合工大Java实验4(学有余力版)---JDBC连接MySQL数据库
使用JSP实现登录注册案例----JDBC连接MySQL版
因为用的JSP,并且作为上手项目,就没有使用maven封装,JDBC也是用的原生,写的时候发现之前会的都忘的差不多的,特地去补了一遍,过程中还得到了不少大佬的帮忙。
合工大Java实验4--JavaWeb编程
-
-
- 一、Tomcat安装、配置
-
- 1、下载
- 2、修改tomcat服务端口
- 二、MySQL的安装和入门
-
- 1、下载和配置
- 2、基本语法
- 三、HTML表单(form)
-
- form表单
-
- post和get的区别(这个前端面试的时候也是一个高频问题)
- input标签
- select下拉菜单
- 四、布局方式
-
- 表格布局
- flex布局
- 五、功能实现
-
- 1、创建JavaWeb项目
- 2、根据实验要求设计文件目录
- 3、连接Tomcat服务器
- 4、JSP的介绍和吐槽
- 5、页面设计(register.jsp和login.jsp)
- 6、checkAll()的正则检查(非必要)
- 7、数据库表的创建和连接
- 7、JDBC简介和使用。
-
- JDBC简介
- 具体操作
- 8、注册功能的实现(doregister.jsp)
- 9、登录功能的实现(dologin.jsp)
-
一、Tomcat安装、配置
1、下载
下载地址:https://tomcat.apache.org/,选择版本尽力选择tomcat8以上。
tomcat的下载比较方便,只需要下载zip压缩包,选择一个无中文名目录(最好无中文,不然之后可能会出莫名其妙的bug)下解压即可。
然后和Java一样,tomcat也可以设置环境变量,不过如果使用的是IDEA的话,不设置环境变量问题也不大。
![]()
2、修改tomcat服务端口
在tomcat文件夹–>conf–>server修改即可。
![]()
如果使用的是IDEA的话,待会可以直接在IDEA中配置。
二、MySQL的安装和入门
1、下载和配置
-
配置初始化文件my.ini
新解压的MySQL没有ini文件,我们需要自己创建一个初始化文件,在目录下新建一个my.ini文件,并将以下配置复制进去保存。
[mysqld]
#设置3306端口
port=3306
#设置mysql的安装目录
basedir=
#设置mysql数据库的数据的存放目录
datadir=\data
#允许最大连接数
max_connections=200
#允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
#服务端使用的字符集默认为UTF8
character-set-server=utf8
#创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
#默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
[mysql]
#设置mysql客户端默认字符集
default-character-set=utf8
[client]
#设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=utf8
cd E:\mysql-5.7.32-winx64\mysql-5.7.32-winx64\bin
然后执行命令:
mysqld --initialize --console
千万不要急着关闭,MySQL会给你一个初始密码,复制这个初始密码以后要用到。
![]()
- 安装mysql服务并启动+修改密码
(1)在终端中输入以下命令,安装服务
mysqld --install mysql
(2)启动mysql服务
net start mysql
mysql -uroot -p
然后输入刚刚复制的初始密码
(4)修改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
//意思是将root用户的密码修改为123456
- 配置环境变量
和Java环境变量配置一样,需要建立一个MYSQL_HOME指向mysql的文件夹,然后在path中添加MYSQL_HOME和它的bin子文件夹。
2、基本语法
推荐大家看这个博客,链接
写的特别详细!很适合入门,只要掌握基本的增删改查就行,如果是作业这个案例的话只要增和查就可以了。
三、HTML表单(form)
form表单
首先普及一下form的的几个基本属性
- action:提交地址
- method:提交方式,常用为(get、post、put、delete)
- onsubmit:可以用js进行事件编程,写一些简单的正则表达式,用于前端的校验,防止后端出现不必要的错误
需要注意的是form表单中的表单项必须要有的属性是:name属性,用于表示该项的数据。
post和get的区别(这个前端面试的时候也是一个高频问题)
get提交方式:
- 将用户信息提交到地址栏上,后台服务器地址url?key1=value1&key2=value2…
- get提交的数据大小有限(不超过4KB)
- get方式不适合提交敏感数据 ,例如:密码
密码要提交:需要密码加密
post提交方式:
- 数据不会提交到地址栏上,http网络协议、 一堆服务器响应头信息、浏览器请求头信息
实体内容:formData,key1=value1&key2=value2… - 提交数据大小没有限制
- 适合敏感数据(密码需要特定加密)
get一般用于从后端获取大量数据,而post一般是将前端的数据信息传给后端,返回一个成功或者失败。
input标签
input标签就是输入框,输入框分为很多种,比如用户名的输入框和密码的输入框就需要不同,密码会自动隐藏成为一个黑点,而用户名直接显示,这种显示方式的不同就是通过input的type实现的。
input标签的type有如下几种属性值
- type=“text”:文本输入框
