Web前端开发工程师知识体系_40_vue(五)计算属性、过滤器、axios、vue生命周期
一、计算属性
自己不保存属性值,而是根据其他属性的属性值,动态计算出自己的属性值。如果页面上需要一个值,但是这个值不是直接给的,需要经过复杂的计算过程才能获得时,都用计算属性。
使用方法:
(1) 定义计算属性
new Vue({
el:"#app",
data:{ ... },
methods:{ ... },
watch:{ ... },
computed:{
计算属性名(){
复杂的计算过程
return 属性值
}
}
})
(2)在页面上使用计算属性
<元素>{
{计算属性名}}
//注意:
//计算属性虽然称为属性,但其本质是一个函数
//虽然计算属性本质是一个函数,但是在页面中使用计算属性时,不要加()
原理:
(1)当new Vue()扫描到一个不带()的变量时,会先去data中查找普通的属性。如果没找到,就去计算属性computed中查找。
(2)如果找到计算属性,就自动调用计算属性的函数,执行出计算结果,并将计算结果替换到页面中属性名位置显示。
(3)并且,vue会自动将首次计算属性计算出的结果,缓存起来,反复使用!避免重复计算!
(4)当多次使用同一计算属性时,不会重复执行计算属性的计算过程,而是直接从缓存中取值。
(5)当计算属性内部以来的其它变量值发生了变化时,vue会自动重新计算属性的值,并重新缓存起来反复使用。
计算属性computed和普通函数methods差别:
methods中的普通函数,如果反复调用几次,就会反复执行几次,不会缓存结果;computed中的计算属性,即使反复使用多次,也只计算一次,然后将结果缓存起来反复使用。如果更倾向于计算出一个值显示到页面上时,首选computed计算属性;如果更倾向于执行一个操作,而不关系结果时,首选methods普通函数。
举例:使用计算属性计算购物车总价;
-
{
{p.pid}} | {
{p.pname}} | ¥{
{p.price.toFixed(2)}} | {
{p.count}} | 小计:¥{
{(p.price*p.count).toFixed(2)}}
总价:¥{
{total.toFixed(2)}}
效果如下:
二、过滤器
过滤器是专门对变量的原始值先加工再显示的一种特殊函数。
使用方法:
(1)创建过滤器函数
Vue.filter("过滤器名",function(旧值){
return 新值
})
(2)在页面中使用过滤器函数
<元素>{
{变量名|过滤器名}}
