Nginx 性能优化 超详细!!!
性能优化概述
基于Nginx性能优化,那么在性能优化这一章,我们将分为如下几个方面做介绍
- 首先,我们需要了解性能优化要考虑哪些方面。
- 然后我们需要了解性能优化必须要用到的压力测试工具ab。
- 最后我需要了解系统上有哪些注意和优化的点,以及Nginx配置文件做哪些调整。
我们在性能优化工作前,我们重点需要考虑哪些方面,和了解哪些方面
- 首先需要了解我们当前系统结构和瓶颈,了解当前使用的是什么,运行的是什么业务,都有哪些服务,了解每个服务最大能支撑多大的并发,比如Nginx作为静态资源服务的并发是多少,最高的瓶颈在哪里,能支持多少pqs(每秒查询率)的访问请求等,也可以通过日志去分析请求的情况,当然也可以通过我们前面介绍到的stub_status模块查看当前的连接情况,也可以对线上的业务进行压力测试(低峰期),去了解当前这套系统能承担多少的请求和并发,已做好相应的评估,这个是我们做性能优化最先考虑的地方。
- 其次我们需要了解业务模式。虽然我们是做性能优化,但每一个优化都是为了业务所提供服务的,我们需要了解每个业务接口的类型,比如:电商网站中的抢购模式,这种情况下面,平时没什么流量,但到了抢购时间流量会突增。
我们还需要了解系统层次化的结构,比如 : 我们使用Nginx做的是代理,还是动静分离,还是后端直接服务用户,那么这个就需要我们对每一层做好相应的梳理。以便更好的服务业务。 - 最后我们需要考虑性能与安全,往往注重了性能,但是忽略了安全。往往过于注重安全,性能又会产生影响。比如 : 我们在设计防火墙功能时,检查过于严密,这样就会给性能带来影响。那么如果对于性能完全追求,却不顾服务的安全,这个也会造成很大的隐患,所以需要评估好两者的关系,把握好两者的孰重孰轻。以及整体的相关性,权衡好对应的点。
从OSI七层模型去考虑
硬件: 代理(cpu),静态(磁盘空间、IO),动态(cpu、内存)
网络: 网络是否有延迟,网卡是否有丢包
系统: 文件句柄(文件描述符)
应用: 服务与服务之间保持长连接 http1.1(开启长链接会占用端口,状态会变成TIME_WAIT) # netstat -an命令查看端口号状态
服务: Nginx静态资源服务优化
压力测试工具ab
在系统业务量没有增长之前,我们就要做好相应的准备工作,已防患业务量徒增带来的接口压力,所以对于接口压力测试就显得非常重要了。我们首先要评估好系统压力,然后是由工具检查当前系统情况,是否能满足对压力的需求。
静态资源压力测试
- 创建静态资源数据
- web01服务器
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/try.conf
server {
listen 80;
server name _;
location / {
root /code;
try_files $uri @java; # $uri,输入192.168.15.7/tt.html,可以正常访问到数据 否则返回@java的数据
}
location @java {
proxy_pass http://127.0.0.1:8080; # 本地回环地址tomcat(端口号8080)
}
}
2. 创建Nginx配置文件指定的数据文件
echo "nginx ab" > /code/tt.html
3. 重启Nginx服务
systemctl restart nginx
- ab工具进行压力测试
1. 安装ab压力测试工具
yum install httpd-tools
2. ab命令使用格式及其常用的参数
ab -n10000 -c200 http://127.0.0.1/tt.html/
-n : 总的请求数
-c : 同时并发的请求数
-k : 开启长连接(http1.1)
This is ApacheBench, Version 2.3 <$Revision: 1430300 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking 127.0.0.1 (be patient)
Completed 1000 requests
Completed 2000 requests
Completed 3000 requests
Completed 4000 requests
Completed 5000 requests
Completed 6000 requests
Completed 7000 requests
Completed 8000 requests
Completed 9000 requests
Completed 10000 requests
Finished 10000 requests
Server Software: nginx/1.20.0 Nginx版本
Server Hostname: 127.0.0.1 主机
Server Port: 80 端口
Document Path: /tt.html/ 路径
Document Length: 157 bytes 字节
Concurrency Level: 200 并发数200
Time taken for tests: 1.999 seconds 请求的总时间
Complete requests: 10000 总请求
Failed requests: 0 失败的请求
Write errors: 0
Non-2xx responses: 10000
Total transferred: 3090000 bytes 所以请求总共占用的字节
HTML transferred: 1570000 bytes 传输的字节
Requests per second: 5001.76 [#/sec] (mean) qps每秒能处理多少请求(这个参数是重点!!!)
Time per request: 39.986 [ms] (mean) 客户端请求服务端的时间(毫秒)
Time per request: 0.200 [ms] (mean, across all concurrent requests) 服务端每个请求处理的时间(毫秒)
Transfer rate: 1509.32 [Kbytes/sec] received 传输的速率(网络问题)
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 10 82.9 3 1005
Processing: 5 23 9.9 19 225
Waiting: 1 20 10.5 16 224
Total: 5 33 83.0 23 1039
Percentage of the requests served within a certain time (ms)
50% 23
66% 31
75% 33
80% 34
90% 36
95% 38
98% 40
99% 42
100% 1039 (longest request)
动态资源压力测试
1. 下载tomcat软件包
wget https://mirrors.bfsu.edu.cn/apache/tomcat/tomcat-10/v10.0.6/bin/apache-tomcat-10.0.6.tar.gz
2. 解压tomcat软件包
tar -xf apache-tomcat-10.0.6.tar.gz
3. 创建tomcat动态资源
cd apache-tomcat-10.0.6/webapps/ROOT/
mv /code/tt.html ./
4. 启动tomcat程序
yum -y install java
cd /root/apache-tomcat-10.0.6/
./bin/startup.sh 启动tomcat服务
netstat -lntp 查看tomcat端口号
# tcp6 0 0 127.0.0.1:8005 :::* LISTEN 1890/java 关闭端口
# tcp6 0 0 :::8080 :::* LISTEN 1890/java 对外提供访问的端口
5. 进行ab压力测试
ab -n10000 -c200 http://127.0.0.1/tt.html/
Requests per second: 1033.30 [#/sec] (mean) qps每秒能处理多少请求(这个参数是重点!!!)
- 测试结果
我们很明显的可以感受到Nginx处理静态资源的速度明显比tomcat处理动态资源的速度要快很多
所以我们通常会用tomcat解析专门的jsp文件,Nginx通常会用来处理静态资源
了解影响性能指标
- 网络
- 网络的流量
- 网络是否丢包
- 这些会影响http的请求与调用
- 系统
- 硬件有没有磁盘损坏,磁盘速率
- 系统负载、内存、系统稳定性
- 服务
- 连接优化、请求优化
- 根据业务形态做对应的服务设置
- 程序
- 接口性能
- 处理速度
- 程序执行效率
- 数据库
- 每个服务与服务之间都或多或少有一些关联,我们需要将整个架构进行分层,找到对应系统或服务的短板,然后进行优化
系统性能优化
文件句柄,linux一切皆文件,文件句柄可以理解为就是一个索引,文件句柄会随着我们进程的调用频繁增加,系统默认文件句柄是有限制的,不能让一个进程无限的调用,所以我们需要限制每一个进程和每个服务使用多大的文件句柄,文件句柄也是必须要调整的优化参数。
文件句柄的设置方式,1.系统全局性修改。 2.用户局部性修改。 3.进程局部性修改。
- 系统层面必须要调整
查看系统设置的最大文件句柄
ulimit -n
# 65535
修改系统设置的文件句柄大小的配置文件
vim /etc/security/limits.conf
1. 系统全局性修改
# * -代表所有
* - nofile 65535
# *代表所有用户
* soft nofile 65536
* hard nofile 65536
2. 用户局部性修改
# 争对root用户,soft仅提醒,hard限制,nofile打开最大文件数
root soft nofile 65536
root hard nofile 65536
3. 进程局部性修改
vim /etc/nginx/nginx.conf
# 针对Nginx进程
worker_rlimit_nofile 65536;
使用lsof命令查看进程占用了多少个文件句柄
ps aux | grep nginx
# root 1718 0.0 0.0 46504 988 ? Ss 11:26 0:00 nginx: master process /usr/sbin/nginx -c /etc/nginx/nginx.conf
yum -y install lsof
lsof -p 1718 | wc -l # lsof -p 查看Nginx进程占用了多少个文件句柄
# 32
- 调整内核参数: 让time_wait状态重用(让占用的端口复用)
vim /etc/sysctl.conf
net.ipv4.tcp_tw_reuse = 1 # 让占用的端口复用
net.ipv4.tcp_timestamps = 1 # 时间戳
查看自定义设置的内核参数
sysctl -p
查看系统所有的内核参数
sysctl -a
Nginx代理服务优化
通常Nginx作为代理服务,负责转发用户的请求,那么在转发的过程中建议开启HTTP长连接,用户减少握手的次数,降低服务器损耗。
1. 配置Nginx代理服务使用长连接方式keepalive connections(应用层面优化)
vim /etc/nginx/conf.d/proxy.conf
upstream test {
server 172.16.1.8:80;
keepalive 32; # 长连接
keepalived_requests 100; # 设置通过一个keepalive连接提供的最大请求数100。在发出最大请求数后,将关闭连接。
keepalive_timeout 60s; # 设置超时,webserver在处理完一个请求后保持这个TCP连接的打开状态。指定每个TCP连接最多可以保持多长时间。
}
server {
...
location /http/ {
proxy_pass http://http_backend;
proxy_http_version 1.1; # 对于http协议应该指定为1.1
proxy_set_header Connection ""; # 清除"connection"头字段 , Connection: keep-alive
proxy_set_header Host $http_host; # 代理服务器匹配请求web01服务器的时候,默认加上Host头信息(域名)
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 追加客户端ip地址以及全链路ip地址到web服务器记录日志
proxy_next_upstream error timeout http_500 http_502 http_503 http_504;
# 当Nginx虚拟服务池其中任意一台服务器返回错误码500,502,503,504等错误时,可以分配到下一台服务器程序继续处理,提高平台访问的成功率
proxy_connect_timeout 60s; # nginx代理与后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 60s; # nginx代理等待后端服务器的响应时间(代理响应超时)
proxy_send_timeout 60s; # 后端服务器数据回传给nginx代理超时时间(回传数据给代理超时)
proxy_buffering on; # nginx会把后端返回的内容先放到缓冲区中,然后再返回给客户端,边收边传,不是全部接收再传给客户端
proxy_buffers_size 4k; # 设置nginx代理保存用户头信息的缓存区大小
proxy_buffers 8 8k; # 设置nginx代理缓冲区大小(8*8 = 64k)
...
