Docker+Nginx+MySQL+Vue+Django部署web应用
一.实验目的
- 理解并熟悉掌握docker容器的使用
- 了解掌握Web应用的部署
- 掌握在Docker下构建Web应用镜像和容器并部署到服务器
二.实验资源包,版本号
以下资源包均是在docker仓库里拉取的或者在docker环境构建的:
CentOS 7.6
Docker-CE 20.10.0
Nginx 1.19.5
MySQL 5.7
Python 3.8.2
Django 3.1.2
三.实验内容
-
Docker的安装及测试(Docker-CE 20.10.0)
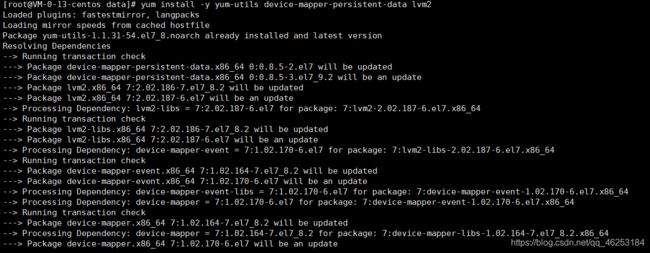
1)安装必要的一些系统工具
[root@VM-0-13-centos data]# yum install -y yum-utils device-mapper-persistent-data lvm2
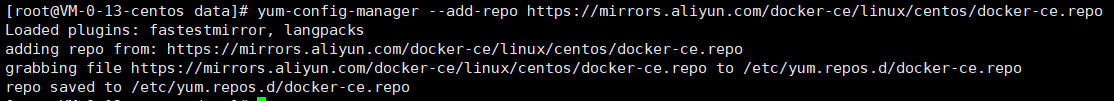
2)添加软件源信息
[root@VM-0-13-centos data]# yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
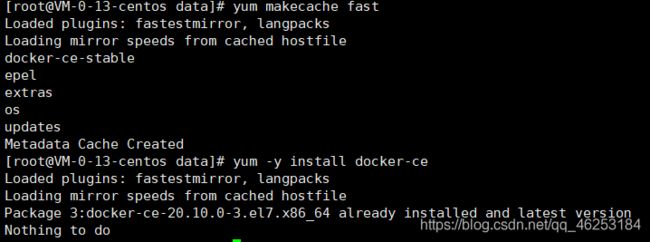
3)更新并安装Docker-CE(社区版Docker)
[root@VM-0-13-centos data]# yum makecache fast
[root@VM-0-13-centos data]# yum -y install docker-ce
4)开启Docker服务
[root@VM-0-13-centos data]# service docker start
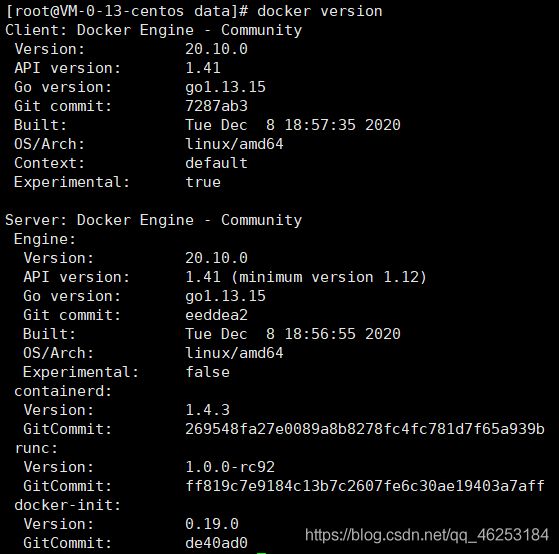
5)查看Docker版本
[root@VM-0-13-centos data]# docker version
6)测试运行hello-world
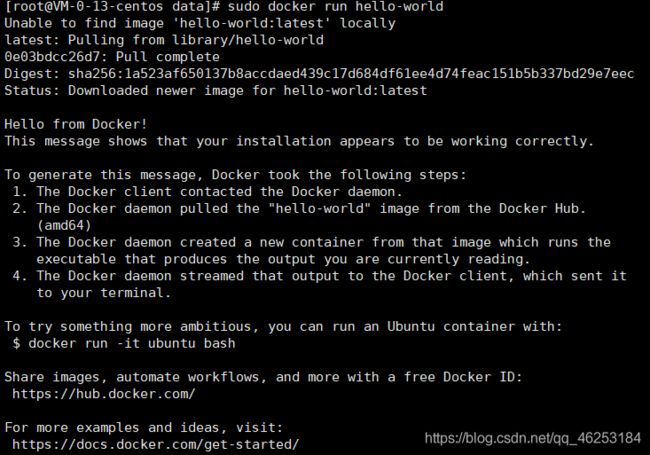
[root@VM-0-13-centos data]# docker run hello-world
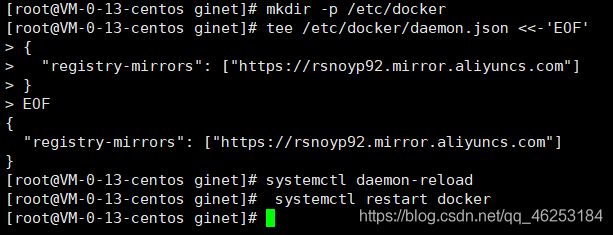
7)镜像加速(因为国外的镜像较慢,所以换成国内的,这里是阿里云的,也可以换成其他国内服务商的)
