云服务器centos下部署vue项目(node/nginx)
目录
- 1.打包项目
-
- 1.成功步骤
-
- 1.vue.config.js 添加配置
- 2.运行命令
- 2.出现的问题:打开index空白
- 3.vue.config.js完整参考配置:
- 2.用node上线vue(后台与前端都在同一服务器下是可行的)
-
- 1.步骤
-
- 1.安装node.js
-
- 1、下载并上传服务器
- 2、让npm和node命令全局生效
- 2.安装 pm2
- 2出现的问题:解决不了跨域的问题
- 3.用nginx上线vue(后台与前端不在同一服务器下是可行的)
-
- 1、安装nginx
-
- 1.1、安装各种依赖
- 1.2、下载
- 1.3、安装(常用命令)
- 1.4、开机自启动
- 1.5、配置域名映射
-
- 1.5.1上线主页面
- 1.5.2解决跨域问题
1.打包项目
1.成功步骤
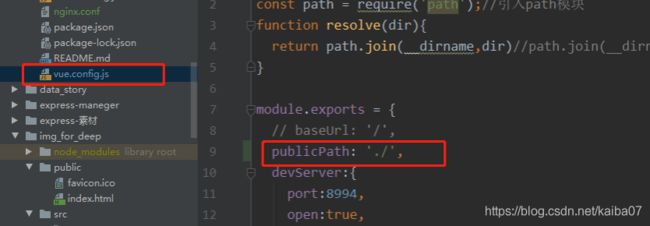
1.vue.config.js 添加配置
2.运行命令
npm run build
点击dist/index.html看在本地打开正不正常
2.出现的问题:打开index空白
3.vue.config.js完整参考配置:
module.exports = {
/* 部署生产环境和开发环境下的URL:可对当前环境进行区分,baseUrl 从 Vue CLI 3.3 起已弃用,要使用publicPath */
/* baseUrl: process.env.NODE_ENV === 'production' ? './' : '/' */
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
/* 输出文件目录:在npm run build时,生成文件的目录名称 */
outputDir: 'dist',
/* 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 */
assetsDir: "assets",
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
productionSourceMap: false,
/* 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存,你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变) */
filenameHashing: false,
/* 代码保存时进行eslint检测 */
lintOnSave: true,
/* webpack-dev-server 相关配置 */
devServer: {
/* 自动打开浏览器 */
open: true,
/* 设置为0.0.0.0则所有的地址均能访问 */
host: '0.0.0.0',
port: 8066,
https: false,
hotOnly: false,
/* 使用代理 */
proxy: {
'/api': {
/* 目标代理服务器地址 */
target: 'http://xx.xx.xx.xx/',
/* 允许跨域 */
changeOrigin: true,
},
},
},
}
2.用node上线vue(后台与前端都在同一服务器下是可行的)
1.步骤
1.安装node.js
1、下载并上传服务器
https://nodejs.org/en/download/

历史版本可从https://nodejs.org/dist/下载
1.2、通过ftp工具上传到linux服务,解压安装包
cd /root/
tar -xvf node-v10.16.0-linux-x64.tar.xz
1.3、移动并改名文件夹(不改名也行)
cd /usr/local/
mv /root/node-v10.16.0-linux-64 . //后面的.表示移动到当前目录
mv node-v10.16.0.0-linux-64/ nodejs
2、让npm和node命令全局生效
方式二:软链接方式(推荐)
ln -s /usr/local/nodejs/bin/npm /usr/local/bin/
ln -s /usr/local/nodejs/bin/node /usr/local/bin/
5、查看nodejs是否安装成功
node -v
npm -v
参考https://www.cnblogs.com/zhi-leaf/p/10979629.html
2.安装 pm2
删除软链接 rm /usr/local/bin/pm2
ln -s /usr/local/nodejs/lib/node_modules/pm2/bin/pm2 /usr/local/bin
3.pm2运行项目
vue
koa_serve0(这里记得一定要开放腾讯云的安全组 对应的端口)
2出现的问题:解决不了跨域的问题
3.用nginx上线vue(后台与前端不在同一服务器下是可行的)
1、安装nginx
1.1、安装各种依赖
#gcc安装,nginx源码编译需要
yum install gcc-c++
#PCRE pcre-devel 安装,nginx 的 http 模块使用 pcre 来解析正则表达式
yum install -y pcre pcre-devel
#zlib安装,nginx 使用zlib对http包的内容进行gzip
yum install -y zlib zlib-devel
#OpenSSL 安装,强大的安全套接字层密码库,nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http)
yum install -y openssl openssl-devel
1.2、下载
官网链接https://nginx.org/en/download.html

看当前稳定版本是1.18.0
(2)使用wget命令下载(推荐)
cd /root/
#下载版本号可根据目前官网最新稳定版自行调整
wget -c https://nginx.org/download/nginx-1.18.0.tar.gz
1.3、安装(常用命令)
#根目录使用ls命令可以看到下载的nginx压缩包,然后解压
tar -zxvf nginx-1.18.0.tar.gz
#解压后进入目录
cd nginx-1.18.0
#使用默认配置
./configure
#编译安装
make
make install
#查找安装路径,默认都是这个路径
[root@VM_0_12_centos ~]# whereis nginx
nginx: /usr/local/nginx
#启动、停止nginx
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止,直接查找nginx进程id再使用kill命令强制杀掉进程
./nginx -s quit #退出停止,等待nginx进程处理完任务再进行停止
./nginx -s reload #重新加载配置文件,修改nginx.conf后使用该命令,新配置即可生效
#重启nginx,建议先停止,再启动
./nginx -s stop
./nginx
#查看nginx进程,如下返回,即为成功
[root@VM_0_12_centos ~]# ps aux|grep nginx
root 5984 0.0 0.0 112708 976 pts/1 R+ 14:41 0:00 grep --color=auto nginx
root 18198 0.0 0.0 20552 612 ? Ss 11:28 0:00 nginx: master process ./nginx
nobody 18199 0.0 0.0 23088 1632 ? S 11:28 0:00 nginx: worker process
1.4、开机自启动
#在rc.local增加启动代码即可
vi /etc/rc.local
#增加一行 /usr/local/nginx/sbin/nginx,增加后保存
#设置执行权限
cd /etc
chmod 755 rc.local
浏览器输入服务器ip即可看到nginx欢迎界面
1.5、配置域名映射
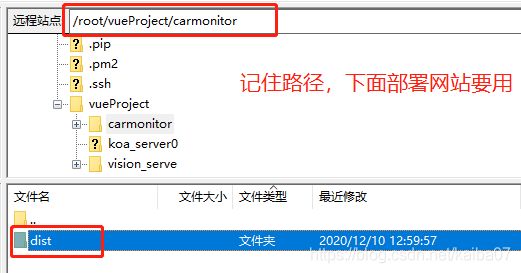
1.5.1上线主页面
#进入nginx配置文件目录,找到nginx的配置文件nginx.conf
cd /usr/local/nginx/conf/
#直接修改
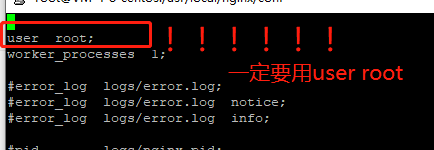
vi nginx.conf
#修改完成后,重新加载配置文件
cd /usr/local/nginx/sbin/
./nginx -s reload
浏览器输入服务器ip即可看到前端界面
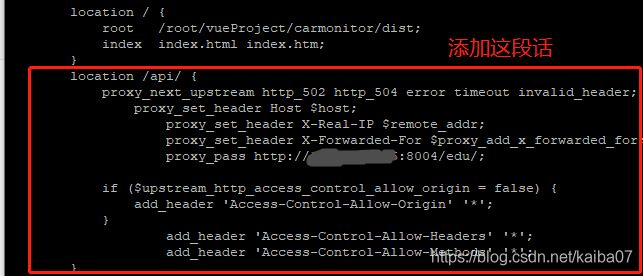
1.5.2解决跨域问题
#进入nginx配置文件目录,找到nginx的配置文件nginx.conf
cd /usr/local/nginx/conf/
#直接修改
vi nginx.conf
location /api/ {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://0.0.0.0:8001/;
if ($upstream_http_access_control_allow_origin = false) {
add_header 'Access-Control-Allow-Origin' '*';
}
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
}
#修改完成后,重新加载配置文件
cd /usr/local/nginx/sbin/
./nginx -s reload