flutter开发环境搭建
注:本文档针对windows系统
一、环境搭建
1.1、Java环境安装
Flutter开发环境一定要用Java SDK1.8版本,高版本的后续会出现问题,我电脑安装的最新版本,没办法遇到问题后查资料后回到了1.8版本
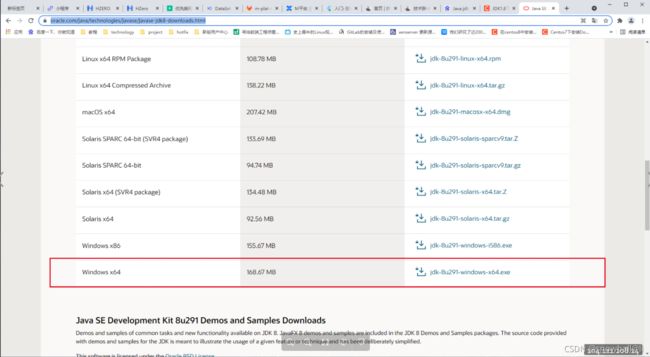
下载地址
Java SE Development Kit 8 - Downloads
装好之后添加环境变量配置
Windows 10 Java环境变量配置 - Tyhoo_Wu - 博客园
输入Java -version查看版本
1.2、使用镜像
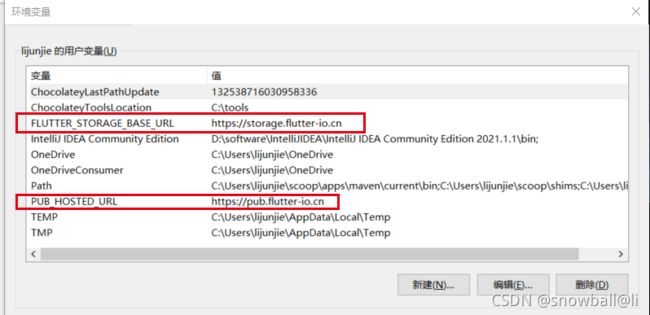
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
1.2.1
变量名:FLUTTER_STORAGE_BASE_URL
变量值:https://storage.flutter-io.cn
1.2.2
变量名:PUB_HOSTED_URL
变量值:https://pub.flutter-io.cn
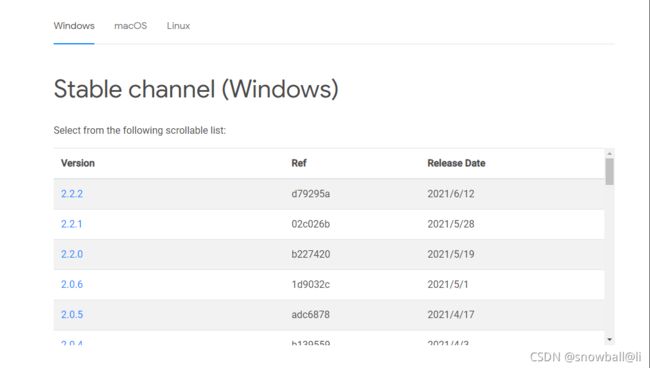
1.3、获取Flutter SDK
Flutter | Flutter SDK releases
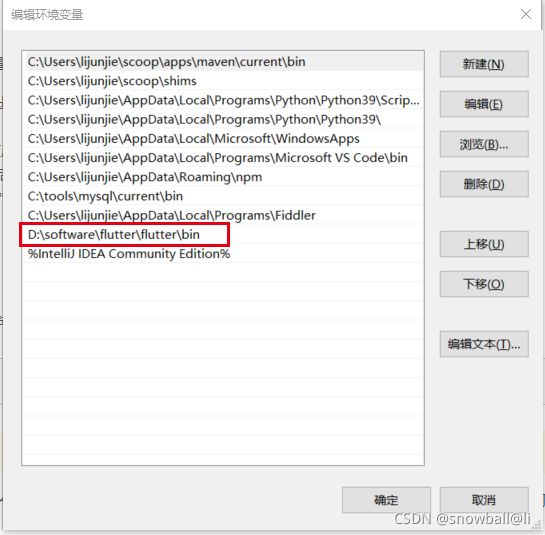
环境变量:
用户变量path添加:flutter\bin的全路径作为它的值
