Bootstrap响应式食饮类网页制作
一、BootStrap介绍
1、知识点概述
Bootstrap是由Twitter(著名的社交网站)推出的前端开源工具包,它基于 HTML、CSS、JavaScript 等前端技术,2011 年8月在 GitHub 上发布,一经推出颇受欢迎。在本书编著时Bootstrap的最新版本是3.3.6。
Bootstrap中预定义了一套CSS样式,和与样式对应的jQuery(jQuery是一个快速、小巧、功能丰富的JavaScript库)代码,应用时我们只需提供固定的HTML结构,添加Bootstrap中提供的class名称,就可以完成指定效果的实现。
2、Bootstrap工具包
| 内容介绍 | |
|---|---|
| 基本结构 | Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。 |
| CSS | Bootstrap 自带全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的栅格系统。这将在 Bootstrap CSS 部分详细讲解。 |
| 布局组件 | Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。 |
| JavaScript 插件 | Bootstrap 包含了十几个自定义的 jQuery 插件。可以直接包含所有的插件,也可以逐个包含这些插件。 |
| 定制 | 开发人员可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到一套自定义的版本。 |
先来看看整个网页最后效果是怎样的吧↓
二、前置条件
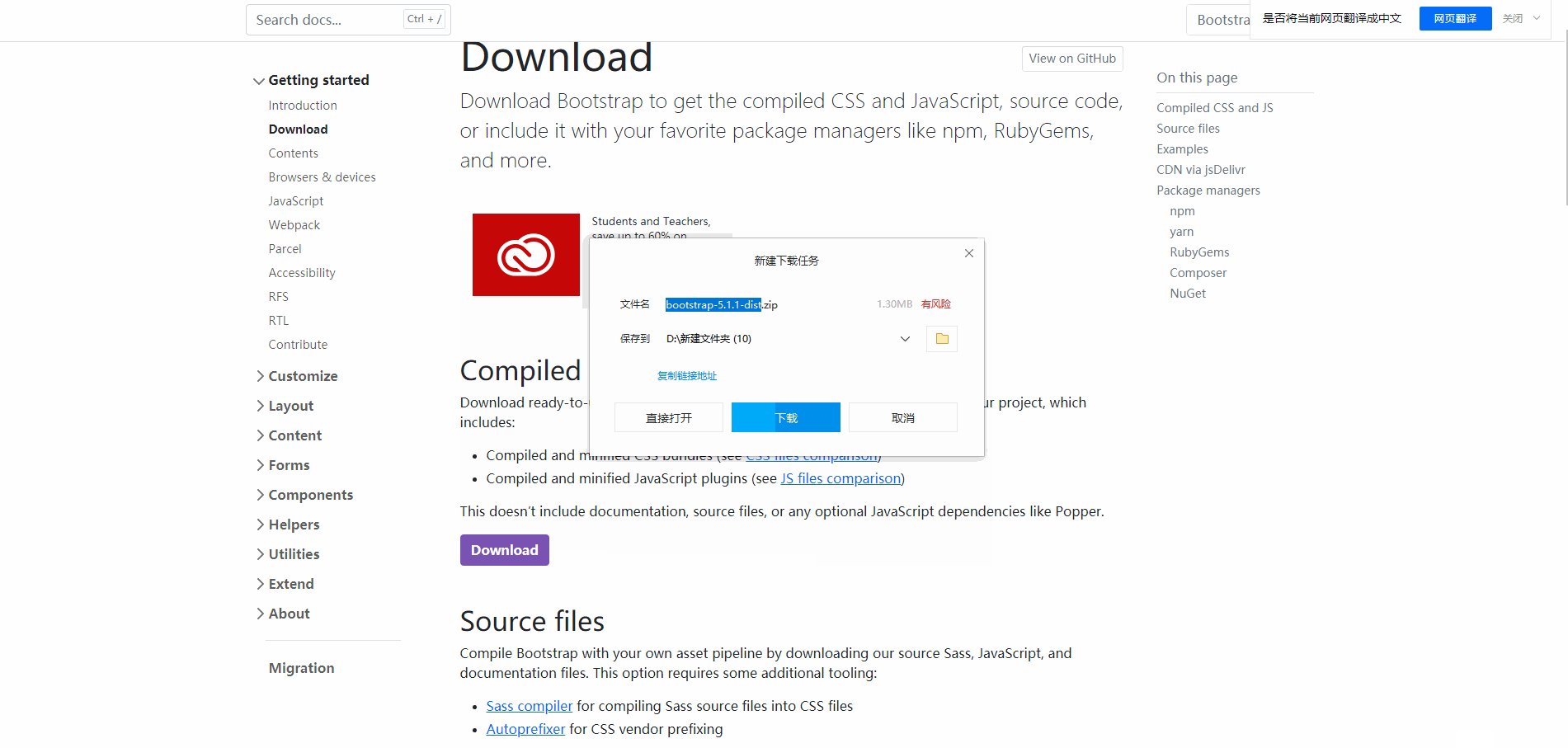
1、下载网址:Bootstrap工具包(http://getbootstrap.com/)

2、下载开发工具:HBuilderX(https://www.dcloud.io/hbuilderx.html)
3、将下载Bootstrap工具包解压,把里面的css和js的预定义文件放在HBuilderX创建的 lib 目录下

4、将所有图片素材放在 images 目录下
接下来我们就可以开始制作了
三、实现代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap食饮类网页</title>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!-- 此属性为文档兼容(compatible)模式声明,表示使用IE浏览器的最新渲染模式。-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 根据设置确定视口宽度,device-width表示采用设备宽度,初始缩放1.0,使用user-scalable=no可以禁用其缩放(zooming)功能。-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="css/web.css" rel="stylesheet" type="text/css" media="all">
<!-- 引用css样式文件-->
</head>
<body>
<!-- header -->
<header>
<div class="head-top"></div>
<nav class="navbar navbar-default " role="navigation" style="width: 100%;text-align: center;">
<div class="container-fluid">
<div class="container">
<!--这里可以定义品牌图标-->
<div class="navbar-header" >
<a href="#" class="navbar-brand" ><img src="images/logo.png" alt=""></a>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false">
<span class="sr-only">汉堡按钮</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse" >
<ul class="nav navbar-nav" style="display: inline-block;float: none;">
<li><a href="##">主页</a></li>
<li><a href="##">餐厅</a></li>
<li><a href="##">健康</a></li>
<li><a href="##">话题</a></li>
<li><a href="##">联系我们</a></li>
<li><a href="#"><span class="two_color">¥0.00</span> <span class="glyphicon glyphicon-shopping-cart"
aria-hidden="true"></span></a></li>
</ul>
</div>
</nav>
</header>
<!-- header -->
<!--搜索区域-->
<div class="bg">
<div class="container one1">
<div class="reservation one">
<form class="form-horizontal" role="form" style="">
<div class="form-group" >
<div class="col-sm-10 ">
<input type="email" class="form-control two" id="inputEmail3" placeholder="请输入餐厅名称">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 ">
<select id="country" class="form-control two">
<option value="null">请选择城市</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset- col-sm-10 col-xs-offset-3 col-xs-offset-5">