- type=“password”:密码输入框
- type=“radio”:单选按钮
- type=“checkbox”:复选框
- type=“date”(h5提供的日期组件)
- type=“tel”(h5提供的组件)
- type=“file”:上传文件
- type=“button”:普通按钮,必须指定value属性
- type=“submit”:提交
- type=“reset”:重置按钮
- type=”hidden":隐藏域
这个Java实验中需要用到的是text、password和submit,当然如果你想要增添一些功能也可以尝试一下reset等。
select下拉菜单
实验中要求的性别选择就是通过下拉菜单来实现的,select的一般书写格式如下:
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
select表示一整个下拉菜单,option表示下拉菜单中的选项。
四、布局方式
表格布局
<table>
<tr>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
table>
这种是最简单的可以适用于表单布局的方式,可以实现换行,但是样式就比较丑了,因为不会自动调整缩进。
![]()
flex布局
是目前前端十分流行的一种布局方式,入门简单,并且真的香,想要把表单做的好看一些的同学,可以来看看我之前发的关于flex的博客:flex布局详细介绍
flex实现居中:
.register{
display: flex;
justify-content: center;
align-items: center;
}
另外了解一些些CSS的样式
-
border:边框属性
-
1px solid rgb(0,0,0) ----->宽度为1px,实线,黑色(照着改就能设基础自己喜欢的样式了)
-
如果只写border的话默认是四个角都会改变,如果只想改变一个角的话,可以通过border-top-right这种形式选择一个角。
-
-
color:字体颜色
- rbg(0,0,0)。
-
background-color:背景颜色
- rgb(0,0,0)。
-
border-radius:边框半径(做圆角用的)
- 1px —>半径为1px。
-
margin:边距
- 比如你觉得这个元素和上一个元素离得太近了,就可以通过margin-top:5px;让他离上一个元素远5px。
五、功能实现
讲了这么多,接下来就来实现一下实验四。(编译器:IDEA)
1、创建JavaWeb项目
2、根据实验要求设计文件目录
3、连接Tomcat服务器
在上方工具栏找到编译
![]()
![]()
上文说如果使用IDEA就可以直接在IDEA配置服务器端口名了,就是在这里配置的。
![]()
4、JSP的介绍和吐槽
其实我不是很理解为什么JavaWeb的实验需要我们用JSP来完成,应该这个技术已经过时了,可能十年前还会用这个技术吧,JSP的优势在于将前后端糅合在一起写,你设置可以在一个JAVA语句中穿插JavaScript的语句,显得特别方便,特别高效。但是一旦工程量大起来,就分不清哪个是前端哪个是后端了,在MVC模式流行的时候其实JSP就已经被淘汰了,现在主流的MVVM模式下,JSP就…不用多言。不过这简单的案例使用JSP实现确实比前后端分离实现上手难度低很多。可能这就是目的所在吧。
我其实对JSP的了解并不深,因为平时没怎么用过,大家如果遇到问题的话可以参考这篇博客,我觉得说的挺全面的:JSP知识详解
5、页面设计(register.jsp和login.jsp)
最最简单的方式(只通过br分段):
<html>
<head>
<meta charset="UTF-8">
<title>注册title>
head>
<body>
<form id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
用户名:<input type="text" name="username" /><br />
密 码:<input type="password" name="pwd" /><br />
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select><br />
<input type="submit" value="提交" />
form>
body>
html>
或者可以通过table:
<form id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
<table>
<tr>
<td>
<label for="username">用户名:label>
td>
<td>
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td>
<label for="password">密码:label>
td>
<td>
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
<tr>
<td>
<label for="sex">性别:label>
td>
<td>
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
td>
tr>
table>
<input type="submit" value="注册">
form>
使用flex布局并设置样式(只是简单设计布局一下,样式没有细调):
![]()
<body>
<div class="outer">
<div class="register">
<div class="title">注册界面div>
<form class="infoList" id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
<table>
<tr>
