CDA学习 之 VUE - 浅尝辄止 / 尚硅谷:快速入门到精通
第一部分 浅尝辄止
一、Vue概述
1.1 简介
vue.js是前端三大新框架: Angular.js、React.js、Vue.js,vue.js在目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。
Vue.js读音,类似于view
vue.js是一个轻巧·高性能可组件化的MM库,同时拥有非常容易上手的API
vue.js是一个构建数据驱动的Web界面的库
vue.js是一套构建用户界面的渐进式框架
通俗的说
- vue.js是一个构建数据驱动的web界面的渐进式框架
- vue.js的目标是通过尽可能简单的AP实现响应的数据绑定和组合的视图组件
- 核心是一个响应的数据绑定系统
1.2 作者
尤雨溪是Vue.js框架的作者,他认为,未来Ap的趋势是轻量化和细化,能解决问题的应用就是好应用。而在移动互联网时代大的背景下,个人开发者的机遇在门槛低,成本低,跨设备和多平台四个方面。
Vue.js使用文档及下载vue.js
- Vue.js 使用文档已经写的很完备和详细了,通过以下地址可以查看:https://cn.vuejs.org/v2/guide/
- Vue.js如果当成一个库来使用,可以通过下面地址下载:https://cn.vuejs.org/v2/guide/installation.html
- 可视化学习网站 :https://scrimba.com/playlist/pXKqta
二、第一个Vue应用
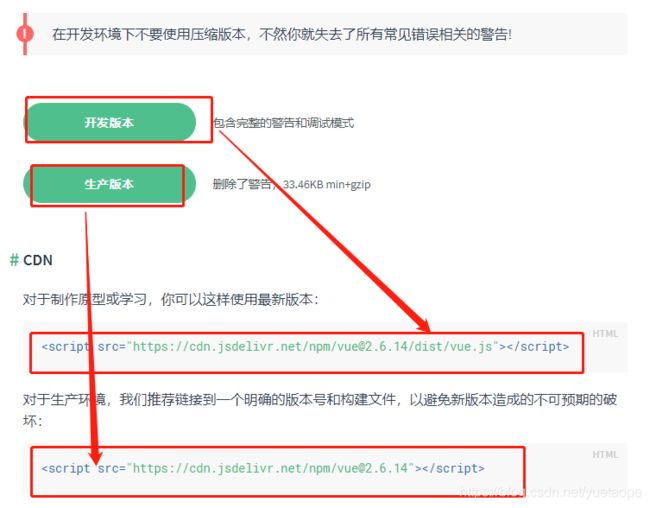
2.1 导包
https://cn.vuejs.org/v2/guide/installation.html
官方提供了两个包
- 开发环境版本:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
- 生产环境版本:
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
2.2 data
2.3 v-bind绑定数据
2.4 if 条件渲染
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏)
- v-if:false时本行元素直接不渲染到前端html,不显示。反复增删影响DOM性能
- v-else-if
- v-else
- v-show:false时本行元素渲染到前端html,但是将display设置为none,不显示,不影响DOM性能

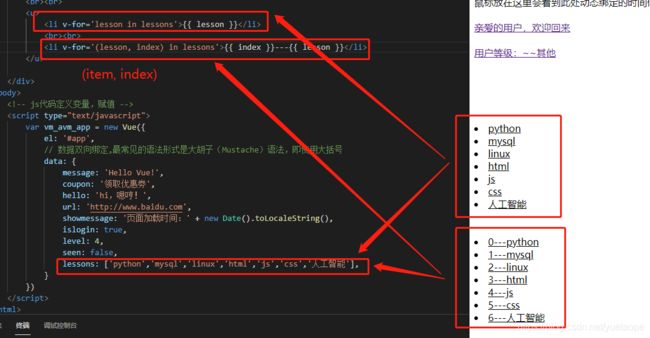
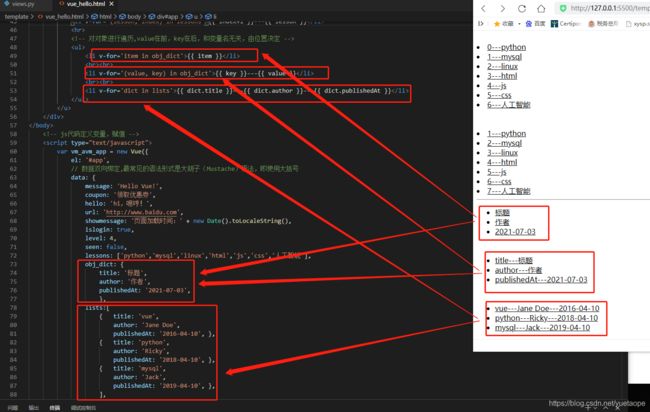
2.5 for 列表渲染
v-for指令可以绑定数组的数据来渲染一个项目列表。
v-for指令需要使用 item in items 形式的特殊语法,items是源数据数组并且item是数组元素送代的别名。




