OpenCV-Python实战(番外篇)——OpenCV中利用鼠标事件动态绘制图形
OpenCV-Python实战(番外篇)——OpenCV中利用鼠标事件动态绘制图形
-
- 使用鼠标事件动态绘制
-
- 动态绘制图形
- 动态绘制图形和文本
- 相关链接
使用鼠标事件动态绘制
我们已经在《OpenCV-Python实战(3)——OpenCV中绘制图形与文本》学习了如何使用 OpenCV 绘制图形和文本。在本番外篇中,将进一步利用所学的绘图函数,学习如何使用鼠标事件执行动态绘图。
动态绘制图形
为了利用鼠标事件进行动态绘图,我们必须首先了解如何使用 OpenCV 处理鼠标事件,在 OpenCV 中使用 cv2.setMouseCallback() 函数执行此功能,该函数的用法如下:
cv2.setMouseCallback(windowName, onMouse, param=None)
此函数为名为 windowName 的窗口创建鼠标处理程序,onMouse 函数是回调函数,在发生鼠标事件(例如,双击、左键按下、左键按下等)时会进行调用;可选的 param 参数用于向回调函数传递附加信息。
因此,为了处理鼠标事件,第一步是创建回调函数:
def draw_circle(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
print("event: EVENT_LBUTTONDBLCLK")
cv2.circle(image, (x, y), 20, colors['magenta'], -1)
if event == cv2.EVENT_MOUSEMOVE:
print("event: EVENT_MOUSEMOVE")
if event == cv2.EVENT_LBUTTONUP:
print("event: EVENT_LBUTTONUP")
if event == cv2.EVENT_LBUTTONDOWN:
print("event: EVENT_LBUTTONDOWN")
cv2.rectangle(image,(x,y),(x+20,y+20),colors['cyan'],1)
draw_circle() 函数接收特定事件和每个鼠标事件的坐标 (x, y),当执行左键双击 (cv2.EVENT_LBUTTONDBLCLK) 时,我们在事件的相应 (x, y) 坐标处绘制一个圆圈;而当执行左键单击 (cv2.EVENT_LBUTTONDOWN) 时,在相应 (x, y) 坐标处绘制一个正方形。此外,我们还打印了一些消息以查看其他生成的事件,但我们暂时不使用它们来执行任何其他操作。
接下来,创建一个命名窗口,将其命名为 Mouse event。这个命名窗口将与鼠标回调函数相关联:
cv2.namedWindow('Image mouse')
最后,将鼠标回调函数设置为我们之前创建的函数:
cv2.setMouseCallback('Image mouse', draw_circle)
此时,当鼠标左键双击时,会以执行的双击的 (x, y) 位置为中心绘制一个填充的洋红色圆圈,当执行左键单击时,在相应 (x, y) 坐标处绘制一个正方形。完整代码如下:
import cv2
import numpy as np
colors = {
'blue': (255, 0, 0), 'green': (0, 255, 0), 'red': (0, 0, 255), 'yellow': (0, 255, 255),
'magenta': (255, 0, 255), 'cyan': (255, 255, 0), 'white': (255, 255, 255), 'black': (0, 0, 0),
'gray': (125, 125, 125), 'rand': np.random.randint(0, high=256, size=(3,)).tolist(),
'dark_gray': (50, 50, 50), 'light_gray': (220, 220, 220)}
# 回调函数
def draw_circle(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
print("event: EVENT_LBUTTONDBLCLK")
cv2.circle(image, (x, y), 20, colors['magenta'], -1)
if event == cv2.EVENT_MOUSEMOVE:
print("event: EVENT_MOUSEMOVE")
if event == cv2.EVENT_LBUTTONUP:
print("event: EVENT_LBUTTONUP")
if event == cv2.EVENT_LBUTTONDOWN:
print("event: EVENT_LBUTTONDOWN")
cv2.rectangle(image,(x,y),(x+20,y+20),colors['cyan'],1)
# 创建画布
image = np.zeros((600, 600, 3), dtype="uint8")
# 创建命名窗口
cv2.namedWindow('Image mouse')
# 将回调函数设为 'draw_circle'
cv2.setMouseCallback('Image mouse', draw_circle)
while True:
cv2.imshow('Image mouse', image)
if cv2.waitKey(20) & 0xFF == ord('q'):
break
cv2.destroyAllWindows()
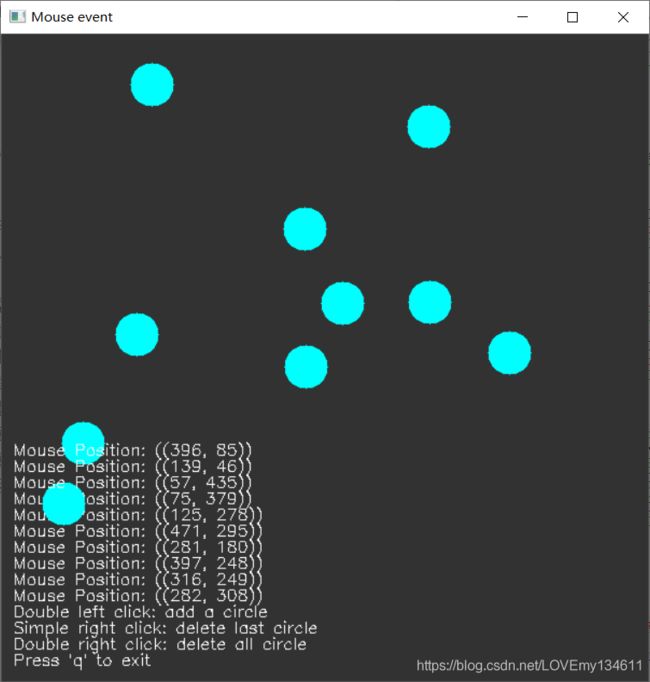
动态绘制图形和文本
在此实战程序中,将结合鼠标事件动态绘制图形和文本。首先,绘制文本以显示如何使用鼠标事件来执行特定操作:
def draw_text():
# We set the position to be used for drawing text:
menu_pos = (10, 540)
menu_pos2 = (10, 555)
menu_pos3 = (10, 570)
menu_pos4 = (10, 585)
# 绘制文本以显示如何使用鼠标事件来执行特定操作
cv2.putText(image, 'Double left click: add a circle', menu_pos, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Simple right click: delete last circle', menu_pos2, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Double right click: delete all circle', menu_pos3, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Press \'q\' to exit', menu_pos4, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