}
}
2. 对于fastcgi服务器,需要设置fastcgi_keep_conn以便保持长连接
vim /etc/nginx/conf.d/zh.nana.com.conf
upstream fastcgi_backend {
server 127.0.0.1:9000;
keepalive 8; # 长连接
}
server {
...
location /fastcgi/ {
fastcgi_pass fastcgi_backend;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# 需要解析的文件都会传给变量名SCRIPT_FILENAME,php服务端会读取该变量,解析变量里面的文件内容,解析完成再传给Nginx。
fastcgi_keep_conn on; # 开启php长连接
fastcgi_connect_timeout 60s; # 连接超时时间
include fastcgi_params;
...
}
}
注意:
- scgi和uwsgi协议没有保持长连接的概念
- 无论是proxy、fastcgi、uwsgi协议都有cache缓存的功能,开启后可加速网站访问的效率。(考虑硬件)
静态资源优化
Nginx作为静态资源web服务器,用于静态资源处理,传输非常的高效。

静态资源指的是,非Web服务器端运行处理而生成的文件
静态资源类型 | 种类
浏览器渲染 | html、css、js
图片文件 | jpeg、gif、png
视频文件 | flv、Mp4、avi
其他文件 | txt、doc、pd
1. 静态资源缓存
浏览器缓存设置用于提高网站性能,尤其是新闻网站,图片一旦发布,改动的可能是非常小的。所以我们希望能否用户访问一次后,图片缓存在用户的浏览器长时间缓存。
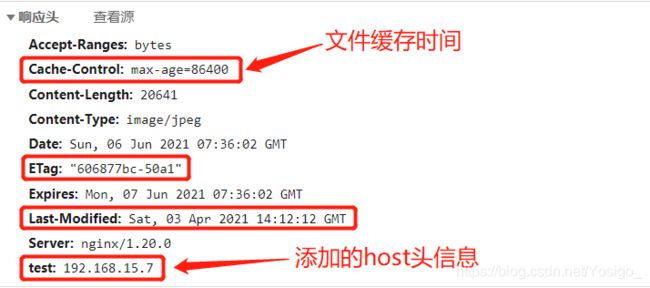
浏览器是有自己的缓存机制,它是基于HTTP协议缓存机制来实现的,在HTTP协议中有很多头信息,那么实现浏览器的缓存就需要依赖特殊的头信息来与服务器进行特殊的验证,如:Expires(http/1.0);Cache-control(http/1.1)。
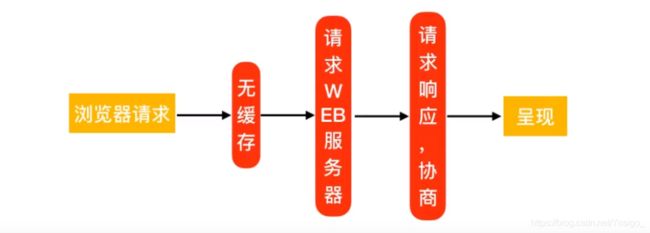
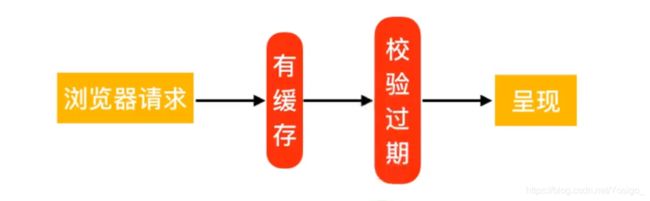
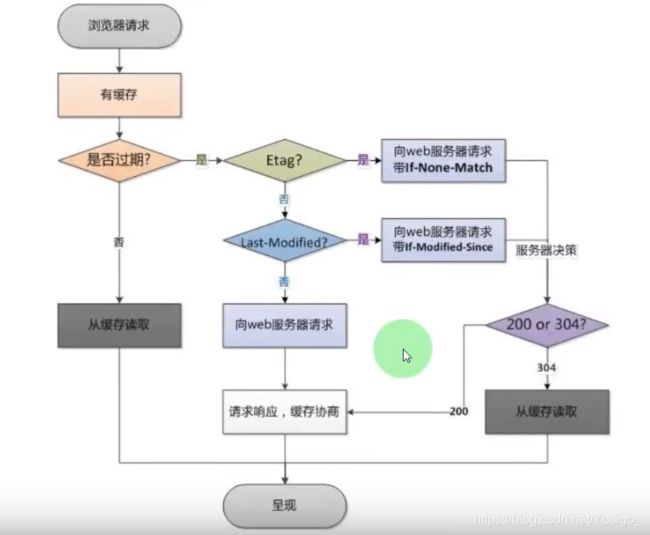
浏览器缓存过期校验检查机制,原理如下:
- 浏览器请求服务器会先进行Expires、Cache-Control的检查,检查缓存是否过期,如果没有过期则直接从缓存文件中读取。
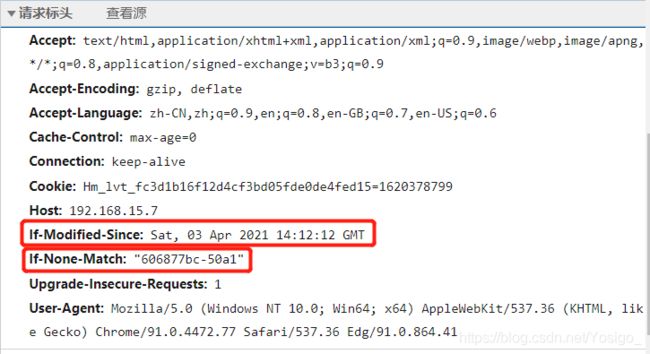
- 如果缓存过期,首先检查是否存在Etag(类似于md5进行加密的一个值,用于校验数据有没有发生变化),如果存在则会客户端会向web服务器请求If-None-Match,与Etag值进行比对,由服务器决策返回200还是304。
- 如果Etag不存在,则进行Last-Modified(文件最后修改时间)检查,客户端会向Web服务器请求If-Modified-Since,与Last-modified进行比对,由服务器决策返回200还是304。

1.1 设置文件缓存时间(响应码304)
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/try.conf
server {
listen 80;
server_name _;
root /code;
location / {
index index.html;
}
location ~ \.*(png|jpg|gif|jpeg)$ {
expires 1d; # 设置静态资源缓存时间为1天
add_header test $host; # 添加头信息
}
}
2. 重启Nginx服务
systemctl restart nginx
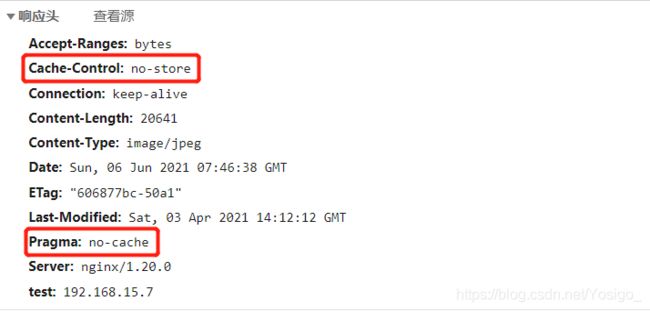
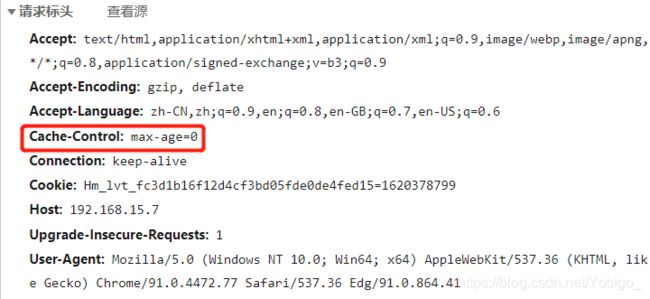
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/try.conf
server {
listen 80;
server_name _;
root /code;
location / {
index index.html;
}
location ~ \.*(png|jpg|gif|jpeg)$ {
add_header test $host;
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
}
2. 重启Nginx服务
systemctl restart nginx
2. 静态文件资源读取
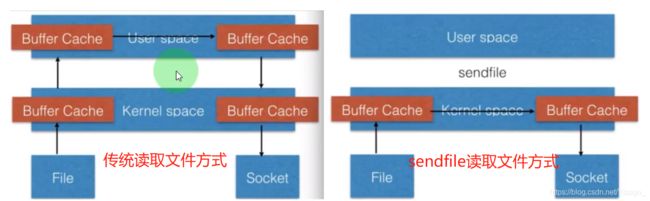
传统文件读取方式:硬件--->内核--->用户空间--->程序空间--->程序内核空间--->套接字服务。
开启sendfile服务后:硬件--->内核--->程序内核空间--->套接字服务。

开启sendfile服务
- Nginx主配置文件(默认开启sendfile)
vim /etc/nginx/nginx.conf
...
sendfile on;
...
将多个包一次性发送,用户提升网络传输效率,大文件推荐打开,需要先开启sendfile才行
- Nginx主配置文件
vim /etc/nginx/nginx.conf
...
sendfile on;
tcp_nopush on;
...
