【Ajax】我的一些总结
Ajax 概述
- Ajax简介
AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML
通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式 - XML 简介
XML 可扩展标记语言。
XML 被设计用来传输和存储数据。
XML 和HTML 类似,不同的是HTML 中都是预定义标签,而XML 中没有预定义标签,
全都是自定义标签,用来表示一些数据。
现在Ajax应用的时候已经不在使用XML了,而是换了另一种JSON格式,相对于XML格式来说,JSON格式更加简洁,而且数据转换也更加容易,借助JSON的一些api方法快速将JSON字符串快速转成js对象,灵活度远胜XML
Ajax 的特点
- Ajax 的优点
1.1 可以无需刷新页面而与服务器端进行通信
1.2 允许你根据用户事件来更新部分页面内容 - Ajax 的缺点
2.1 没有浏览历史,不能回退
2.2 存在跨域问题(同源)
2.3 SEO 不友好
Ajax 的运行环境
Ajax 技术需要运行在网站环境中才能生效,前端较多使用Node创建的服务器作为网站服务器。
HTTP 协议相关问题
- 什么是 HTTP
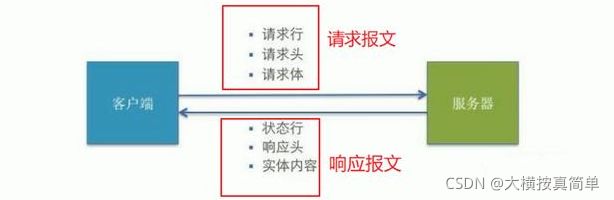
HTTP(hypertext transport protocol)协议 及『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。 - HTTP 请求交互的基本过程

1.1 前后应用从浏览器端向服务器发送HTTP 请求(请求报文)
1.2 后台服务器接收到请求后, 调度服务器应用处理请求, 向浏览器端返回HTTP响应(响应报文)
1.3 浏览器端接收到响应, 解析显示响应体/调用监视回调
Ajax 运行原理及使用
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 初始化 设置请求方法和url
xhr.open('GET', 'http://127.0.0.1:8000/server')
// 3. 发送
xhr.send();
// 4. 事件绑定 处理服务端返回的结果
xhr.onreadystatechange = function(){
// readyState 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
//判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果 行 头 空行 体
// 响应
console.log('状态码', xhr.status); // 状态码
console.log('状态字符串', xhr.statusText); // 状态字符串
console.log('所有响应头', xhr.getAllResponseHeaders()); // 所有响应头
console.log('响应体', xhr.response); // 响应体
//设置 result 的文本
result.innerHTML=xhr.response;
}else{
}
}
}
1.2node服务器搭建:
// 1. 引入express
const express = require('express');
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置响应体
response.send("Hello Ajax");
})
// 4. 监听服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中...");
})
1.3 html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax GET 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
//绑定事件
btn.onclick = function(){
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 1)请求方式 2)请求地址
xhr.open('GET', 'http://127.0.0.1:8000/server')
// 3. 发送
xhr.send();
// 4. 事件绑定 处理服务端返回的结果
xhr.onreadystatechange = function(){
// readyState 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
//判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果 行 头 空行 体
// 响应
console.log('状态码', xhr.status); // 状态码
console.log('状态字符串', xhr.statusText); // 状态字符串
console.log('所有响应头', xhr.getAllResponseHeaders()); // 所有响应头
console.log('响应体', xhr.response); // 响应体
//设置 result 的文本
result.innerHTML=xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>
onload不用判断状态码,被调用一次
onreadystateChange需要判断状态码,当状态码发生改变时就需要重新调用。
onload不兼容低版本IE,onreadystateChange兼容。
最终实现效果点击按钮返回响应信息:

3. 服务器端响应的数据格式
在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
JSON.parse() // 将 json 字符串转换为json对象
// 1,创建Ajax对象
var xhr = new XMLHttpRequest();
// 2,告诉ajax对象要向拿发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://127.0.0.1:8000/responseData');
// 3,发送请求(受网速影响,所以不能直接返回响应)
xhr.send();
// 4,获取服务器端响应到客户端的数据
xhr.onload = function () {
//xhr.responseText
console.log(xhr.responseText);
