- ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载
昨日之日2006
ai语音音视频人工智能
ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版
- [特殊字符] 实时数据洪流突围战:Flink+Paimon实现毫秒级分析的架构革命(附压测报告)——日均百亿级数据处理成本降低60%的工业级方案
Lucas55555555
flink大数据
引言:流批一体的时代拐点据阿里云2025白皮书显示,实时数据处理需求年增速达240%,但传统Lambda架构资源消耗占比超运维成本的70%。某电商平台借助Flink+Paimon重构实时数仓后,端到端延迟从分钟级压缩至800ms,计算资源节省5.6万核/月。技术红利窗口期:2025年ApachePaimon1.0正式发布,支持秒级快照与湖仓一体,成为替代Iceberg的新范式一、痛点深挖:实时数仓
- 跨越十年的C++演进:C++20新特性全解析
十年编程老舅
C++Linux后端c++c++20c++新特性c++11c++14c++17c++23
跨越十年的C++演进系列,分为5篇,本文为第四篇,后续会持续更新C++23~前3篇如下:跨越十年的C++演进:C++11新特性全解析跨越十年的C++演进:C++14新特性全解析跨越十年的C++演进:C++17新特性全解析C++20标准是C++语言的第四个正式标准,于2020年12月正式发布。首先先上C++20特性思维导图:接下来将从关键字、语法、宏、属性、弃用这5个类目来讲解~1、关键字1.1、c
- 【TCP/IP】12. 文件传输协议
熬夜超级玩家
#TCP/IPtcp/ip网络服务器
12.文件传输协议12.文件传输协议12.1TCP/IP文件传输协议(FTP)12.2FTP进程模型12.3FTP命令与响应12.4匿名FTP12.5简单文件传送协议(TFTP)12.6TFTP报文本章要点12.文件传输协议12.1TCP/IP文件传输协议(FTP)FTP是应用层协议,用于实现主机间可靠、高效的文件传输,核心特点是“双重连接”机制,兼顾控制与数据传输的分离。FTP的核心特点工作在应
- 构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
- 双轮驱动:政策激励与外部制约下的国产服务器市场演进
科智咨询
服务器运维gpu算力
2025年6月,科智咨询正式发布《中国国产服务器市场研究报告(2025)》,报告从国产服务器产业概述、政策环境分析、市场现状与竞争格局、面临挑战与市场机遇等维度,深入剖析国产服务器市场现状及未来发展趋势。2022年10月,美国首次将A100和H100等高端GPU列入对华出口管制清单,标志着对中国服务器芯片的针对性限制正式拉开序幕。与此同时,国内相关支持政策持续落地,从“国产替代”专项资金到鼓励核心
- 云原生周刊:Istio 1.24.0 正式发布
云原生周刊:Istio1.24.0正式发布开源项目推荐KopfKopf是一个简洁高效的Python框架,只需几行代码即可编写KubernetesOperator。Kubernetes(K8s)作为强大的容器编排系统,虽自带命令行工具(kubectl),但在应对复杂操作时往往力不从心。通过Kopf,您可以使用Python轻松实现Kubernetes的复杂操作,包括条件判断、事件触发等,让自定义操作变
- 标准引领|美创参编两项国家标准正式发布!
