一、概述
在Web应用的开发搭建中,为用户提供登录认证功能是一项基础且普遍的需求,从以往的开发者反馈来看,这一模块往往需要自主搭建,耗时费力。而腾讯数字身份管控平台(公众版)(以下简称Tencent CIAM)的出现则帮助开发者大大简化了这一部分的使用体验。
Tencent CIAM 用于管理公众互联网用户的账号、注册和认证规则,打通分散的用户数据孤岛、帮助应用更好地进行用户识别与画像,帮助开发者快速搭建安全、可靠的登录认证体系,实现用户登录认证。目前,云开发Cloudbase自定义登录可以无缝集成Tencent CIAM,只需导入代码模版和几行代码修改,即可快速在应用中完成身份认证模块的添加。
二、CIAM功能优势
灵活的注册/认证流程配置
支持自定义配置登录、注册、MFA、忘记用户、忘记密码等流程,支持自定义logo、公司名称、域名配置能力。
多种应用类型支持
支持Web应用、单页应用、移动APP应用、小程序应用等应用类型。
多渠道统一登录体验
支持通过web应用、移动应用、H5应用、小程序应用、微信公众号等多种渠道登录的统一登录体验。
多种认证方式支持
支持账号密码认证、短信认证、邮箱认证、等通用认证方式,支持微信、QQ、支付宝等主流社交认证源方式。
灵活用户数据模型自定义
支持根据业务配置不同的用户模型,支持用户自定义属性,支持为属性字段配置是否必填、字段类型等,提供正则表达式等高级能力。
账号融合支持
支持基于手机号、邮箱、微信 openid、微信 unionid等认证属性识别同一个自然人用户并进行账号融合。
三、CloudBase Express集成Tencent CIAM
3.1 集成流程
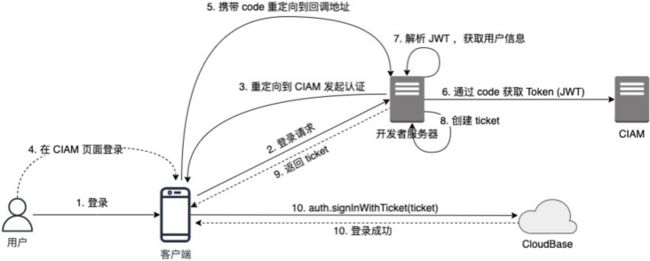
开发者通过访问CloudBase APP/Gateway 服务上注册的云函数, CloudBase云函数代码中通过调用Tencent CIAM提供的SDK(CIAM-NODE-SDK )提供的方法,使CloudBase应用可以直接调用和访问 Tencent CIAM 中的登录、获取用户信息以及退出等认证能力,并向外暴露该认证能力,使开发者应用根据现有业务完成认证能力的集成。开发者在集成CloudBase Express环境的代码后,将即刻拥有Tencent CIAM提供的强大的用户体系的认证管理能力。
