- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- JavaScript前端性能优化技巧分享
代码旅人博客
前端javascript性能优化
在前端开发中,性能优化是一个持续不断的追求。随着Web应用的日益复杂,如何确保应用的流畅性和响应速度,成为了每个前端开发者必须面对的问题。JavaScript作为前端的核心语言,其性能优化更是至关重要。本文将分享一些JavaScript前端性能优化的技巧,帮助开发者提升Web应用的性能。一、减少DOM操作DOM(文档对象模型)操作是JavaScript中常见的性能瓶颈之一。频繁的DOM操作会导致浏
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 打卡55天------图论(并查集)
感谢上Di_123
前端算法题前端算法javascript
图论这里我学的不是很好,作为一名JavaScript前端开发工程师,我能说我基本上在工作中都没用到过吗?一、并查集理论基础这个说句实话,我平常工作很少用到,上学的时候好像也没学过,可能我只是本科生吧,卡尔我他的简介的学历是硕士,还是要在知识上不断追求呀。并查集理论基础二、寻找存在的路径题目链接:卡码网题目描述:题目描述给定一个包含n个节点的无向图中,节点编号从1到n(含1和n)。你的任务是判断是否
- 热门的19个JAVASCRIPT前端开发框架和库
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
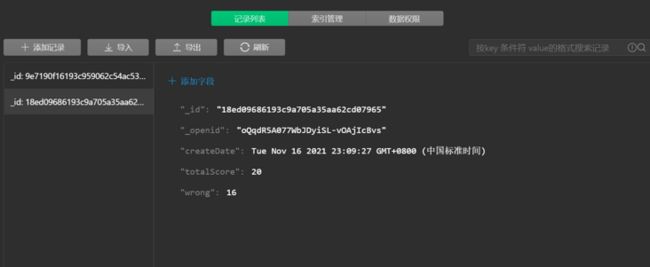
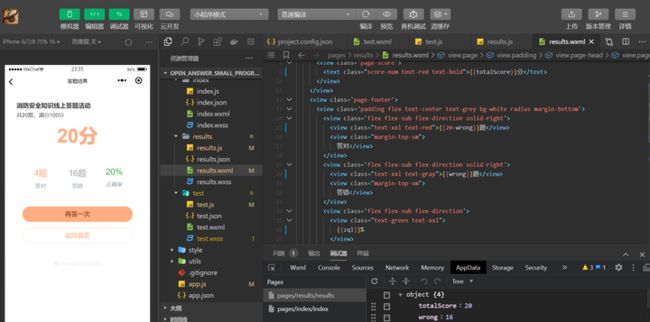
- Vue涉及国家安全漏洞?尤雨溪回应:前端框架没有渗透功能
涅槃快乐是金
无论是前端还是后端,只要有代码存在,就会出现漏洞。最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日
- 【开题报告】基于SpringBoot+Vue.js的社区管理系统的设计与实现
加瓦程序设计师
开题报告springbootvue.js后端
1.研究背景社区管理系统是近年来随着社区发展和居民需求增加而兴起的一种信息化管理工具。传统的社区管理方式存在信息传递不畅、居民参与度低、管理效率低下等问题,因此需要引入现代化的信息技术手段来改善社区管理工作。SpringBoot是一个轻量级的Java后端开发框架,具有快速开发、简化配置、内嵌服务器等特点,适合用于构建中小型的Web应用程序。Vue.js是一种流行的JavaScript前端框架,可以
- 第十天知识总结
Alice丨殇
JavaScript实现包含了三个部分:ECMAScript、JavaScript前端验证node.js可写服务器写后台dom文档对象模型操作文档网页bom浏览器模型操作浏览器编写输出提示框。alert(‘’)用文档写内容document,write(‘asasda’)(可以向body中输出内容)写的内容显示在body中。和body的直接区别,不过JS、可以动态改变控制台输出内容console.l
- 不看后悔之JavaEE Web开发预备知识篇:HTML5、CSS3与JavaScript前端三剑客——搭建企业级应用的基石
陈大狗Ayer
javaee前端java-eehtml5后端java
引言在JavaEE企业级Web开发中,HTML5、CSS3和JavaScript作为前端技术的核心力量,为构建高性能、高交互的企业应用程序提供了不可或缺的基础支撑。本文将详尽探讨这三种技术在JavaEE环境下的基本概念、核心功能以及最佳实践,助你顺利开启JavaEEWeb开发之旅。一、HTML5基础及其在JavaEE中的应用1.1HTML5简介与JavaEE集成HTML5是现代Web开发的标准语言
- JavaScript前端开发 DOM 列表的增删和移动
i学无止境
JavaScript学习
利用DOM操作节点的方式实现列表的增删和移动case.html列表的增删和移动body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-
- JavaScript前端开发 实现购物车
i学无止境
JavaScript学习
购物车ShopCart.html购物车.cart{width:700px;padding:010px10px;border:1pxsolid#D5E5F5;}.cart-title{margin-bottom:10px;font-size:14px;border-bottom:1pxsolid#AED2FF;line-height:30px;height:30px;font-weight:700;
- 在Vue.js中,什么是mixins?它们的作用是什么?