1.4、运行Flutter doctor测试
1.5、Android Studio的安装
下载,正常安装直到完成,然后打开软件
https://developer.android.com/studio/index.html
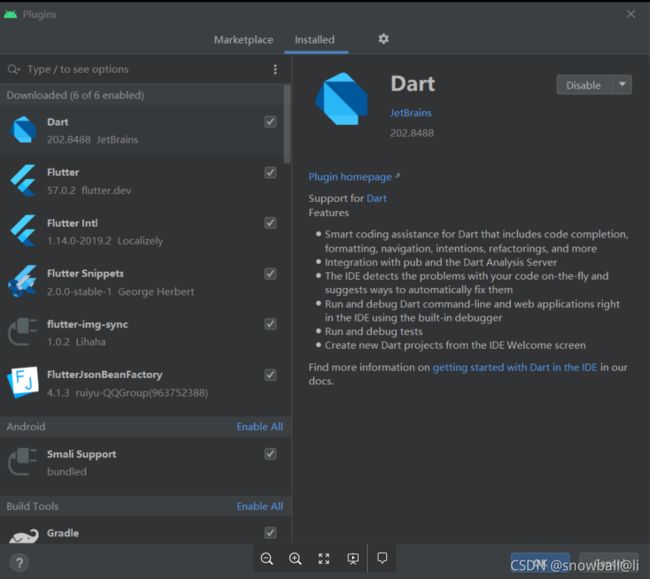
configure----》plugins----》安装Flutter、Dart插件
重启后生效
1.6、安装Android证书
flutter doctor --android-licenses1.7、VSCode开发Flutter
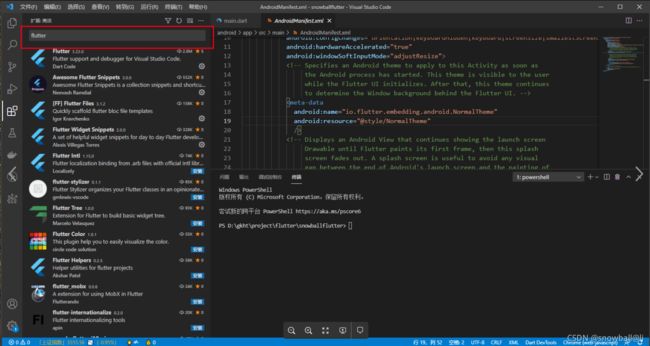
1.7.1、安装插件:Flutter、Dart
1.7.2、拖动项目到VSCode
1.7.3、运行flutter run启动项目
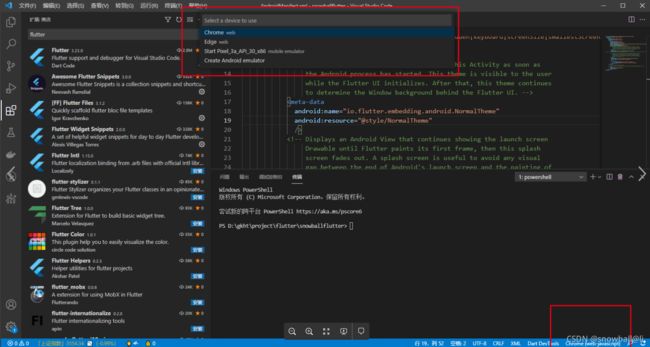
点击右下角位置,如图所示,可以选择运行环境chrome、edge、Android
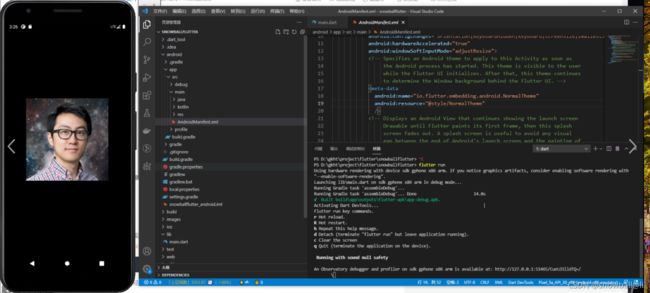
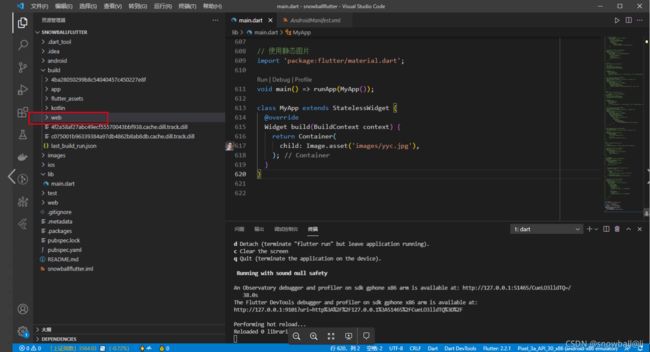
这里先选择pixel,运行flutter run运行项目:
这里我们引入了一张图片,启动后大神的照片就展示出来了
1.7.4、热更新
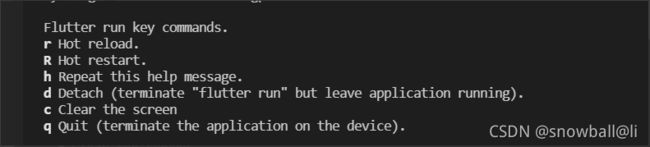
修改内容后怎么在模拟器里边及时更新呢,直接在编辑器终端按下“r”
1.7.5、打包web项目