[root@VM-0-13-centos ginet]# mkdir -p /etc/docker
[root@VM-0-13-centos ginet]# tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://rsnoyp92.mirror.aliyuncs.com"]
}
EOF
[root@VM-0-13-centos ginet]# systemctl daemon-reload
[root@VM-0-13-centos ginet]# systemctl restart docker
-
根据要部署应用构建相应的镜像
1)Python-Django后端镜像(python3.8.2)
- 进入Django文件目录,查看目录文件
[root@VM-0-13-centos /]# cd /data/software/ginet [root@VM-0-13-centos ginet]# ls
- 创建Dockerfile文件并编辑镜像构建内容
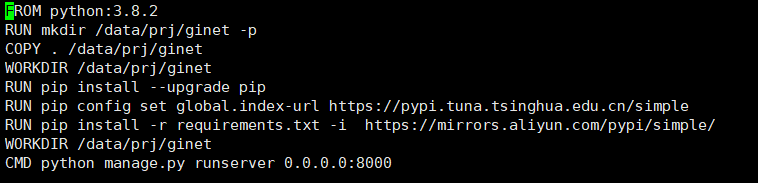
[root@VM-0-13-centos ginet]# vi Dockerfile
![]()
Dockerfile文件内容解释
# 使用的是基于python3.8.2的Linux的镜像 该Python基于Linux-Debian系统
FROM python:3.8.2
# RUN 执行一个命令 在我们要构建的镜像里递归创建一个文件夹
RUN mkdir /data/prj/ginet -p
# 然后将当前Dockerfile位于的目录里的所有文件复制到之前在镜像里创建的那个文件里
COPY . /data/prj/ginet
# 指明面的命令的工作目录
WORKDIR /data/prj/ginet
# 更新pip版本
RUN pip install --upgrade pip
# 换成清华的镜像源 下载要快一些
RUN pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
# 安装requirements.txt文件里写的依赖项
RUN pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
# 指明工作目录
WORKDIR /data/prj/ginet
# CMD在镜像启动时执行的命令 在这里就是以8000端口启动Django项目
CMD python manage.py runserver 0.0.0.0:8000
