录了段视频放在b站了
https://www.bilibili.com/vide...
视频比文章更清楚详细
1,编辑代码:
一些快捷键:
执行:enter
换行:shift enter
自动补全:tab
上下方向键:上一次输入/下一次输入
跳到行首/行尾:home / end
跳到段首断尾:ctrl home / ctrl end 或者 page up / page down
2,魔术变量
$:相当于document.querySelector
$$:相当于document.querySelectorAll
$0:当前选中的DOM元素
$_ :上一次执行的结果
copy函数:把变量复制到剪切板,复制之后 按ctrl v 可以粘贴
注意:这些变量只是在控制台里有,开发调试时用着方便,在js文件里写 是不行的。
3,对象 是活的(第一次展开时的值)
4.console
打日志
console.log:信息
consolg.warn:警告
console.error:错误
console.trace:看函数调用栈
console.time
console.timeEnd
两次调用时间相差1151毫秒
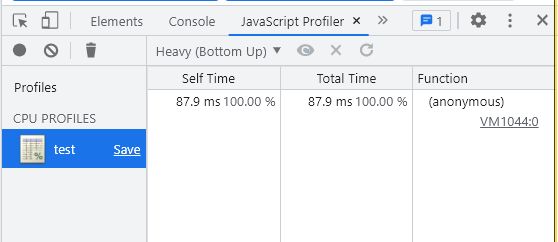
console.profile
console.profileEnd:记录性能描述信息
console.profile('test')
doSomething()
console.profileEnd('test')
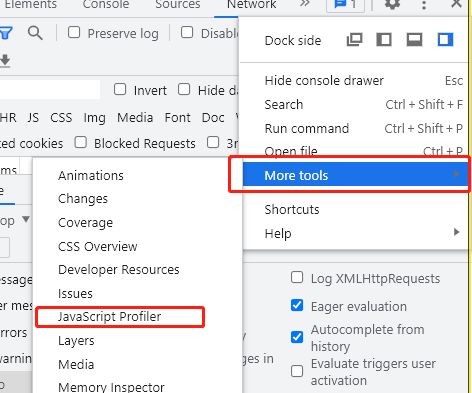
function doSomething(){}然后去 More tools -> JavaScript Profiler 可以看到相关的信息

5,工具栏
搜索、菜单栏(清除、过滤、默认级别、)
// 看视频吧 懒得写了
6,设置
preserve log:(刷新页面时)保留日志
auto complete from history:自动补全历史数据、
selected context only:只显示当前执行上下文的日志(默认不勾选,一般情况下不要勾选)
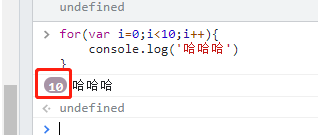
group similar messages in console:连续打的同样的log只显示一行
Eager Evaluation:控制台写表达式时,显示预览结果
evaluate triggers user activation:检测触发用户激活
有一些api只有在用户有操作的时候才能调用,用户没有操作的时候,js调用不执行,比如window.open()、有声视频的自动播放;
但是控制台在默认情况下(这个按钮勾选了)没有这个限制,调用api能正常执行。
同一段代码,在控制台运行的效果与代码在网页中运行的效果不一样。
如果想让在控制台调试时的效果与代码在网页中运行的实际效果一致,可以把evaluate triggers user activation取消勾选。