提高网络传输实时性,需要开启keepalive(与tcp_nopush相反,不要同时打开)
- Nginx主配置文件
vim /etc/nginx/nginx.conf
...
tcp_nodelay on;
keepalive_timeout 65;
...
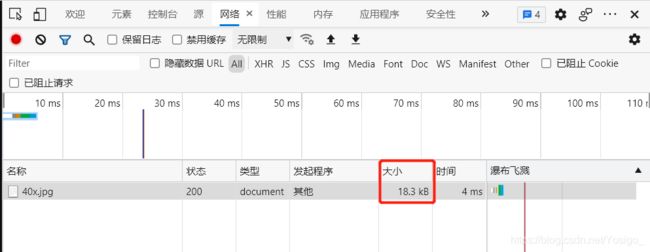
3. 静态资源压缩
Nginx将响应报文发送至客户端之前启用压缩功能,然后进行传输,这能够有效的节约宽带,并提高响应至客户端的速度。

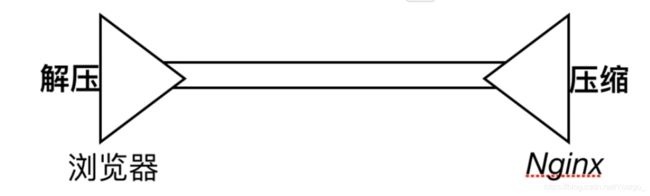
gzip压缩传输,传输前压缩,传输后浏览器解压
1. 上传一张图片
cd /code
rz -E 40x.jpg
ll -h # 查看我们上传至服务器图片的大小21K
# -rw-r--r-- 1 root root 21K Apr 3 22:12 40x.jpg
2. 查看压缩类型的文件
vim /etc/nginx/mime.types
...
image/gif gif;
image/jpeg jpeg jpg;
image/png png;
...
3. 修改Nginx配置文件
vim /etc/nginx/conf.d/try.conf
server {
listen 80;
server_name _;
root /code;
location / {
index index.html;
}
# 压缩图片
location ~ \.*(png|jpg|gif|jpeg)$ {
gzip on; # 开启压缩功能
gzip_types image/jpeg image/gif image/png; # 压缩文件的类型
gzip_comp_level 9; # 压缩的等级(压缩等级越大,压缩的空间大小越大,9是最大等级)
gzip_http_version 1.1; # 压缩http的版本
}
# 压缩文件
location ~ \.*(txt|xml|html|js|css)$ {
gzip on; # 开启压缩功能
gzip_types text/plain text/html; # 压缩文件的类型
gzip_comp_level 9; # 压缩的等级(压缩等级越大,压缩的空间大小越大,9是最大等级)
gzip_http_version 1.1; # 压缩http的版本
}
}
4. 重启Nginx服务
systemctl restart nginx
测试
4. 防止资源盗链
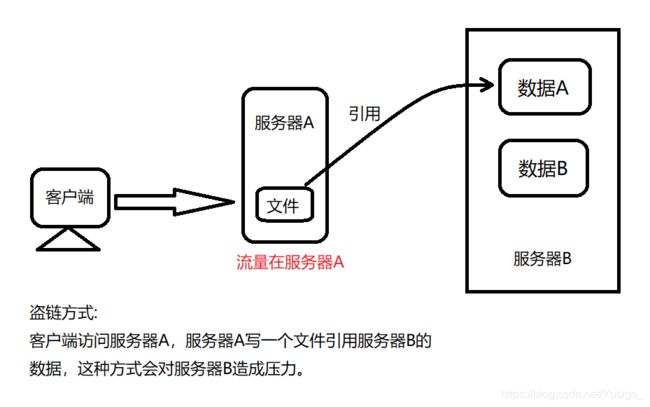
防盗链,指的是防止资源被其他网站恶意盗用,如图所示:

基础防盗链设置思路:主要是针对客户端请求过程中所携带的一些Header信息来验证请求的合法性,比如客户端在请求的过程中都会携带referer信息(referer会告诉服务器请求从哪一个页面过来的)。优点是规则简单,配合和使用都很方便,缺点是防盗链所依赖的Referer验证信息是可以伪造的(可以通过代码对上一个请求来源页面的域名进行修改),所以通过Referer信息防盗链并非100%可靠,但是它能够限制大部分盗链的情况。
1.在盗链服务器上准备html文件,偷取Web03服务器(nana.com)网站上的图片
- web01服务器
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/dl.conf
server {
listen 80;
server_name dl.com;
root /code;
location / {
index index.html index.html;
}
}
2. 创建nginx数据文件
vim /code/referer_test.html
"utf-8">
lala<span class="token punctuation">.</span>com<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body style=<span class="token string">"background-color:red;"</span>>
<img src=<span class="token string">"http://nana.com/a.jpg"</span>>
<<span class="token operator">/</span>body>
<html>
2<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
在本机添加域名解析
C:\Windows\System32\drivers\etc
在hosts文件添加域名解析<span class="token punctuation">(</span>注释掉本机其他ip与域名之间的对应关系<span class="token punctuation">)</span>
192<span class="token punctuation">.</span>168<span class="token punctuation">.</span>15<span class="token punctuation">.</span>7 dl<span class="token punctuation">.</span>com
</code></pre>
<p>2.使用浏览器能正常访问到偷链的资源</p>
<pre><code class="prism language-powershell"><span class="token operator">-</span> web03服务器
1<span class="token punctuation">.</span> 创建Nginx数据文件
cd <span class="token operator">/</span>code<span class="token operator">/</span>
rz <span class="token operator">-</span>E a<span class="token punctuation">.</span>jpg
2<span class="token punctuation">.</span> 修改Nginx配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>nana<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>html index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
3<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
在本机添加域名解析
C:\Windows\System32\drivers\etc
在hosts文件添加域名解析<span class="token punctuation">(</span>注释掉本机其他ip与域名之间的对应关系<span class="token punctuation">)</span>
192<span class="token punctuation">.</span>168<span class="token punctuation">.</span>15<span class="token punctuation">.</span>9 nana<span class="token punctuation">.</span>com
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/f4b7018a417d4673b2c0920de9ad0100.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f4b7018a417d4673b2c0920de9ad0100.jpg" alt="Nginx 性能优化 超详细!!!_第13张图片" width="650" height="402" style="border:1px solid black;"></a></p>
<p>3.在web03服务器(nana.com)上配置防盗链(返回403或者是其他图片)</p>
<pre><code class="prism language-powershell"><span class="token operator">-</span> Web03服务器
1<span class="token punctuation">.</span> 创建Nginx数据文件
cd <span class="token operator">/</span>code
rz <span class="token operator">-</span>E b<span class="token punctuation">.</span>jpg
2<span class="token punctuation">.</span> 修改Nginx配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>nana<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>html index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
location ~ <span class="token punctuation">.</span><span class="token operator">*</span>\<span class="token punctuation">.</span><span class="token punctuation">(</span>jpg<span class="token punctuation">|</span>jpeg<span class="token punctuation">|</span>gif<span class="token punctuation">|</span>png<span class="token punctuation">)</span>$ <span class="token punctuation">{
</span>
<span class="token comment"># 指定合法的来源referer(上一个页面的来源的域名),匹配成功(*.nana.com)这个变量被设置为0,匹配失败设置为1</span>
valid_referers none blcoked <span class="token operator">*</span><span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token variable">$invalid_referer</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
<span class="token comment"># return 403;</span>
rewrite ^<span class="token punctuation">(</span><span class="token punctuation">.</span><span class="token operator">*</span><span class="token punctuation">)</span>$ <span class="token operator">/</span>b<span class="token punctuation">.</span>jpg <span class="token keyword">break</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
2<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
以上配置含义表示<span class="token punctuation">,</span>所有来自<span class="token operator">*</span><span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com都可以访问到当前站点的图片<span class="token punctuation">,</span>如果来源域名不在这个列表中<span class="token punctuation">,</span>那么<span class="token variable">$invalid_referer</span>等于1<span class="token punctuation">,</span>
在<span class="token keyword">if</span>语句中返回一个<span class="token operator">/</span>code<span class="token operator">/</span>b<span class="token punctuation">.</span>jpg给用户<span class="token punctuation">,</span>这样用户便会看到一个b<span class="token punctuation">.</span>jpg的图片页面。
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/dc0a7bc736b041ada2bb7b9d9470b714.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dc0a7bc736b041ada2bb7b9d9470b714.jpg" alt="Nginx 性能优化 超详细!!!_第14张图片" width="650" height="362" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/009493acbf1f4a8ead0725e83c0b09fb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/009493acbf1f4a8ead0725e83c0b09fb.jpg" alt="Nginx 性能优化 超详细!!!_第15张图片" width="650" height="439" style="border:1px solid black;"></a></p>
<p>4.设置某些网站能够使用(盗链)资源</p>
<pre><code class="prism language-powershell"><span class="token operator">-</span> web03服务器
1<span class="token punctuation">.</span> 修改Nginx配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>nana<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>html index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
location ~ <span class="token punctuation">.</span><span class="token operator">*</span>\<span class="token punctuation">.</span><span class="token punctuation">(</span>jpg<span class="token punctuation">|</span>jpeg<span class="token punctuation">|</span>gif<span class="token punctuation">|</span>png<span class="token punctuation">)</span>$ <span class="token punctuation">{
</span>
<span class="token comment"># server_names设置哪些网站能够使用(盗链)资源</span>
valid_referers none blcoked <span class="token operator">*</span><span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com server_names dl<span class="token punctuation">.</span>com ~\<span class="token punctuation">.</span>google\<span class="token punctuation">.</span> ~\<span class="token punctuation">.</span>baidu\<span class="token punctuation">.</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token variable">$invalid_referer</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
rewrite ^<span class="token punctuation">(</span><span class="token punctuation">.</span><span class="token operator">*</span><span class="token punctuation">)</span>$ <span class="token operator">/</span>b<span class="token punctuation">.</span>jpg <span class="token keyword">break</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
2<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/1faf87f792ad40e4bbe1431385857a95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1faf87f792ad40e4bbe1431385857a95.jpg" alt="Nginx 性能优化 超详细!!!_第16张图片" width="650" height="413" style="border:1px solid black;"></a></p>
<p><strong>5. 允许跨域访问</strong></p>
<p>什么是跨站访问,当我们通过浏览器访问a网站时,同时会利用ajax或其他方式,同时也请求b网站,这样的话就出现了请求一个页面,使用2个域名,这种方式对浏览器来说默认是禁止。<br> <a href="http://img.e-com-net.com/image/info8/5f7d0a1dc9314012880d2a972733923a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5f7d0a1dc9314012880d2a972733923a.jpg" alt="Nginx 性能优化 超详细!!!_第17张图片" width="650" height="323" style="border:1px solid black;"></a><br> 那么Nginx允许跨站访问与浏览器有什么关系呢,因为浏览器会读取<code>Access-Control-Allow-Origin</code>的头信息,如果服务端允许,则浏览器不会进行拦截。</p>
<p>1.模拟跨域访问问题</p>
<pre><code class="prism language-powershell"><span class="token operator">-</span> Web01服务器
1<span class="token punctuation">.</span> 修改Nginx配置文件
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name dl<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>html index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
2<span class="token punctuation">.</span> 配置Nginx数据文件
vim <span class="token operator">/</span>code<span class="token operator">/</span>http<span class="token punctuation">.</span>html
