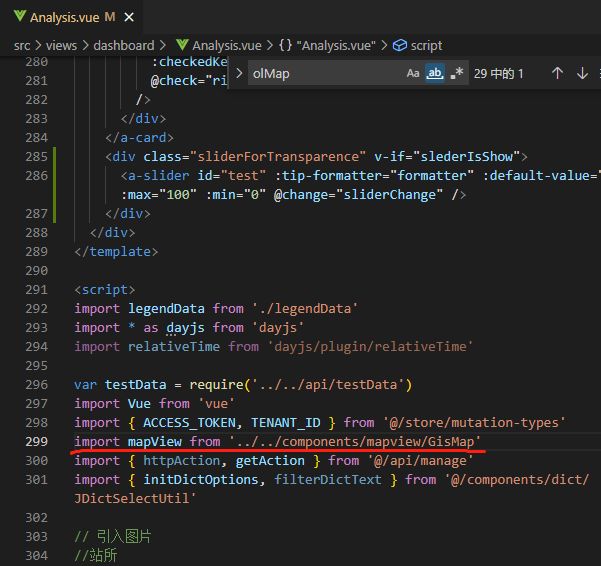
专题图层设置透明度步骤
首先.取消各个图层的单选机制,可以任意多选
rightData: [{
title: '2021版',
key: 1,
level: 0,
children: [
{
title: '专题图层',
key: "21",
disabled: true,
level: 1,
children: [{
title: '舞动',
key: '2_WD',
level: 2,
value: 'WD',
multiSelect: true,
},
{
title: '污区',
key: "251",
disabled: true,
level: 2,
children: [{
title: '污区',
key: '2_WQ',
level: 2,
value: 'WQ',
multiSelect: true,
},
{
title: '人口密度',
key: '2_RKMD',
value: 'RKMD',
level: 2,
multiSelect: true,
},
]
},
{
title: '山火',
key: "201",
disabled: true,
level: 2,
children: [{
title: '山火',
key: '2_SH',
level: 3,
value: 'SH',
multiSelect: true,
},
{
title: '植被信息',
key: '2_ZB',
value: 'ZB',
level: 3,
multiSelect: true,
}
]
},
]
}
]
}],给每一个需要多选的树数据加上multiSelect: true这个属性,这样就可以多选了,详情请移步antdesignVue官网
