一、滑动输入条的定义及应用场景
滑动输入条是一种滑动型输入器,展示当前值和可选范围。当用户需要在数值区间/自定义区间内进行选择时,可使用滑动输入条,选择的值可为连续值或离散值。滑动输入条的使用方法很简单,只需要拖动滑杆上的滑块便可以选择输入值,一般运用在多媒体播放器中,可用来调节音量大小或视频进度等具有固定范围值的输入场景。本期内容主要分享如何利用Axure制作滑动输入条这一交互组件。
滑动输入条,点击左侧蓝色文字进入演示页面
打开页面后,点击左侧目录“滑动输入条”,查看演示效果
二、连续型滑动输入条
绘制线框图
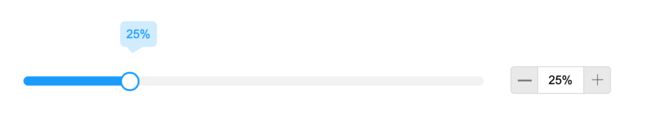
上图为滑动输入条的示意图,使用Axure快速完成线框图的绘制。拖动一个矩形,设置填充色为灰色,尺寸为500x10,圆角半径设置为250,该矩形作为滑动条的背景,滑动范围取决于此背景的长度。复制矩形,将其填充色设置为蓝色,并将其转换为动态面板,与背景进行左对齐,上下居中对齐。第二个矩形作为输入条,视觉上反应了输入值的大小,类似于进度条。默认情况下将输入条的宽度设置为1。
拖动一个圆,设置半径为21,边框线宽度设置为2个像素,边框线颜色设置为蓝色,将圆转换为动态面板,作为拖动的滑块,拖动这个滑块可以控制输入的值。拖动一个矩形至滑块的上方,矩形尺寸设置为40x35,将矩形变换为上图中一边带有三角形的不规则形状。此形状用于显示输入的数值,我们称之为输入值,在形状中输入默认值0。
制作交互效果
01 拖动滑块
当拖动滑块时,会发生以下几个交互效果:
滑块在背景范围内移动
输入条长度发生变化
输入值生变化,输入值与滑块同步水平移动
用户拖动滑块这个动作可以利用“拖动时”事件来完成,首先为滑块添加“拖动时”事件。
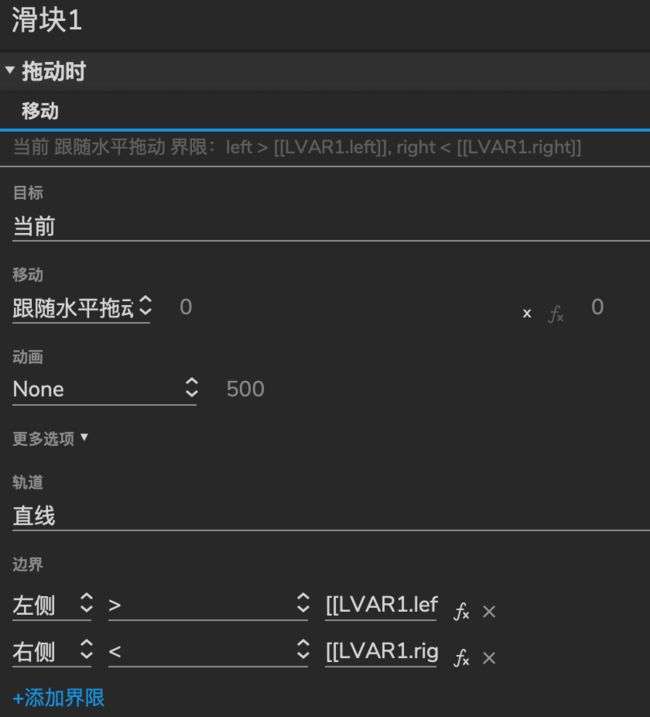
效果1:我们可以利用left和right函数来控制滑块的移动范围,使得滑块的移动范围不会超出背景的左右两侧。方法已经找到了,下面我们开始设置交互。为拖动事件添加动作“移动”,设置滑块为跟随水平拖动,设置移动边界为大于背景的左侧,小于背景的右侧。交互配置如下图所示。