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<title>测试ajax和跨域访问<<span class="token operator">/</span>title>
<script src=<span class="token string">"https://code.jquery.com/jquery-3.1.0.min.js"</span>><<span class="token operator">/</span>script>
<<span class="token operator">/</span>head>
<script <span class="token function">type</span>=<span class="token string">"text/javascript"</span>>
$<span class="token punctuation">(</span>document<span class="token punctuation">)</span><span class="token punctuation">.</span>ready<span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
$<span class="token punctuation">.</span>ajax<span class="token punctuation">(</span><span class="token punctuation">{
</span>
<span class="token function">type</span>: <span class="token string">"GET"</span><span class="token punctuation">,</span>
url: <span class="token string">"http://nana.com/index.html"</span><span class="token punctuation">,</span>
success: <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token keyword">data</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
alert<span class="token punctuation">(</span><span class="token string">"sucessful!!!"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
error: <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
alert<span class="token punctuation">(</span><span class="token string">"fail!!!,刷新后重试"</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<<span class="token operator">/</span>script>
<body>
<h1><span class="token string">"测试跨域访问"</span><<span class="token operator">/</span>h1>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
3<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/bac68867ee204940987871a993ad2547.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bac68867ee204940987871a993ad2547.jpg" alt="Nginx 性能优化 超详细!!!_第18张图片" width="650" height="286" style="border:1px solid black;"></a><br> 2.设置Nginx服务允许跨域访问<br> <a href="http://img.e-com-net.com/image/info8/af9c7e80fcdf4236beb41a0107a411a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/af9c7e80fcdf4236beb41a0107a411a3.jpg" alt="Nginx 性能优化 超详细!!!_第19张图片" width="650" height="425" style="border:1px solid black;"></a></p>
<pre><code class="prism language-powershell"><span class="token operator">-</span> Web03服务器
1<span class="token punctuation">.</span> 修改Nginx配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>nana<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>html index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token comment"># 添加header头信息Access-Control-Allow-Origin,*号允许所有的域名跨域访问</span>
add_header Access<span class="token operator">-</span>Control<span class="token operator">-</span>Allow<span class="token operator">-</span>Origin <span class="token operator">*</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
location ~ <span class="token punctuation">.</span><span class="token operator">*</span>\<span class="token punctuation">.</span><span class="token punctuation">(</span>jpg<span class="token punctuation">|</span>jpeg<span class="token punctuation">|</span>gif<span class="token punctuation">|</span>png<span class="token punctuation">)</span>$ <span class="token punctuation">{
</span>
valid_referers none blcoked <span class="token operator">*</span><span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com server_names dl<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token variable">$invalid_referer</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
rewrite ^<span class="token punctuation">(</span><span class="token punctuation">.</span><span class="token operator">*</span><span class="token punctuation">)</span>$ <span class="token operator">/</span>b<span class="token punctuation">.</span>jpg <span class="token keyword">break</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
2<span class="token punctuation">.</span> 重启Nginx服务
systemctl restart nginx
</code></pre>
<p>3.跨域访问测试<br> <a href="http://img.e-com-net.com/image/info8/9ba3021b404343a1be4237c6dadc1263.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9ba3021b404343a1be4237c6dadc1263.jpg" alt="Nginx 性能优化 超详细!!!_第20张图片" width="650" height="261" style="border:1px solid black;"></a></p>
<p><strong>6. CPU亲和配置</strong></p>
<p>CPU亲和(affinity)减少进程之间不断频繁切换,减少性能损耗,其实现原理是将CPU核心和Nginx工作进程绑定方式,把每个worker进程固定对应的CPU上执行,减少切换CPU和cache miss,获得更好的性能。<br> <a href="http://img.e-com-net.com/image/info8/79960de013aa4e61bb651247ca21551e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79960de013aa4e61bb651247ca21551e.jpg" alt="Nginx 性能优化 超详细!!!_第21张图片" width="650" height="295" style="border:1px solid black;"></a><br> 1.查看当前CPU物理状态</p>
<pre><code class="prism language-powershell">lscpu <span class="token punctuation">|</span> grep <span class="token string">"CPU(s)"</span>
<span class="token comment"># CPU(s): 8 总的核心数</span>
<span class="token comment"># On-line CPU(s) list: 0-7</span>
<span class="token comment"># NUMA node0 CPU(s): 0-7</span>
</code></pre>
<p>2.将Nginx worker进程绑至不同的核心上,官方建议与cpu的核心保持一致</p>
<pre><code class="prism language-powershell">最佳绑定方式
1<span class="token punctuation">.</span> 修改Nginx主配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
worker_processes auto<span class="token punctuation">;</span> <span class="token comment"># Nginx启动的worker进程为自动</span>
worker_cpu_affinity auto<span class="token punctuation">;</span> <span class="token comment"># 开启cpu亲和</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
</code></pre>
<p>3.查看<code>nginx worker</code>进程绑定至对应的<code>cpu</code></p>
<pre><code class="prism language-powershell"> <span class="token function">ps</span> <span class="token operator">-</span>eo pid<span class="token punctuation">,</span>args<span class="token punctuation">,</span>psr <span class="token punctuation">|</span> grep <span class="token namespace">[n]</span>ginx <span class="token comment"># 查看Nginx进程绑定至对应的cpu</span>
<span class="token comment"># 1851 nginx: master process /usr/ 1</span>
<span class="token comment"># 1852 nginx: worker process 0</span>
<span class="token comment"># 1853 nginx: worker process 1</span>
<span class="token comment"># 1854 nginx: worker process 2</span>
<span class="token comment"># 1855 nginx: worker process 3</span>
<span class="token comment"># 1856 nginx: worker process 4</span>
<span class="token comment"># 1857 nginx: worker process 5</span>
<span class="token comment"># 1858 nginx: worker process 6</span>
<span class="token comment"># 1859 nginx: worker process 7</span>
</code></pre>
<h2>Nginx主配置文件通用配置</h2>
<pre><code class="prism language-powershell"><span class="token operator">-</span> Nginx主配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf
user nginx<span class="token punctuation">;</span> <span class="token comment"># nginx进程运行的用户</span>
worker_processes auto<span class="token punctuation">;</span> <span class="token comment"># nginx工作的进程数量(辅助进程自动)</span>
worker_cpu_affinity auto<span class="token punctuation">;</span> <span class="token comment"># 开启cpu亲和</span>
error_log <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>nginx<span class="token operator">/</span>error<span class="token punctuation">.</span>log notice<span class="token punctuation">;</span> <span class="token comment"># nginx的错误日志[警告类型及其警告以上的都记录]</span>
pid <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>run<span class="token operator">/</span>nginx<span class="token punctuation">.</span>pid<span class="token punctuation">;</span> <span class="token comment"># nginx进程运行后的进程id</span>
worker_rlimit_nofile 35535<span class="token punctuation">;</span> <span class="token comment"># 每个worker能打开的文件描述符,调整至1W以上,负荷较高建议2-3W</span>
events <span class="token punctuation">{
</span>
worker_connections 10240<span class="token punctuation">;</span> <span class="token comment"># 一个work进程的最大连接数,10240×[cpu核心]</span>
use epoll<span class="token punctuation">;</span> <span class="token comment"># 使用epoll的网络模型</span>
<span class="token punctuation">}</span>
http <span class="token punctuation">{
</span>
include <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>mime<span class="token punctuation">.</span>types<span class="token punctuation">;</span> <span class="token comment"># 包含资源类型文件</span>
default_type application<span class="token operator">/</span>octet<span class="token operator">-</span>stream<span class="token punctuation">;</span> <span class="token comment"># 默认以下载方式传输给浏览器(前提是该资源在/etc/nginx/mime.types中无法找到) </span>
charset utf<span class="token operator">-</span>8<span class="token punctuation">;</span> <span class="token comment"># 统一使用utf-8字符集</span>
<span class="token comment"># 定义日志格式</span>
log_format main <span class="token string">'$remote_addr - $remote_user [$time_local] "$request" '</span>
<span class="token string">'$status $body_bytes_sent "$http_referer" '</span>
<span class="token string">'"$http_user_agent" "$http_x_forwarded_for"'</span><span class="token punctuation">;</span>
access_log <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>nginx<span class="token operator">/</span>access<span class="token punctuation">.</span>log main<span class="token punctuation">;</span> <span class="token comment"># 访问日志</span>
server_tokens off<span class="token punctuation">;</span> <span class="token comment"># 禁止浏览器显示nginx版本号</span>
client_max_body_size 200m<span class="token punctuation">;</span> <span class="token comment"># 文件上传大小限制调整</span>