2.6 methods事件
可以用v-on指令监听DOM事件,并在触发时运行一些js代码。



2.7 model表单输入绑定(双向绑定数据)
- 单行文本框
- 多行文本框
- 单选框
- 多选框
- 下拉框
文档
可以用v-model指在表单及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model会忽略所有表单元素的 value、checked、selected特性的初始值而总是将vue实例的数据作为数据来源。你应该通过 JavaScript在组件的data选项中声明初始值。




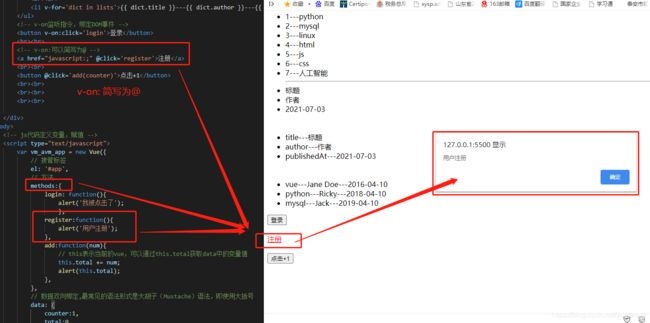
2.8 前述代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue_hellotitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id='app'>
{
{ message }}
<br>
<a href="#">{
{ coupon }}a>
<br>
<span>{
{ hello }}span>
<br>
<span>span>
<hr>
<a href="http://www.baidu.com">百度一下,你就知道!a>
<br><br>
<a v-bind:href="url">百度两下,你更知道!a>
<br><br>
<span :title="showmessage">鼠标放在这里会看到此处动态绑定的时间信息,页面刷新会变化span>
<br><br>
<a href="#" v-if='islogin'>亲爱的用户,欢迎回来a>
<br><br>
<a href="#" v-if='level === 1'>用户等级:青铜a>
<a href="#" v-else-if='level === 2'>用户等级:白银a>
<a href="#" v-else>用户等级:~~其他a>
<br><br>
<a href="#" v-if='seen'>v-if:false时本行元素直接不渲染到前端html,不显示a>
<br><br>
<a href="#" v-show='seen'>v-show:false时本行元素渲染到前端html,但是将display设置为none,不显示a>
<br><br>
<ul>
<li v-for='lesson in lessons'>{
{ lesson }}li>
<br><br>
<li v-for='(lesson, index) in lessons'>{
{ index }}---{
{ lesson }}li>
<br><br>
<li v-for='(lesson, index) in lessons'>{
{ index+1 }}---{
{ lesson }}li>
<hr>
<li v-for='item in obj_dict'>{
{ item }}li>
<br><br>
<li v-for='(value, key) in obj_dict'>{
{ key }}---{
{ value }}li>
<br><br>
<li v-for='dict in lists'>{
{ dict.title }}---{
{ dict.author }}---{
{ dict.publishedAt }}li>
ul>
<button v-on:click='login'>登录button>
<br><br>
<a href="javascript:;" @click='register'>注册a>
<br><br>
<button @click='add(counter)'>点击+1button>
<br><br>
<table>
<tr><td>用户名td><td><input type="text" name="username" v-model='username'>td>tr>
<tr><td>用户密码td><td>td>tr>
<tr><td>确认密码td><td>td>tr>
table>
<tr><td>性别td><td>
<input type="radio" name="sex" value="boy" v-model='sex'>男
<input type="radio" name="sex" value="girl" v-model='sex'>女
td>tr><br>
<tr><td>所在城市td><td>
<select name="city" v-model="city">
<option value="北京">北京option>
<option value="上海">上海option>
<option value="广州">广州option>
select>
td>tr><br>
<tr><td>爱好td><td>
<input type="checkbox" name="like" value="足球" v-model='like'>足球
<input type="checkbox" name="like" value="篮球" v-model='like'>篮球
<input type="checkbox" name="like" value="乒乓球" v-model='like'>乒乓球
<input type="checkbox" name="like" value="游泳" v-model='like'>游泳
td>tr>
<button v-on:click='reg'>注册button>
<br><br>
<br><br>
div>
body>
<script type="text/javascript">