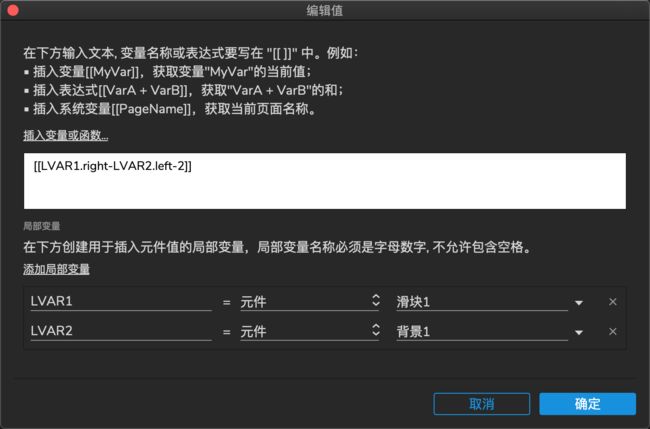
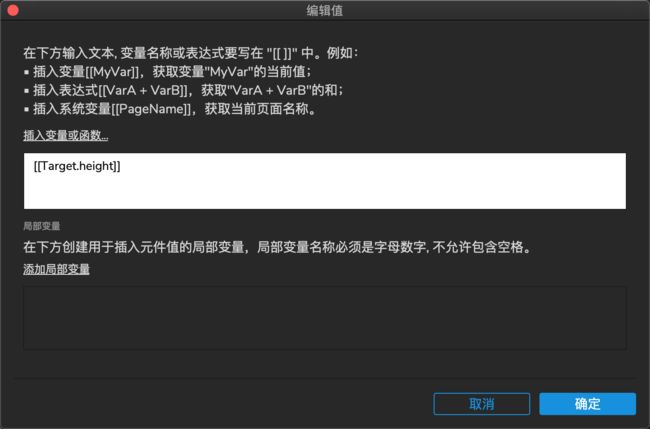
效果2:为滑块拖动事件添加第二个动作“设置尺寸”,设置输入条的宽度为[[LVAR1.right-LVAR2.left-2]],其中变量LVAR1为滑块,LVAR2为输入条。高度保持不变,表达式为Target.height,Target意为动作对象。
补充说明:设置宽度的时候为什么要减去2个像素呢?因为滑块是圆形,如果这里不减少2个像素,视觉上会造成输入条宽度超出了滑块右侧边缘。
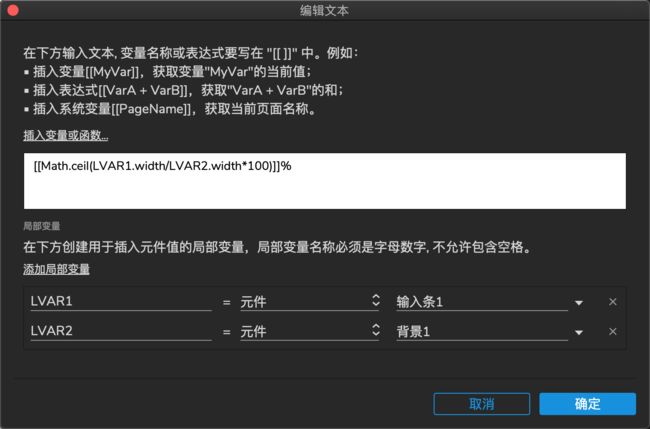
效果3:为滑块拖动事件添加第三个动作“设置文本”,设置输入值的表达式为[[Math.ceil(LVAR1.width/LVAR2.width*100)]]%,其中变量LVAR1为输入条、LVAR2为背景,Math.ceil为向上取整函数,获取大于或者等于指定数值的最小整数。这里我们假设输入的值为百分比。
添加第四个动作“移动”,水平移动输入值至滑块上方,交互设置如下图所示,This为事件对象,Target为动作对象。
滑块拖动事件的完整交互配置如下图所示:
02 鼠标移入与移出
鼠标移入至滑块时,显示输入值;鼠标从滑块移出时,隐藏输入值。
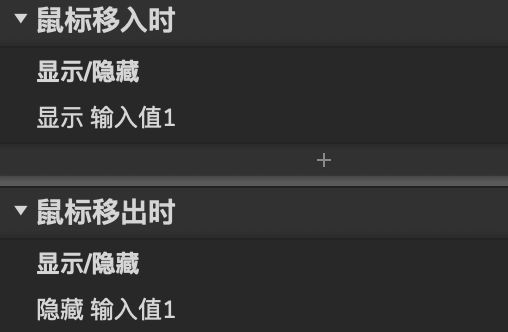
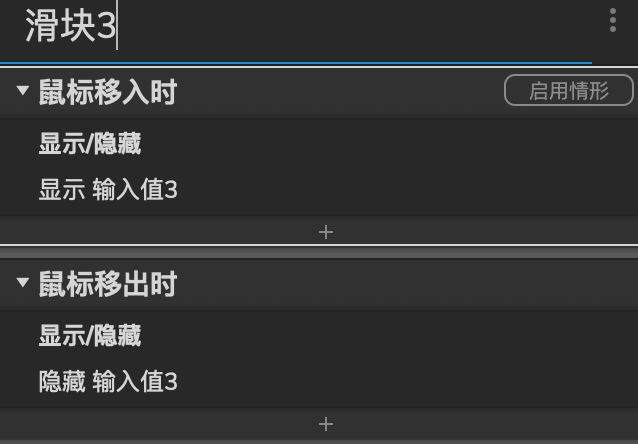
这两个交互实现起来就比较容易了。选中滑块,为滑块添加鼠标移入事件,添加动作“显示/隐藏”,显示输入值;为滑块添加鼠标移出事件,添加动作“显示/隐藏”,隐藏滑块。交互配置如下图所示。
到这里,一个基础的连续型滑动输入条原型就制作完成了,预览下,验证我们配置的交互效果吧!