<td class="td_left">
<label for="username">用户名:label>
td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td class="td_left">
<label for="password">密码:label>
td>
<td class="td_right">
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
<tr>
<td class="td_left">
<label for="sex">性别:label>
td>
<td class="td_right gender">
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
td>
tr>
table>
<input type="submit" class="submit" value="注册">
<button class="submit"><a href="login.jsp">前往登录a>button>
form>
div>
div>
body>
<style>
.outer{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.register{
display: flex;
margin-top: 300px;
height: 170px;
width: 300px;
border: 1px solid rgb(104,124,148);
border-radius: 10px;
background-color: rgb(255,255,255);
flex-wrap: wrap;
justify-content: center;
}
.title{
width: 100%;
height: 35px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
background-color: rgb(104,124,148);
color: white;
font-size: 17px;
display: flex;
align-items: center;
padding-left: 8px;
}
.infoList{
width: 100%;
display: flex;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
.td_left{
width: 30%;
height: 25px;
align-items: center;
text-align: right;
}
.td_right{
width: 70%;
height: 25px;
}
input{
background:none;
outline:none;
border:none;
border-bottom: 1px solid rgb(104,124,148) ;
}
input:focus{
border: none;
border-bottom: 1px solid rgb(104,124,148) ;
}
.submit{
height: 30px;
width: 80px;
margin-left: 10px;
border: 1px solid rgb(104,124,148);
border-radius: 2px;
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #000;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
style>
制作完注册界面之后,登录界面其实只需要复制粘贴改一下下就好了。
![]()
<%@ page import="java.security.PublicKey" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录title>
head>
<%--下面就是玄学前后端代码写在一起,我第一次见的时候惊呆了,代码还可以这样玩--%>
<%
String msg = (String)request.getAttribute("feedback"); // 获取错误属性
if(msg != null) {
%>
<script type="text/javascript" language="javascript">
alert("<%=msg%>"); // 弹出错误信息
script>
<%
}
%>
<body>
<div class="outer">
<div class="login">
<div class="title">登录界面div>
<form class="infoList" id="loginForm" action="doLogin.jsp" method="post">
<table style="width: 100%">
<tr>
<td class="td_left">
<label for="username">用户名:label>
td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td class="td_left">
<label for="password">密码:label>
td>
<td class="td_right">
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
table>
<input type="submit" class="submit" value="登录">
<button class="submit"><a href="register.jsp">返回注册a>button>
form>
div>
div>
body>
<style>