var vm_avm_app = new Vue({
// 接管标签
el: '#app',
// 方法
methods:{
reg:function(){
alert(this.username + this.password1 + this.password2 + this.sex + this.city + this.like);
},
login: function(){
alert('我被点击了');
},
register:function(){
alert('用户注册');
},
add:function(num){
// this表示当前的vue,可以通过this.total获取data中的变量值
this.total += num;
alert(this.total);
},
},
// 数据双向绑定,最常见的语法形式是大胡子(Mustache)语法,即使用大括号
data: {
username: '',
password1: '',
password2: '',
sex: '',
city: '',
like: [],
counter:1,
total:0,
message: 'Hello Vue!',
coupon: '领取优惠劵',
hello: 'hi,嗯哼!',
url: 'http://www.baidu.com',
showmessage: '页面加载时间:' + new Date().toLocaleString(),
islogin: true,
level: 4,
seen: false,
lessons: ['python','mysql','linux','html','js','css','人工智能'],
obj_dict: {
title: '标题',
author: '作者',
publishedAt: '2021-07-03',
},
lists:[
{
title: 'vue',
author: 'Jane Doe',
publishedAt: '2016-04-10', },
{
title: 'python',
author: 'Ricky',
publishedAt: '2018-04-10', },
{
title: 'mysql',
author: 'Jack',
publishedAt: '2019-04-10', },
],
},
})
script>
html>
2.9 vue案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue_sampletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id='app'>
<hr>
<input type="text" name="item" v-model='newitem'>
<button v-on:click='item_add'>添加button>
<hr>
<ul>
<li v-for='(item, index) in items'>
<a href="#" v-on:click='move_up(index)'>a>
{
{ item }}
<a href="#" v-on:click='move_down(index)'>a>
<a href="javascript:;" v-on:click='item_delete(index)'>删除a>
li>
ul>
div>
body>
<script type="text/javascript">
var vm = new Vue({
// 接管标签
el: '#app',
// 数据双向绑定
data:{
items: ['学习Vue', '学习Django基础', '学习Django前端'],
// items:[],
newitem: '',
},
// 定义方法
methods:{
item_add:function(){
// js添加列表元素用push,相当于python的append
this.items.push(this.newitem);
// 清空输入框
this.newitem = '';
// alert(this.items);
},
item_delete:function(index){
// 删除列表中的一个元素
this.items.splice(index, 1);
},
move_up:function(index){
// 1、获取当前元素
cur_item = this.items[index]
// 2、删除当前元素
this.items.splice(index, 1)
// 3、重新添加元素(第二参数为0),索引值-1,既是上移
this.items.splice(index-1, 0, cur_item)
},
move_down:function(index){
// 1、获取当前元素
cur_item = this.items[index]
// 2、删除当前元素
this.items.splice(index, 1)
// 3、重新添加元素(第二参数为0),索引值+1,既是下移
this.items.splice(index+1, 0, cur_item)
},
},
})
script>
html>
三、axios发送ajax请求
3.1 简介
1、vue本身不支持发送ajax请求,需要使用vue-resource(vue1.0版本)、 axios(vue2.0版本)等插件实现。
2、axios是一个基于promise的HTTP请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对vue-resource
进行更新和维护。

