- 1、Appium Inspector介绍
- 2、Appium Inspector打开方式
- 3、Appium Inspector布局介绍
- 4、Appium Inspector工具的配置
- 5、Appium Inspector工具的使用
- 6、UIAutomatorviewer工具和Appium Inspector工具对比
APP中的元素定位工具大致有三种:
uiautomatorviewer工具Appium Inspector工具Chrome Inspect工具
提示:本篇文章介绍
Appium Inspector工具。
1、Appium Inspector介绍
之前我们说过Appium Server有两种启动方式,
- 一种是
Appium Desktop有图形界面的启动方式,称之为桌面版; - 另一种版本是通过
npm安装,使用命令行参数启动的Appium Server。
而Appium Inspector工具就在Appium Desktop中,Appium Inspector是Appium Desktop附带的一个元素定位检查器,用来调试定位应用程序很方便。
Appium Inspector工具同时支持Android系统和IOS系统中原生界面的元素定位。
2、Appium Inspector打开方式
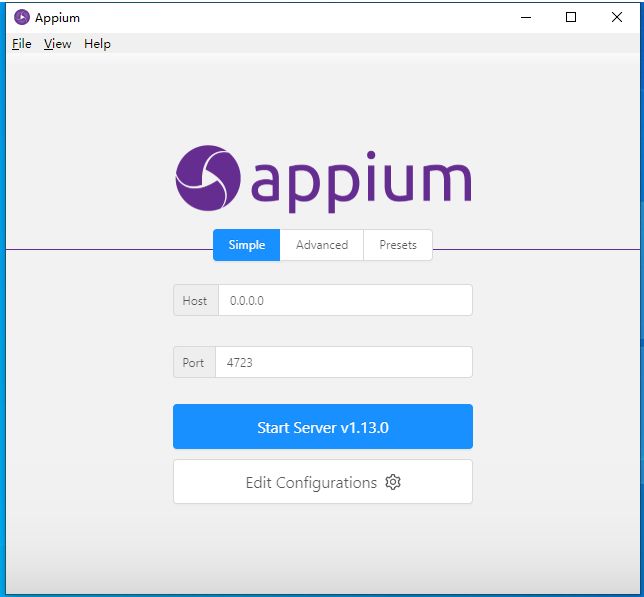
Appium Desktop安装完成之后,双击打开。
说明:界面有 3 个 Tab 选项
Simple:默认配置,监听本机 4723 端口;Advanced:高级设置,可以自定义Appium server端的配置,配置好后可以保存到Presets;Presets:修改Advanced高级设置中的配置项。
一般我们测试直接使用Simple即可,点击 Start Server 按钮,启动Appium server,并开启监听本机 4723端口。
开启服务后,界面跳转到服务端控制台,如下图所示:
提示:
控制台显示运行的脚本中的日志信息,右上角有 3 个按钮,分别是:
- 第一个按钮
Start Inspector Session,开启Appium Inspector定位工具;
注意:inspector会新开一个Session;- 第二个按钮
Get Raws Logs,下载当前控制台中的log信息;- 第三个按钮
Stop Server,关闭当前的Appium server。
有两种方式可以开启Appium Inspector工具,
- 方式一:点击右上角三个按钮中的第一个(一个放大镜样子的按钮),打开
Appium Inspector工具。 - 方式二:点击左上角
File-->New Session Window... Ctrl+N也可以打开Appium Inspector工具。
如下图:
Appium Inspector工具开启后的界面如下图:
3、Appium Inspector布局介绍
Appium Inspector布局如下图所示:
上图说明:
- 布局1是
Appium Inspector服务的设置。
