周末两天玩了下号称西湖区东半球最牛逼的react文档站点生成工具dumi,顺带结合github pages生成了react-uni-comps文档站, 一套弄下来,感觉真香,现在还只是浅尝,高级的特性还没玩完,文档还需继续打磨完整,不知道是不是东半球最牛逼,西湖全区应该无与伦比了 ,下面是当前文档站移动端和pc端预览截图(整套弄下来花了半天时间!)
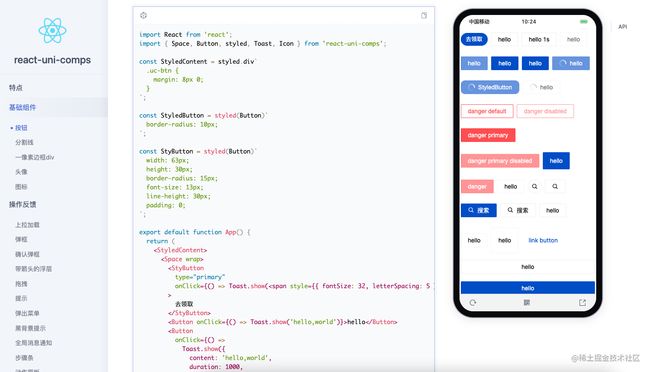
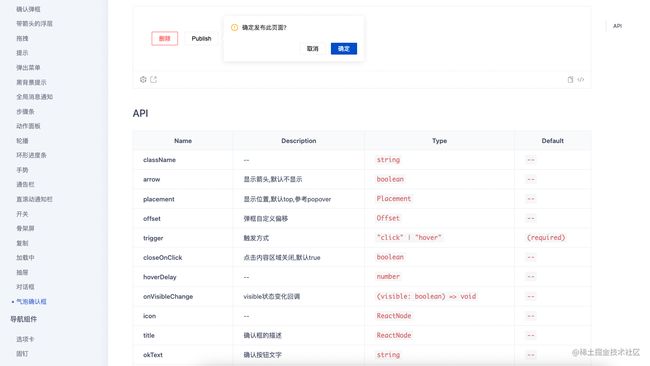
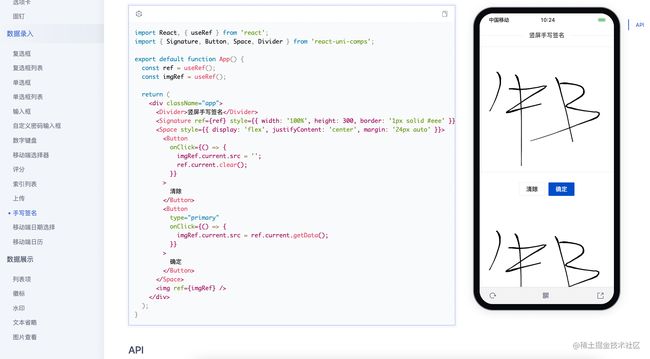
桌面端效果(手机界面模拟/桌面端效果/自动根据ts生成的API表格文档)
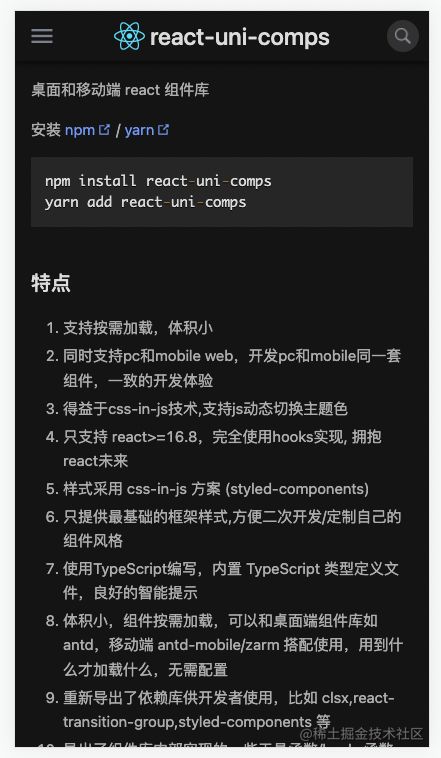
手机效果(支持light/dark主题)
文档站点制作步骤如下:
- 安装 dumi 和移动端主题 dumi-theme-mobile
yarn add -D dumi dumi-theme-mobile
- 添加配置文件.umirc.ts,下面是我的配置
import { defineConfig } from 'dumi';
const repo = 'react-uni-comps';
const logo =
'data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9Ii0xMS41IC0xMC4yMzE3NCAyMyAyMC40NjM0OCI+CiAgPHRpdGxlPlJlYWN0IExvZ288L3RpdGxlPgogIDxjaXJjbGUgY3g9IjAiIGN5PSIwIiByPSIyLjA1IiBmaWxsPSIjNjFkYWZiIi8+CiAgPGcgc3Ryb2tlPSIjNjFkYWZiIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIi8+CiAgICA8ZWxsaXBzZSByeD0iMTEiIHJ5PSI0LjIiIHRyYW5zZm9ybT0icm90YXRlKDYwKSIvPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIiB0cmFuc2Zvcm09InJvdGF0ZSgxMjApIi8+CiAgPC9nPgo8L3N2Zz4K';
export default defineConfig({
title: repo,
favicon: logo,
logo: logo,
outputPath: 'docs',
mode: 'doc',
resolve: {
// 配置 dumi 嗅探的文档目录
includes: ['mdx'],
},
hash: true,
// 使用 webpack 5进行构建。
webpack5: {},
// 通过 [webpack-chain](https://github.com/mozilla-neutrino/webpack-chain) 的 API 修改 webpack 配置。
chainWebpack(memo, { env, webpack, createCSSRule }) {
memo.cache = {
type: 'filesystem',
name: 'dumi',
buildDependencies: {
config: [__filename],
},
store: 'pack',
};
memo.plugins.delete('friendly-error');
memo.plugins.delete('copy');
},
// github page
base: `/${repo}/`,
publicPath: `/${repo}/`,
// 自定义样式
styles: [
`
#root .__dumi-default-menu-header p {
display:none;
}
#root .__dumi-default-menu-header h1 {
font-size: 24px;
margin: 16px auto;
}
`,
],
themeConfig: {
carrier: '中国移动',
hd: {
// 禁用高清方案
rules: [],
// 更多 rule 配置访问 https://github.com/umijs/dumi/blob/master/packages/theme-mobile/src/typings/config.d.ts#L7
},
},
});
- 编写组件文档,以/mdx/Button.md举例子, 我把文档放在了mdx目录,因为github pages需要使用docs目录
---
title: 按钮
order: 0
mobile: true
group:
title: 基础组件
order: 0
path: base
---
- 因为组件比较多,我这里markdown文档通过ejs动态生成,当组件api/demo更新时,可以自动更新文档,无需手工维护
// 数据配置
module.exports = [
{
title: '基础组件',
path: 'base',
comps: [
{
name: 'Button',
title: '按钮',
},
{
name: 'Icon',
title: '图标',
},
],
........
},
];
// 文档生成
/* eslint-disable @typescript-eslint/no-var-requires */
const ejs = require('ejs');
const data = require('./doc-data');
const path = require('path');
const fs = require('fs');
const tpl = `---
title: <%= title %>
order: <%= order %>
mobile: <%= mobile %>
group:
title: <%= groupTitle %>
order: <%= groupOrder %>
path: <%= groupPath %>
---
- 开发构建
开发命令: dumi dev
开发命令: dumi build
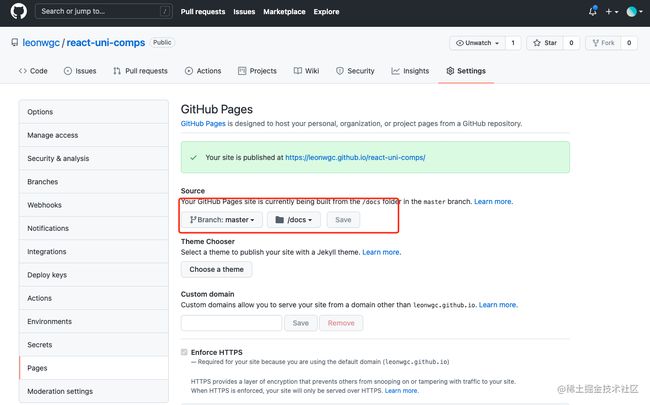
- 配置github pages
点击项目settings->左边的Pages一栏, 设置Source, 我这里选择master分支, /docs目录托管构建的文档站,点击save保存, 然后打开上面他告之的github pages链接即可预览