一、背景
鸿蒙作为华为自研开发的一款可以实现万物互联的操作系统,一经推出就受到了很大的关注,被国人寄予了厚望。而鸿蒙也没让人失望,今年 Harmony2.0 正式推出供用户进行升级之后,在短短的三个月内实现了 1.2 亿的装机量,并且在前不久的华为开发者大会上,华为宣布 Harmony2.0 的装机量已经突破了 1.5 亿。
众多应用厂商都逐步推出了适配的鸿蒙应用,Taro 作为一个开放式的 跨端跨框架 解决方案,不少开发者期待将小程序的能力移植到鸿蒙 OS 上,可以使用 Taro 开发鸿蒙 && OpenHarmony 应用。
鸿蒙的方舟开发框架提供类 Web 范式编程,支持使用 JS 开发 UI 层,其语法与小程序相接近。经过前期调研,可以沿用 Taro 现有的架构适配鸿蒙
今年 6 月份我们新建了支持鸿蒙的提案,希望能达成三大目标:
- 开发者可以使用 Taro 开发鸿蒙应用。
- 开发者可以把现有的 Taro 应用适配到鸿蒙平台。
- 开发者可以使用 Taro 的反向转换工具,把原生开发的小程序转换为 Taro 应用,再适配到鸿蒙平台。
目前 Taro 和 OpenHarmony 建立了官方合作关系,并成立了跨平台 UI 兴趣小组,同时 Taro 与华为保持着内部沟通与分享,Taro 拥有的海量开发者和优秀案例,能有效补充鸿蒙生态。
二、实现细节
鸿蒙的 JS UI 语法与小程序类似,但毕竟两者底层原理不一样,不可避免地存在许多差异。接下来将简单介绍鸿蒙与小程序的主要差异,和 Taro 又是如何处理这些差异的。
1. 鸿蒙与小程序的异同
1.1 项目组织
鸿蒙的项目组织和小程序类似,有入口文件 app.js 、页面、自定义组件。
其中页面、自定义组件均由三类文件组成:
.hml用来描述布局结构。与小程序的模板文件相比,语法、支持的能力有少许区别。.css用来描述页面样式。.js用于处理页面和用户的交互,默认支持 ES6 语法。
1.2 配置文件
和小程序规定的入口文件、页面文件、自定义组件各自对应一份配置文件不一样,鸿蒙 JS UI 的配置文件只有一份。
鸿蒙的路由和小程序一样是配置式的,需要在 JS UI 的配置文件中进行配置。
1.3 样式
CSS 方面,鸿蒙和 RN 一样有着诸多限制。例如不支持盒子模型、各组件只支持部分 CSS 属性等。
1.4 组件 & API
鸿蒙提供了一系列功能丰富的组件,与小程序的组件相比,命名、功能上略有差别。
API 也是一样的,两者的 API 集合有部分交集,用法、功能上有差别。
2. 兼容细节
2.1 Taro 可以解决什么?
Taro 适配鸿蒙致力于尽可能地抹平差异,但作为一个框架,注定有它能够解决和不能解决的问题。
语法差异可以通过编写运行时框架去处理;使用鸿蒙的组件、API 去尽可能地实现微信小程序规范的组件和 API,以抹平两者之间的使用差别。
而 CSS 的差异、组件和 API 能力上的差异等依赖着鸿蒙底层实现,Taro 是无法解决的。
2.2 鸿蒙插件
Taro 在鸿蒙方面的兼容工作主要由 @tarojs/plugin-platform-harmony 插件来完成,开发者引入该插件即可编译为鸿蒙应用。它主要做了这些适配工作:
a) 模板
熟悉 Taro 的同学都应该清楚,Taro 在小程序端利用 标签的递归来渲染页面动态的 DOM 树。而鸿蒙中并没有 ,因此我们使用自定义组件进行递归。
b) 运行时
运行时主要在鸿蒙端兼容了小程序的生命周期和数据更新方法 setData 。
c) 组件 & API
我们使用鸿蒙的原生语法封装了符合微信小程序规范的组件库和 API 库。在兼容微信小程序的属性的同时,也保留了鸿蒙独有的支持属性。
目前共适配了 29 个组件,16 类API。组件示例库可参考:taro-components-sample
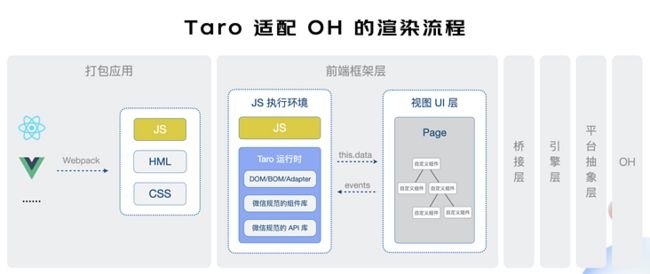
