前言
最近工作中做了几个数据可视化大屏项目,其中也有用到了词云展示,以前做词云都是用python库来生成图片显示的,这次用了纯前端的实现(Ctrl+V真好用),同时顺手做个微博热搜的词云然后记录一下~
依赖
- echarts 4.x
- echarts-wordcloud 1.1.3
tips:echarts-wordcloud现在有2.0和1.x两个版本,2.0对应echarts 5.x版本
效果
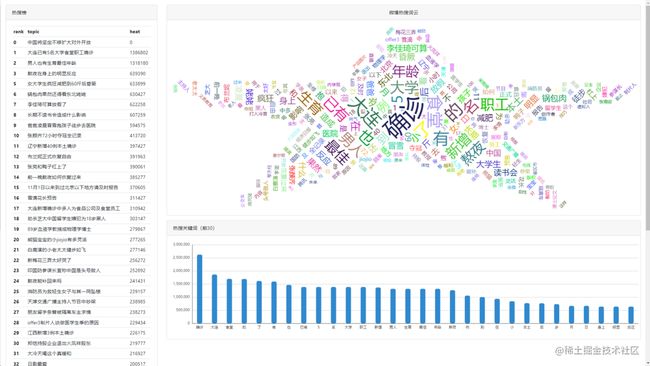
- 预览地址:http://www.sblt.deali.cn:9000/weibo_top/
实现过程
首先新建一个HTML(废话)
因为是用echarts,所以需要一个div来放canvas:
接下来是JS部分
微博热搜的数据用到一个我之前的OneCat项目的接口,数据的形式大概是这样:
(热搜关键词数据是爬虫拿到微博热搜数据之后做分词处理计算出来的,现在不太严谨,感觉应该做词性分析,只取出名词和动词进行统计,效果会好一点)
{
"detail": "微博热搜关键词",
"data": [
{
"name": "男子",
"rank": 1.0,
"heat": 1552222,
"count": 1
},
{
"name": "直播间",
"rank": 1.0,
"heat": 1552222,
"count": 1
},
{
"name": "捡漏",
"rank": 1.0,
"heat": 1552222,
"count": 1
}
]
}
可以看到每个热搜关键词的热度、出现数量、加权排名都有了~
搞定了数据之后,接下来要来渲染词云了
首先需要一个随机生成颜色的函数,才能实现花花绿绿的效果
function randomColor() {
return 'rgb(' + [
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255)
].join(',') + ')'
}
初始化echart对象
let chart = echarts.init(document.querySelector('#chartWordCloud'))
代码如下
fetch(API).then(res => res.json()).then(res => {
let originData = res.data.map(item => ({
name: item.name,
value: item.heat
}))
const data = originData.map(val => ({
...val,
textStyle: {
normal: {
color: randomColor()
}
}
}))
chart.setOption({
series: [{
type: 'wordCloud',
shape: 'star',
left: 'center',
top: 'center',
right: null,
bottom: null,