3.2 配置流程
本文将以CloudBase Express应用为例,为大家介绍如何使用云开发CloudBase的快速创建、使用和集成 Tencent CIAM ,最后预览集成认证后的效果,只需要以下四步就可以轻松完成:
步骤一:通过云开发CloudBase创建Express应用
1、创建Express环境应用
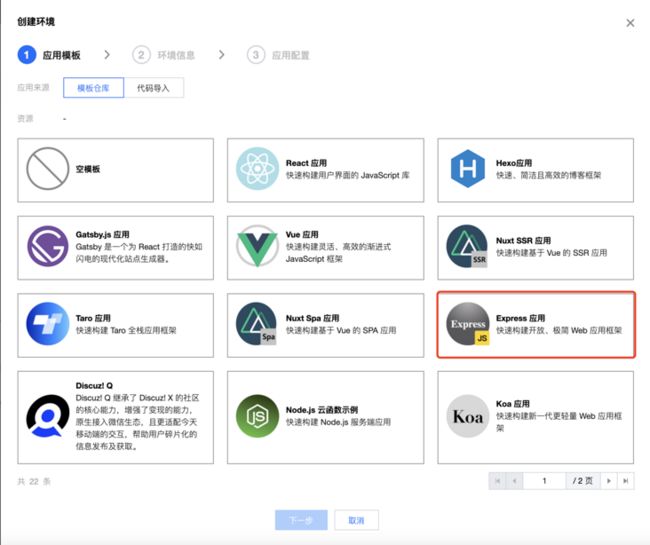
在快速集成CIAM认证前,你需要创建一个CloudBase Express环境,进入CloudBase控制台首页 ,点击新建按钮,会弹出如下图所示的新建窗体:
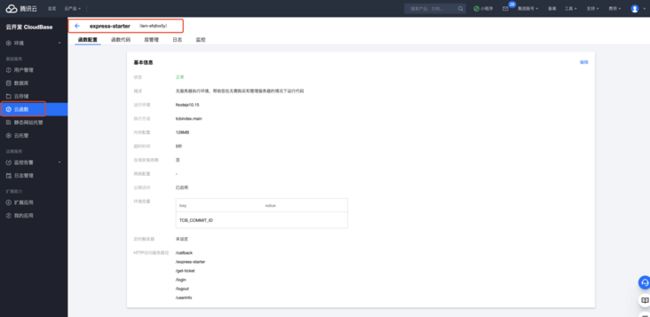
通过选择Express应用,就可以快速创建一个带有express示例代码的CloudBase环境,进入云函数->点击函数名称->函数配置,可以看到创建好的函数信息如下图:
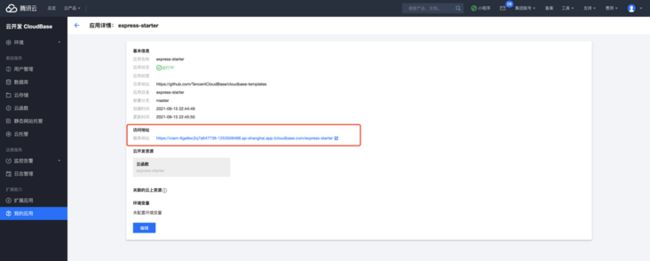
2、记录CloudBase “访问地址” 数据
待创建完成后,CloudBase会自动生成应用信息,点击我的应用->应用列表中点击管理->访问地址,复制该访问地址,将会用于后续Tencent CIAM参数的配置。
步骤二:创建Tencent CIAM应用,获取参数数据
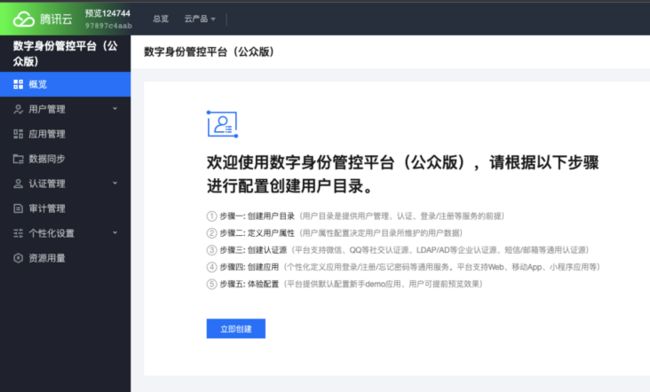
在配置前我们需要先创建Tencent CIAM应用,Tencent CIAM控制台提供了立即创建的能力,可以一键完成创建,操作步骤如下:
1、进入 数字身份管控平台(公众版) 控制台,点击立即创建按钮。
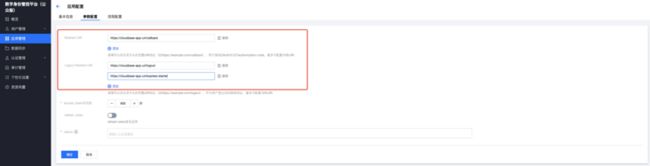
2、配置redirectUri、logoutRedirectUrl回调地址
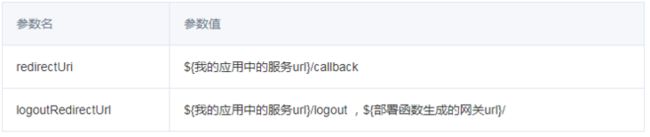
进入 数字身份管控平台(公众版) ,在应用管理>应用列表>配置>参数配置页面中配置redirectUri、logoutRedirectUrl的值如下: ](/img/bVcVZGv)
](/img/bVcVZGv)
注: ${我的应用中的服务url}即为第一步记录的值。
3、获取CloudBase Express模板代码中需要的参数数据
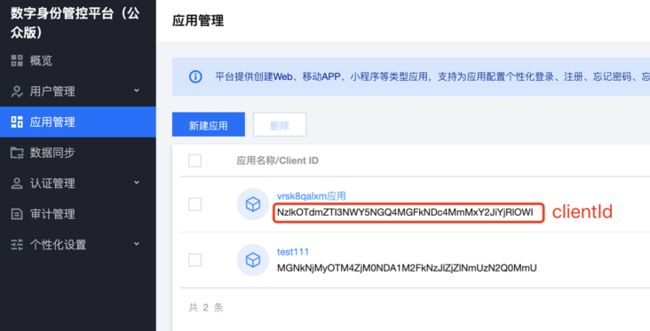
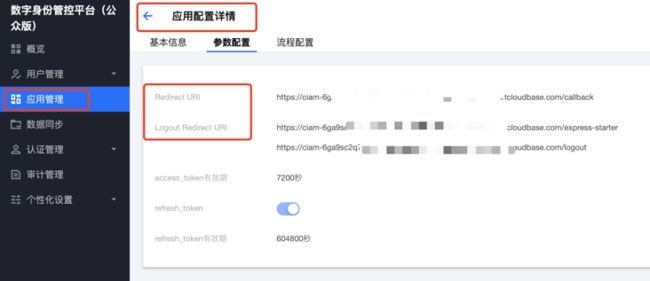
至此,Tencent CIAM应用的创建和配置就已经完成啦,在进入到最后一步之前,我们需要在Tencent CIAM控制台中获取几个参数:clientId、userDomain、redirectUri、logoutRedirectUrl
,获取参数的位置和值如下:
在应用管理>应用列表>查看详情>参数配置页面中记录redirectUri、logoutRedirectUrl回调地址
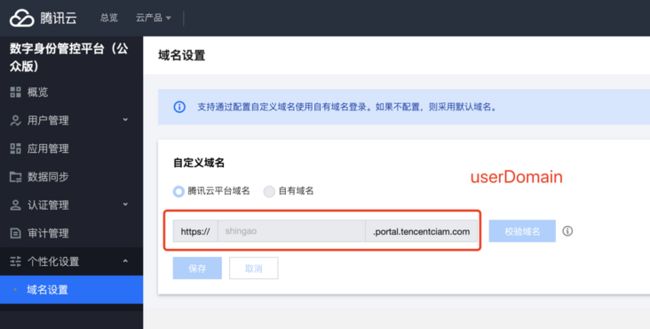
2、在个性化设置>域名设置页面中获取userDomain 租户域名
在域名设置界面中开发者可以使用腾讯云平台域名或者自有域名,确认后记录该数据值。
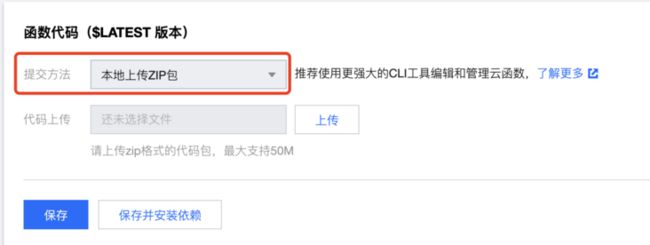
下载 cloudbase-express-ciam-sample.zip ,在提交方法中选择本地上传ZIP包进行代码导入,代码完成后点击保存并安装依赖按钮完成上传,接下来需要在代码编辑器中 找到如下 app.js 文件中代码片段并修改,根据上述获得的clientId、userDomain、redirectUri、logoutRedirectUrl参数值,更新CloudBase Express应用函数代码的 参数数据,进入云函数->点击对应的函数名称->函数代码Tab页,对下面的参数进行更新:
const { NodeClient } = require('ciam-node-sdk'); // node-sdk
const ciam = new NodeClient({
clientId: ‘your-clientid', // 此处为CIAM的应用ID,CIAM应用中获取
userDomain: 'your-userDomain', // 此处为租户域名,CIAM域名管理中获取
redirectUri:'your-redirectUri', // 此处为回调地址,CIAM应用管理中获取
logoutRedirectUrl: 'your-logoutRedirectUrl', // 此处为退出回调地址,CIAM应用管理中获取
scopes: ['openid'],
protocol: 'OIDC_PKCE',
});
步骤四:预览集成效果
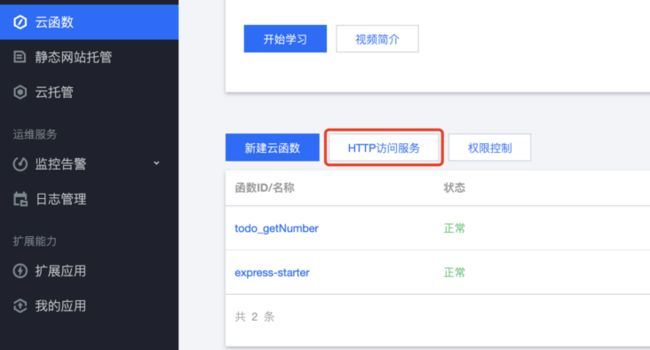
1、配置HTTP访问服务
在查看集成效果前,需要配置HTTP访问服务 ,进行服务注册。
需要将每一个express路由注册到HTTP访问服务中,配置完成后如下图:
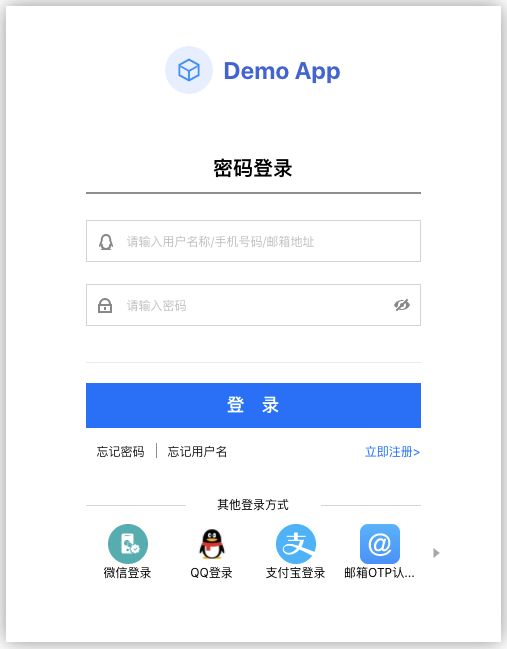
2、预览集成效果
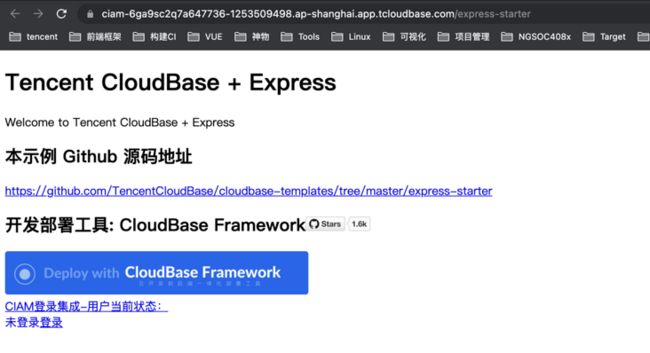
进入菜单我的应用,在应用列表中找到express-starter, 点击访问按钮,即可打开链接,看到代码集成后的效果:
至此,你已经完成了CIAM的代码集成,可以直接使用CIAM的登录、注册功能了,全程不到五分钟,是不是非常快捷。
Tencent CIAM 产品目前已经正式发布,提供了专用的 ciam-node-sdk,通过该 SDK,您可以将登录认证模块与您自己的 Web 函数项目快速集成,大大简化开发流程,提升开发体验。
ciam-node-sdk:https://www.npmjs.com/package...