当开发完成后如何生成一套浏览器可用的代码?Flutter为我们提供了快捷的方法
flutter build web
执行命令后生成web项目,如图:
web文件夹及我们想要的浏览器项目
安装http-server
cnpm install g http server
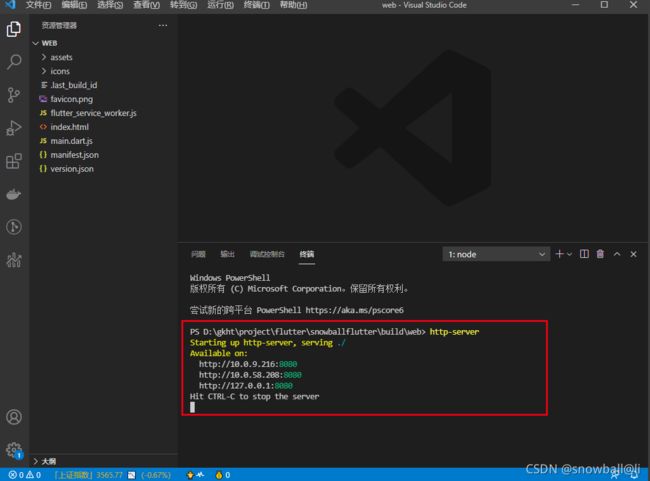
在编译器里打开web项目,执行http-server
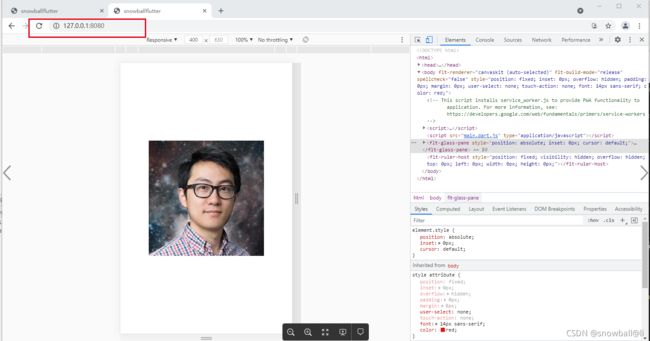
浏览器查看,效果出来了,说明我们在开发app的同时得到了一套前端代码
1.8、打包Android项目
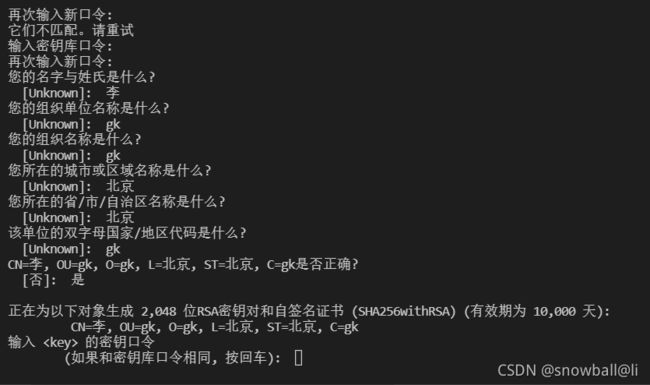
1.8.1、生成jks文件,执行如下命令
keytool -genkey -v -keystore D:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
然后需要输入一些信息:
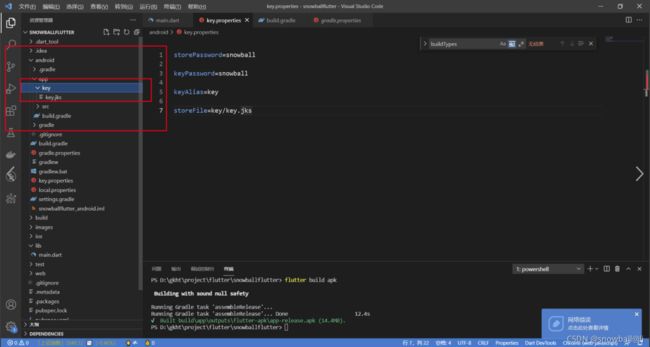
1.8.2、在工程目录android目录下的app目录下新建一个key目录,将第一步生成的key.jks拷贝进去
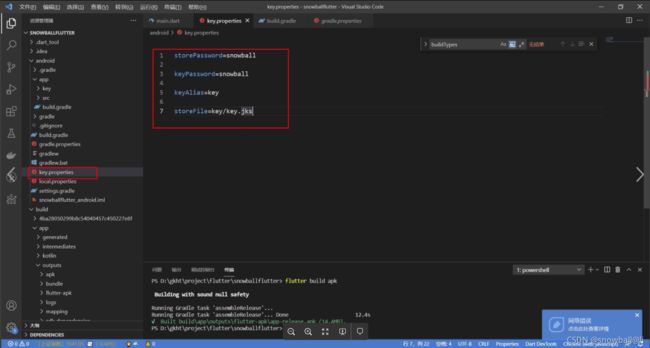
1.8.3、在android目录下新建文件 “ key.properties
storePassword=snowball
keyPassword=snowball
keyAlias=key