三、离散型滑动输入条
绘制线框图
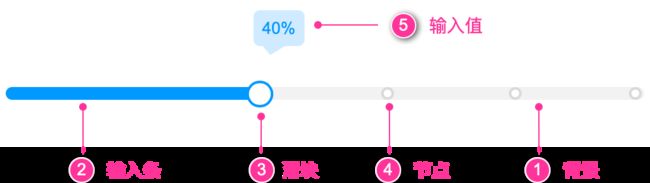
离散型的特点是输入的值是非连续的,是事先定义好的几个固定值。上图为离散型输入条的示意图,使用Axure快速完成线框图的绘制。
拖动一个矩形,设置填充色为灰色,尺寸为500x10,圆角半径设置为250,该矩形作为滑动条的背景,滑动范围取决于此背景的长度。复制矩形,将其填充色设置为蓝色,并将其转换为动态面板,与背景进行左对齐,上下居中对齐。第二个矩形作为输入条,视觉上反应了输入值的大小,类似于进度条。默认情况下将输入条的宽度设置为1。
拖动一个圆,设置半径为21,边框线宽度设置为2个像素,边框线颜色设置为蓝色,将圆转换为动态面板,作为拖动的滑块,拖动这个滑块可以控制输入值。在背景上添加5个小圆,圆半径为10,边框线宽度设置为2个像素,边框线颜色设置为灰色,注意边框线的灰色与背景的灰色不同。将这5个圆等距离分布在背景上方,这5个圆作为输入的节点,每一个节点都代表了一个固定的输入值。
拖动一个矩形至滑块的上方,矩形尺寸设置为40x35,将矩形变换为上图中一边带有三角行的不规则形状。此形状用于显示输入的数值,我们称之为输入值,在形状中输入默认值0。
制作交互效果
拖动滑块时,有以下几个交互效果:
效果1:滑块移动至附近的节点处
效果2:输入条长度发生变化
效果3:输入值生变化,输入值与滑块同步水平移动
下面我们来分析如何实现这几个效果,这几个效果是同步发生的,滑块的位置同时也影响了后面的两个效果。所以我们需要统筹综合考虑这三个效果。
首先我们需要判断滑块当前所处的位置,然后才能知道附近的节点是哪一个。根据滑块移动后的节点位置,就可以方便的计算出输入条的长度以及输入值。滑块拖动后的位置也与拖动方向有关,所以用户的拖动动作可以拆分为两个,一个是向右拖动,另一个是向左拖动。
01 向右拖动滑块
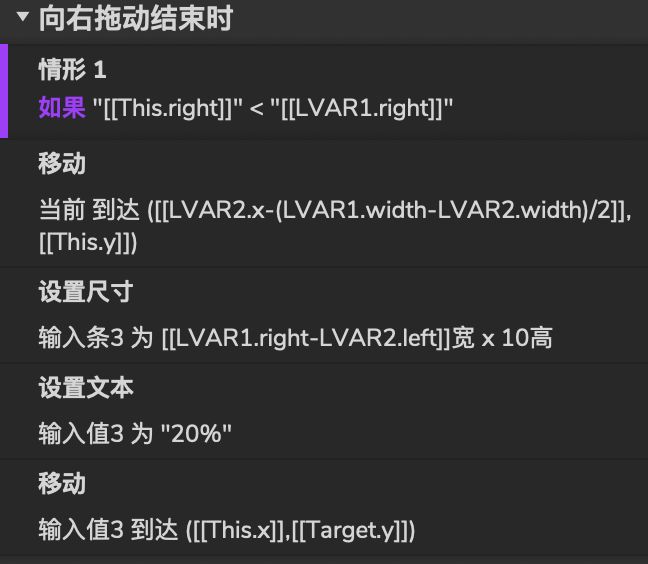
向右拖动滑块,我们可以利用动态面板的向右拖动结束事件,首先为滑块添加“向右拖动结束时”事件。示意图中有5个节点,拖动滑块时将会停靠在这5个位置。假设滑块处于背景的最左侧,这个时候向右拖动滑块时,滑块移动至节点1的位置,输入条的长度也延伸至节点1位置,输入值为20%,输入值元件水平移至滑块的上方。交互配置如下图所示。
情行条件中变量LVAR1位节点1。第一个“移动”动作配置中,LVAR1为滑块,LVAR2为节点1,表达式[[LVAR2.x-(LVAR1.width-LVAR2.width)/2]]主要用来将节点1与滑块进行居中对齐;“设置尺寸”动作中的变量LVAR1为节点1,LVAR2为背景。
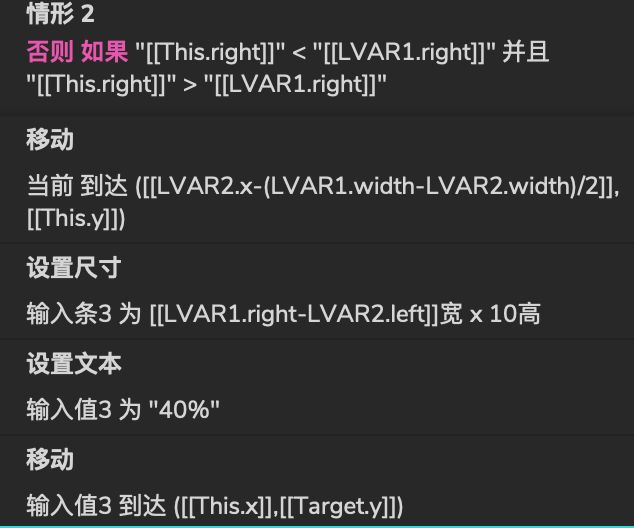