安全发展标准先行近日,国家标准化领域传来喜讯!杭州美创科技股份有限公司深度参与编制的两项国家标准,于2025年6月30日正式发布,并将于2026年1月1日起正式实施。GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T45909-2025《网络安全技术数字水印技术实现指南》GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T20988-2025《网络安全技术
- 文心快码流行音乐现场「不加班Live」报名开启!附主题曲发布
人工智能程序员知识观点资讯
百度智能代码助手文心快码(BaiduComate)一直以来为开发者提供“快人一步”的编码体验我们助力编程工作更加高效也期待开发者能够拥有更多拥抱生活的时光六十年前,开发者用穿孔卡片写下第一个“HelloWorld”2025年6月23日ComateAIIDE正式发布让这句问候有了新的回响"HelloWorld,HelloLife!"文心快码正在用技术创新帮助每个有梦想的人构建他们的世界为了更具象化呈
- 一文看尽LLM对齐技术:RLHF、RLAIF、PPO、DPO……
Python算法实战
大模型理论与实战算法深度学习人工智能transformer大模型RLHFppo
最近这一两周看到不少互联网公司都已经开始秋招提前批了。不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC在变少,岗位要求还更高了。最近,我们又陆续整理了很多大厂的面试题,帮助一些球友解惑答疑,分享技术面试中的那些弯弯绕绕。《大模型面试宝典》(2024版)正式发布喜欢本文记得收藏、关注、点赞。更多实战和面试交流,文末加入我们为了对齐LLM,各路研究者妙招连连。LLM很强大了,但
- ServBay Windows 1.2.0 更新!新增 PHP 设置与 Ollama 支持
ServBay
php开发语言aiollamaservbay开发工具
各位Windows平台的开发者们,我们激动地宣布,ServBayforWindows1.2.0版本现已正式发布!自Beta版上线以来,我们收到了大量宝贵的反馈。在本次更新中,我们不仅修复了已知问题,提升了整体稳定性,更带来了两项备受期待的强大功能——灵活的PHP配置修改与前沿的Ollama集成。我们相信,这次更新将为您的本地开发工作流注入新的活力!本次新增功能我们始终倾听社区的声音,致力于让Ser
- 百度AI工具Comate AI IDE正式发布,一个前端开发者的AI编程工具进化论
蜂酷科技资讯
人工智能ideAI编程
6月23日百度AIDAY正式发布ComateAIIDE,对我这个浸淫前端开发五年的老兵而言,这次ComateAIIDE发布对我之后项目开发意义重大。原先我仅将文心快码当成单纯编程智能体使用,提需求,复制代码,然后再去其他工具中完成全栈开发,如今随着ComateAIIDE落地,意味着我拥有了一个集多模态交互、多智能体协同于一体的全流程开发超级搭档。从输入自然语言描述、粘贴Figma设计稿链接,到生成
- javaSE day01(从0开始)
呼哧呼哧.
javajavaSEjava基础计算机组成
javaSE基础Java简介:Java最早是由SUN公司的詹姆斯·高斯林在上个世纪90年代初开发的一种编程语言,最初被命名为Oak,目标是针对小型家电设备的嵌入式应用,结果市场没啥反响。直到互联网的崛起,让Oak重新焕发了生机,于是SUN公司改造了Oak,在1995年5月以Java的名称正式发布,原因是Oak已经被人注册了,因此SUN注册了Java这个商标。随着互联网的高速发展,Java逐渐成为最
- PyTorch 2.7深度技术解析:新一代深度学习框架的革命性演进
智算菩萨
深度学习pytorch人工智能
引言:站在AI基础设施变革的历史节点在2025年这个充满变革的年份,PyTorch团队于4月23日正式发布了2.7.0版本,随后在6月4日推出了2.7.1补丁版本,标志着这个深度学习领域最具影响力的框架再次迎来了重大突破。这不仅仅是一次常规的版本更新,而是一次面向未来计算架构和AI应用场景的全面重构。从底层硬件支持到上层API设计,从编译器优化到注意力机制革新,PyTorch2.7展现出了前所未有
- 一个小时快速部署大模型,附大模型书:ChatGLM3大模型本地化部署、应用开发与微调!
LLM教程
人工智能langchain知识图谱Agent大模型LLMAI
这个教程有以下几部分构成:硬件配置概念介绍实操测试结果1.硬件配置本文使用的方法配置要求低,没有gpu也可以正常使用(就是有点慢),不管是windows还是linux,都可以无障碍使用大模型,有脚就行,废话少说,let’srock!2.概念介绍几个部署要用到的概念,工具和项目huggingface:类似于模型的github,各种各样的开源模型都可以在这被找到.模型量化技术:这也是我们能够在低端设备
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- 小米手机录音文件位置
中少奇
智能手机
录音机的文件位置有两个地方,一个地方是\Android\data\com.android.soundrecorder\files另外一个地方\MIUI\sound_recorder
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- 阿里云瑶池数据库 Data Agent for Meta 正式发布,让 AI 更懂你的业务!