Automatic Server:自动服务器。
Custom Server:定制服务器。
Select Cloud Providers:选择云提供商。
我们一般使用Automatic Server即可:
Will use currently-running Appium Desktop server http://localhost:4723
将使用当前运行的Appium桌面服务器http://localhost:4723。 - 布局2是高级设置。
可以设置:
Allow Unauthorized Certificates:允许未经授权的证书。
Use Proxy:使用代理服务器。
初学一般我们不进行高级设置。 - 布局3是
Desired Capabilities参数设置。
Desired Capabilities: 编写Desired Capabilities参数。
Saved Capability Sets:已保存的Desired Capabilities,可以进行查看和修改。
Attach to Session...:附加到会话...(用到的时候在说)
4、Appium Inspector工具的配置
1)Appium Inspector工具使用前提
- 打开
Appium Desktop,开启Appium Inspector工具。 - 所测试设备是开机状态(手机或者模拟器)。
- 确保电脑与设备是链接状态,也就是
cmd进入命令行终端,
输入adb connect 127.0.0.1:21503链接逍遥模拟器,
输入adb devices能够获取设备名称。
2)Appium Inspector的服务器设置和高级设置
- 服务器设置:选择
Automatic Server(一定要记得点击一下,进行选中) - 高级设置:不进行设置
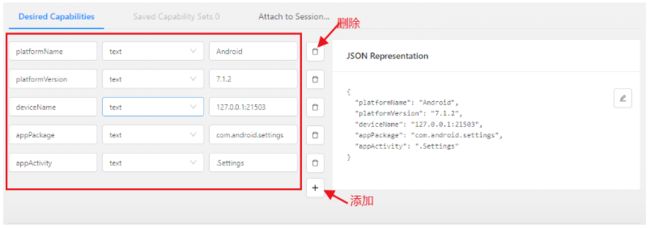
3)编写Desired Capabilities参数(重点)
可以在左侧一行一行手动添加,如下图所示:
提示:第二列的格式是针对第三列
value值而言的。
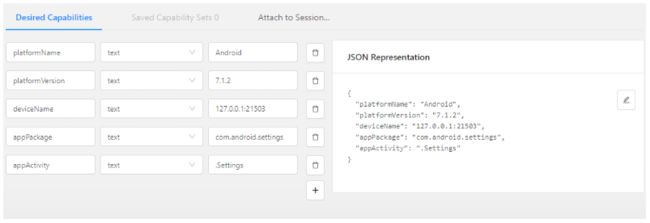
也可以把Json格式的数据编辑好,直接粘贴在右侧JSON Representation里。
直接把Json格式的数据直接粘贴过来。
点击保存之后,数据会同步到左侧,如下图所示:
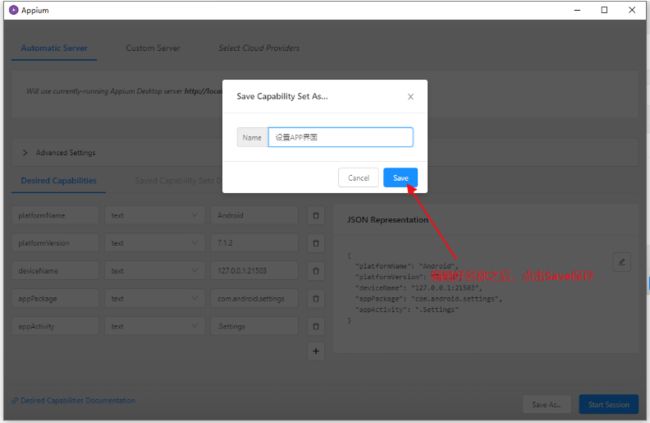
4)保存Desired Capabilities参数
如有需要,在编辑完成Desired Capabilities参数之后,可以对其进行保存,方便以后的管理和使用。
5)查看和修改已存储的Desired Capabilities
点击Saved Capability Sets标签页,可以查看和修改已存储的Desired Capabilities。
6)开启Session,连接手机获取手机界面
点击Start Session,开启使用Appium Inspector工具。
如下图所示:
说明:
Appium Inspector需要我们手动创建一个session,其实也就是一个客户端,和Appium server连接,并且需要在Desired Capabilities里面填入一些参数。- 所需功能是在
Desired Capabilities对象中编码的键和值,当请求新的自动化会话时,由Appium客户端发送到Appium Server服务器。Desired Capabilities告诉Appium驱动程序有关您希望测试如何工作的各种重要信息。最终Desired Capabilities将作为JSON对象发送到Appium。- 所需功能的
Desired Capabilities对象可以在WebDriver测试中编写脚本,也可以在Appium Server GUI中设置(通过Inspector会话中,就是上边的介绍方式)。
提示:
当
Appium Inspector能够不能抓取手机屏幕时,可以关闭和重启adb服务,或者重启Appium Inspector服务。命令如下:
adb kill-serveradb start-server
5、Appium Inspector工具的使用
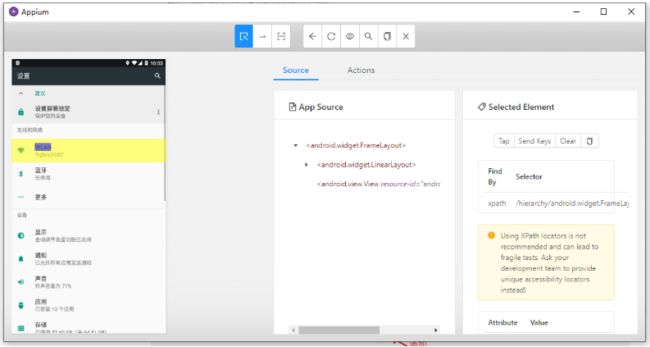
(1)Inspector 定位控件界面的详细介绍
上图说明:
- 布局1:截图的手机界面
可以点击选择元素。 - 布局2:顶部操作栏
从左往右的按钮依次是
Select Element:选择元素。
Swipe By Coordinates:选择滑动的起始和结束位置。
Tap By Coordinates:使得手机界面变换可操作状态,可以点击界面的元素。
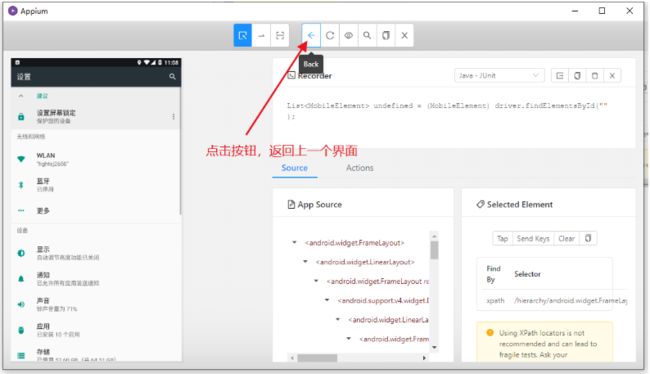
Back:模拟Android的返回键。
Refresh Source & Screenshot:刷新页面,用来重新获取手机当前界面。
Start Recording:录制操作。
Search for element:校验定位表达式。
Copy XML Source to Clipboard:复制XML树。
Quit Session & Close Inspector:退出当前Session。 - 布局3:XML树
以XML树的形式,展示界面上的控件布局。 - 布局4:控件属性区域
选择某个控件,在这里可以显示该控件的所有属性和值。
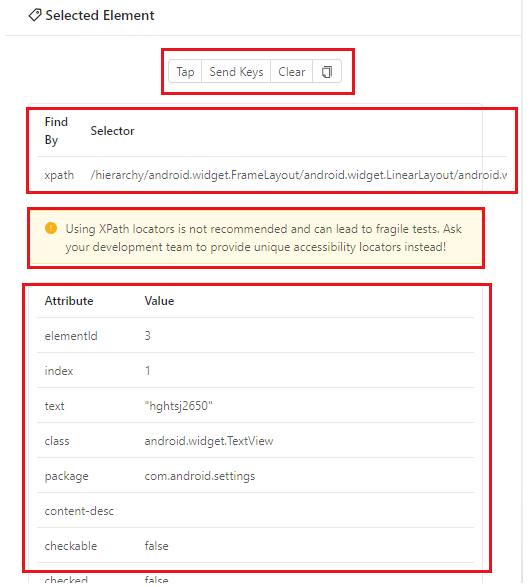
(2)Selected Element 的介绍
选择元素功能:
1)顶部的Tap、Send Keys、Clear
模拟用户的操作:
tap:相当于点击该元素。send keys:输入值,针对输入框的操作。clear:清空所有值。
建议:不建议用这些操作,因为很容易造成断开连接(左侧界面一直loading)....反正我这边经常这样,如果不会的话当然最好用啦!
2)Find By xpath
提供了该元素的XPATH表达式
不推荐用,绝对路径太长了..........还是自己写吧!