3. 架构图
三、使用方法
如您是新项目, 升级 Taro 选择鸿蒙模板即可;
旧项目需要按照如下方法进行手动配置:
1. 把 Taro 升级到 v3.5.0-canary.0 版本
首先需要安装 v3.5.0-canary.0 的 CLI 工具
npm i -g @tarojs/cli@canary然后更新项目本地的 Taro 相关依赖:把 package.json 文件中 Taro 相关依赖的版本修改为 ~3.5.0-canary.0,再重新安装依赖。
如果安装失败或打开项目失败,可以删除 node_modules、 yarn.lock、 package-lock.json 后重新安装依赖再尝试。
2. 安装 taro 适配鸿蒙插件
(1)Taro 项目中安装鸿蒙插件 @tarojs/plugin-platform-harmony
$ yarn add --dev @tarojs/plugin-platform-harmony(2)在 config/index.js 中增加编译配置
config = {
// 配置使用插件
plugins: ['@tarojs/plugin-platform-harmony'],
mini: {
// 如果使用开发者工具的预览器(previewer)进行预览的话,需要使用 development 版本的 react-reconciler。
// 因为 previewer 对长串的压缩文本解析有问题。(真机/远程真机没有此问题)
debugReact: true,
// 如果需要真机断点调试,需要关闭 sourcemap 的生成
enableSourceMap: false
},
// harmony 相关配置
harmony: {
// 【必填】鸿蒙应用的绝对路径
projectPath: path.resolve(process.cwd(), '../MyApplication'),
// 【可选】HAP 的名称,默认为 'entry'
hapName: 'entry',
// 【可选】JS FA 的名称,默认为 'default'
jsFAName: 'default'
}
}3. 准备鸿蒙运行环境
开发鸿蒙软件需要用到 HUAWEI DevEco Studio,它提供了模板创建、开发、编译、调试、发布等服务。
主要包括以下内容:
(1)注册开发者账号
(2)下载 DevEco Studio 安装包
(3)启动 DevEco Studio,根据工具引导下载 HarmonyOS SDK
(4)新建 MyApplication JS项目
(5)使用预览器或真机查看应用效果
《初窥鸿蒙》 《华为开发者工具》 《鸿蒙开发文档》
4. 项目运行
运行命令
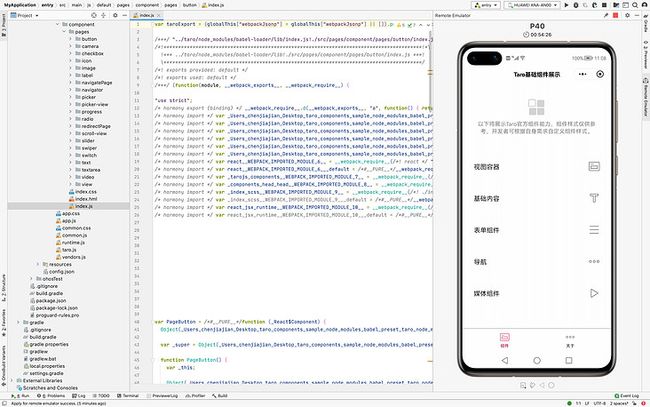
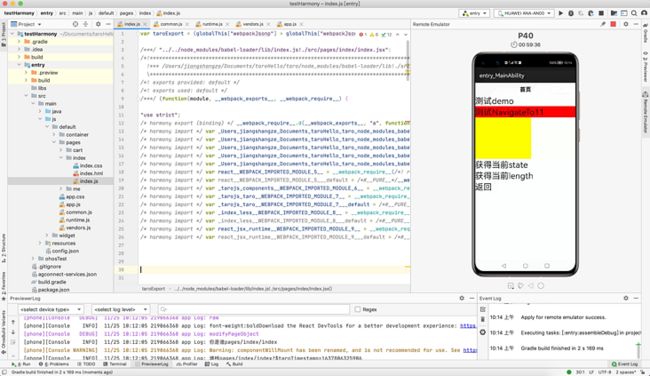
$ taro build —type harmony —watch若您在步骤 2(2) 设置好了打包输出到鸿蒙项目的路径,即可查看 Taro 适配鸿蒙的应用效果。
testHarmony 为您通过 DevEco Studio 创建的 JS 项目。
四、最后
接下来我们会继续完善对鸿蒙的适配工作,预计会在 2022 年 Q1 发布 v3.5 正式版。
同时也希望社区有更多的开发者参与共建,无论是提出 Issues、在论坛发帖、提交 PR 还是帮助建设周边生态等,对我们来说都是宝贵的财富,让我们一起把 Taro 建设的更强。
Taro 团队衷心感谢一路走来大家对我们的支持,正是因为大家的期待、信赖敦促我们走向更好。
最后的最后,如果您有任何疑问,可以扫描下方二维码添加我们的 Harmony 小助手进行反馈,感谢您的支持!
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章。