- 创建requirements.txt文件并编辑构建镜像所要安装的依赖
[root@VM-0-13-centos ginet]# vi requirements.txt
![]()
requirements.txt文件内容
# 安装的依赖
django
PyJWT
PyMySQL
djangorestframework
oss2
uwsgi
django-cors-headers
- 创建文件后的目录
[root@VM-0-13-centos ginet]# ls
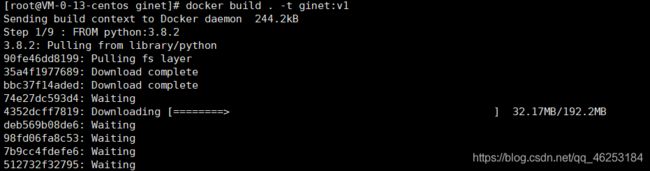
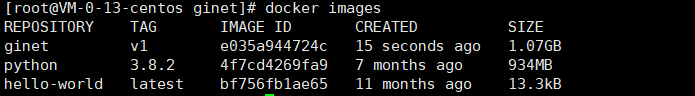
- 构建镜像
[root@VM-0-13-centos ginet]# docker build . -t ginet:v1
- 镜像构建成功
2)同第一个一样 构建后台管理的后端镜像
[root@VM-0-13-centos /]# cd /data/software/ginetser
[root@VM-0-13-centos ginetser]# vi Dockerfile
[root@VM-0-13-centos ginetser]# vi requirements.txt
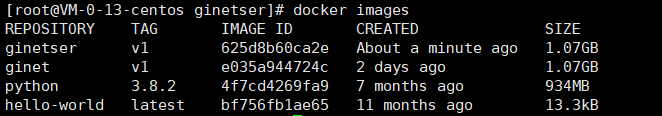
[root@VM-0-13-centos ginetser]# docker build . -t ginetser:v1
[root@VM-0-13-centos ginetser]# docker images
3)构建前台页面镜像
-
进入项目目录
[root@VM-0-13-centos zyw]# cd /data/software/zyw [root@VM-0-13-centos zyw]# ls
-
编辑Dockerfile
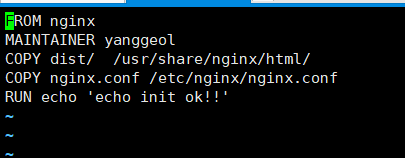
[root@VM-0-13-centos zyw]# vi Dockerfile
![]()
Docekrfiel文件内容解释
# 表示我的镜像是基于nginx修改的
FROM nginx
# 创作者 yanggeol
MAINTAINER yanggeol
# 把我的项目cd/里的所有文件复制到/usr/share/nginx/html/ cd/可以改成自己的项目目录
COPY cd/ /usr/share/nginx/html/