揣晓丹
前端开发vue.js前端javascript
目录一、Vue.js介绍二、什么是mixins三、mixins的应用场景四、mixins的优势和作用一、Vue.js介绍Vue.js是一种流行的JavaScript前端框架,用于构建交互式的Web界面。它被设计为易于理解和集成的框架,使开发者能够快速构建可复用的组件化应用程序。Vue.js采用了MVVM(Model-View-ViewModel)架构模式,通过将数据和视图分离,使开发更加简单和高效
- Brackets - (HTML/CSS/JavaScript 前端 WEB IDE) 使用技巧
11061104
Bracketside前端
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维护,根据MIT许可证发布,支持Windows、Linux以及OSX平台。它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和SublimeText、Everedit等通用代码编辑器不一样,Brackets
- Vue.js:构建用户界面的渐进式框架
番茄大大~
前端基础知识要点vue.jsui前端
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。一、引言在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。二、Vue.js简介Vue.js是一款构建用户界面的渐进式框架。与其他重
- JavaScript前端三大框架比较:Angular、React、Vue
键盘上のDancer
参考链接:https://www.infoq.cn/article/3zjscesgksmfndgir7sm
- vue——邂逅vue.js
cyanBookMark
javascriptcssvue.jshtmlhtml5
一、vue.js的简介最近这几年最火的javaScript前端框架是谁?毫无疑问当属vue为第一。vue现如今被很多中、小型公司所喜爱,并且也被一些大型公司作为核心技术来做项目、开发小程序等。vue在早期的灵感来自于AngularJS,然而,AngularJS中存在的许多问题,在Vue中已经得到解决。**最重要的是Vue的创始人是我国的尤雨溪尤大神!!!二、Vue.js是什么?Vue(类似于vie
- 回顾2023年我的编程之路你是否和我一样
阿猫的故乡
开发语言
博客主页:阿猫的故乡系列专栏:JavaScript专题栏ajax专栏:ajax知识点欢迎关注:点赞收藏✍️留言文章目录前言2023年已经结束,我一名大一生,也是刚学有小成也希望大家能多多支持在2023年,我开始了我在编程世界中的探索之路,特别是在JavaScript前端开发方向上。在这篇文章中,我将回顾一年来的学习和成长历程。首先,我会介绍我对JavaScript的初步了解和学习。我从最基础的语法
- Web前端零基础入门HTML5+CSS3基础教程——了解前端
TTLTTX
前端学习html5css
IT行业里各种职业形形色色,令little眼花缭乱。在众多职业里只选择一个实在是困难,在如今的社会形势里,只会一门也可能难于就业,所以little玩起了前端。目录前端是什么前端的核心技术HTMLCSSJavaScript前端入门所用到的工具VSCode的安装
- 在Java中如何将Vue项目导入并进行编程
雨中微步
javavue.js开发语言编程
Vue.js是一种流行的JavaScript前端框架,而Java是一种面向对象的编程语言。如果你想在Java中使用Vue项目,你需要进行一些额外的配置和编程。本文将向你介绍如何将Vue项目导入Java中,并进行相应的编程。首先,你需要确保你的Java开发环境已经设置好。你可以使用任何支持Java开发的集成开发环境(IDE),如Eclipse或IntelliJIDEA。接下来,让我们详细说明如何将V
- 《web前端开发技术》初识Vue + 第一个 Vue程序:hello world
MSY~学习日记分享
web前端开发技术开发语言前端框架前端html5笔记
目录2.1Vue简述2.1.1什么是Vue2.1.2为什么选择Vue2.2Vue的三种安装方式2.1Vue简述Vue在JavaScript前端开发库领域属于后来者,其他前端开发库有jQuery、ExtJS、Anguals、React等。2.1.1什么是Vue️Vue(读音/vjuː/,类似于View)是一套用于构建用户界面的渐进式框架。️Vue的渐进式表现为:声明式渲染→组件系统→客户端路由→
- [JavaScript前端开发及实例教程]计算器&井字棋游戏的实现
Linyeji
JavaScriptjavascript游戏开发语言
计算器(网页内实现效果)HTML部分MyCalculatorC/*←789-456+123.(0)=CSS部分.container{max-width:400px;margin:10vhauto0auto;box-shadow:0px0px43px17pxrgba(153,153,153,1);}#display{text-align:right;height:70px;line-hei
- Vue 3 组件通信总结
大笑编程
vue.js前端javascriptjs
Vue3组件通信总结Vue是一种流行的JavaScript前端框架,它提供了一种组件化的开发方式,使得构建大型应用变得更加简单和可维护。在Vue中,组件之间的通信是一个重要的主题。本文将总结Vue3中的组件通信方式,并提供相应的源代码示例。Props和EventsVue组件通信的一种常见方式是通过父子组件之间的Props和Events。父组件通过Props向子组件传递数据,子组件则通过Events
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include