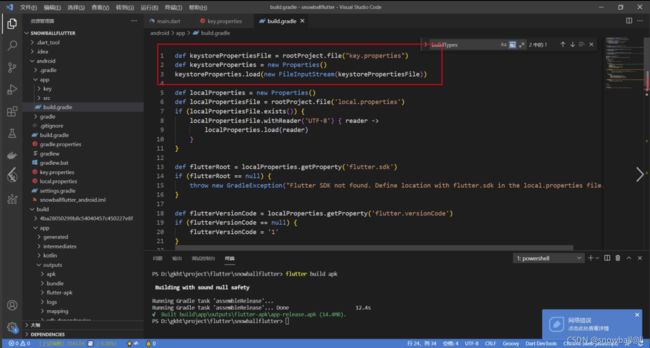
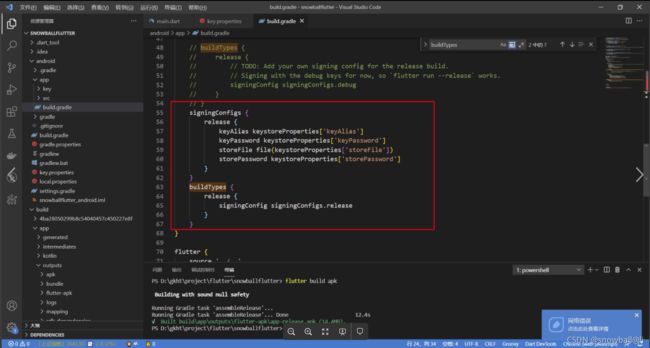
storeFile=key/key.jks1.8.4、修改配置
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
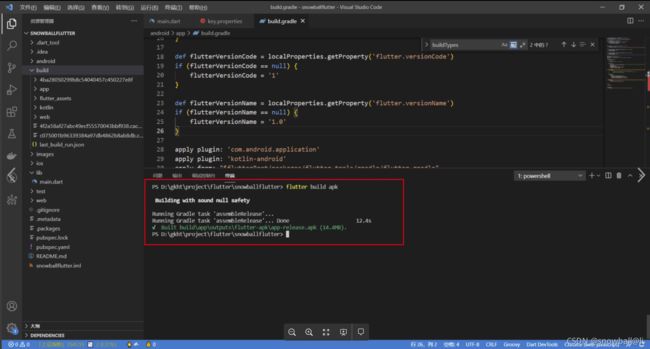
}1.8.5、打包flutter build apk
二、基础用法
2.1调用接口,举栗:
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
void main() async {
const paras = {"page": "1", 'pageSize': '20'};
Dio dio = Dio();
final response = await dio.get(
"https://md.heng-tai.com.cn/m-staff-center/api/v1/merchantUser/pageList",
queryParameters: paras);
print(response);
}2.2、处理跨域问题
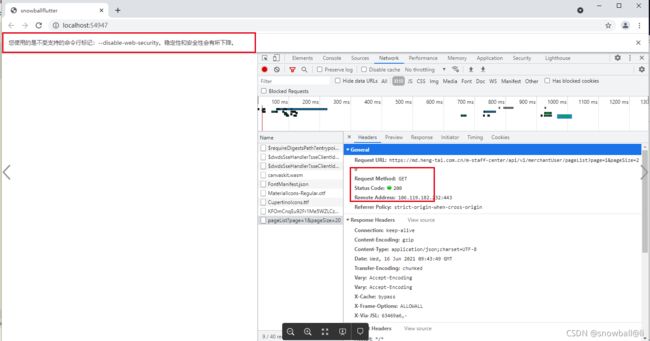
2.2.1、在Flutter/packages/flutter_tools/lib/src/web/chrome.dart 如下图位置添加 '--disable-web-security'
2.2.2、D:\software\flutter\flutter\bin\cache目录下删除如图标出的两个文件:
2.2.3、flutter run -d chrome,至此跨域问题得到处理
2.3、安装依赖(使用包)
举例:'dio'
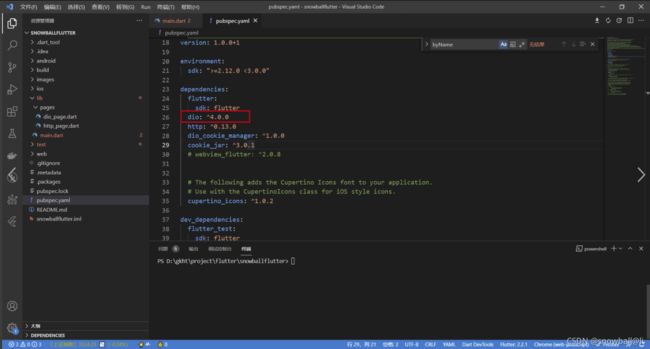
依赖它:
打开 pubspec.yaml 文件,然后在dependencies下添加dio:
安装它:
在 terminal中: 运行 flutter packages get
导入它:
在您的Dart代码中添加相应的import语句
import 'package:dio/dio.dart';
接下来就可使用了。
三、遇到问题
3.1、flutter更新比较快,网上查到的文档有的语法发生了变化:
required 代替了@required
新版本将之前的@required替换成了required , 这是用来标明参数是必需的。
但是编译器可能不认识,于是会报错。
3.2、Java JDK使用1.8版本,高版本不支持
3.3、FlatButton、RaisedButton 、 OutlineButton 已分别替换为 TextButton、ElevatedButton 和 OutlinedButton
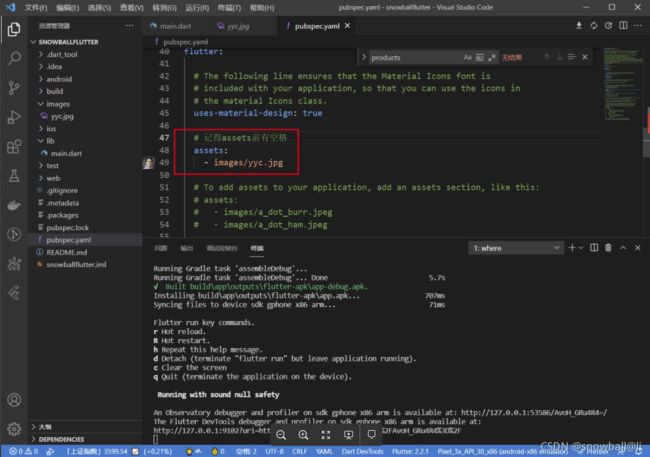
3.4、引入静态资源(如图片)
pubspec.yaml文件的assets前一定要有空格,包含在flutter节点里边
四、欢迎留言,交流指正。