数据库观点资讯人工智能
背景随着生成式人工智能(GenerativeAI)从概念验证迈向规模化商业落地,AIAgent已成为企业核心业务流程的重要组成部分。然而,当模型调用日益便捷时,核心痛点已不再是模型本身,而是集中在一个关键要素上:数据。AIAgent的落地瓶颈已从技术能力转向高质量、高相关性、安全合规的数据供给。企业面临的核心挑战在于:数据孤岛导致知识库分散,通用大模型难以理解专业业务传统数据管理依赖人工开发维护,
- 《北京市加快推动“人工智能+医药健康“创新发展行动计划(2025-2027年)》深度解读
引言随着新一轮科技革命和产业变革的深入推进,人工智能技术与医药健康的深度融合已成为全球科技创新的重要方向。北京市于2025年7月正式发布《北京市加快推动"人工智能+医药健康"创新发展行动计划(2025-2027年)》,旨在充分发挥北京在人工智能技术策源、头部医疗资源汇聚、健康数据高度富集等方面的突出优势,构建形成"人工智能+医药健康"创新和应用并举的产业生态体系,打造具有国际影响力的创新策源地、应
- Angular v20版本正式发布
xiangzhihong8
前端angular.js前端javascript
过去几年对Angular来说很具变革性,我们推出了像Signals这样的反应性功能和Zoneless应用的强大能力。我们希望这些功能可以帮助Angular社区构建下一代的Web应用,实现快速上市和强大的性能。我们的旅程才刚刚开始!Angularv20是最新的发布版本,我们花费了无数个小时打磨一些正在进行中的功能,以便于为你提供健壮的开发体验。其中,值得关注的亮点包括:稳定API,如effect、l
- 人体存在雷达感应传感器,跌倒、人员存在探测,卫生间秒变智能空间
在这个科技日新月异的时代,智能家居已不再是遥不可及的梦想,而是悄然融入了我们生活的每一个角落。今天,就让我们一起探索一项革新性的技术——人体雷达感应传感器,在卫生间这一私密而重要的空间里,如何以非凡的智慧,重新定义“便捷”与“安全”,让每一次的使用都成为一次舒心的享受。从感知到守护,科技的温柔触感想象一下,清晨的第一缕阳光透过窗帘的缝隙,温柔地唤醒沉睡的你。你缓缓步入卫生间,无需任何手动操作,灯光
- 应用服务器监控方案:精准预警,快速响应
Simon丶XM
运维知识库linux自动化服务器运维网络
应用服务器监控方案:精准预警,快速响应背景在应用系统正式发布并投入运行后,系统可能会因多种潜在问题而遭遇宕机或陷入假死状态。特别是在生产环境中,一旦出现此类故障,若管理员未能迅速察觉并立即组织运维团队进行修复,将可能给客户带来不便,同时给公司造成重大经济损失及声誉损害。传统上,依赖人工实时监控应用系统虽为一种手段,但其高昂的成本及对监控人员专业技能的高要求,使得这一方法并非最优选择。鉴于此,探索并
- 健康管理实训基地建设要点:赋能健康管理人才培养
凯禾瑞华健康管理实训室建设
健康管理实训室健康管理人才培养产教融合虚拟仿真
在健康中国战略背景下,健康管理实训基地作为连接理论与实践的重要桥梁,其建设质量直接关系到复合型健康服务人才的培养成效。一、健康管理实训基地科学规划健康管理实训基地的规划设计需遵循“以人为本、功能复合、适度超前”原则,构建集教学、科研、服务于一体的综合性平台。在选址上,应优先选择交通便利、环境宜人的区域,确保实训环境与真实工作场景的高度契合。建筑布局需融入人性化设计理念,如设置无障碍通道、防滑地面、
- 深圳安锐科技发布国内首款4G 索力仪!让斜拉桥索力自动化监测更精准高效
深圳安锐科技有限公司
自动化运维安全自动化监测桥梁监测索力监测人工监测
近日,深圳安锐科技正式发布国内首款无线自供电、一体化的斜拉索实时监测设备“4G索力监测仪”,成功攻克了传统桥梁索体监测领域长期存在的实时性差、布设困难和成本高昂的行业难题,为斜拉桥、系杆拱桥提供全无线、自动化、云端实时同步的索力监测解决方案。桥梁结构老化加剧,智能监测需求迫在眉睫近年来,国内建设了大量斜拉桥、系杆拱桥,随着服役年限增长,部分桥梁逐渐进入结构维护阶段,精准、实时的索力监测成为确保桥梁
- 快速创建Chrome浏览器二维码生成插件的完全指南
不爱说话的我
本文还有配套的精品资源,点击获取简介:Chrome简易二维码插件是一个JavaScript开发的浏览器扩展,用于快速生成链接或文本内容的二维码,方便用户扫描分享。该插件简化了二维码生成过程,提升用户体验。开发此插件需要掌握浏览器扩展开发、事件监听、二维码库使用、DOM操作、错误处理等关键技术点。开发者还应考虑性能优化、设备适配及无障碍设计原则。本插件的实际案例能够帮助开发者提高Web开发技能,并为
- 【深度解析】Seedance 1.0:重新定义 AI 视频生成的工业级标准
小深ai硬件分享
人工智能大数据深度学习机器学习
当AI从文字生成迈向视频创作,技术的跃迁正在重塑内容产业的底层逻辑。2025年6月11日,字节跳动旗下火山引擎在FORCE原动力大会上正式发布视频生成模型Seedance1.0,这款登顶国际权威榜单ArtificialAnalysis的产品,以影视级画质、极速生成效率和极致成本控制,重新定义了AI视频生成的行业标杆。作为AI行业的新媒体运营,本文将从技术突破、场景落地和产业影响三个维度,为你深度解
- 阿里云瑶池数据库 Data Agent for Meta 正式发布,让 AI 更懂你的业务!
数据库人工智能知识资讯
背景随着生成式人工智能(GenerativeAI)从概念验证迈向规模化商业落地,AIAgent已成为企业核心业务流程的重要组成部分。然而,当模型调用日益便捷时,核心痛点已不再是模型本身,而是集中在一个关键要素上:数据。AIAgent的落地瓶颈已从技术能力转向高质量、高相关性、安全合规的数据供给。企业面临的核心挑战在于:数据孤岛导致知识库分散,通用大模型难以理解专业业务传统数据管理依赖人工开发维护,
- 网络基础(1)
Mr_Xuhhh
网络c++c语言算法qt开发语言
网络基础协议定义:减少通信的成本,用于快速共识**本质:**一种约定计算机之间,如何实现约定呢?通过OSI(国际标准化组织),OSI标准,不产生代码协议分层协议本质上也是软件,在设计上为了更好地进行模块化,解耦合,也是被设计成为层次结构的所有软件都是层次的,模块化的网络协议就是分层的结论1:两种视角,普通用户,工程师*结论2:*同层之间,在“直接”通信结论3:分层之后,可以无障碍替换任意一层计算机