//注意
//过滤器名用在{
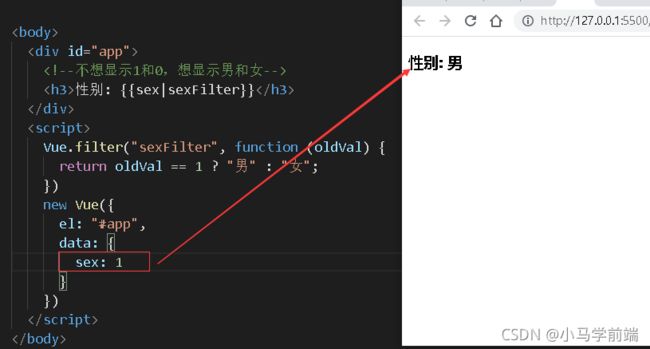
{}}内,所以如果过滤器名中包含多个单词应用驼峰命名举例:使用过滤器过滤性别;
性别: {
{sex|sexFilter}}
效果如下:
过滤器传参:
//定义
Vue.filter("过滤器名",function(旧值, 自定义形参, ...){
return 新值
})
//使用
<元素>{
{变量名 | 过滤器名(实参值1, ...)}}
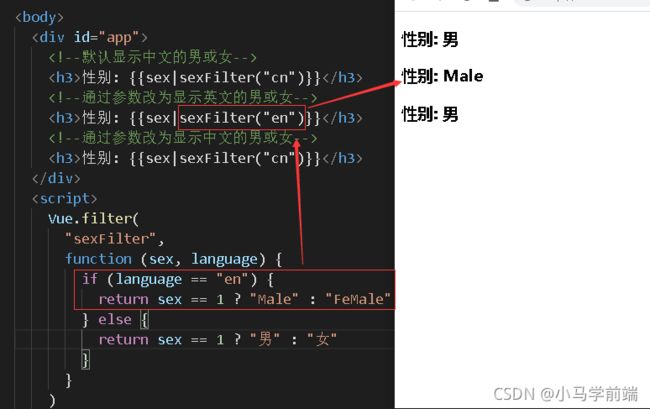
举例:使用过滤器显示不同的性别,可以选择不同的语言;
性别: {
{sex|sexFilter("cn")}}
性别: {
{sex|sexFilter("en")}}
性别: {
{sex|sexFilter("cn")}}
效果如下:
过滤器连用:
//定义
//充分考虑将来进入这个过滤器的旧值共有几种情况
Vue.filter("过滤器名",function(旧值,..){ })
//使用
<元素>{
{变量 | 过滤器1 | 过滤器2 | ... }}
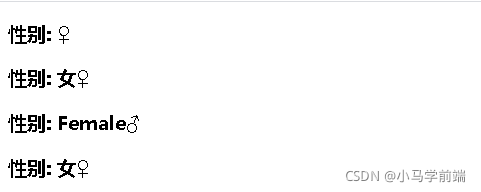
举例:给性别追加图标;
性别: {
{sex|sexIcon}}
性别: {
{sex|sexFilter|sexIcon}}
性别: {
{sex|sexFilter("en")|sexIcon}}
性别: {
{sex|sexFilter("cn")|sexIcon}}
效果如下:
三、axios
axios是第三方开发的,专门发送ajax请求,基于Promise的函数库;只要在vue中发送ajax请求,一律用axios。
axios的使用:
(1)配置服务器端接口地址的公共路径部分
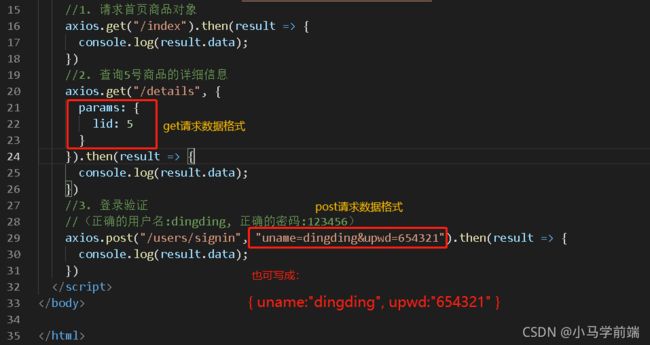
axios.defaults.baseURL="http://服务器端基础地址部分"(2)get请求
axios.get("服务器端接口地址剩余相对路径部分",{
params:{ 参数名: 参数值, ... : ... , ... }
}).then(result=>{
})
//注意:
//.then后必须用箭头函数
//result不直接是响应结果,result.data才是真正的响应结果
(3)post请求
axios.post(
"服务器端接口地址剩余相对路径部分",
"参数名1=参数值1&参数名2=参数值2&..."
