制作自己的骑行轨迹
马上国庆节了,计划骑车回家,突然想到把所有的骑行线路汇总一下,无奈码表和APP不支持这样的操作,出于职业病,在此操作一下。
我用的是黑鸟码表,可以导出fit运动轨迹,但是fit还需要转gpx格式才能读取,否在二进制无法读取。想到在官网也可以看骑行记录,做为一名开发,我嗅到了可以从官网的个人中心去爬取骑行数据,比直接读取文件更为方便和快捷。
效果
链接地址 壮壮壮壮壮的骑行记录。
获取轨迹数据
登陆
查单条数据
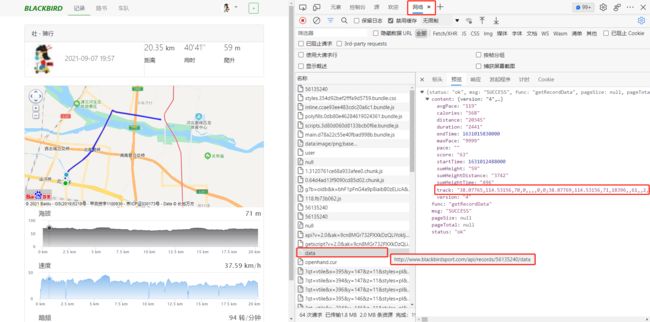
F12打开开发人员选项后,随便点击一条骑行记录进入详情,查看网络选项卡,找到请求骑行数据的请求,做为GISer,对经纬度格外敏感,看到38,114就知道这是需要的数据了。

提取骑行数据
提取骑行数据,postman里测试,设置请求头的Cookie,成功请求到数据。各个网站验证可能是不一样的,有的用Cookie,有的用Token,有的用Authorization,酌情而定。
记住请求地址中的关键信息 56135240 ,推测此为记录ID,后面肯定会在列表中存在。
提取骑行列表
提取骑行列表,返回上一页,查看网络选项卡,找到请求骑行列表的数据,在记录里找到recordID,和前面查询具体数据的关键字一致,那么就可以准备爬下所有数据了。

postman测试地址,正常返回所有数据。http://www.blackbirdsport.com/api/records?lastRecordId=0&pageSize=25 末尾的 pageSize=25 改为 pageSize=100 一次爬取100条数据,小菜腿还没骑够100次。
爬取
java爬取,数据输出到控制台,复制保存好,接下来前台会用到,至此,数据爬取已经完成。
import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpRequest;
import cn.hutool.json.JSONArray;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
/**
* 获取黑鸟的行车行车数据
* @author lizhuang
* @date 2021/9/9 14:00
*/
public class GetBickRecord {
public static void main(String[] args) {
String detailUrl = "http://www.blackbirdsport.com/api/records/{}/data";
String listUrl = "http://www.blackbirdsport.com/api/records?lastRecordId=0&pageSize=100";
String cookie = "xxxxxx";//自己在网站上获取的cookie
String strRes = HttpRequest.get(listUrl).header("Cookie",cookie).execute().body();
JSONObject o = JSONUtil.parseObj(strRes);
JSONArray list = o.getJSONArray("content");
JSONArray jSONArray = new JSONArray();
for (int i = 0; i < list.size(); i++) {
JSONObject obj = list.getJSONObject(i);
String temp = StrUtil.format(detailUrl, obj.getStr("recordId"));
String strData = HttpRequest.get(temp).header("Cookie",cookie).execute().body();
String[] track = JSONUtil.parseObj(strData).getJSONObject("content").getStr("track").split(";");
JSONArray j = new JSONArray();
StringBuilder sb = new StringBuilder();
try {
Thread.sleep(1000);
}catch (Exception e){
}
for (int i1 = 0; i1 < track.length; i1++) {
String[] s1 = track[i1].split(",");
JSONArray json = new JSONArray();
json.add(s1[0]);
json.add(s1[1]);
json.add(s1[2]);
j.add(json);
}
jSONArray.add(j);
}
System.out.println(jSONArray.toString());
}
}
页面制作
2102年了,当然要三维了。
关于展示想法
-
想做成骑行次数越多的线路颜色越亮,最好在加上动态效果,也就OD线可以实现了。
-
矢量地图和影像地图切换,采用百度暗色系矢量地图和天地图影像,天地图加载速度时快时慢,其他互联网影像精度不够,国外大厂又被墙了,只能用天地图了。
-
地形+普通线贴地的效果图
代码
直接上代码吧,前台使用cesium,采用百度暗色系底图,线条采用OD线。
不足
OD线效果在手机浏览器里无法显示,后面想办法解决一下 地形 + 贴地、移动端适配的问题。
原文地址
洒家废物的博客。