从上述代码中,我们知道代码需要实现以下操作:
- 使用双击左键添加一个圆圈,同时显示圆心坐标
- 使用右键单击删除最后添加的圆圈
- 使用双击右键删除所有圆圈
为了实现这些功能,我们首先创建一个名为 circles 的列表,我们在其中维护用户绘制的当前圆圈。此外,我们还使用渲染文本创建备份图像。当产生鼠标事件时,我们从圆圈列表中添加或删除圆圈以及文本。之后,在绘制时,我们只绘制列表中的当前圆圈及其圆心位置文本,而当用户执行右键单击时,最后添加的圆圈将从列表中删除。
def draw_circle(event, x, y, flags, param):
global circles
if event == cv2.EVENT_LBUTTONDBLCLK:
# 将圆心坐标添加到列表中
print("event: EVENT_LBUTTONDBLCLK")
circles.append((x, y))
if event == cv2.EVENT_RBUTTONDBLCLK:
# 删除所有圆形
print("event: EVENT_RBUTTONDBLCLK")
circles[:] = []
elif event == cv2.EVENT_RBUTTONDOWN:
# 删除最后添加的圆形
print("event: EVENT_RBUTTONDOWN")
try:
circles.pop()
except (IndexError):
print("no circles to delete")
if event == cv2.EVENT_MOUSEMOVE:
print("event: EVENT_MOUSEMOVE")
if event == cv2.EVENT_LBUTTONUP:
print("event: EVENT_LBUTTONUP")
if event == cv2.EVENT_LBUTTONDOWN:
print("event: EVENT_LBUTTONDOWN")
完整代码如下:
import cv2
import numpy as np
# 颜色字典
colors = {
'blue': (255, 0, 0), 'green': (0, 255, 0), 'red': (0, 0, 255), 'yellow': (0, 255, 255),
'magenta': (255, 0, 255), 'cyan': (255, 255, 0), 'white': (255, 255, 255), 'black': (0, 0, 0),
'gray': (125, 125, 125), 'rand': np.random.randint(0, high=256, size=(3,)).tolist(),
'dark_gray': (50, 50, 50), 'light_gray': (220, 220, 220)}
def draw_text():
# 菜单坐标
menu_pos = (10, 540)
menu_pos2 = (10, 555)
menu_pos3 = (10, 570)
menu_pos4 = (10, 585)
# 绘制文本
cv2.putText(image, 'Double left click: add a circle', menu_pos, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Simple right click: delete last circle', menu_pos2, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Double right click: delete all circle', menu_pos3, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
cv2.putText(image, 'Press \'q\' to exit', menu_pos4, cv2.FONT_HERSHEY_SIMPLEX, 0.5, (255, 255, 255))
# 鼠标回调函数
def draw_circle(event, x, y, flags, param):
global circles
if event == cv2.EVENT_LBUTTONDBLCLK:
# 将圆心坐标添加到列表中
print("event: EVENT_LBUTTONDBLCLK")
circles.append((x, y))
if event == cv2.EVENT_RBUTTONDBLCLK:
# 删除所有圆形
print("event: EVENT_RBUTTONDBLCLK")
circles[:] = []
elif event == cv2.EVENT_RBUTTONDOWN:
# 删除最后添加的圆形
print("event: EVENT_RBUTTONDOWN")
try:
circles.pop()
except (IndexError):
print("no circles to delete")
if event == cv2.EVENT_MOUSEMOVE:
print("event: EVENT_MOUSEMOVE")
if event == cv2.EVENT_LBUTTONUP:
print("event: EVENT_LBUTTONUP")
if event == cv2.EVENT_LBUTTONDOWN:
print("event: EVENT_LBUTTONDOWN")
circles = []
image = np.zeros((600, 600, 3), dtype="uint8")
image[:] = colors['dark_gray']
cv2.namedWindow('Mouse event')
cv2.setMouseCallback('Mouse event', draw_circle)
draw_text()
clone = image.copy()
while True:
image = clone.copy()
i = 0
for pos in circles:
cv2.circle(image, pos, 20, colors['cyan'], -1)
pos_text = (10, 525-15*i)
cv2.putText(image, 'Mouse Position: ({})'.format(pos), pos_text, cv2.FONT_HERSHEY_SIMPLEX, 0.5,(255, 255, 255))
i+=1
cv2.imshow('Mouse event', image)
if cv2.waitKey(400) & 0xFF == ord('q'):
break
cv2.destroyAllWindows()
相关链接
《OpenCV-Python实战(3)——OpenCV中绘制图形与文本》