<button type="submit" class="btn btn-danger col-sm-5 col-xs-8"> <span
class="glyphicon glyphicon-search" aria-hidden="true"> </span> 搜索</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- 搜索区域结束 -->
<!-- 热卖商品 -->
<div style="padding-top: 50px;padding-bottom: 50px;">
<div class="container">
<div class="row" >
<div class=" col-md-4 " >
<h3 style="padding-bottom: 5px;border-bottom: 2px solid #ccc;">米西奈斯煎饼</h3>
<img src="images/4.jpg" alt="" style="width: 100%;height: 300px;" >
<h6 class="green"><span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span>两种口味可供选择
</h6>
<div>
<button class="btn btn-block btn-danger">添加到购物车</button>
</div>
<div class="font-color3">一口价:¥45.00</div>
</div>
<div class=" col-md-4 ">
<h3 style="padding-bottom: 5px;border-bottom: 2px solid #ccc;">蒙特斯大虾</h3>
<img src="images/1.jpg" alt="" style="width: 100%;height: 300px;">
<h6 class="green"><span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span>三种口味可供选择
</h6>
<div>
<button class="btn btn-block btn-danger">添加到购物车</button>
</div>
<div class="font-color3">一口价:¥55.00</div>
</div>
<div class=" col-md-4 ">
<h3 style="padding-bottom: 5px;border-bottom: 2px solid #ccc;">香酥鸡排</h3>
<img src="images/3.jpg" alt="" style="width: 100%;height: 300px;">
<h6 class="green"><span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span>两种口味可供选择
</h6>
<div>
<button class="btn btn-block btn-danger" type="">添加到购物车</button>
</div>
<div class="font-color3">一口价:¥65.00</div>
</div>
</div>
</div>
</div>
<!--热卖商品结束 -->
<!--特色推荐-->
<div class="container">
<div class="choose">
<div class="row">
<div class="col-md-12">
<div class="navbar-header hidden-xs">
<a class="navbar-brand" href="#"><img src="images/title.jpg" /></a>
</div>
<!-- Nav tabs -->
<ul class="nav nav-pills navbar-right " role="tablist" style="margin-right: 0px;">
<li role="presentation" class="active"><a href="#dishes" role="tab" data-toggle="tab">菜品</a></li>
<li role="presentation"><a href="#drink" role="tab" data-toggle="tab">饮品</a></li>
<li role="presentation"><a href="#staple" role="tab" data-toggle="tab">主食</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="tab-content">
<!--菜品-->
<div role="tabpanel" class="tab-pane active" id="dishes">
<div class=" col-md-2 col-sm-4 col-xs-6">
<img src="products/small01.jpg"/>
<p>菜品</p>
<p>¥145.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small02.jpg"/>
<p>菜品</p>
<p>¥165.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small04.jpg"/>
<p>菜品</p>
<p>¥165.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small02.jpg"/>
<p>菜品</p>
<p>¥165.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small07.jpg"/>
<p>菜品</p>
<p>¥145.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small08.jpg"/>