.outer{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-content: center;
}
.login{
margin-top: 370px ;
display: flex;
height: 150px;
width: 300px;
border: 1px solid rgb(104,124,148);
border-radius: 10px;
background-color: rgb(255,255,255);
flex-wrap: wrap;
justify-content: center;
}
.title{
width: 100%;
height: 35px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
background-color: rgb(104,124,148);
color: white;
font-size: 17px;
display: flex;
align-items: center;
padding-left: 8px;
}
.infoList{
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.td_left{
width: 30%;
height: 25px;
align-items: center;
text-align: right;
}
.td_right{
width: 70%;
height: 25px;
}
input{
background:none;
outline:none;
border:none;
border-bottom: 1px solid rgb(104,124,148) ;
}
input:focus{
border: none;
border-bottom: 1px solid rgb(104,124,148) ;
}
.submit{
height: 30px;
width: 80px;
border: 1px solid rgb(104,124,148);
border-radius: 2px;
margin-left: 10px;
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #000;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
style>
html>
6、checkAll()的正则检查(非必要)
<%--
上面的form的onsubmit属性为"return checkAll()",意思是说,在点击input的type为submit的标签后,发送表单至"doregister.jsp"之前会判断checkAll()的值,如果checkALL为true就发送,如果为false就不发送。
--%>
7、数据库表的创建和连接
数据库有很多可视化的工具,比如:Navicat、SQLyog等,我用的是Navicat,具体破解方案大家可以自己去搜,因为几句话讲不完,所以这里就不赘述了。在里面新建数据库userinfo,userinfo数据库中新建表user。

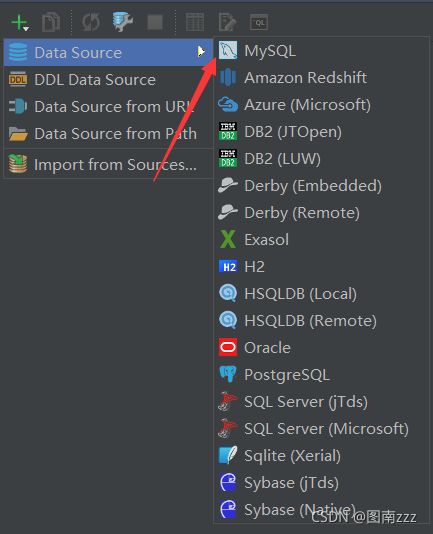
然后配置IDEA



7、JDBC简介和使用。
这在我之前发的博客里面也有介绍到:黑马JavaWeb学习笔记(一)
JDBC简介
全称为:Java database connecttivity —>Java数据库连接
定义了操作所有关系型数据库的规则,及接口。各个数据库厂商去实现这套接口,提供数据库驱动jar包。我们可以使用这套接口(JDBC)编程,真正的代码时驱动jar包中的实现类
入门
-
导入驱动jar包
- jar包到bin下
- 右键—>add mid
-
注册驱动
Class.forName("com.sql.jdbc.Driver")获取数据库连接对象 Connection
Connection conn = DriverManager.getConnection(url"".........................) -
定义sql
String sql = "updata account set balance = 500 where id =1" -
获取执行sql语句的对象 Statement
Statement stmt = conn.createStatement() -
执行sql,接受返回结果
int count = stmt.executeUpdata(sql); -
处理结果
-
释放自愿
stmt.close() conn.close()
详解各个对象
-
DriverManager:驱动管理
- 注册驱动 -->告诉程序需要使用哪一个接口注册jar包
- 获取数据库对象
- url 连接的路径(jdbc:mysql://ip:端口/数据库名称)
- user 用户名
- password 密码
-
Connection:数据库连接
获取执行sql的对象
管理事务
开启事务 setAutoCommit
提交事务commit
回滚事务rollback
-
Statement:执行sql的对象
- boolean execute(String sql):可以执行任意的sql
- int executeUpdata(String sql):执行DML
- ResultSet executeQuery(String sql):执行DQL
-
ResultSet:结果集对象,封装查询结果
-
boolean next() -->游标移动到下一行 (如果是最后一行返回false)
-
getXxx(参数):获取数据
参数:
- int : 编号 从1开始
- String : 列名
-
使用步骤
- 游标向下移动一行
- 判断是否有数据
- 获取数据
-
-
PreoaredStatement:执行sql的对象
