2021爱智先行者—软件入门及远程无线控制应用
【本文正在参与"2021爱智先行者-征文大赛"活动】
https://bbs.csdn.net/topics/602601454
上一篇介绍硬件的最后说了,嵌入式应用中的体验好坏最后还是得看软件,这也是很多嵌入式平台的弱点,很多是硬件强悍,但是软件鸡肋,所以就一起来看看EdgerOS-Spirit 1软件入门体验
目前官方提供了基本入门教程:
- 第一期:《2021爱智先行者》第一课 2021.10.24 20:00
- 第二期:《30分钟开发“关灯神器”》 2021.10.28 20:00
- 第三期:《物联网开发板实战》 2021.11.04 20:00
- 第四期:《远程“吸猫神器”》 2021.11.11 20:00
- 第五期:《60元 DIY人脸智能门锁》 2021.11.18 20:00
我也先按教程搭建下本地环境:
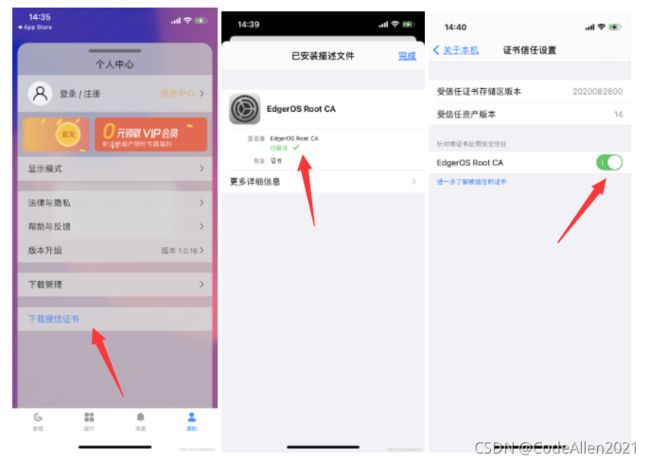
1.iPhone移动客户端
不同于一般的软件,爱智软件软件需要安装证书,所以需要多麻烦几步(安卓客户端不用)
Ps:iPhone需要搜索“Acoinfo”,安卓是“爱智”,我觉得这个可以统一一下
2.PC桌面端环境搭建
1>安装证书
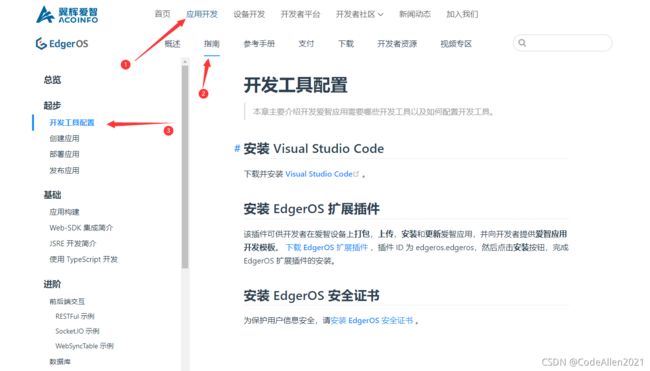
还是借助官网资料:开发工具配置
Ps:这里说下官网资料很全,很多平台的通病都是资料太少
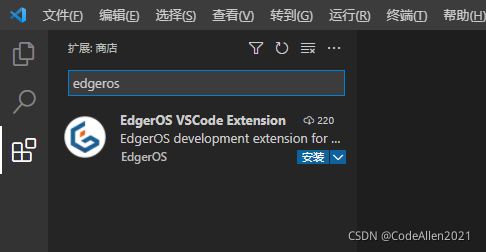
2>安装vscode插件
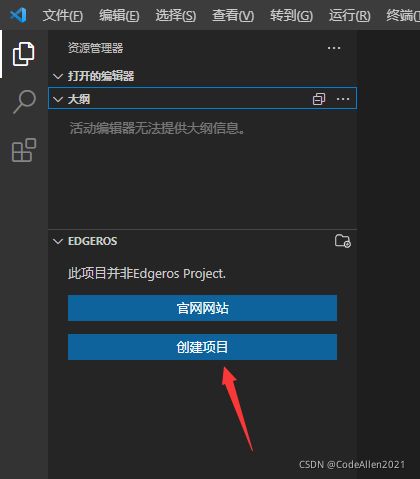
3.创建应用
1.打开 Visual Studio Code,单击插件 EdgerOS > 创建项目。
2.根据所开发项目的需求选择模板,然后点击立即应用。
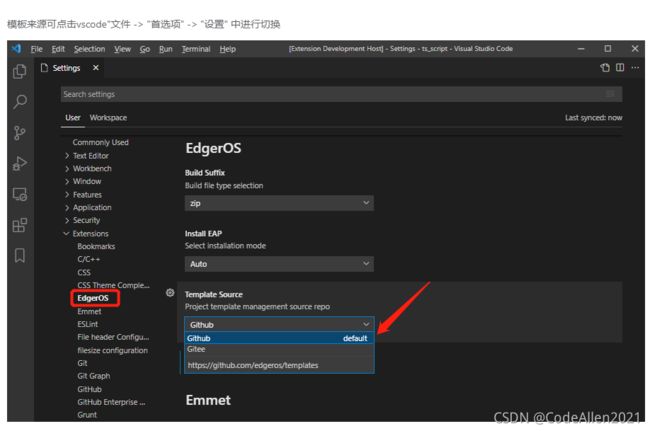
这里如果电脑不能呢,最好改下下载源,否则可能刷新不出来
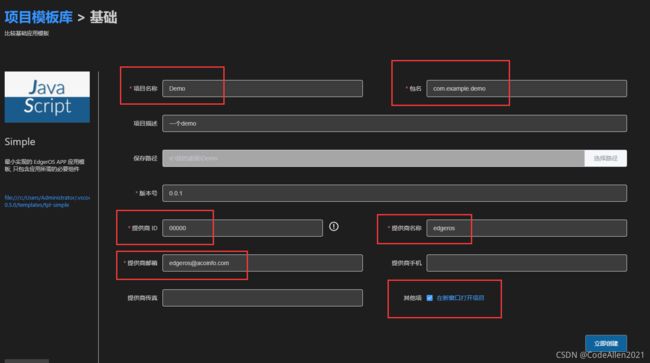
3.填写模板信息完后点击立即创建,此时一个爱智应用已创建完成。
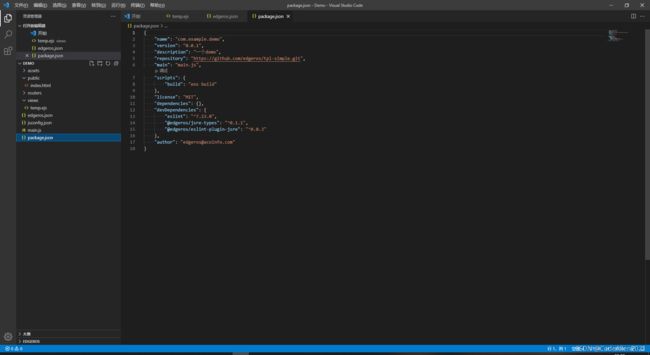
package.json内就是刚才填写的信息
{
"name": "com.example.demo",
"version": "0.0.1",
"description": "一个demo",
"repository": "https://github.com/edgeros/tpl-simple.git",
"main": "main.js", #指向main函数
"scripts": {
"build": "eos build"
},
"license": "MIT",
"dependencies": {},
"devDependencies": {
"eslint": "^7.23.0",
"@edgeros/jsre-types": "^0.1.1",
"@edgeros/eslint-plugin-jsre": "^0.0.3"
},
"author": "[email protected]"
}其中"main": "main.js", #指向main函数
/*
* Copyright (c) 2021 EdgerOS Team.
* All rights reserved.
*
* Detailed license information can be found in the LICENSE file.
*
* File: main.js.
*
* Author: [email protected]
*
*/
/* Import system modules */
const WebApp = require('webapp');
/* Import routers */
const myrouter = require('./routers/rest');
/* Create App */
const app = WebApp.createApp();
/* Set static path */
app.use(WebApp.static('./public'));
/* Set test rest */
app.use('/api', myrouter);
/* Rend test */
app.get('/temp.html', function(req, res) {
res.render('temp', { time: Date.now() });
});
/* Start App */
app.start();
/* Event loop */
require('iosched').forever();
这些code就构成了一个简单的WEB配置文件
4.部署应用
需要先把设备连入爱智网络