# 把Nginx的配置文件覆盖镜像里面的nginx.conf文件
COPY nginx.conf /etc/nginx/nginx.conf
# 镜像构建完成后输出的提示
RUN echo 'echo init ok!!'
-
编辑nginx.conf配置文件
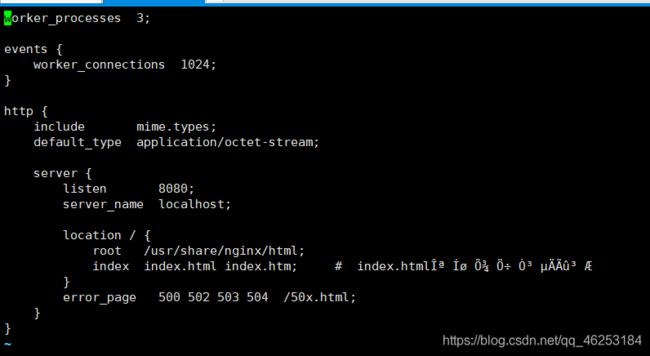
[root@VM-0-13-centos zyw]# vi nginx.conf
![]()
Nginx.conf的配置文件
worker_processes 3;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
server {
listen 8080; # 端口号
server_name localhost; # 服务器IP地址或域名
location / {
root /usr/share/nginx/html; # 网站主页路径
index index.html index.htm; # index.html为网站主页的名称
}
error_page 500 502 503 504 /50x.html;
}
}
-
创建后的目录
[root@VM-0-13-centos zyw]# ls
-
构建镜像
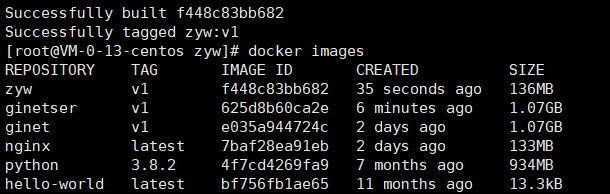
[root@VM-0-13-centos zyw]# docker build . -t zyw:v1

-
构建镜像成功
[root@VM-0-13-centos zyw]# docker images
4)构建后台管理页面的镜像
-
同构建前台一样构建镜像
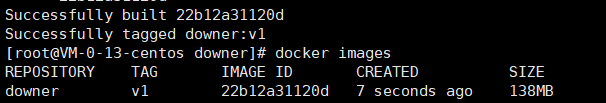
[root@VM-0-13-centos /]# cd /data/software/downer [root@VM-0-13-centos ginetser]# vi Dockerfile [root@VM-0-13-centos ginetser]# vi nginx.conf [root@VM-0-13-centos ginetser]# docker build . -t downer:v1 [root@VM-0-13-centos ginetser]# docker images添加文件后的目录
镜像构建成功后
5)构建MySQL数据库的镜像
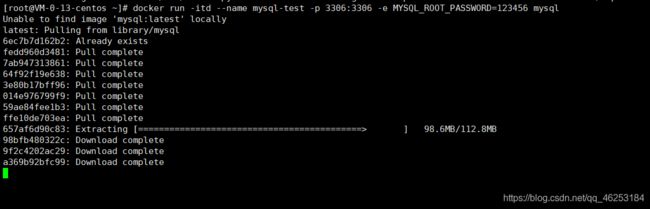
- 拉取Docker官方镜像库里的mysql镜像并启动
-
启动应用容器