3.2安装 axios
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
class ReceiveView(View):
def get(self, request):
# 1.接收参数
data = request.GET
username = data.get('username')
password = data.get('password')
return JsonResponse({
'info': {
'username': username}})
def post(self, request):
data = json.loads(request.body.decode())
username = data.get('username')
password = data.get('password')
return JsonResponse({
'info': {
'username': username}})
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue_hellotitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
head>
<body>
<div id='app'>
<hr>
<button v-on:click='login'>发送get请求button>
<br>
[[ username ]]
<hr>
<button @click='login2'>发送post请求button>
<br>
[[ username2 ]]
div>
body>
<script type="text/javascript">
var vm_avm_app = new Vue({
// 接管标签
el: '#app',
// 修改vue的分割符,不使用大括号,以防和django和冲突
delimiters: ['[[', ']]'],
// 方法
methods:{
login: function(){
// 在登录时发送ajax请求
var url = 'http://127.0.0.1:8000/rece/?username=zhangsan&password=1234'
// then catch用ES6的箭头函数
axios.get(url).then((response)=>{
// response(响应),response.data(响应数据),response.data.info(字典)
console.log(response.data.info.username)
this.username = response.data.info.username
}).catch((error)=>{
console.log(error)
})
},
login2:function(){
// then成功的回调,catch失败的回调
var url = 'http://127.0.0.1:8000/rece/'
axios.post(url,{
'username': '历史',
'password': '123456',
}).then((response)=>{
console.log(response.data.info.username)
this.username2 = response.data.info.username
}).catch((error)=>{
console.log(error)
})
},
},
// 数据双向绑定,最常见的语法形式是大胡子(Mustache)语法,即使用大括号
data: {
username: this.username,
username2: this.username2,
},
})
script>
html>
第二部分 尚硅谷:Vue3+TS快速上手
笔记链接:https://24kcs.github.io/vue3_study/00_课程介绍.html

课程介绍:Vue是一套用于构建用户界面的渐进式框架。Vue.js 3.0 “One Piece” 正式版在2020年9月份发布,经过了2年多开发, 100+位贡献者, 2600+次提交, 600+次PR,同时Vue3也支持Vue2的大多数特性,且,更好的支持了TypeScript,也增加了很多的新特性,如:Composition API,新组件(Fragment/Teleport/Suspense)等等. 课程内容如下:
#1.TypeScript 快速上手
#2.Vue3快速上手
#3.Vue3新特性
#4.Vue3综合案例
#5.Vue3 企业级项目(待发布)
注:由于Vue3中可以更好的支持TypeScript内容,且,课程内容中涉及到TS的内容,鉴于部分学员对于TS并不是很了解,所以,课程内容先从TS开始讲解
一、TypeScript快速上手
1.1 初识 TypeScript
1.1.1 初识 TypeScript
- TypeScript 的介绍
TypeScript是一种由微软开发的开源、跨平台的编程语言。它是JavaScript的超集,最终会被编译为JavaScript代码。
2012年10月,微软发布了首个公开版本的TypeScript,2013年6月19日,在经历了一个预览版之后微软正式发布了正式版TypeScript
TypeScript的作者是安德斯·海尔斯伯格,C#的首席架构师。它是开源和跨平台的编程语言。
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以运行在TypeScript环境中。
TypeScript是为大型应用的开发而设计,并且可以编译为JavaScript。
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6+ 的支持**,它由 Microsoft 开发,代码开源于 GitHub 上
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6+ 的支持,它由 Microsoft 开发,代码开源于 GitHub (opens new window)上 - TypeScript 的特点
TypeScript 主要有 3 大特点:
- 始于JavaScript,归于JavaScript
TypeScript 可以编译出纯净、 简洁的 JavaScript 代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持 ECMAScript 3(或更高版本)的JavaScript 引擎中。 - 强大的类型系统
类型系统允许 JavaScript 开发者在开发 JavaScript 应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构。 - 先进的 JavaScript
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
- 总结
TypeScript 在社区的流行度越来越高,它非常适用于一些大型项目,也非常适用于一些基础库,极大地帮助我们提升了开发效率和体验。
1.1.2 安装 TypeScript
- windows环境npm安装
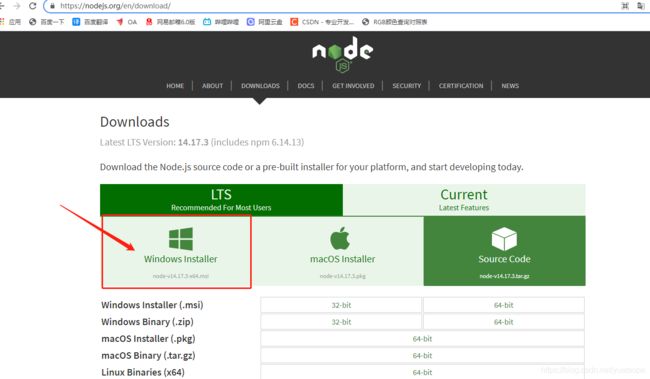
去nodejs官网下载windows版本的包
官网: https://nodejs.org/en/download/
根据自己电脑的系统选择32-bit或者64-bit的安装包


