今天我们分享基于uniapp + vue实现仿微信相册实例,该插件完全还原了微信相册的功能
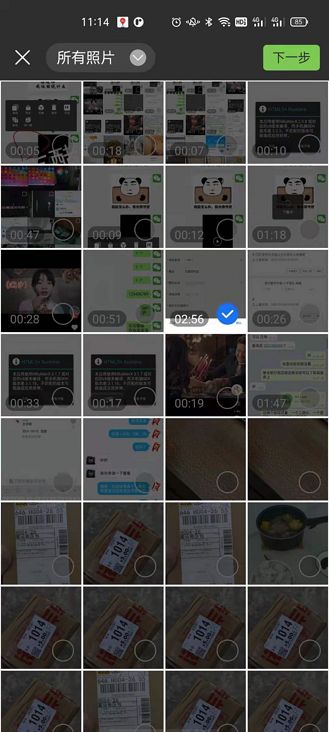
1: 相册选择
2: 图片,视频类型过滤
3: 自定义相册界面UI![]()
技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x
- 测试环境:App端(Android + IOS)
- 代码:开源
界面布局
这里仿微信相册界面主要还是样式为主,功能上使用了“智密相册-自定义原生相册”插件,使用插件实现相册的相关功能,然后我们自己实现仿微信相册界面。这里布局代码主要如下
{{ albumName || '所有照片' }}
下一步{{
selectedCount ? `(${selectedCount})` : ''
}}
这里有个重点,由于我们去掉了原生的标题栏,这需要在pages.json中进行配置,具体配置如下
{
"path": "pages/index/wxAlbum",
"style": {
"navigationStyle":"custom"
}
},相册控件初始化
在这里我们主要是操作原生控件“zhimi_album_view”提供的方法,首先我们需要执行控件方法设置相册类型,回调事件,以及获取相册列表,具体如下
设置回调事件
let albumView = this.$refs.albumView
albumView.setEventCallback(({ type, data }) => {
console.log(type, data)
})设置相册类型
let albumView = this.$refs.albumView
albumView.albumType(0); // 0 全部, 1 照片, 2 视频获取系统相册列表
let albumView = this.$refs.albumView
albumView.getAlbumTypeNames(albums => {
// albums = [{ albumId, name, total }]
console.log(albums)
})加载相册文件
let albumView = this.$refs.albumView
albumView.loadAlbum('') // 这里空就是全部文件,如果传了albumId就是对应相册的文件具体的流程就是设置回调事件,然后设置相册类型,获取相册列表,获取文件连接,合起来的代码就是这样的
let albumView = this.$refs.albumView
albumView.setEventCallback(({ type, data }) => {
console.log(type, data)
})
albumView.albumType(0); // 0 全部, 1 照片, 2 视频
albumView.getAlbumTypeNames(albums => {
this.albums = albums
})
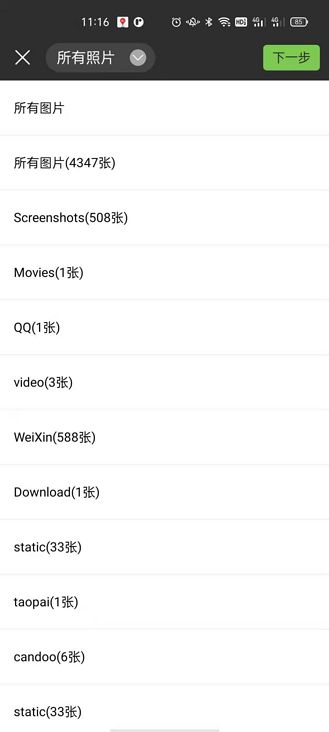
albumView.loadAlbum('')选择切换相册
在微信里面我们可以切换相册,在这里控件提供了获取相册和加载相册的功能,因此我们也可以实现切换相册的功能,对应的ui我们简单的实现一个切换列表
所有图片
|
{{item.name}}({{item.total}}张)
|
.album-select-container { height: 0;width: 750rpx;background-color: #FFF; }
.album-select-item { height: 60px;line-height: 60px;font-size: 14px;padding: 0 15px;border-bottom-width: 1px;border-bottom-color: #f2f2f2; }
.show-album-ctx { flex: 1; }监听选择,编辑等事件
做相册做重要的是监听事件,监听事件有利于做一些增强交互,比如已选多少,编辑文件等
// 相册事件回调
AlbumCallbackHanlder (res) {
let { type, data } = res
switch (type) {
// 未获取相册权限
case 'noAuthority':
uni.showModal({ content: `未获取相册权限` })
break;
// 图片/视频选择变化
case 'onCheckedChanged':
this.selectedCount = res.selectNum
break
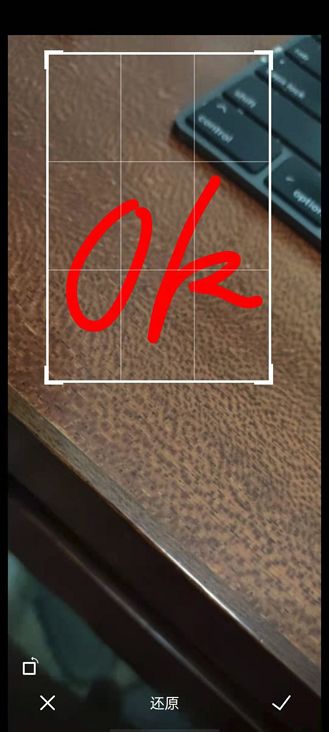
// 点击编辑图片/视频
case 'onClickEditImage':
console.log(res);
break;
default:
console.log(res)
break;
}
},完成选择
一般来说这类都是以一个弹出层选择完文件之后返回业务流程的,这里抛开业务流程交互,只着重考虑选择部分的。
当选择完成之后,开发者需要自己调用控件提供的Api获取到文件的列表,具体的代码如下
// 获取相册控件对象
let albumView = this.$refs.albumView
// 获取选择数据
albumView.getCheckedImagePaths(filePaths => {
// 注意:此处返回的filePaths为平台路径,前端显示请加file://前缀
console.log(filePaths)
})注意看注释,这里最大的重点是路径,如果说获取到的路径前端需要显示在界面前面,需要添加file://前缀,比如获取到的文件路径如下:
/var/data/Android/Album/timeStamp.png
前端显示的时候需要这样写
注意这里是3个斜杆,因为安卓这类移动端系统都是基于类unix开发的,因此都是从 / 根开始检索文件的,所以前端需要使用file协议,并且以/开头。
ok,到这里uniapp实现仿微信相册的部分就分享完成啦,大家可以根据自己的爱好定制,改为仿得物,仿qq相册都可以呀,界面显示形式不唯一嘛。
对于这部分的代码使用到的原生插件,可以参考uniapp插件市场中的插件
智密相册-自定义原生相册+图片视频过滤