1)启动后端容器
-p:自定义端口
8000:8000:将容器内的8000端口映射到服务器的8000端口
ginet:v1,要启动作为容器的镜像名称及版本
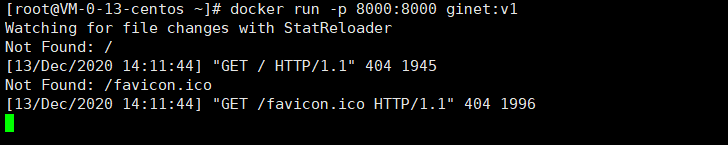
[root@VM-0-13-centos ~]# docker run -p 8000:8000 ginet:v1
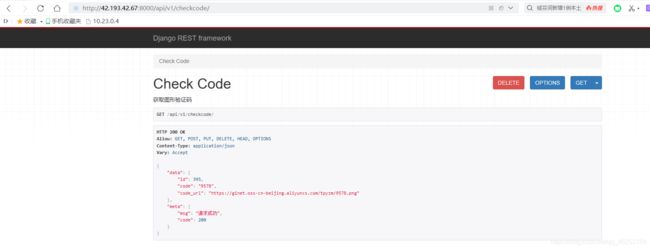
在浏览器测试后端接口
查看容器
[root@VM-0-13-centos ~]# docker ps -a
2)启动后台服务接口
-p:自定义端口
8001:8001:将容器内的8001端口映射到服务器的8001端口
ginetser:v1,要启动作为容器的镜像名称及版本
[root@VM-0-13-centos ~]# docker run -p 8001:8001 ginetser:v1
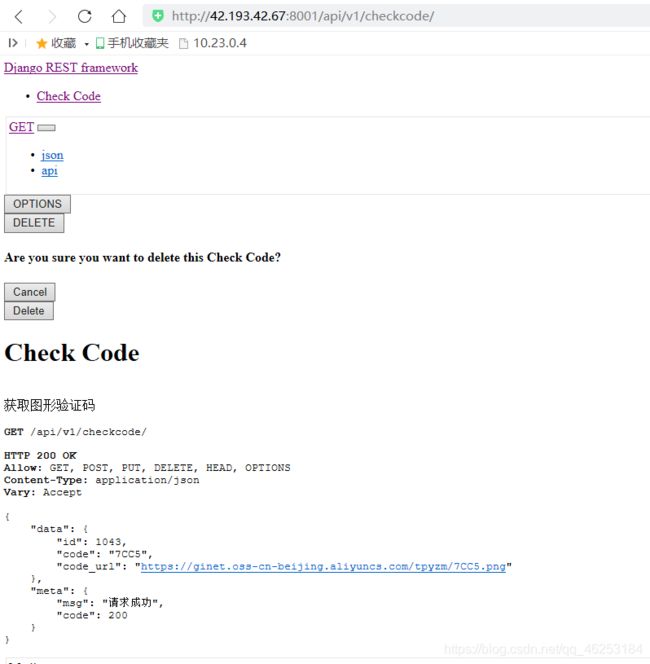
在浏览器测试后端接口
查看容器
[root@VM-0-13-centos ~]# docker ps -a
![]()
3)启动后台管理的容器
-p:自定义端口
8888:8888:将容器内的8888端口映射到服务器的8888端口
downer:v1,要启动作为容器的镜像名称及版本
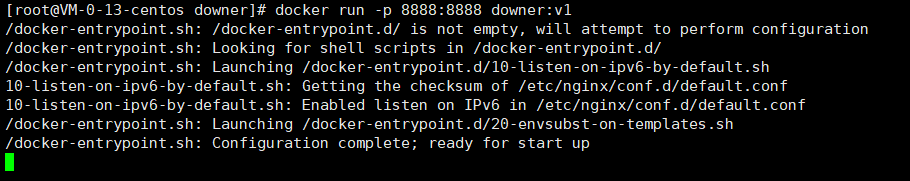
[root@VM-0-13-centos ~]# docker run -p 8888:8888 downer:v1
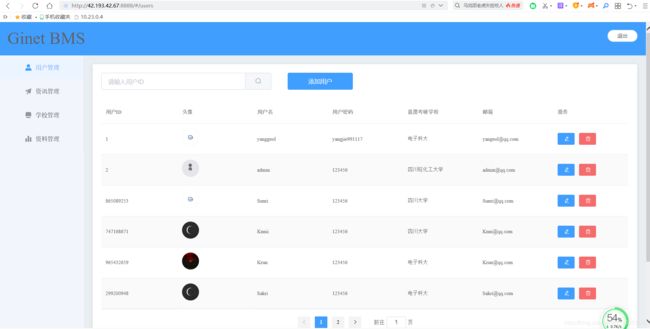
在浏览器测试后台
查看容器
[root@VM-0-13-centos ~]# docker ps -a
![]()
4)启动前台页面的容器
-p:自定义端口
8080:8080:将容器内的8080端口映射到服务器的8080端口
zyw:v1,要启动作为容器的镜像名称及版本
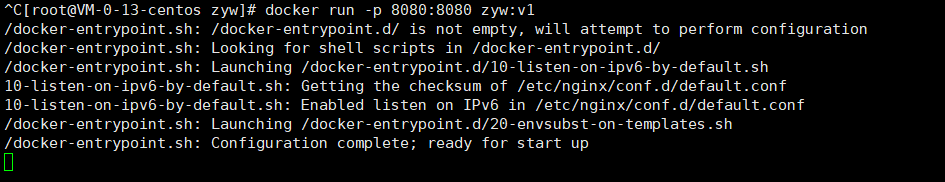
[root@VM-0-13-centos ~]# docker run -p 8080:8080 downer:v1
在浏览器测试前台页面
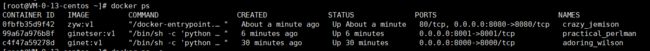
[root@VM-0-13-centos ~]# docker ps -a
- 数据库容器
- 后台容器
- 前台容器
- 后台接口容器
- 前台接口容器