- SQL注入问题:在拼接sql时,有一些sql的特殊关键字参与字符串的对接。会造成安全性问题
- 解决sql注入问题:实用PreparedStatement对象来解决
- 预编译的SQL:参数实用?作为占位符
抽取JDBC工具类:JDBCUtils
- 目的:简化书写
- 分析
- 注册驱动也抽取
- 抽取一个方法获取连接对象
- 抽取一个方法释放资源
JDBC控制事务:
- 事务:一个包含多个步骤的业务操作。如果这个业务操作被事务管理,则这多个步骤要么同时成功,要么同时失败
- 操作
- 开启事务
- 提交事务
- 回滚 事务
- 实用Connection对象来管理事务
- 开启事务 setAutoCommit
- 提交事务commit
- 回滚事务rollback
具体操作
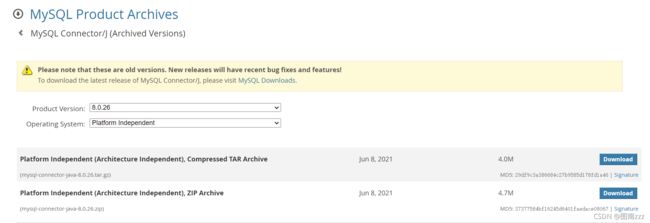
下载地址

下载后解压即可,解压完之后是这样的

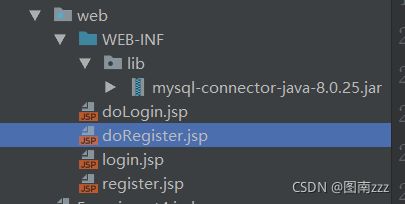
在JAVA项目的web目录下新建文件夹WEB-INF,再新建lib文件夹

将刚刚下载的文件夹里面的jar包复制到lib目录下,右键添加到项目中。
8、注册功能的实现(doregister.jsp)
不多赘述,直接上代码
<%@ page import="java.sql.*" %>
<%@ page import="java.sql.Connection" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="register.jsp" %>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password=request.getParameter("password");
String sex = (String) request.getParameter("sex");
try {
Class.forName("com.mysql.cj.jdbc.Driver");
String url ="jdbc:mysql://localhost:3306/userinfo";
Connection conn= DriverManager.getConnection(url,"root","123456"); //连接到数据库
PreparedStatement preparedStatement= conn.prepareStatement("insert into user values(?,?,?)");
preparedStatement.setString(1,username); //设置插入的username的值
preparedStatement.setString(2,password); //设置插入的password的值
preparedStatement.setString(3,sex); //设置插入的sex的值
preparedStatement.execute(); //执行sql
}catch (Exception e){
e.printStackTrace();
}
%>
9、登录功能的实现(dologin.jsp)
<%@ page import="java.sql.*" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="login.jsp" %>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password=request.getParameter("password");
boolean idFlag = false;
boolean passwordFlag = false;
String feedback = "";
try {
Class.forName("com.mysql.cj.jdbc.Driver"); //JDBC版本8以上为com.mysql.cj.jdbc.Driver,8以下为com.mysql.jdbc.Driver
String url ="jdbc:mysql://localhost:3306/userinfo";
Connection conn= DriverManager.getConnection(url,"root","123456"); //连接到数据库
Statement stmt = null;
ResultSet resultSet = null;
String sql = ("SELECT * FROM user");
stmt = conn.createStatement();
resultSet = stmt.executeQuery(sql);
while (resultSet.next()){
if (resultSet.getString("username").equals(username)){
idFlag = true;
if(resultSet.getString("password").equals(password)){
passwordFlag = true;
}
}
}
if (idFlag == true && passwordFlag == true)
feedback = "登录成功!";
else if(idFlag == false)
feedback = "用户不存在,请检查用户名!";
else if (passwordFlag == false)
feedback = "密码错误!";
conn.close();
}catch (Exception e){
e.printStackTrace();
}
request.setAttribute("feedback", feedback);
request.getRequestDispatcher("login.jsp").forward(request, response);
%>