).then(result=>{
console.log(result.data);
})
(4)运行时axios会自动将baseURL和get/post中的相对路径拼接成接口的完整地址再发送请求。
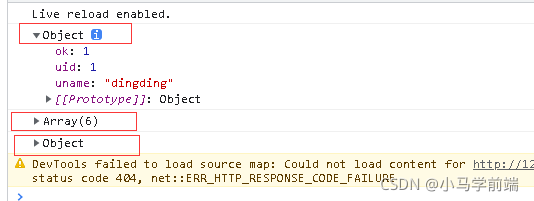
举例:模拟访问器服务器相关数据;
请求结果如下:
需要特别注意: axios发送get请求和发送post请求的参数格式是不一样的。
四、vue的生命周期(高频笔试面试)
new Vue()的加载过程是异步的,放在new Vue()之后的代码是无法保证在vue加载完之后才执行的,所以将来程序的主要流程和代码,都要写在new Vue()内部;
其实new Vue()和普通网页一样,在整个加载过程中也要经历多个阶段——生命周期。
1.vue生命周期四个阶段
必经阶段
(1)创建(create)阶段:创建data对象、访问器属性;
(2)挂载(mount)阶段:扫描真实DOM树,创建虚拟DOM树,并首次加载数据到页面显示;
不必经阶段
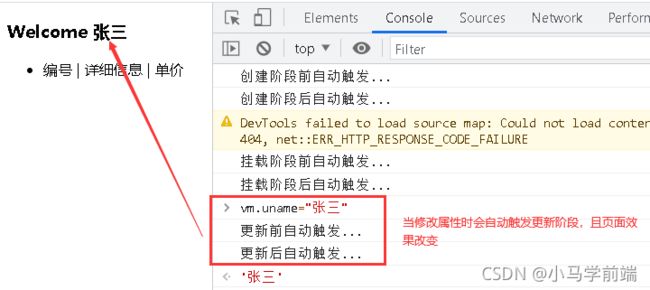
(3)更新(update)阶段:只当修改data中的变量,且影响页面显示时触发;
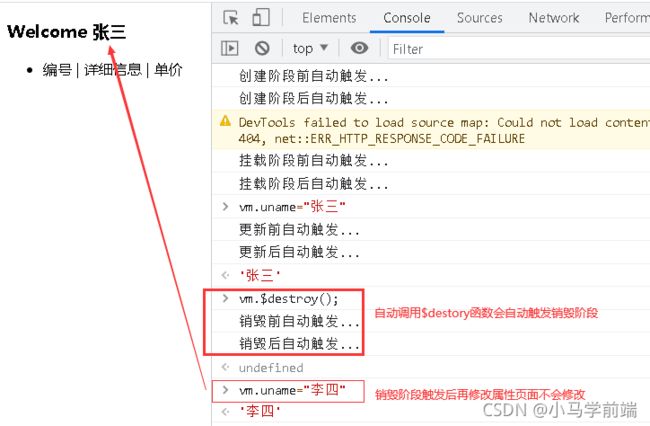
(4)销毁(destroy)阶段:只当主动调用vm.$destroy()函数后触发,只删除虚拟DOM树断开的new Vue()与页面之间的联系,但是new Vue()对象还在内存中。
主动调用 vm.$destroy()函数销毁后,可用 vm.$mount("#app")将断开的new Vue()和页面重新建立虚拟DOM树,重新绑定起来挂载界面。
2.每个阶段前后,各有一对生命周期钩子函数(回调函数)
new Vue({中
/*必经阶段*/
beforeCreate(){...} //没data、访问器属性,没虚拟DOM树
//创建(create)阶段
created(){...} //有data、访问器属性,没虚拟DOM树
beforeMount(){...} //有data、访问器属性,有虚拟DOM树,但页面内容未加载
//挂载(mount)阶段
mounted(){ ...} //有data、访问器属性和虚拟DOM树,页面内容也加载完成,new Vue()首屏加载完成