// 服务器端返回的json数据,客户端接收的是json字符串(前端人员需要进行转换)
console.log(typeof xhr.responseText);
// 将json字符串转换成json对象
var responseText = JSON.parse(xhr.responseText)
console.log(responseText);
var str = ''
+ responseText.name + ''
document.body.innerHTML = str;
}
- AJAX 发送 POST 请求
鼠标放到div中,发post请求,将响应体放在div中呈现
实例:
// 获取元素对象
const result = document.getElementById('result');
// 绑定事件
result.addEventListener("mouseover", function(){
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2. 初始化 设置类型(请求方式)与url
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 3. 发送 设置请求参数(请求体)
xhr.send('a=100&b=200&c=300');
// 4. 事件绑定
xhr.onreadystatechange = function(){
// 判断
if(xhr.readyState === 4){
if(xhr.status >=200 && xhr.status < 300){
// 处理服务端返回的结果
result.innerHTML = xhr.response;
}
}
}
});
设置请求头信息
// 设置请求体内容的类型
xhr.setRequesHeader('Content-Type','application/x-www-from-urlencoded');
// 自定义头信息
xhr.setRequesHeader('name', 'ykyk');
server.js中设置响应头允许自定义请求头 post改成all
response.setHeader('Access-Control-Allow-Header','*');
- 请求超时与网络异常
// 超时设置 (2秒)
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout = function(){
alert('网络超时,请稍后重试')
}
// 网络异常回调
xhr.onerror = function(){
alert('网络异常,请稍后重试')
}
取消请求
// 手动取消
xhr.abort()
- API总结
XMLHttpRequest():创建 XHR 对象的构造函数
status:响应状态码值,如 200、404
statusText:响应状态文本,如 ’ok‘、‘not found’
readyState:标识请求状态的只读属性 0-1-2-3-4
onreadystatechange:绑定 readyState 改变的监听
responseType:指定响应数据类型,如果是 ‘json’,得到响应后自动解析响应
response:响应体数据,类型取决于 responseType 的指定
timeout:指定请求超时时间,默认为 0 代表没有限制
ontimeout:绑定超时的监听
onerror:绑定请求网络错误的监听
open():初始化一个请求,参数为:(method, url[, async])
send(data):发送请求
abort():中断请求 (发出到返回之间)
getResponseHeader(name):获取指定名称的响应头值
getAllResponseHeaders():获取所有响应头组成的字符串
setRequestHeader(name, value):设置请求头 - 跨域
7.1同源策略
同源策略(Same-Origin Policy)最早由Netscape 公司提出,是浏览器的一种安全策略
同源: 协议、域名、端口号必须完全相同
跨域: 违背同源策略就是跨域 - 如何解决跨域
JSONP
JSONP 是什么
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明
才智开发出来,只支持get 请求。
JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img link iframe script。
JSONP 就是利用script 标签的跨域能力来发送请求的。
JSONP 的使用
动态的创建一个script 标签
var script = document.createElement("script");
设置script 的src,设置回调函数
script.src = "http://localhost:3000/testAJAX?callback=abc";
function abc(data) {
alert(data.name);
};
将script 添加到body 中
document.body.appendChild(script);
服务器中路由的处理
router.get("/testAJAX" , function (req , res) {
var callback = req.query.callback;
var obj = {
name:"YJ",
age:18
}
res.send(callback+"("+JSON.stringify(obj)+")");
});
CORS
CORS(Cross-Origin Resource Sharing),跨域资源共享。CORS 是官方的跨域解决方
案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持
get 和post 请求。跨域资源共享标准新增了一组HTTP 首部字段,允许服务器声明哪些
源站通过浏览器有权限访问哪些资源
CORS 怎么工作的?
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应
以后就会对响应放行.
CORS 的使用
主要服务器端设置:
router.get("/testAJAX" , function (req , res) {
//通过res 来设置响应头,来允许跨域请求
//res.set("Access-Control-Allow-Origin","http://127.0.0.1:3000");
res.set("Access-Control-Allow-Origin","*");
res.send("testAJAX 返回的响应");
});