width: '100%',
height: '100%',
sizeRange: [10, 80],
rotationRange: [-90, 90],
rotationStep: 45,
gridSize: 8,
drawOutOfBound: false,
textStyle: {
normal: {
fontFamily: 'sans-serif',
fontWeight: 'normal'
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data
}]
})
})
试试效果
我设置的造型是五角星,出来的效果就是这样:
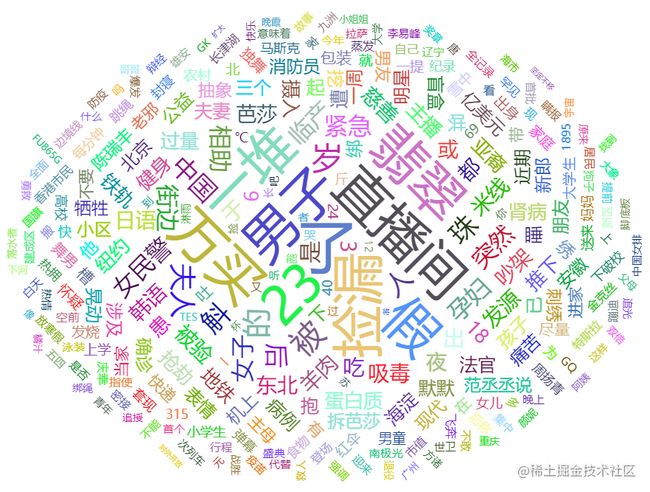
这是圆的:
如果改成心形么就是这样(好像不太像
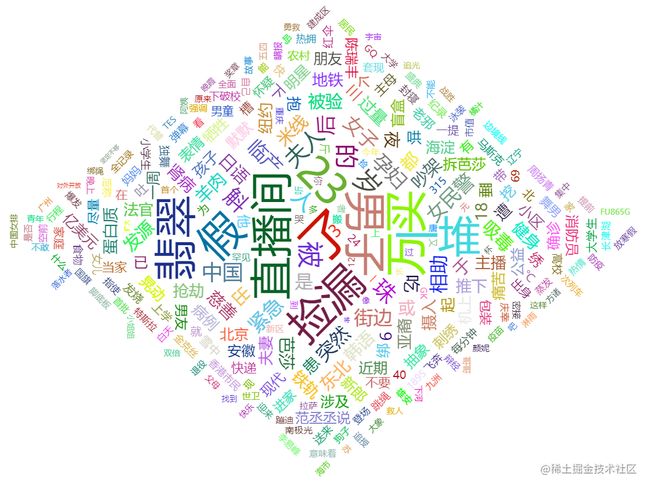
来个钻石试试
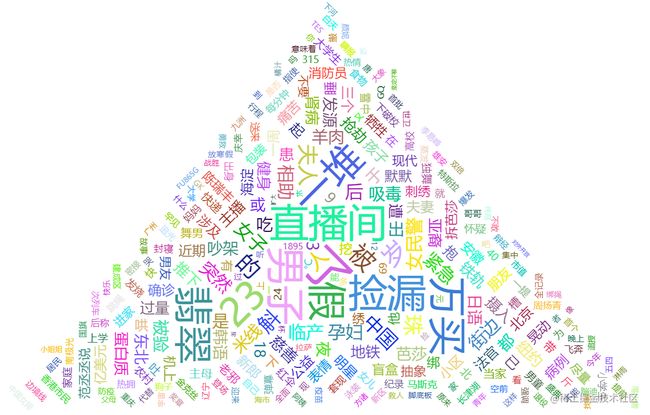
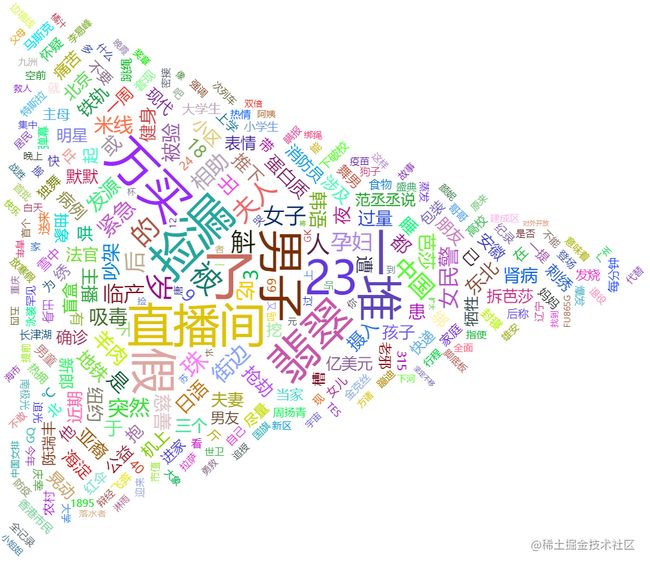
三角形
躺着的三角形
不皮了~
各个配置的作用如下
shape:词云的形状,默认是circle,可选的参数有cardioid、diamond、triangle-forward、triangle、star。left top right bottom:词云的位置,默认是center center。width height:词云的宽高,默认是75% 80%。sizeRange:词云的文字字号范围,默认是[12, 60],词云会根据提供原始数据的value对文字的字号进行渲染。以默认值为例,value最小的渲染为12px,最大的渲染为60px,中间的值按比例计算相应的数值。rotationRange rotationStep:词云中文字的角度,词云中的文字会随机的在rotationRange范围内旋转角度,渲染的梯度就是rotationStep,这个值越小,词云里出现的角度种类就越多。以上面参数为例,可能旋转的角度就是-90 -45 0 45 90。gridSize:词云中每个词的间距。drawOutOfBound:是否允许词云在边界外渲染,直接使用默认参数false就可以,否则容易造成词重叠。textStyle:词云中文字的样式,normal是初始的样式,emphasis是鼠标移到文字上的样式。
Demo代码
为本文写的Demo:Deali-Axy/WeiboWordCloud-frontend: 微博词云,前端 (github.com)
地址:https://github.com/Deali-Axy/WeiboWordCloud-frontend
参考资料
- echarts-wordcloud组件项目地址:https://github.com/ecomfe/echarts-wordcloud
- 博客:https://segmentfault.com/a/1190000023022232