/*不必经阶段*/
beforeUpdate(){...}
//更新(update)阶段
updated(){...}
beforeDestroy(){...}
//销毁(destroy)阶段
destroyed(){...}举例:触发new Vue()声明周期各个阶段;
Welcome {
{uname}}
-
编号 | 详细信息 | 单价
-
{
{p.pid}}|{
{p.details}}|¥{
{p.price.toFixed(2)}}
效果如下:
3.发送ajax请求应写在哪个阶段
首屏数据加载完,new Vue()会自动触发mounted()回调函数/钩子函数,所以如果希望在首屏加载完之后,自动发送ajax请求,应该放在mounted()中。
过程:
a.在data中先定义变量,准备接受ajax请求回来的数据;
b.在mounted()中发送ajax请求,获得响应结果;
先输出响应结果,确定是否正确
再将响应结果赋值给data中之前准备好的变量
c.在界面中用绑定语法或指令,显示data中变量的值。
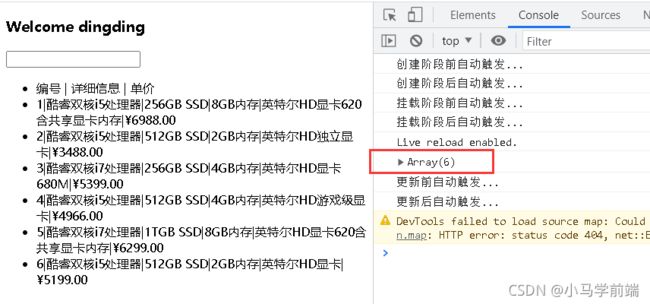
举例:请求商城首页商品,加载到页面;
Welcome {
{uname}}
-
编号 | 详细信息 | 单价
-
{
{p.pid}}|{
{p.details}}|¥{
{p.price.toFixed(2)}}
效果如下:
补充:$nextTick()
放在created或vue外部的DOM操作,有可能被new Vue()覆盖掉,如果希望写在任何位置的自定义DOM操作,都不会被vue覆盖,就可用$nextTick();
专门在vue所有生命周期执行完之后才触发的一个回调函数。格式如下:
this.$nextTick(
()=>{
希望在所有生命周期结束后才自动执行的操作
}
)
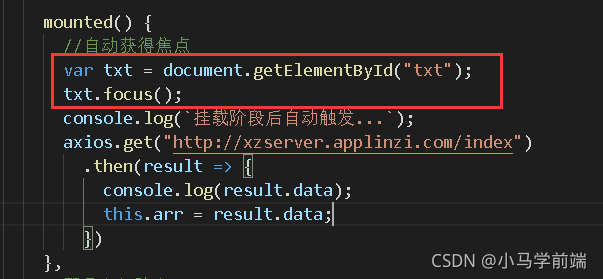
举例:自动获得文本框焦点;
在以上例子基础上,可以在mounted挂载阶段写入以下代码,可正常获得。
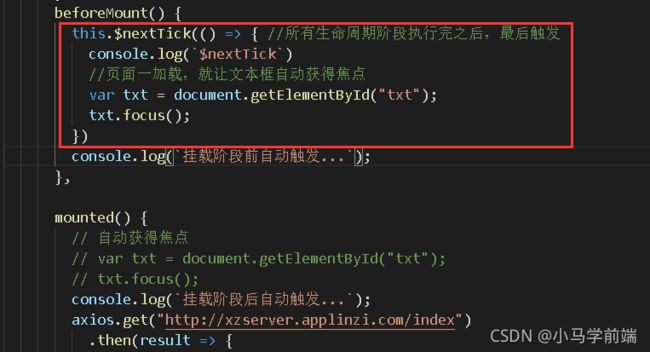
如果要求在mounted以外的DOM操作,也不会被vue,则就用到了$nextTick();
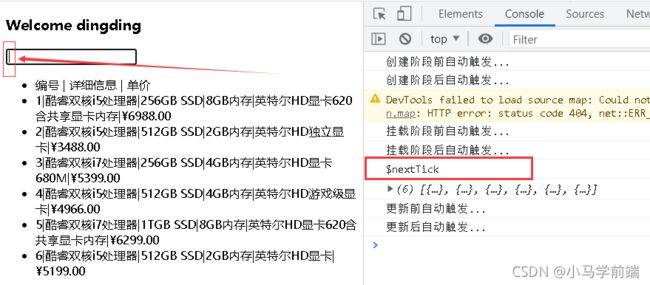
效果如下: