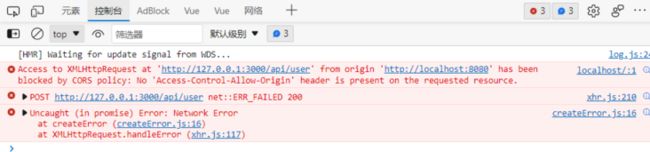
跨域问题
其实跨域问题就是 这两家前缀不同所以叫跨域file:///D:/mss/public/index.htmlhttp://127.0.0.1
而百度搜索多半是jsonp请求,他的坑在于只能GET
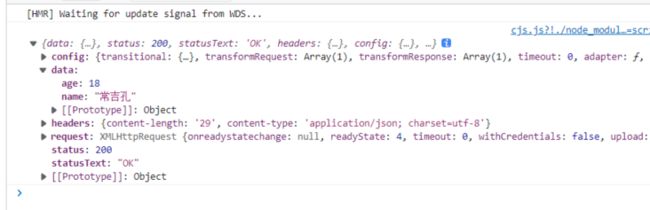
想完美解决跨域就靠它了.
cors
第一步:安装
npm i cors第二步:引入
var cors = require("cors")
app.use(cors())第三步:返回
const express = require('express')
const app = express()
var cors = require("cors")
app.use(cors())
app.post('/user', function(req, res) {
res.send({
name: "常吉孔",
age: 18
})
})
app.listen(3000, () => console.log(`Example app listening on por!`))请求方式
- jQuery
- Vue axios
我选择了axios。因为我懒的去找CDN直接就cnpm i axios