree :用于电脑屏幕,平板电脑,智能手机等
(二)关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
- and:可以将多个媒体特性链接到一起,相当于“且”的意思
- not:排除某个媒体类型,相当于”非“的意思,可以省略
- only: 指定某个特定的媒体类型,可以省略。
(三)媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个,注意它们要加小括号包含。
- width:定义输出设备中页面可见区域的宽度
- min-width:定义输出设备中页面最小可见区域宽度
- max-width:定义输出设备中页面最大可见区域宽度
2.媒体查询和rem组合
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸,媒体查询可以根据不同设备宽度来修改样式,媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化。比如按照这样设置:
@media screen and (min-width: 320px) {
html { font-size: 21.33333333px; }
}
@media screen and (min-width: 750px) {
html { font-size: 50px; }
}
这里放上代码和实现的效果:
wap
效果如下:
3.引入样式
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
1.语法规范
2.示例
并不常用,所以可以不用刻意去使用,理解这个使用的方法就可以。
四、适配方案
一共有两种方案:
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值
技术方案1:使用less、媒体查询、rem
技术方案2(推荐):flexble.js、rem
1.技术方案1
让我们来看看技术方案需要注意的三个点:
- 设计稿常见尺寸宽度
- 动态设置html标签font-size 大小
- 元素大小取值方法
(一)设计稿常见尺寸宽度
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果,现在基本以750为准。
(二)动态设置html标签font-size 大小
大小设置的时候我们需要注意一下的问题。
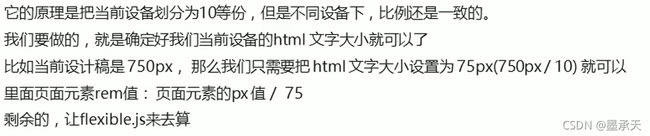
- 假设设计稿是750px
- 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
- 每一份作为html字体大小,这里就是50px
- 那么在320px设备的时候,字体大小为320/15 就是 21.33px
- 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
- 比如我们以 750为标准设计稿
- 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
- 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
- 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
简单的说就是,通过把屏幕划分成几个等份,作为html字体的大小,当设备变化的时候,就除去这个份数,得出当前html的字体大小,然后转换为rem单位。
(三)元素大小取值方法
需要注意元素取值的方式:
- 最后的公式: 页面元素的rem值 = 页面元素值(px)/ (屏幕宽度 / 划分的份数)
- 屏幕宽度/划分的份数 就是 html font-size 的大小
- 或者: 页面元素的rem值 = 页面元素值(px)/ html font-size 字体大小
这个过程可以通过计算得出,也可以通过less去计算实际的rem大小。
2.技术方案2
技术方案2需要注意的就是,你需要引入js文件,然后通过在设置里设置cssroot的属性,更改整体页面的字体,然后通过css直接设置每个页面在750px下的大小,然后换算成rem单位。因为实际上还是原本的大小,只是js会通过计算,自动划分为10等分,改变在每个阶段下的字体大小,他会随着页面的变化而变化。
这里附上两个例子的情况来介绍区别:
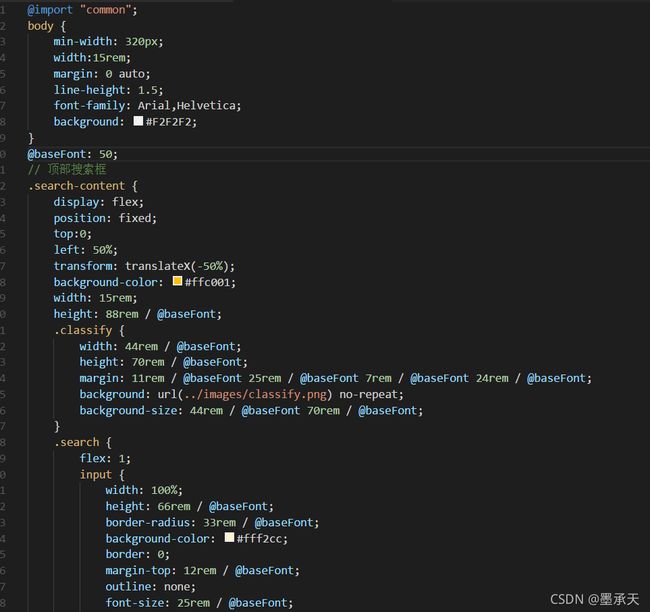
如果我们需要用技术方案的话,在每个阶段下的大小,都需要手动去设置它们的计算过程,落下的地方就没有办法实现对应的效果:
我们可以看到在第二张图片里面,把上一个的公共样式的less引入到了主要的index.less里面。才实现了这个对应不同的布局,文字字体大小的变化。
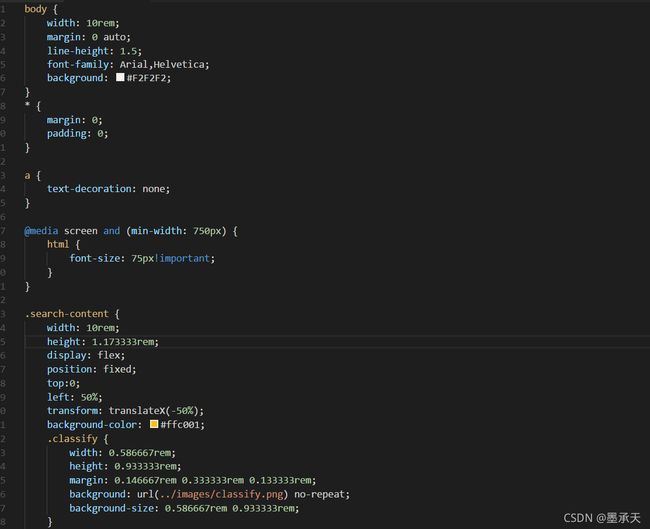
这个时候我们再来看使用方案2的less:
我们可以看到我实际上只使用了一个媒体查询,把字体约束在750px以内,字体大小只会是75px,超出去也只会是75px,不会再随着页面变化而变化。之后只需要打开设置去设置cssroot就可以方便实现这个效果。需要注意的是cssrem插件可以自动转换px为rem,自动计算,在css和less中都是可以使用的。
这里演示一下CSSroot如何设置的:
这里附上一个动图的演示:
总结
一般用的比较多的就是flex布局和rem布局,熟悉使用这两个布局的使用方式,只要这样认真的布局,就可以很好的布局效果,我们也不用局限于只使用其中一个布局方式的方法,我们选择一起使用,实现更加方便的效果。
这里再补充一个地方:当你用less进行计算的时候,存在两个单位的时候(比如%和px)哪个在前面,就选择用第一个单位,如果只有一个单位就用那个数字的单位。当你需要计算的是px转换为rem的时候,可以把前面的px写成rem,最后得出的结果是rem就可以。
感谢大家的收看,可以的话给我一个赞或者一键三连。