<p>菜品</p>
<p>¥165.0</p>
</div>
</div>
<!--饮品-->
<div role="tabpanel" class="tab-pane" id="drink">
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small03.jpg"/>
<p>饮品</p>
<p>¥98.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small03.jpg"/>
<p>饮品</p>
<p>¥98.0</p>
</div>
</div>
<!--</div>-->
<!--主食-->
<div role="tabpanel" class="tab-pane" id="staple">
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small05.jpg"/>
<p>主食</p>
<p>¥56.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small06.jpg"/>
<p>主食</p>
<p>¥56.0</p>
</div>
<div class="product-item col-md-2 col-sm-4 col-xs-6">
<img src="products/small09.jpg"/>
<p>主食</p>
<p>¥56.0</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--特色推荐结束-->
<!--轮播广告-->
<div class="container hidden-xs" >
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner ">
<div class="item active">
<div class="pic">
<img src="images/1p.jpg" alt="">
<img src="images/2p.jpg" alt="">
<img src="images/3p.png" alt="">
<img src="images/4p.jpg" alt="">
<img src="images/5p.jpg" alt="">
<img src="images/6p.jpg" alt="">
</div>
</div>
<div class="item ">
<div class="pic">
<img src="images/2p.jpg" alt="">
<img src="images/3p.png" alt="">
<img src="images/4p.jpg" alt="">
<img src="images/5p.jpg" alt="">
<img src="images/6p.jpg" alt="">
<img src="images/7p.jpg" alt="">
</div>
</div>
<div class="item">
<div class="pic">
<img src="images/3p.png" alt="">
<img src="images/4p.jpg" alt="">
<img src="images/5p.jpg" alt="">
<img src="images/6p.jpg" alt="">
<img src="images/7p.jpg" alt="">
<img src="images/8p.jpg" alt="">
</div>
</div>
<div class="item">
<div class="pic">
<img src="images/4p.jpg" alt="">
<img src="images/5p.jpg" alt="">
<img src="images/6p.jpg" alt="">
<img src="images/7p.jpg" alt="">
<img src="images/8p.jpg" alt="">
<img src="images/1p.jpg" alt="">
</div>
</div>
<div class="item ">
<div class="pic">
<img src="images/5p.jpg" alt="">
<img src="images/6p.jpg" alt="">
<img src="images/7p.jpg" alt="">
<img src="images/8p.jpg" alt="">
<img src="images/1p.jpg" alt="">
<img src="images/2p.jpg" alt="">
</div>
</div>
<div class="item ">
<div class="pic">
<img src="images/6p.jpg" alt="">
<img src="images/7p.jpg" alt="">
<img src="images/8p.jpg" alt="">
<img src="images/1p.jpg" alt="">
<img src="images/2p.jpg" alt="">
<img src="images/3p.png" alt="">
</div>
</div>
<div class="item">
<div class="pic">
<img src="images/7p.jpg" alt="">
<img src="images/8p.jpg" alt="">
<img src="images/1p.jpg" alt="">
<img src="images/2p.jpg" alt="">
<img src="images/3p.png" alt="">
<img src="images/4p.jpg" alt="">
</div>
</div>
<div class="item ">
<div class="pic">
<img src="images/8p.jpg" alt="">
<img src="images/1p.jpg" alt="">
<img src="images/2p.jpg" alt="">
<img src="images/3p.png" alt="">
<img src="images/4p.jpg" alt="">
<img src="images/5p.jpg" alt="">
</div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left " href="#myCarousel" role="button " data-slide="prev">‹</a>
<a class="carousel-control right " href="#myCarousel" role="button" data-slide="next">›</a>
</div>
</div>
<!--轮播广告结束-->
<!-- footer-->
<footer class="footer">
<div class="container">
<div class="footer-left">
<p>Copyrights © 2016 Bootstrap 响应式餐饮网站 | 版权所有 <a href="#"></a></p>
</div>
<div class="footer-right">
<ul>
<li><a href="#"><i class="glyphicon glyphicon-phone-alt"> 联系我们</i></a></li>
<li><a href="#"><i class="glyphicon glyphicon-map-marker"> 公司地址</i></a></li>
<li><a href="#"><i class="glyphicon glyphicon-question-sign"> 服务声明</i></a></li>
</ul>
</div>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- Bootstrap 的 JavaScript 插件需要引入 jQuery -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<!-- 包括所有已编译的插件 -->
</body>
</html>
css样式文件
.head-top{
background: #5fa022;
padding: 0.8em 0;
}
.navbar-default{
padding: 1.5em 0;
background-color: #f2f0f1;
box-shadow: 12px -5px 39px -12px;
}
.navbar-default .navbar-nav>li a {
top: 10px;
padding: 0.5em 3em;
text-decoration: none;
font-weight: 600;
font-size: 1.2em;
color:#919191;
}
.bg {
background: url(../images/banner.jpg);
background-size: 100%;
background-repeat: no-repeat;
}
.navbar-brand{
padding: 0 0;
}
.navbar-brand>img{
height: auto;
margin-right: 5px;
margin-top: 5px;
width: 250px;
}
.two_color {
color: red !important;
}
li:hover {
background-color: #D96B66;
}
.form-control{
color: #8e908d;
}
.one1 {
display: flex;
justify-content: center
}
.one {
margin-bottom: 10%;
margin-top: 10%;
width: 50%;
padding: 60px 60px;
background-color: rgba(233, 233, 219, 0.7)
}
.two {
background-color: #ffffff;
opacity: 1;
}
.green {
color: green;
}
.font-color3 {
color: red;
font-size: 20px;
}
.btn-block {
text-align: left;
}
.nav-pills>li>a{
color:#8e908d ;
}
/*设置选项卡菜单鼠标悬停和获取焦点时背景色和字体颜色*/
.nav-pills>li.active>a, .nav-pills>li.active>a:focus, .nav-pills>li.active>a:hover {
color: #fff;
background-color: #5A9522;
}
.choose{
border: 1px solid silver;
}
.tab-content{
margin: 5px;
text-align: center;
}
.pic{
margin: 0 auto;
width: 800px;
padding: 20px;
}
.carousel {
background: white;
}
/*媒体查询:当视口小于992px时缩小了轮播div的宽度,图片换行*/
@media (max-width:992px) {
.pic{
width: 415px;
}
}
.footer p {
color: #fff;
font-size: 1em;
line-height: 1.8em;
vertical-align: middle;
margin: 0.4em 0;
}
.footer p a{
color: #fff;
text-decoration:none;
}
.footer {
padding: 1em 0;
background-color:#D96B66;
}
.footer-right ul {
padding: 0;
}
.footer-right li {
display: inline-block;
margin: 0 1em;
}
.footer-left {
float: left;
}
.footer-right {
float: right;
}
.glyphicon{
font-size: 1.2em;
color: #f2f0f1 ;
}
本次分享到此结束了,有什么问题欢迎评论区留言,谢谢。