<span class="token comment"># 文件高效传输,静态资源服务器建议打开</span>
sendfile on<span class="token punctuation">;</span>
tcp_nopush on<span class="token punctuation">;</span>
<span class="token comment"># 文件实时传输,动态资源服务建议打开,需要打开keepalived</span>
tcp_nodelay on<span class="token punctuation">;</span>
keepalive_timeout 65<span class="token punctuation">;</span> <span class="token comment"># 长连接的超时时间</span>
<span class="token comment"># gizp 压缩</span>
gzip on<span class="token punctuation">;</span> <span class="token comment"># 开启压缩功能</span>
gzip_disable <span class="token string">"MSIE [1-6]\."</span><span class="token punctuation">;</span> <span class="token comment"># 微软IE1-6版本不压缩</span>
gzip_types text<span class="token operator">/</span>plain text<span class="token operator">/</span>html<span class="token punctuation">;</span> <span class="token comment"># 压缩文件的类型</span>
gzip_comp_level 9<span class="token punctuation">;</span> <span class="token comment"># 压缩的等级(压缩等级越大,压缩的空间大小越大,9是最大等级)</span>
gzip_http_version 1<span class="token punctuation">.</span>1<span class="token punctuation">;</span> <span class="token comment"># 压缩http的版本</span>
<span class="token comment"># 虚拟主机</span>
include <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d/<span class="token operator">*</span><span class="token punctuation">.</span>conf<span class="token punctuation">;</span> <span class="token comment"># 包含目录下的*.conf文件 </span>
<span class="token punctuation">}</span>
</code></pre>
<h2>Nginx安全与优化总结</h2>
<ol>
<li>cpu亲和、worker进程数、调整每个worker进程打开的文件数</li>
<li>使用epool网络模型、调整每个worker进程的最大连接数</li>
<li>文件的高效读取sendfile、nopush</li>
<li>文件的传输实时性、nodealy</li>
<li>开启tcp长链接、以及长链接的超时时间keepalive</li>
<li>开启文件传输压缩gzip</li>
<li>开启静态文件expires缓存</li>
<li>隐藏Nginx的版本号</li>
<li>禁止通过IP地址访问,禁止恶意域名解析,只允许域名访问</li>
<li>配置防盗链 ,以及跨域访问</li>
<li>防DDOS、cc攻击、限制单IP并发连接,以及http请求</li>
<li>优雅显示nginx错误页面</li>
<li>nginx加密传输https优化</li>
<li>Nginx proxy_cache、fastcgi_cache、uwsgi_cache缓存</li>
</ol>
<h2>PHP服务优化</h2>
<p><strong>1. 环境准备</strong></p>
<pre><code class="prism language-powershell">1<span class="token punctuation">.</span> 修改nginx配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>php<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
listen 80<span class="token punctuation">;</span>
server_name php<span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com<span class="token punctuation">;</span>
root <span class="token operator">/</span>code<span class="token punctuation">;</span>
location <span class="token operator">/</span> <span class="token punctuation">{
</span>
index index<span class="token punctuation">.</span>php index<span class="token punctuation">.</span>html<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
location ~ \<span class="token punctuation">.</span>php$ <span class="token punctuation">{
</span>
fastcgi_pass 127<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1:9000<span class="token punctuation">;</span>
fastcgi_param SCRIPT_FILENAME <span class="token variable">$document_root</span><span class="token variable">$fastcgi_script_name</span><span class="token punctuation">;</span>
include fastcgi_params<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
2<span class="token punctuation">.</span> 创建Nginx数据文件
vim <span class="token operator">/</span>code<span class="token operator">/</span>test<span class="token punctuation">.</span>php
<?php
phpinfo<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
?>
3<span class="token punctuation">.</span> 重启Nginx服务和php服务
systemctl restart nginx
systemctl restart php<span class="token operator">-</span>fpm
<span class="token operator">-</span> 访问测试
添加域名解析
192<span class="token punctuation">.</span>168<span class="token punctuation">.</span>15<span class="token punctuation">.</span>7 php<span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com
浏览器输入域名http:<span class="token operator">/</span><span class="token operator">/</span>php<span class="token punctuation">.</span>nana<span class="token punctuation">.</span>com<span class="token operator">/</span>test<span class="token punctuation">.</span>php<span class="token punctuation">,</span>可以正常访问到页面
</code></pre>
<p><strong>2. PHP服务优化</strong></p>
<ol>
<li>php程序配置管理文件/etc/php.ini,主要调整日志、文件上传、禁止危险函数、关闭版本号显示等</li>
</ol>
<pre><code class="prism language-powershell"><span class="token operator">-</span> php解析器配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>php<span class="token punctuation">.</span>ini
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
<span class="token comment"># 错误日志设置</span>
expose_php = off <span class="token comment"># 关闭php版本信息</span>
display_errors = Off <span class="token comment"># 屏幕不显示错误日志</span>
error_reporting = E_ALL <span class="token comment"># 记录PHP错误日志</span>
log_errors = On <span class="token comment"># 开启错误日志</span>
error_log = <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>php_errors<span class="token punctuation">.</span>log <span class="token comment"># 错误日志写入的位置</span>
date<span class="token punctuation">.</span>timezone = Asia<span class="token operator">/</span>Shanghai <span class="token comment"># 调整时区,默认PRC</span>
<span class="token comment"># 文件上传设置</span>
file_uploads = On <span class="token comment"># 允许文件上传</span>
upload_max_filesize = 500M <span class="token comment"># 允许上传文件的最大大小</span>
post_max_size = 300M <span class="token comment"># 允许客户端单个POST请求发送的最大数据</span>
max_file_uploads = 20 <span class="token comment"># 允许同时上传的文件的最大数量</span>
memory_limit = 128M <span class="token comment"># 每个脚本执行的最大内存</span>
<span class="token comment"># session会话共享</span>
session<span class="token punctuation">.</span>save_handler = redis <span class="token comment"># 开启会话保持功能 </span>
session<span class="token punctuation">.</span>save_path = <span class="token string">"tcp://172.16.1.51:6379"</span> <span class="token comment"># 建立tcp连接的服务器ip </span>
<span class="token comment"># php禁止危险函数执行(根据实际情况,根据开发的需求进行禁用)</span>
disable_functions = chown<span class="token punctuation">,</span>chmod<span class="token punctuation">,</span>phpinfo<span class="token punctuation">,</span>pfsockopen
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
</code></pre>
<ol start="2">
<li>php-fpm进程管理配置文件/etc/php-fpm.conf</li>
</ol>
<pre><code class="prism language-powershell"><span class="token operator">-</span> php<span class="token operator">-</span>fpm进程管理配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>conf <span class="token comment"># 主配置文件</span>
<span class="token comment"># 全局配置</span>
<span class="token namespace">[global]</span>
pid = <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>run<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>pid <span class="token comment"># pid文件存放的位置</span>
error_log = <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token operator">/</span>error<span class="token punctuation">.</span>log <span class="token comment"># 错误日志存放的位置</span>
<span class="token punctuation">;</span>log_level = error <span class="token comment"># 日志级别,alert,error,warning,notice,debug </span>
<span class="token punctuation">;</span>rlimit_files = 65535 <span class="token comment"># php-fpm进程能打开的文件数</span>
<span class="token punctuation">;</span>events<span class="token punctuation">.</span>mechanism = epoll <span class="token comment"># 使用epoll事件模型处理请求</span>
include=<span class="token operator">/</span>etc<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>d/<span class="token operator">*</span><span class="token punctuation">.</span>conf <span class="token comment"># 导入/etc/php-fpm.d/*.conf文件目录 </span>
vim <span class="token operator">/</span>etc<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>d<span class="token operator">/</span>www<span class="token punctuation">.</span>conf
<span class="token comment"># 进程池定义</span>
<span class="token namespace">[www]</span> <span class="token comment"># 池名称</span>
user = www <span class="token comment"># 进程运行的用户</span>
<span class="token function">group</span> = www <span class="token comment"># 进程运行的组</span>
<span class="token punctuation">;</span>listen = <span class="token operator">/</span>dev<span class="token operator">/</span>shm<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>sock <span class="token comment"># 监听在本地socket文件 </span>
listen = 127<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1:9000 <span class="token comment"># 监听在本地tcp的9000端口</span>
<span class="token punctuation">;</span>listen<span class="token punctuation">.</span>allowed_clients = 127<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1 <span class="token comment"># 允许访问FastCGI进程的IP,any不限制</span>
pm = dynamic <span class="token comment"># 动态调节php-fpm的进程数</span>
pm<span class="token punctuation">.</span>max_children = 512 <span class="token comment"># 最大启动的php-fpm进程数</span>
pm<span class="token punctuation">.</span>start_servers = 32 <span class="token comment"># 初始启用的php-fpm进程数</span>
pm<span class="token punctuation">.</span>min_spare_servers = 32 <span class="token comment"># 最少的空闲php-fpm进程数</span>
pm<span class="token punctuation">.</span>max_spare_servers = 64 <span class="token comment"># 最大的空闲php-fpm进程数</span>
pm<span class="token punctuation">.</span>process_idle_timeout = 15s<span class="token punctuation">;</span> <span class="token comment"># 空闲进程超时时间</span>
pm<span class="token punctuation">.</span>max_requests = 500 <span class="token comment"># 每一个进程能响应的请求数</span>
<span class="token punctuation">;</span>pm<span class="token punctuation">.</span>status_path = <span class="token operator">/</span>status <span class="token comment"># 开启php的状态页面(需要设置Nginx服务的location /status)</span>
<span class="token comment"># 日志相关</span>
<span class="token punctuation">;</span>php_flag<span class="token namespace">[display_errors]</span> = off <span class="token comment"># 是否在前端显示日志</span>
php_admin_value<span class="token namespace">[error_log]</span> = <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token operator">/</span>www<span class="token operator">-</span>error<span class="token punctuation">.</span>log <span class="token comment"># 进程日志记录的路径</span>
php_admin_flag<span class="token namespace">[log_errors]</span> = on <span class="token comment"># 是否开启进程启动日志</span>
<span class="token comment"># 慢日志</span>
<span class="token punctuation">;</span>request_slowlog_timeout = 5s <span class="token comment"># php脚本执行超过5s的文件</span>
slowlog = <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token operator">/</span>www<span class="token operator">-</span>slow<span class="token punctuation">.</span>log <span class="token comment"># 记录至该文件中</span>
</code></pre>
<ol start="3">
<li>开启php状态页面</li>
</ol>
<pre><code class="prism language-powershell">1<span class="token punctuation">.</span> 修改php进程管理文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>php<span class="token operator">-</span>fpm<span class="token punctuation">.</span>d<span class="token operator">/</span>www<span class="token punctuation">.</span>conf
pm<span class="token punctuation">.</span>status_path = <span class="token operator">/</span>status
2<span class="token punctuation">.</span> 修改Nginx服务的配置文件
vim <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d<span class="token operator">/</span>php<span class="token punctuation">.</span>conf
server <span class="token punctuation">{
</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
location <span class="token operator">/</span>status <span class="token punctuation">{
</span>
fastcgi_pass 127<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1:9000<span class="token punctuation">;</span>
fastcgi_param SCRIPT_FILENAME <span class="token variable">$document_root</span><span class="token variable">$fastcgi_script_name</span><span class="token punctuation">;</span>
include fastcgi_params<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<ul>
<li>开启php状态页面后,我们在浏览器输入<code>http://php.nana.com/status</code>,页面内容如下所示<br> <a href="http://img.e-com-net.com/image/info8/764f88e463424aceb87a9fd23746dd49.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/764f88e463424aceb87a9fd23746dd49.jpg" alt="Nginx 性能优化 超详细!!!_第22张图片" width="650" height="402" style="border:1px solid black;"></a></li>
</ul>
<h2>Nginx优化总结</h2>
<p>Nginx</p>
<pre><code class="prism language-powershell">硬件层面 代理比较消耗CPU、内存 静态比较消耗磁盘IO
网络层面 网络带宽大小 、传输速率、是否有丢包
系统层面 调整文件描述 timewait重用
应用层面 Nginx作为代理 keepalive长连接
服务层面 Nginx作为静态 浏览器缓存、文件传输、压缩、防盗链、跨域访问、CUP亲和
Nginx作为缓存 proxy_cache fastcgi_cache uwsgi_cache
Nginx作为安全 Nginx<span class="token operator">+</span>lua实现waf防火墙
</code></pre>
<p>PHP</p>
<pre><code class="prism language-powershell">php<span class="token punctuation">.</span>ini 错误日志记录、文件大小的调整、session会话共享的配置、禁止不必要的函数<span class="token punctuation">(</span>与开发协商<span class="token punctuation">)</span>
php<span class="token operator">-</span>fpm 监听地址、进程的动态调节、日志开启
php状态 php自身监控的状态信息
php慢查询 日志文件中记录了什么时间、什么进程、运行什么文件、哪个函数、第几行达到了超时时间
</code></pre>
<h2>Nginx通用主配置文件优化终极版</h2>
<pre><code class="prism language-powershell">user www<span class="token punctuation">;</span> <span class="token comment"># nginx用户</span>
worker_processes auto<span class="token punctuation">;</span> <span class="token comment"># 自动根据CPU核心数启动worker数量</span>
worker_cpu_affinity auto<span class="token punctuation">;</span> <span class="token comment">#开启亲和性</span>
error_log <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>nginx<span class="token operator">/</span>error<span class="token punctuation">.</span>log notice<span class="token punctuation">;</span> <span class="token comment"># 错误日志</span>
pid <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>run<span class="token operator">/</span>nginx<span class="token punctuation">.</span>pid<span class="token punctuation">;</span> <span class="token comment"># 指定pid文件</span>
worker_rlimit_nofile 35535<span class="token punctuation">;</span> <span class="token comment"># nginx最大打开文件句柄数</span>
events <span class="token punctuation">{
</span>
use epoll<span class="token punctuation">;</span> <span class="token comment"># 使用epoll网络模型</span>
worker_connections 10240<span class="token punctuation">;</span> <span class="token comment"># 每个worker处理的连接数</span>
<span class="token punctuation">}</span>
http <span class="token punctuation">{
</span>
include <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>mime<span class="token punctuation">.</span>types<span class="token punctuation">;</span> <span class="token comment"># nginx可识别的文件类型</span>
default_type application<span class="token operator">/</span>octet<span class="token operator">-</span>stream<span class="token punctuation">;</span> <span class="token comment"># nginx不认识的文件类型就默认下载</span>
<span class="token comment"># 定义日志格式</span>
log_format main <span class="token string">'$remote_addr - $remote_user [$time_local] "$request" '</span>
<span class="token string">'$status $body_bytes_sent "$http_referer" '</span>
<span class="token string">'"$http_user_agent" "$http_x_forwarded_for"'</span><span class="token punctuation">;</span>
<span class="token comment"># 定义json格式日志</span>
log_format json_access <span class="token string">'{"@timestamp":"$time_iso8601",'</span>
<span class="token string">'"host":"$server_addr",'</span>
<span class="token string">'"clientip":"$remote_addr",'</span>
<span class="token string">'"size":$body_bytes_sent,'</span>
<span class="token string">'"responsetime":$request_time,'</span>
<span class="token string">'"upstreamtime":"$upstream_response_time",'</span>
<span class="token string">'"upstreamhost":"$upstream_addr",'</span>
<span class="token string">'"http_host":"$host",'</span>
<span class="token string">'"url":"$uri",'</span>
<span class="token string">'"domain":"$host",'</span>
<span class="token string">'"xff":"$http_x_forwarded_for",'</span>
<span class="token string">'"referer":"$http_referer",'</span>
<span class="token string">'"status":"$status"}'</span><span class="token punctuation">;</span>
access_log <span class="token operator">/</span><span class="token keyword">var</span><span class="token operator">/</span>log<span class="token operator">/</span>nginx<span class="token operator">/</span>access<span class="token punctuation">.</span>log json_access<span class="token punctuation">;</span> <span class="token comment"># 访问日志</span>
server_tokens off<span class="token punctuation">;</span> <span class="token comment"># 关闭显示nginx版本</span>
client_max_body_size 200m<span class="token punctuation">;</span> <span class="token comment"># 文件上传大小限制</span>
sendfile on<span class="token punctuation">;</span> <span class="token comment"># 高效传输</span>
tcp_nopush on<span class="token punctuation">;</span> <span class="token comment"># 高效传输 </span>
keepalive_timeout 65<span class="token punctuation">;</span> <span class="token comment"># 长连接</span>
gzip on<span class="token punctuation">;</span> <span class="token comment"># 开启压缩</span>
gzip_disable <span class="token string">"MSIE [1-6]\."</span><span class="token punctuation">;</span> <span class="token comment"># 针对IE浏览器不进行压缩</span>
gzip_http_version 1<span class="token punctuation">.</span>1<span class="token punctuation">;</span> <span class="token comment"># 压缩传输版本</span>
gzip_comp_level 2<span class="token punctuation">;</span> <span class="token comment"># 压缩的等级</span>
gzip_buffers 16 8k<span class="token punctuation">;</span> <span class="token comment"># 压缩的缓冲区</span>
gzip_min_length 1024<span class="token punctuation">;</span> <span class="token comment"># 最小1024字节才开始压缩</span>
gzip_types text<span class="token operator">/</span>plain text<span class="token operator">/</span>css application<span class="token operator">/</span>json application<span class="token operator">/</span>x<span class="token operator">-</span>javascript text<span class="token operator">/</span>xml application<span class="token operator">/</span>xml application<span class="token operator">/</span>xml<span class="token operator">+</span>rss text<span class="token operator">/</span>javascript image<span class="token operator">/</span>jpeg<span class="token punctuation">;</span> <span class="token comment">#压缩的文件类型</span>
include <span class="token operator">/</span>etc<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token punctuation">.</span>d/<span class="token operator">*</span><span class="token punctuation">.</span>conf<span class="token punctuation">;</span> <span class="token comment"># 虚拟主机配置文件</span>
<span class="token punctuation">}</span>
</code></pre>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1455678550874042368"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Nginx服务企业级架构,nginx)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835505228137459712.htm"