四、CloudBase自定义登录集成Tencent CIAM
如果你除了在Tencent CIAM控制台中控制用户,也希望在云开发CloudBase中管理用户,那么你需要基于CloudBase自定义登录来集成Tencent CIAM。
使用CloudBase自定义登录集成CIAM的用户,只需要将通过Tencent CIAM登录成功后获取的用户信息交给CloudBase即可完成集成,该集成方案官方已给出非常详细的集成办法: 自定义登录 ,以下为集成的流程和配置示例说明:
4.2 集成配置
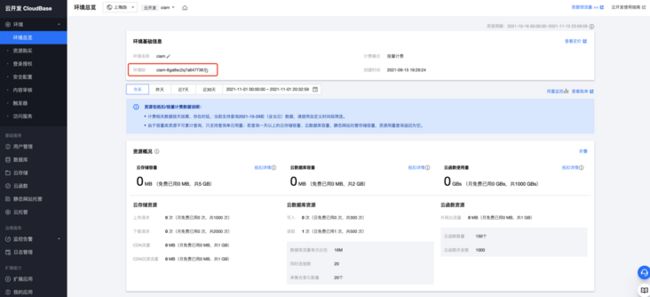
获取环境ID 和 自定义登录私钥
登录Cloudbase控制台在环境>环境总览>页面中获取环境ID
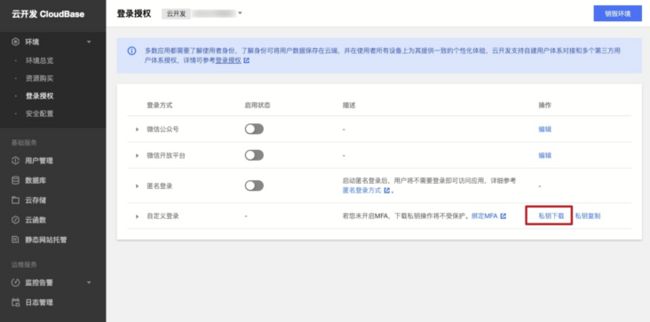
在环境 > 登录授权 下的自定义登录栏中,单击私钥下载或者私钥复制:
2、颁发Cloudebase的Ticket
接下来调用 CloudBase 服务端 SDK,在初始化时传入第1步的参数和Tencent CIAM用户已完成登录鉴权后获取到的用户信息(customUserId),便可以签发出 Ticket,并返回至用户端。
服务端代码示例:
const cloudbase = require("@cloudbase/node-sdk");
// 1. 初始化 SDK
const app = cloudbase.init({
env: "your-env-id",
// 传入自定义登录私钥
credentials: require("/path/to/your/tcb_custom_login.json")
});
// 2. “创建CIAM认证服务” 中获得的用户信息,注意CIAM的用户id取sub字段(currentUser.sub)
const customUserId = currentUser.sub;
// 3. 创建ticket
const ticket = app.auth().createTicket(customUserId);
// 4. 将ticket返回至客户端
return ticket;
用户端应用获取到 Ticket 之后,便可以调用客户端 SDK 提供的 auth.signInWithTicket()登录 CloudBase:
import cloudbase from '@cloudbase/js-sdk';
const app = cloudbase.init({
env: 'your-env-id'
});
const auth = app.auth();
async function login(){
const loginState = await auth.getLoginState();
// 1. 建议登录前检查当前是否已经登录
if(!loginState){
// 2. 请求开发者自有服务接口获取ticket
const ticket = await fetch('...');
// 3. 登录 CloudBase
await auth.customAuthProvider().signIn(ticket);
}
}
login();
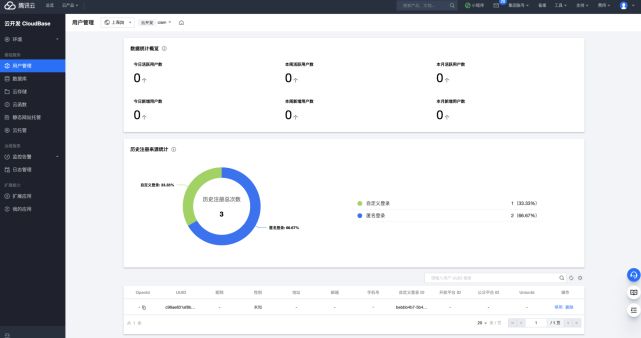
恭喜你,至此已经完成了CloudBase自定义登录集成Tencent CIAM的全部工作,可以在云开发CloudBase的 用户管理 菜单下看到通过Tencent CIAM登录的用户信息了,如下图: