- 一、定位属性简介
- 二、各属性值的具体功能
- 1. relative
- 2. absolute
- 3. fixed
- 三、三种定位属性的效果总结
参考资料:https://www.bilibili.com/video/BV18J411S7tZ?p=4
一、定位属性简介
position属性是用于指定一个元素的定位方法类型的属性,它的取值有:static(默认类型)、relative、absolute、fixed。当position属性的值不为static(即不为默认)时,我们可以添加:top、bottom、left和right属性对当前元素进行具体的定位,并且可以使用z-index来设置层级的上下关系。
二、各属性值的具体功能
1. relative
首先先搭建出测试框架:
对应的css:
div {
width: 200px;
height: 200px;
}
#box1 {
background: #df637a;
}
#box2 {
background: #6ad281;
}
#box3 {
background: #72d0f6;
}
当前的效果为:

此时我们将#box2(绿色div)的position值改为relative,并为其设置top和left属性:
#box2 {
...
position: relative;
top: 200px;
left: 200px;
}
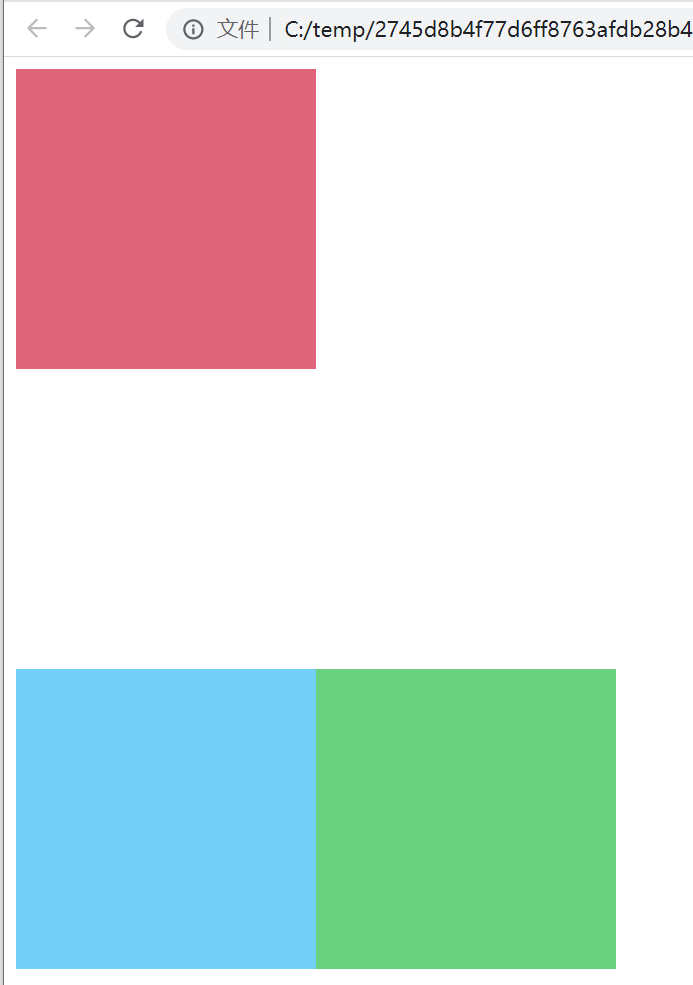
此时的效果为:

可以发现,当定位属性值为relative时,元素发生偏移的参考点为该元素自身。此外虽然元素移动到了新的位置,但是元素仍然会占有原有的位置,这也是为什么蓝色div没有排到上面。
2. absolute
我们的测试框架仍与上面相同,初始的效果如下:

此时为#box2开启绝对定位(position: absolute):
#box2 {
background: #6ad281;
/*使用绝对定位*/
position: absolute;
}
效果如下:

可以发现蓝色div不见了,此时检查元素:

可以发现原来蓝色方块还在,只是放置到了绿色方块的下面。这是因为当元素启用绝对定位是,该元素就和浮动类似,不会占用原有的空间了,因此后面蓝色的方块就会排列在了红色方块的下面。
此时我们再设置对应的偏移:
#box2 {
...
/*移动元素位置*/
top: 200px;
left: 200px;
}
效果如下:

可以发现此时绿色方块偏移的参照点为浏览器的(0,0)点,也可以理解为body元素的最左上角。
但absolute定位并不是什么情况下参照点都为浏览器的(0,0)点的,先编写以下场景:
添加css:
#box2 {
width: 300px;
height: 300px;
background: #6ad281;
}
#father {
width: 200px;
height: 200px;
background-color: plum;
}
#son {
width: 100px;
height: 100px;
background-color: pink;
}
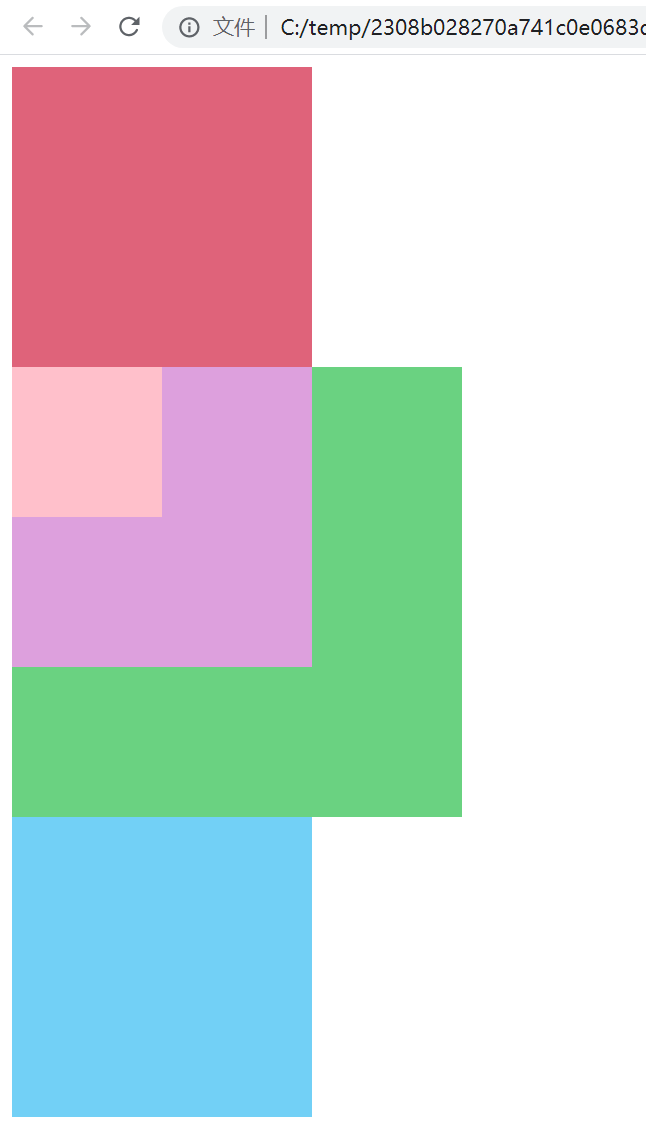
当前效果:

此时为son添加absolute定位,并且设置一定的偏移量:
#son {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
top: 100px;
left: 100px;
}

显然,它当前的参照点还是浏览器页面的(0,0)点。
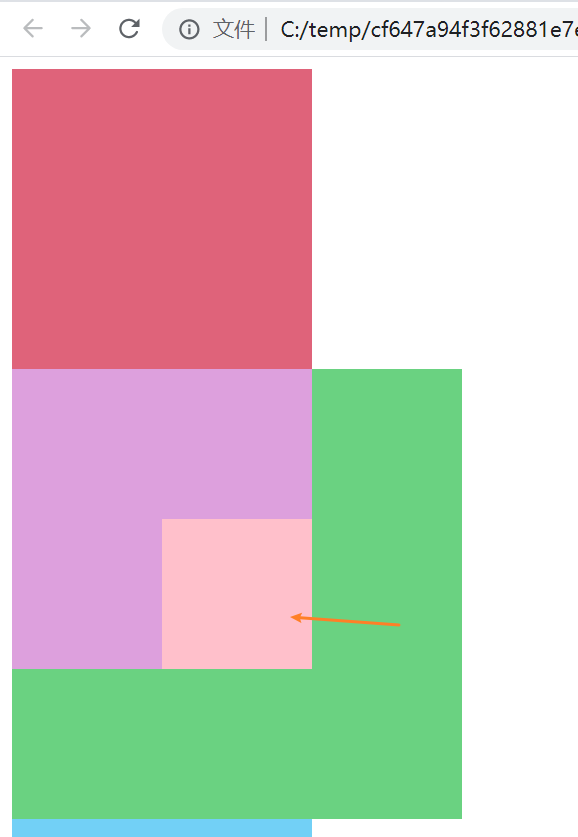
此时为#father元素也添加一个定位(除了static的定位都可以):
#father {
...
position: relative;
}

此时可以发现#son元素的参考点变成#father元素了。
因此,当使用absolute定位时,元素的参考点为:该元素向外层寻找最近的有添加定位的父级元素:
- 找到了则参考点为该父级元素的左上角
- 否则参考点设置为body元素的左上角(即浏览器页面的(0,0)点)。
3. fixed
当设置了fixed后元素将固定在窗口的一个位置,即相对整个窗口的位置不再发生变化。
具体例子:
侧边条
#big {
height: 2000px;
background-color: pink;
}
#left-bar {
height: 300px;
width: 100px;
background-color: plum;
position: fixed;
top: 200px;
right: 0;
}
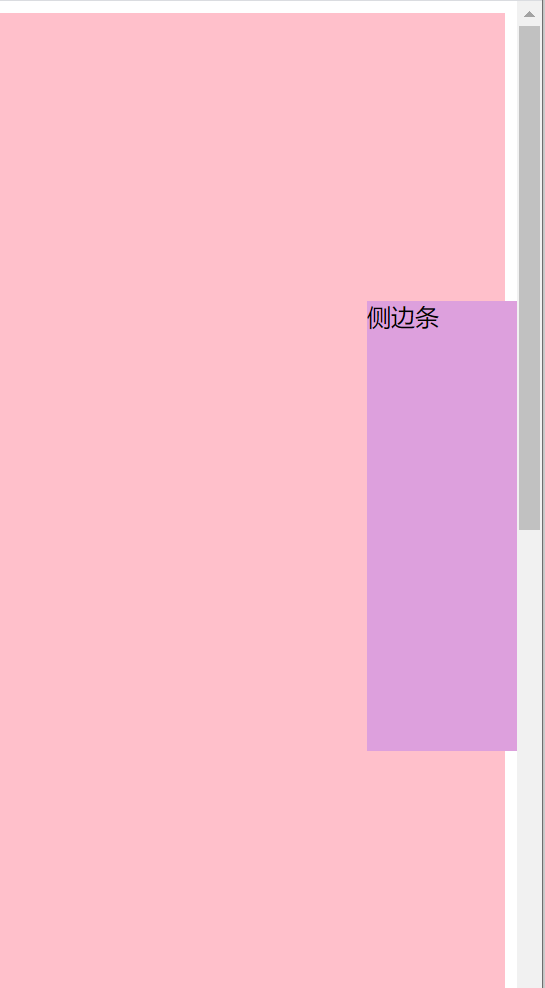
测试效果:

此时无论如何拖动页面,这个侧边条依然会保持在窗口的左边不动,因此使用这个定位可以制作悬停效果。
三、三种定位属性的效果总结
| 定位属性值 | 效果 |
|---|---|
| relative | 元素发生偏移的参考点为该元素自身,虽然元素发生了移动,但是元素仍然会占有原有的物理位置 |
| absolute | 元素不会占用原有的物理空间,且偏移参考点为最近的有添加定位的父级元素,如果找不到则为body元素(即浏览器(0,0)点) |
| fixed | 元素将固定在窗口的一个位置,即相对整个窗口的位置不再发生变化 |
tips:只有添加了定位的元素中添加top、bottom、left、right和z-index这些定位属性才会生效。