检查nodejs安装成功

检查npm安装成功

检查npm配置信息

查看npm所有默认配置

- 全局安装 TypeScript:
安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -V

1.1.3 第一个 TypeScript 程序
编写 TS 程序
src/helloworld.ts
function greeter (person) {
return 'Hello, ’ + person
}
let user = ‘Yee’
console.log(greeter(user))
#手动编译代码
我们使用了 .ts 扩展名,但是这段代码仅仅是 JavaScript 而已。
在命令行上,运行 TypeScript 编译器:
tsc helloworld.ts
输出结果为一个 helloworld.js 文件,它包含了和输入文件中相同的 JavsScript 代码。
在命令行上,通过 Node.js 运行这段代码:
node helloworld.js
控制台输出:
Hello, Yee
#vscode自动编译
1). 生成配置文件tsconfig.json
tsc --init
2). 修改tsconfig.json配置
“outDir”: “./js”,
“strict”: false,
3). 启动监视任务:
终端 -> 运行任务 -> 监视tsconfig.json
#类型注解
接下来让我们看看 TypeScript 工具带来的高级功能。 给 person 函数的参数添加 : string 类型注解,如下:
function greeter (person: string) {
return 'Hello, ’ + person
}
let user = ‘Yee’
console.log(greeter(user))
TypeScript 里的类型注解是一种轻量级的为函数或变量添加约束的方式。 在这个例子里,我们希望 greeter 函数接收一个字符串参数。 然后尝试把 greeter 的调用改成传入一个数组:
function greeter (person: string) {
return 'Hello, ’ + person
}
let user = [0, 1, 2]
console.log(greeter(user))
重新编译,你会看到产生了一个错误:
error TS2345: Argument of type ‘number[]’ is not assignable to parameter of type ‘string’.
类似地,尝试删除 greeter 调用的所有参数。 TypeScript 会告诉你使用了非期望个数的参数调用了这个函数。 在这两种情况中,TypeScript提供了静态的代码分析,它可以分析代码结构和提供的类型注解。
要注意的是尽管有错误,greeter.js 文件还是被创建了。 就算你的代码里有错误,你仍然可以使用 TypeScript。但在这种情况下,TypeScript 会警告你代码可能不会按预期执行。
#接口
让我们继续扩展这个示例应用。这里我们使用接口来描述一个拥有 firstName 和 lastName 字段的对象。 在 TypeScript 里,只在两个类型内部的结构兼容,那么这两个类型就是兼容的。 这就允许我们在实现接口时候只要保证包含了接口要求的结构就可以,而不必明确地使用 implements 语句。
interface Person {
firstName: string
lastName: string
}
function greeter (person: Person) {
return 'Hello, ’ + person.firstName + ’ ’ + person.lastName
}
let user = {
firstName: ‘Yee’,
lastName: ‘Huang’
}
console.log(greeter(user))
#类
最后,让我们使用类来改写这个例子。 TypeScript 支持 JavaScript 的新特性,比如支持基于类的面向对象编程。
让我们创建一个 User 类,它带有一个构造函数和一些公共字段。因为类的字段包含了接口所需要的字段,所以他们能很好的兼容。
还要注意的是,我在类的声明上会注明所有的成员变量,这样比较一目了然。
class User {
fullName: string
firstName: string
lastName: string
constructor (firstName: string, lastName: string) {
this.firstName = firstName
this.lastName = lastName
this.fullName = firstName + ’ ’ + lastName
}
}
interface Person {
firstName: string
lastName: string
}
function greeter (person: Person) {
return 'Hello, ’ + person.firstName + ’ ’ + person.lastName
}
let user = new User(‘Yee’, ‘Huang’)
console.log(greeter(user))
重新运行 tsc greeter.ts,你会看到 TypeScript 里的类只是一个语法糖,本质上还是 JavaScript 函数的实现。
#总结
到这里,你已经对 TypeScript 有了一个大致的印象,那么下一章让我们来一起学习 TypeScript 的一些常用语法吧。
1.1.4 使用webpack打包TS
1.2 TypeScript 常用语法
二 、Vue3快速上手
2.1 认识Vue3
2.2 创建vue3项目
三、Composition API
3.1 Composition API(常用部分)
3.2 Composition API(其它部分)
3.3 手写组合API
3.4 Composition API VS Option API
四、其它新组合和API
4.1 新组件
4.2 其他新的API
五、Vue3综合案例
TODO LIST