3)那串黄色背景色的英文
不建议使用XPath定位器,因为它很脆弱,建议让开发团队提供独特的可访问性定位器(即:resource-id)
4)Attribute - Value
属性列表。
(3)Search for element 的介绍
搜索元素功能,位置如下图:
点击弹出如下界面:
选择定位策略,如下图:
填写对应的定位表达式,如下图:
点击Search就可以进行元素定位了。
如果能找到Elements的话表达式就是正确的,然后你还可以针对该元素进行一些操作。
(4)在Appium Inspector中操作手机
当我们使用Appium Inspector定位工具获取到手机设置APP界面的时候,如下图:
点击顶部操作栏中的Tap By Coordinates按钮,使得手机界面变换可操作状态。
然后我们在左侧的手机界面中点击显示,就可以进入到显示的界面中了。
进入到显示之后,现在我们还是保持在可操作手机的状态。
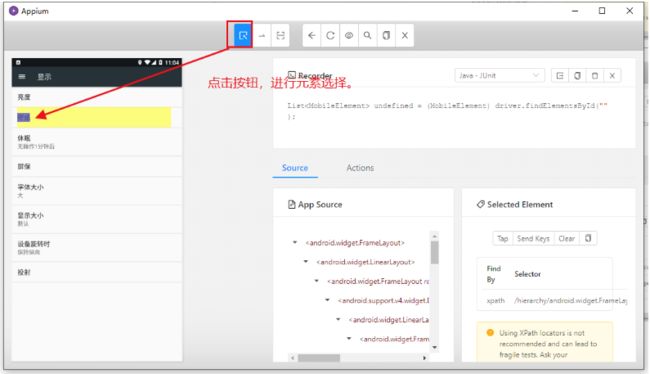
之后我们就可以继续操作手机,也可以点击Select Element按钮,在当前页面中进行选择的元素。
我们也可以点击Back按钮,返回到设置APP的首界面。
提示:这一点
Appium Inspector定位工具就比uiautomatorviewer定位工具方便多了。
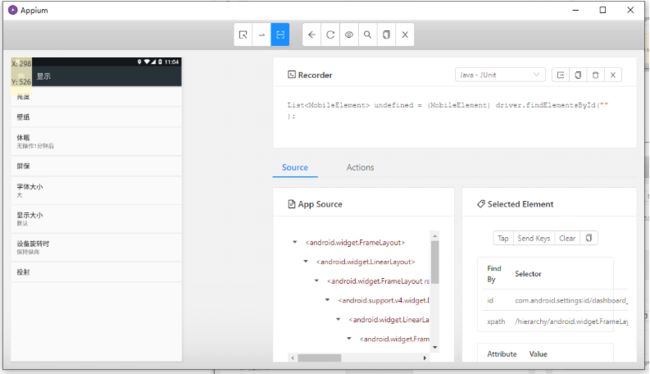
(5)Start Recording 的介绍(了解)
- 操作步骤:点击开始录制之后,再点击
Tap By Coordinates,进入界面可操作状态。 - 然后就可以开始点击你想要的元素了,这个时候就开始录制了。
- 最后在
Recorder下面会显示对应的代码,右侧可以选择不同的语言。 - 建议:不要过多使用该功能,可以看到录制的代码是根据坐标去定位元素的,换个手机同一个元素坐标可能就不同了,可移植性不高。
6、UIAutomatorviewer工具和Appium Inspector工具对比
(1)UIAutomatorviewer 的局限性:
- 不能校验我们写的定位表达式是否正确定位到控件(类似浏览器上的F12)。
- 连接不够稳定。
- 不能模拟用户动作。
(2)Appium Desktop的Inspector的优势:
- 可以校验定位表达式(如:XPATH表达式)。
- 通过设置
Desired Capabilities来连接手机,比较稳定。 - 可以模拟用户动作(如:点击,返回,滑动等操作)。
- 可以录制一系列操作,然后转换成代码。
提示:
学习或者编写脚本过程中,使用桌面版会方便一些,因为桌面版还提供了定位工具。
而实际运行的时候,使用Server版本会更灵活、更容易与CI工具进行集成。
说明:
我们先介绍
Appium Inspector工具的使用,关于如何定位页面中的元素,之后的文章会详细说明。
参考:
- https://www.jianshu.com/p/c8b8fa0fadf9
- https://www.cnblogs.com/poloyy/p/12918402.html