title="腾讯云技术深度探索:构建高效云原生微服务架构" target="_blank">腾讯云技术深度探索:构建高效云原生微服务架构</a>
<span class="text-muted">我的运维人生</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a>
<div>腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容</div>
</li>
<li><a href="/article/1835501821569888256.htm"
title="关于提高复杂业务逻辑代码可读性的思考" target="_blank">关于提高复杂业务逻辑代码可读性的思考</a>
<span class="text-muted">编程经验分享</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E7%BB%8F%E9%AA%8C/1.htm">开发经验</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一</div>
</li>
<li><a href="/article/1835484420023349248.htm"
title="18、架构-可观测性之聚合度量" target="_blank">18、架构-可观测性之聚合度量</a>
<span class="text-muted">大树~~</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标</div>
</li>
<li><a href="/article/1835462106388983808.htm"
title="BART&BERT" target="_blank">BART&BERT</a>
<span class="text-muted">Ambition_LAO</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>BART和BERT都是基于Transformer架构的预训练语言模型。模型架构:BERT(BidirectionalEncoderRepresentationsfromTransformers)主要是一个编码器(Encoder)模型,它使用了Transformer的编码器部分来处理输入的文本,并生成文本的表示。BERT特别擅长理解语言的上下文,因为它在预训练阶段使用了掩码语言模型(MLM)任务,即</div>
</li>
<li><a href="/article/1835461350327939072.htm"
title="系统架构设计师 需求分析篇二" target="_blank">系统架构设计师 需求分析篇二</a>
<span class="text-muted">AmHardy</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1%E5%B8%88/1.htm">软件架构设计师</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a><a class="tag" taget="_blank" href="/search/%E9%9C%80%E6%B1%82%E5%88%86%E6%9E%90/1.htm">需求分析</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E5%88%86%E6%9E%90/1.htm">面向对象分析</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%9E%90%E6%A8%A1%E5%9E%8B/1.htm">分析模型</a><a class="tag" taget="_blank" href="/search/UML%E5%92%8CSysML/1.htm">UML和SysML</a>
<div>面向对象分析方法1.用例模型构建用例模型一般需要经历4个阶段:识别参与者:识别与系统交互的所有事物。合并需求获得用例:将需求分配给予其相关的参与者。细化用例描述:详细描述每个用例的功能。调整用例模型:优化用例之间的关系和结构,前三个阶段是必需的。2.用例图的三元素参与者:使用系统的用户或其他外部系统和设备。用例:系统所提供的服务。通信关联:参与者和用例之间的关系,或用例与用例之间的关系。3.识别参</div>
</li>
<li><a href="/article/1835454921990828032.htm"
title="Java爬虫框架(一)--架构设计" target="_blank">Java爬虫框架(一)--架构设计</a>
<span class="text-muted">狼图腾-狼之传说</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BB%BB%E5%8A%A1/1.htm">任务</a><a class="tag" taget="_blank" href="/search/html%E8%A7%A3%E6%9E%90%E5%99%A8/1.htm">html解析器</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8/1.htm">存储</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a>
<div>一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast</div>
</li>
<li><a href="/article/1835451142843232256.htm"
title="Armv8.3 体系结构扩展--原文版" target="_blank">Armv8.3 体系结构扩展--原文版</a>
<span class="text-muted">代码改变世界ctw</span>
<a class="tag" taget="_blank" href="/search/ARM-TEE-Android/1.htm">ARM-TEE-Android</a><a class="tag" taget="_blank" href="/search/armv8/1.htm">armv8</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E6%9E%B6%E6%9E%84/1.htm">arm架构</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a><a class="tag" taget="_blank" href="/search/%E8%8A%AF%E7%89%87/1.htm">芯片</a><a class="tag" taget="_blank" href="/search/Trustzone/1.htm">Trustzone</a><a class="tag" taget="_blank" href="/search/Secureboot/1.htm">Secureboot</a>
<div>快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:个人博客笔记导读目录(全部)TheArmv8.3architectureextensionTheArmv8.3architectureextensionisanextensiontoArmv8.2.Itaddsmandatoryandoptionalarchitecturalfeatures.Somefeat</div>
</li>
<li><a href="/article/1835448618396512256.htm"
title="【ARM Cortex-M 系列 2.3 -- Cortex-M7 Debug event 详细介绍】" target="_blank">【ARM Cortex-M 系列 2.3 -- Cortex-M7 Debug event 详细介绍】</a>
<span class="text-muted">主公讲 ARM</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/ARM/1.htm">ARM</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E5%88%97/1.htm">系列</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/debug/1.htm">debug</a><a class="tag" taget="_blank" href="/search/event/1.htm">event</a>
<div>请阅读【嵌入式开发学习必备专栏】文章目录Cortex-M7DebugeventDebugeventsCortex-M7Debugevent在ARMCortex-M7架构中,调试事件(DebugEvent)是由于调试原因而触发的事件。一个调试事件会导致以下几种情况之一发生:进入调试状态:如果启用了停滞调试(HaltingDebug),一个调试事件会使处理器在调试状态下停滞。通过将DHCSR.C_DE</div>
</li>
<li><a href="/article/1835446595966038016.htm"
title="基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程" target="_blank">基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程</a>
<span class="text-muted">极客小张</span>
<a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E6%9C%BA%E4%BA%A4%E4%BA%92/1.htm">人机交互</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器</div>
</li>
<li><a href="/article/1835444076007223296.htm"
title="JAVA·一个简单的登录窗口" target="_blank">JAVA·一个简单的登录窗口</a>
<span class="text-muted">MortalTom</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计</div>
</li>
<li><a href="/article/1835442058828017664.htm"
title="ARMV8体系结构简介:概述" target="_blank">ARMV8体系结构简介:概述</a>
<span class="text-muted">简单同学</span>
<a class="tag" taget="_blank" href="/search/ARMV8%E4%BD%93%E7%B3%BB%E7%BB%93%E6%9E%84/1.htm">ARMV8体系结构</a><a class="tag" taget="_blank" href="/search/ARMV8/1.htm">ARMV8</a>
<div>1.前言本文主要概括的介绍ARMV8体系结构定义了哪些内容,概括的说:ARM体系结构定义了PE的行为,不会定义具体的实现ARM体系结构也定义了debug体系结构和trace体系结构ARM体系结构采用RISC指令集(1)长度一致的寄存器;(2)load/store架构,数据处理操作只能对寄存器内容进行处理,不会直接对内存的内容进行处理;(3)简单寻址方式,load/store地址来源于寄存器或指令域</div>
</li>
<li><a href="/article/1835436390200995840.htm"
title="Table列表复现框实现【勾选-搜索-再勾选】" target="_blank">Table列表复现框实现【勾选-搜索-再勾选】</a>
<span class="text-muted">~四时春~</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>Table列表复现框实现【勾选-搜索-再勾选】概要整体架构流程代码实现技术细节注意参考文献概要最近在开发时遇到一个问题,在进行表单渲染时,正常选中没有问题,单如果需要搜索选中时,一个是已选中的不会回填,二是在搜索的结果中进行选中,没有实现,经过排查,查找资料后实现。例如:整体架构流程具体的实现效果如下:代码实现{{scope.row.userName}}已选区{{userItem.userName</div>
</li>
<li><a href="/article/1835434126874865664.htm"
title="ubuntu安装wordpress" target="_blank">ubuntu安装wordpress</a>
<span class="text-muted">lissettecarlr</span>
<div>1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy</div>
</li>
<li><a href="/article/1835432358141063168.htm"
title="深入浅出 -- 系统架构之负载均衡Nginx的性能优化" target="_blank">深入浅出 -- 系统架构之负载均衡Nginx的性能优化</a>
<span class="text-muted">xiaoli8748_软件开发</span>
<a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a><a class="tag" taget="_blank" href="/search/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/1.htm">负载均衡</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>一、Nginx性能优化到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数据库服务等,对于性能调优比较感兴趣的可以参考之前《JVM性能调优》中的调优思想。优化一:打开长连接配置通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启H</div>
</li>
<li><a href="/article/1835428317084348416.htm"
title="最简单将静态网页挂载到服务器上(不用nginx)" target="_blank">最简单将静态网页挂载到服务器上(不用nginx)</a>
<span class="text-muted">全能全知者</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl</div>
</li>
<li><a href="/article/1835421131713114112.htm"
title="AI大模型的架构演进与最新发展" target="_blank">AI大模型的架构演进与最新发展</a>
<span class="text-muted">季风泯灭的季节</span>
<a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BA%94%E7%94%A8%E6%8A%80%E6%9C%AF%E4%BA%8C/1.htm">AI大模型应用技术二</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo</div>
</li>
<li><a href="/article/1835412182377000960.htm"
title="信息系统安全相关概念(上)" target="_blank">信息系统安全相关概念(上)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%AE%89%E5%85%A8/1.htm">信息安全</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几</div>
</li>
<li><a href="/article/1835400085224124416.htm"
title="程序员架构师主要是做什么_程序员架构师:职责、技能与挑战" target="_blank">程序员架构师主要是做什么_程序员架构师:职责、技能与挑战</a>
<span class="text-muted">绿色小猪</span>
<div>免费备考资料(2024年11月软考):历年试题+视频课合集+电子讲义点击领取>>>免费刷题:2024年11月软考备考刷题点此进入>>>程序员架构师的角色定位在软件开发领域,程序员架构师是一个至关重要的角色。他们不仅需要深入理解业务需求,还要将其转化为技术上的解决方案。程序员架构师是项目中的技术领航者,负责制定和维护软件系统的整体架构,确保系统的可扩展性、可维护性和性能。他们的工作涉及从概念化到实现</div>
</li>
<li><a href="/article/1835392769678471168.htm"
title="metaRTC8.0,一个全新架构的webRTC SDK库" target="_blank">metaRTC8.0,一个全新架构的webRTC SDK库</a>
<span class="text-muted">metaRTC</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a>
<div>概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2</div>
</li>
<li><a href="/article/1835382307679203328.htm"
title="鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)" target="_blank">鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)</a>
<span class="text-muted">焚木灵</span>
<a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P</div>
</li>
<li><a href="/article/1835381929642389504.htm"
title="shell脚本中sed命令如何使用变量" target="_blank">shell脚本中sed命令如何使用变量</a>
<span class="text-muted">歪歪的酒壶</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>在shell脚本中我们常常需要使用sed命令进行配置文件的更新,但是更新的内容又往往根据环境相关。值并不是固定的。这里我们介绍一种在sed命令中使用变量的方法。比如,在nginx的配置中,我们需要根据环境来更新/etc/nginx/sites-available/default中的目录配置。通常我们采用一个变量,来记录当前环境需要配置的目录比如:dist_dir=/home/dev/code/ui</div>
</li>
<li><a href="/article/1835376000981102592.htm"
title="Nginx之代理模块 ngx_http_proxy_module" target="_blank">Nginx之代理模块 ngx_http_proxy_module</a>
<span class="text-muted">途径日暮不赏丶</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>正向代理正向代理是指位于客户机(A)和站点服务器(B)之间的代理服务器(C),为了从站点服务器(B)获取资源,客户机(A)向代理服务器(C)发送请求并指定站点服务器(B),然后代理服务器(C)向站点服务器(B)转交请求并将获取的资源返回给客户机(A)。上述这样的代理模式称为正向代理,正向代理最大的特点:客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户</div>
</li>
<li><a href="/article/1835372974182592512.htm"
title="网关gateway学习总结" target="_blank">网关gateway学习总结</a>
<span class="text-muted">猪猪365</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%80%BB%E7%BB%93/1.htm">学习总结</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%80%BB%E7%BB%93/1.htm">学习总结</a>