1.获取当前用户勾选的图层是哪个
2.判断是专题图层还是基础图层
3.如果是专题图层
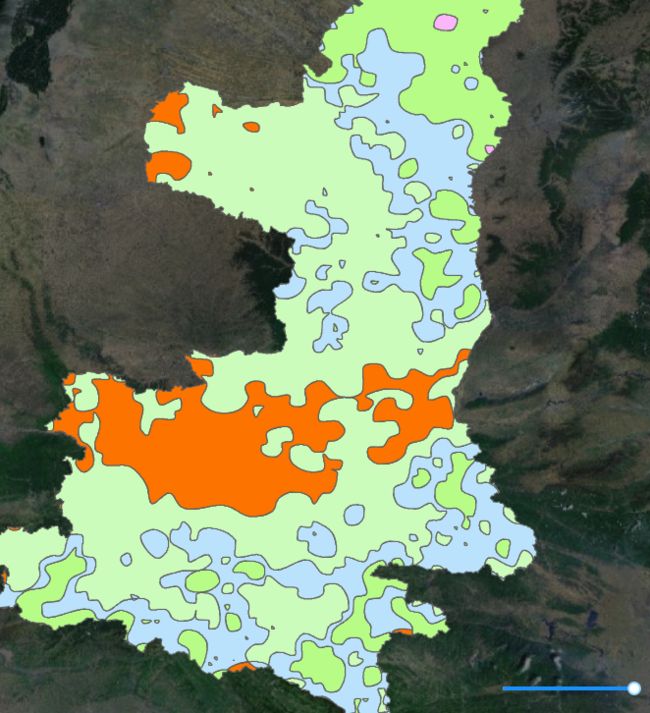
4.显示透明度拖拽条
以上是我自己干活时候写的伪代码,因为自己项目地图中不止有专题图层,还有别的不需要控制透明度的图层。贴在这里的目的也是希望大家干活前先理顺思路,这样效率就会很快
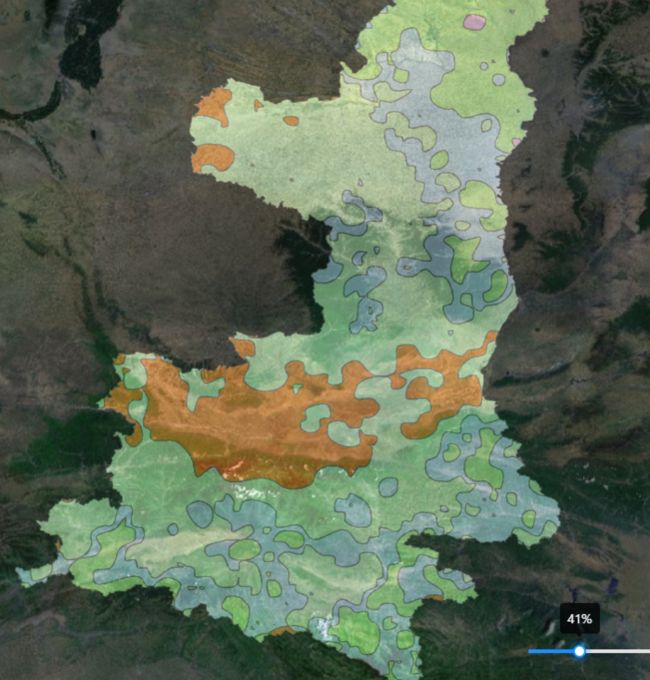
5.将拖拽条值绑定到当前用户勾选的专题图层的透明度
5.1. 获取用户拖拽滑动条的实时的值
相信实时获取滑动条绑定的值不是什么难事,这里就直接贴代码了
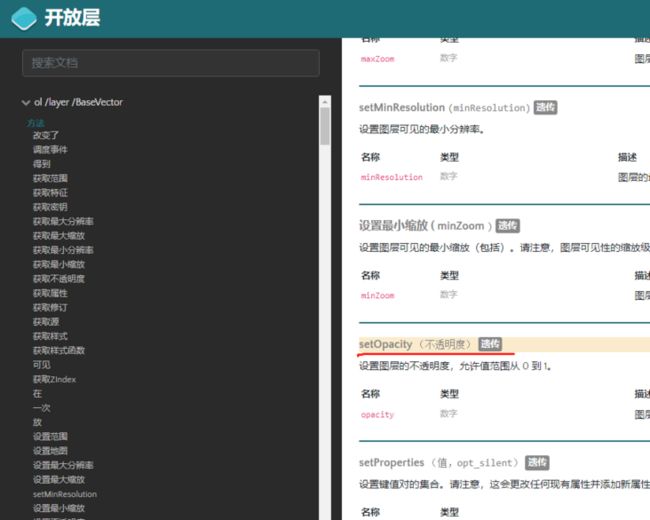
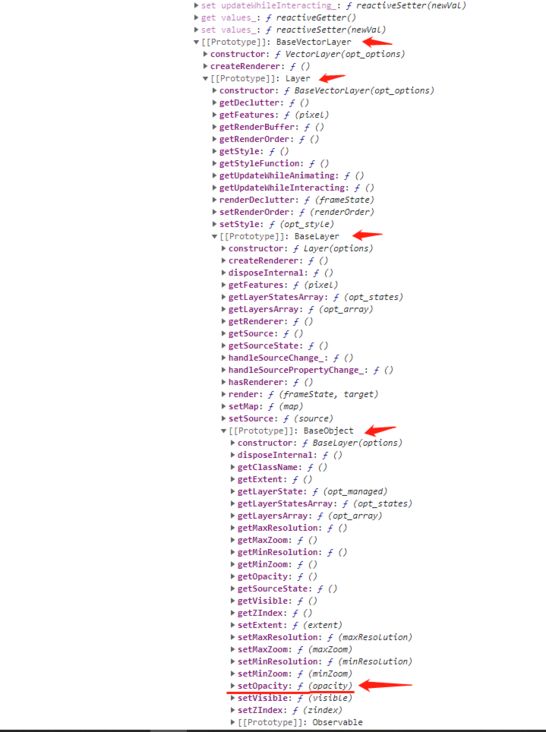
在翻阅大量文档的基础上(百度了一下),得知了专题图有一个方法setOpacity(),属性传你想要修改的不透明度的值即可,也就是上面获取到的opcity
重难点在这一步
5.2 找到想要修改透明度的图层并去调用这个方法
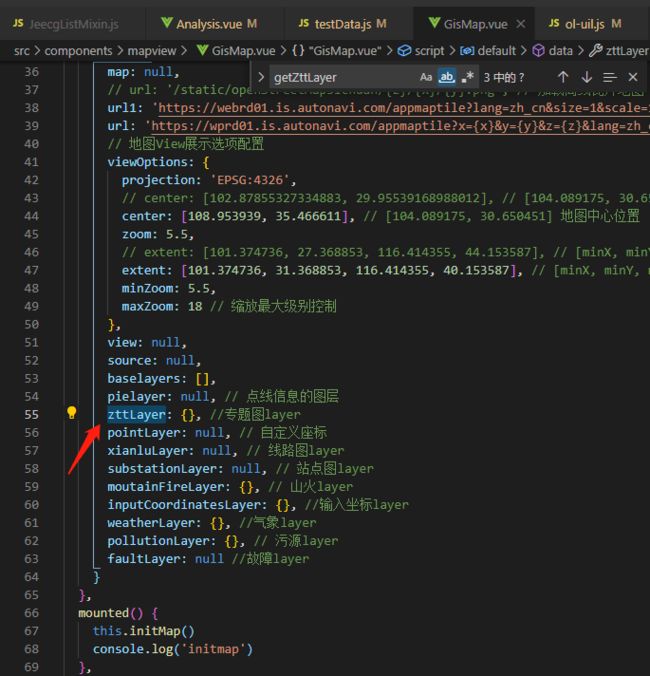
找图层费了点劲,这个的话各个项目的情况可能都有所不同
还是贴代码吧
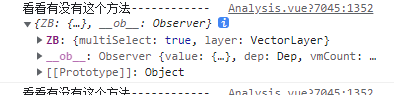
- 通过查找原型的方式,终于发现了这个方法,那么们就可以放心大胆地调用了
sliderChange(val) {
let opcity = val / 100
let currentZzt = this.$refs.olMap.zttLayer[this.zztTypeFortransparence].layer
currentZzt.setOpacity(opcity)
},