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
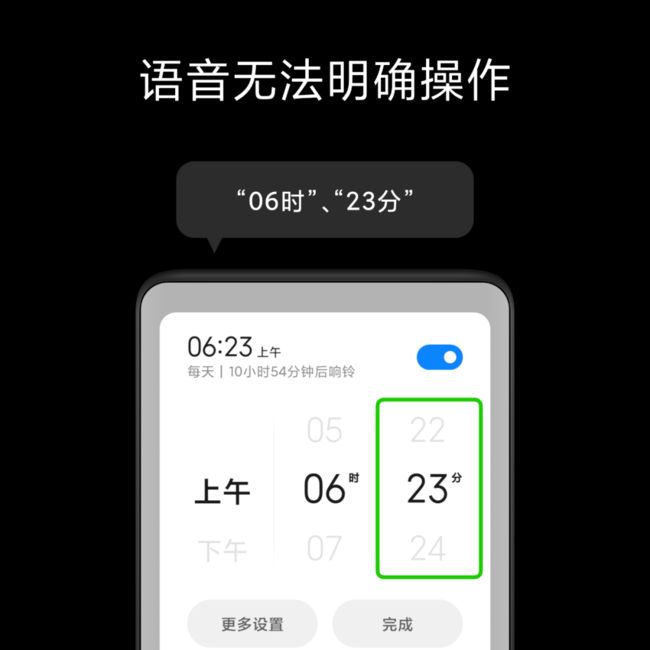
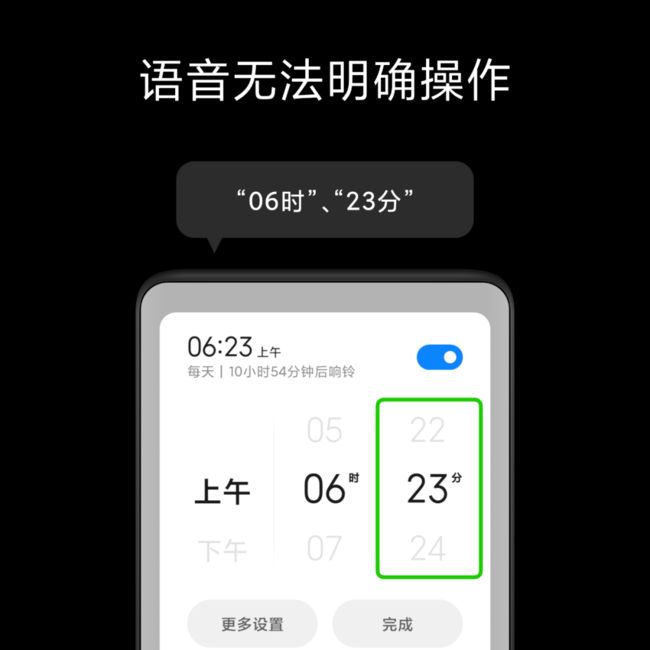
 图
片说明
:设定闹钟滚动选择区域
图
片说明
:设定闹钟滚动选择区域
 图
片说明
:室外环境展示
图
片说明
:室外环境展示
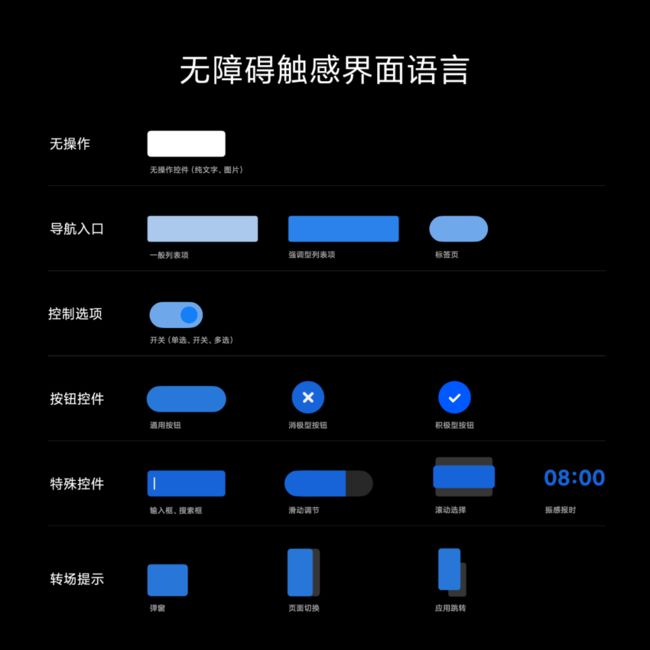
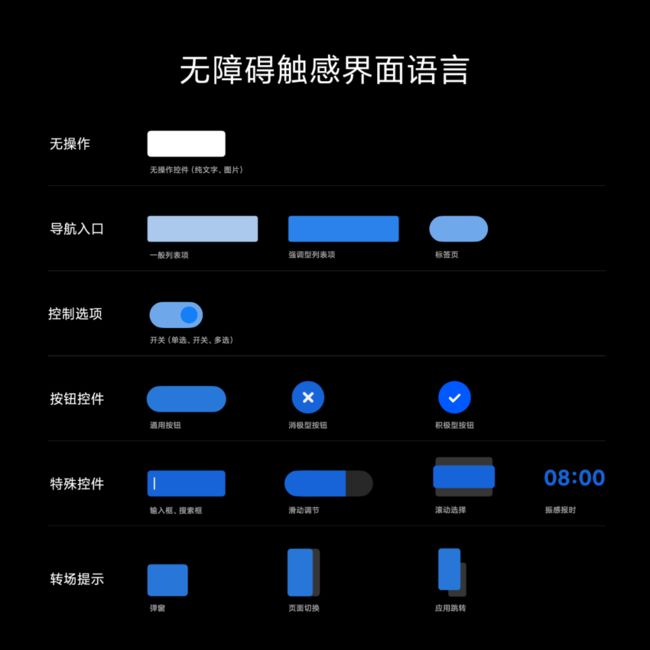
 图
片说明
:MIUI无障碍触感
图
片说明
:MIUI无障碍触感
 图
片说明
:展示界面不同元素聚类方式
图
片说明
:展示界面不同元素聚类方式

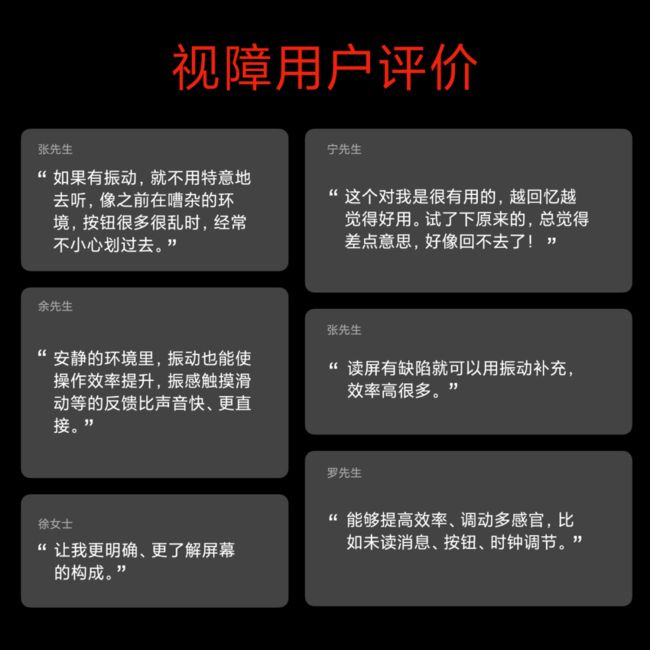
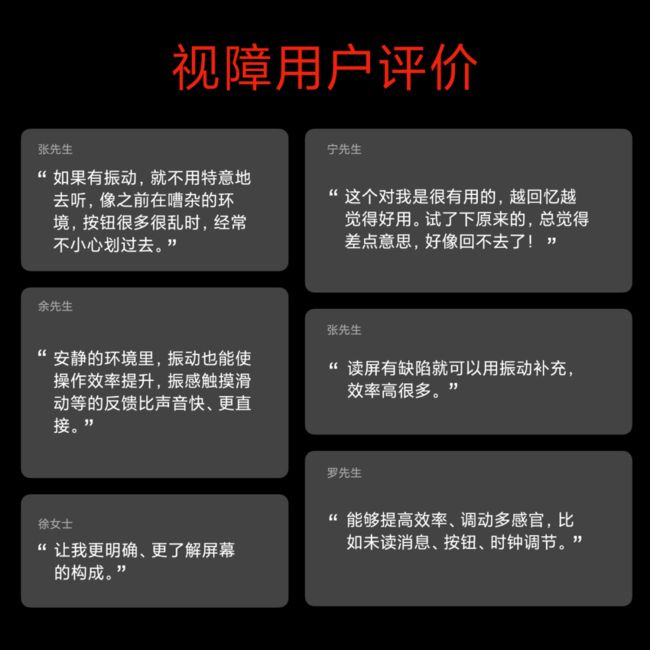
 图
片说明
:展示视障用户体验该功能后的评价
图
片说明
:展示视障用户体验该功能后的评价
 图
片说明
:MIUI12.5 全面顶尖的美学体验
图
片说明
:MIUI12.5 全面顶尖的美学体验





 图
片说明
:设定闹钟滚动选择区域
图
片说明
:设定闹钟滚动选择区域
 图
片说明
:室外环境展示
图
片说明
:室外环境展示
 图
片说明
:MIUI无障碍触感
图
片说明
:MIUI无障碍触感
 图
片说明
:展示界面不同元素聚类方式
图
片说明
:展示界面不同元素聚类方式

 图
片说明
:展示视障用户体验该功能后的评价
图
片说明
:展示视障用户体验该功能后的评价
 图
片说明
:MIUI12.5 全面顶尖的美学体验
图
片说明
:MIUI12.5 全面顶尖的美学体验