<div>一微服务概述:微服务网关就是一个系统!通过暴露该微服务的网关系统,方便我们进行相关的鉴权,安全控制,日志的统一处理,易于监控的相关功能!实现微服务网关技术都有哪些呢?1nginx:nginx是一个高性能的http和反向代理web的服务器,同事也提供了IMAP/POP3/SMTP服务.他可以支撑5万并发链接,并且cpu,内存等资源消耗非常的低,运行非常的稳定!2Zuul:Zuul是Netflix公司</div>
</li>
<li><a href="/article/1835371585679224832.htm"
title="Nginx之ngx_http_proxy_connect_module模块" target="_blank">Nginx之ngx_http_proxy_connect_module模块</a>
<span class="text-muted">小米bb</span>
<a class="tag" taget="_blank" href="/search/Nginx/1.htm">Nginx</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>近期由于项目需要使用到https正向代理,而nginx官方模块仅支持做http正向代理,一番百度学习后发现了该模块,故今日记录下此笔记供大家一起学习交流ngx_http_proxy_connect_module模块主要用于隧道SSL请求的代理服务器GitHub地址:http://www.github.com/chobits/ngx_http_proxy_connect_modulenginx配置:</div>
</li>
<li><a href="/article/1835370955510214656.htm"
title="Nginx:高性能的Web服务器与反向代理" target="_blank">Nginx:高性能的Web服务器与反向代理</a>
<span class="text-muted">张某布响丸辣</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/SpringBoot/1.htm">SpringBoot</a>
<div>在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/</div>
</li>
<li><a href="/article/1835362136054919168.htm"
title="探索Zebra4J:构建高效企业级Web应用的微服务框架" target="_blank">探索Zebra4J:构建高效企业级Web应用的微服务框架</a>
<span class="text-muted">叶准鑫Natalie</span>
<div>探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务</div>
</li>
<li><a href="/article/1835361883645898752.htm"
title="编译Windows平台的Nginx+ngx_http_proxy_connect_module" target="_blank">编译Windows平台的Nginx+ngx_http_proxy_connect_module</a>
<span class="text-muted">Grovvy_Deng</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div>编译Windows平台的Nginx+ngx_http_proxy_connect_module背景:由于公司的正向出局代理是windows机器。机器上的Squid不稳定,打算替换成nginx+ngx_http_proxy_connect_module实现。通过几天痛苦的尝试,最后参考了github大神项目通过在线CICD工具编译window平台可用的ng。步骤:获取git可识别的patch由于CI</div>
</li>
<li><a href="/article/1835359727924637696.htm"
title="Nginx从入门到实践(三)" target="_blank">Nginx从入门到实践(三)</a>
<span class="text-muted">听你讲故事啊</span>
<div>动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin</div>
</li>
<li><a href="/article/116.htm"
title="ViewController添加button按钮解析。(翻译)" target="_blank">ViewController添加button按钮解析。(翻译)</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div><div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
</div>
</li>
<li><a href="/article/243.htm"
title="mongoDB 简单的增删改查" target="_blank">mongoDB 简单的增删改查</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div> 在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
</div>
</li>
<li><a href="/article/370.htm"
title="log4j配置" target="_blank">log4j配置</a>
<span class="text-muted">0624chenhong</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class </div>
</li>
<li><a href="/article/497.htm"
title="多点触摸(图片缩放为例)" target="_blank">多点触摸(图片缩放为例)</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%82%B9%E8%A7%A6%E6%91%B8/1.htm">多点触摸</a>
<div>多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener</div>
</li>
<li><a href="/article/624.htm"
title="有关浏览器窗口宽度高度几个值的解析" target="_blank">有关浏览器窗口宽度高度几个值的解析</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素</div>
</li>
<li><a href="/article/751.htm"
title="数据库产品巡礼:IBM DB2概览" target="_blank">数据库产品巡礼:IBM DB2概览</a>
<span class="text-muted">蓝儿唯美</span>
<a class="tag" taget="_blank" href="/search/db2/1.htm">db2</a>
<div>IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo</div>
</li>
<li><a href="/article/878.htm"
title="java笔记5" target="_blank">java笔记5</a>
<span class="text-muted">a-john</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els</div>
</li>
<li><a href="/article/1005.htm"
title="Web开发常用手册汇总" target="_blank">Web开发常用手册汇总</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的</div>
</li>
<li><a href="/article/1132.htm"
title="今天帮助人解决的一个sql问题" target="_blank">今天帮助人解决的一个sql问题</a>
<span class="text-muted">asialee</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div> 今天有个人问了一个问题,如下:
type AD value
A </div>
</li>
<li><a href="/article/1259.htm"
title="意图对象传递数据" target="_blank">意图对象传递数据</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%84%8F%E5%9B%BEIntent/1.htm">意图Intent</a><a class="tag" taget="_blank" href="/search/Bundle%E5%AF%B9%E8%B1%A1%E6%95%B0%E6%8D%AE%E7%9A%84%E4%BC%A0%E9%80%92/1.htm">Bundle对象数据的传递</a>
<div>学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/</div>
</li>
<li><a href="/article/1386.htm"
title="oracle查询锁表解锁语句" target="_blank">oracle查询锁表解锁语句</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/object/1.htm">object</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/kill/1.htm">kill</a>
<div>一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s</div>
</li>
<li><a href="/article/1513.htm"
title="mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]" target="_blank">mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/osx/1.htm">osx</a>
<div>场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl</div>
</li>
<li><a href="/article/1640.htm"
title="分布式系统与框架" target="_blank">分布式系统与框架</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接</div>
</li>
<li><a href="/article/1767.htm"
title="那些令人蛋痛的专业术语" target="_blank">那些令人蛋痛的专业术语</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/SSO/1.htm">SSO</a><a class="tag" taget="_blank" href="/search/IOC/1.htm">IOC</a>
<div>
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户</div>
</li>
<li><a href="/article/1894.htm"
title="《给大忙人看的java8》摘抄" target="_blank">《给大忙人看的java8》摘抄</a>
<span class="text-muted">braveCS</span>
<a class="tag" taget="_blank" href="/search/java8/1.htm">java8</a>
<div>函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使</div>
</li>
<li><a href="/article/2021.htm"
title="编程之美-计算字符串的相似度" target="_blank">编程之美-计算字符串的相似度</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav</div>
</li>
<li><a href="/article/2148.htm"
title="上传、下载压缩图片" target="_blank">上传、下载压缩图片</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8B%E8%BD%BD/1.htm">下载</a>
<div>/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str</div>
</li>
<li><a href="/article/2275.htm"
title="bellman-ford(贝尔曼-福特)算法" target="_blank">bellman-ford(贝尔曼-福特)算法</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/F%23/1.htm">F#</a>
<div>Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科</div>
</li>
<li><a href="/article/2402.htm"
title="oracle ASM中ASM_POWER_LIMIT参数" target="_blank">oracle ASM中ASM_POWER_LIMIT参数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/ASM/1.htm">ASM</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/ASM_POWER_LIMIT/1.htm">ASM_POWER_LIMIT</a><a class="tag" taget="_blank" href="/search/%E7%A3%81%E7%9B%98%E5%B9%B3%E8%A1%A1/1.htm">磁盘平衡</a>
<div>ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
</div>
</li>
<li><a href="/article/2529.htm"
title="高级排序:快速排序" target="_blank">高级排序:快速排序</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/%E5%BF%AB%E9%80%9F%E6%8E%92%E5%BA%8F/1.htm">快速排序</a>
<div>
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0</div>
</li>
<li><a href="/article/2656.htm"
title="C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节" target="_blank">C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a>
<div># include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
</div>
</li>
<li><a href="/article/2783.htm"
title="phpize使用方法" target="_blank">phpize使用方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi</div>
</li>
<li><a href="/article/2910.htm"
title="Java虚拟机学习 - 对象引用强度" target="_blank">Java虚拟机学习 - 对象引用强度</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/JAVA%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">JAVA虚拟机</a>
<div>
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea</div>
</li>
<li><a href="/article/3037.htm"
title=".NET Framework 3.5 Service Pack 1(完整软件包)下载地址" target="_blank">.NET Framework 3.5 Service Pack 1(完整软件包)下载地址</a>
<span class="text-muted">happyqing</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E4%B8%8B%E8%BD%BD/1.htm">下载</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a>
<div>
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo</div>
</li>
<li><a href="/article/3164.htm"
title="JAVA定时器的使用" target="_blank">JAVA定时器的使用</a>
<span class="text-muted">jingjing0907</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
</div>
</li>
<li><a href="/article/3291.htm"
title="Webbench" target="_blank">Webbench</a>
<span class="text-muted">流浪鱼</span>
<a class="tag" taget="_blank" href="/search/webbench/1.htm">webbench</a>
<div>首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相</div>
</li>
<li><a href="/article/3418.htm"
title="第11章 动画效果(中)" target="_blank">第11章 动画效果(中)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A8%E7%94%BB/1.htm">动画</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3545.htm"
title="windows下制作bat启动脚本." target="_blank">windows下制作bat启动脚本.</a>
<span class="text-muted">sanyecao2314</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a><a class="tag" taget="_blank" href="/search/bat/1.htm">bat</a>
<div>java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart </div>
</li>
<li><a href="/article/3672.htm"
title="Java进行RSA加解密的例子" target="_blank">Java进行RSA加解密的例子</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的</div>
</li>
<li><a href="/article/3799.htm"
title="Android_ViewStub" target="_blank">Android_ViewStub</a>
<span class="text-muted">阿尔萨斯</span>
<a class="tag" taget="_blank" href="/search/ViewStub/1.htm">ViewStub</a>
<div>public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>