添加第二个情形,当滑块处于节点1与节点2中间时,移动滑块至节点2位置,输入条的长度延长至节点2位置,输入值为40%,输入值水平移至滑块上方,交互配置如下图所示。情形条件中的第一个变量LVAR1为节点2,第二个LVAR1为节点1。“移动”动作中的变量LVAR1为滑块,变量LVAR2为节点2。“设置尺寸”动作中的变量LVAR1为节点2,变量LVAR2为背景。
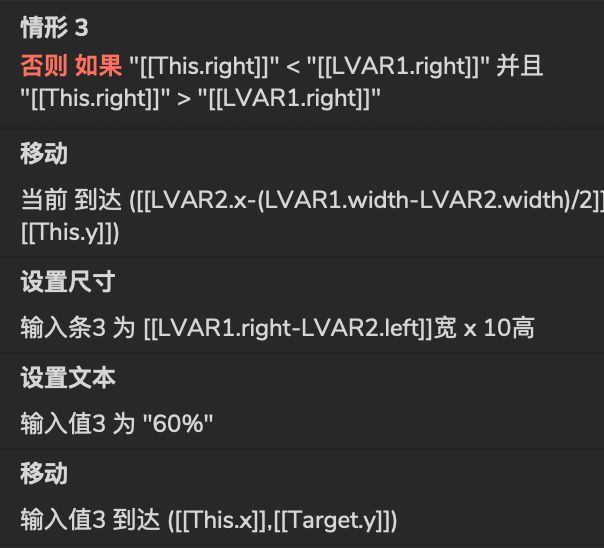
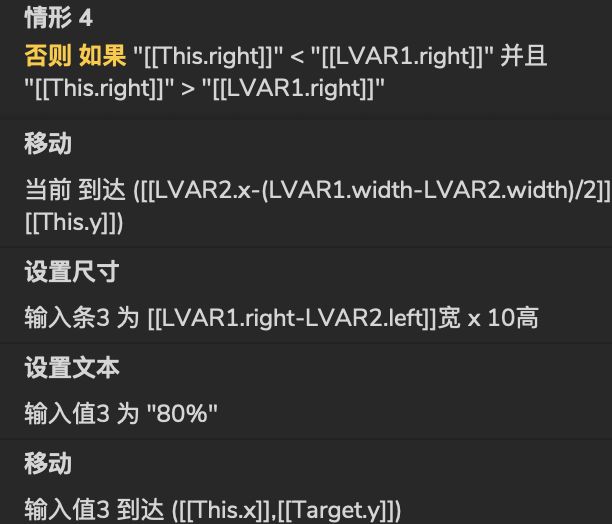
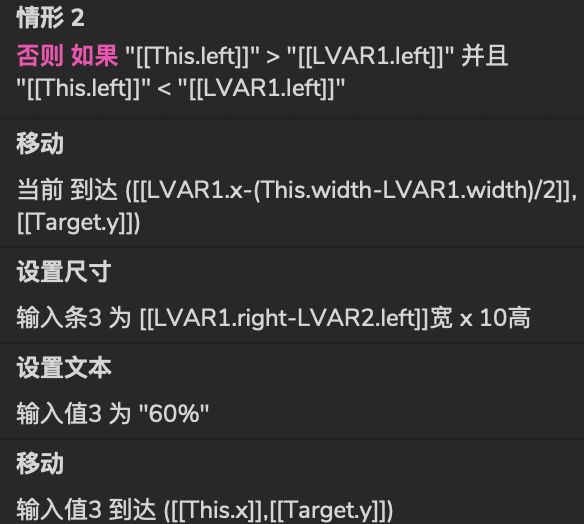
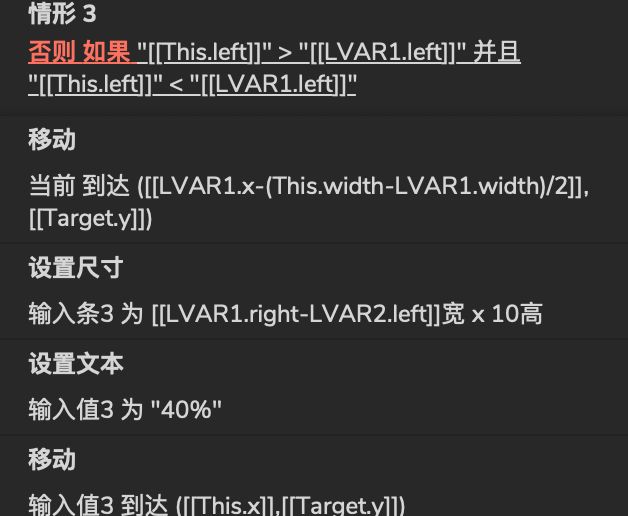
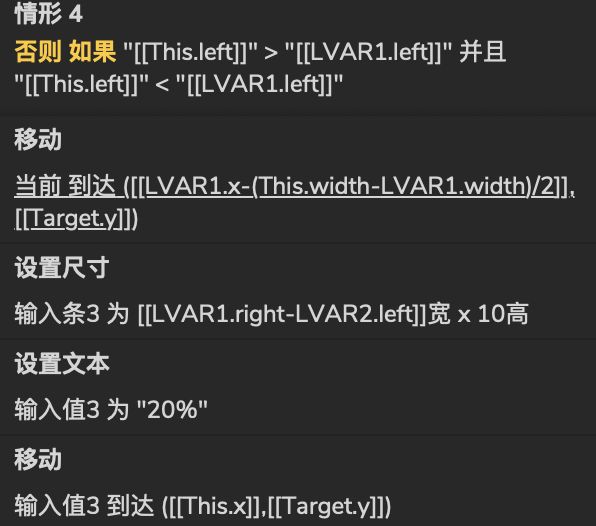
以此类推,滑块处于节点2与节点3之间时,移动滑块至节点3位置,输入条的长度延长至节点3位置,输入值为60%,输入值水平移至滑块上方;滑块处于节点3与节点4之间时,移动滑块至节点4位置,输入条长度延长至节点4位置,输入值为80%,输入值水平移至滑块上方;滑块处于节点4与节点5之间时,移动滑块至节点5位置,输入条长度延长至节点5位置,输入值为100%,输入值水平移至滑块上方。这3种情况的交互设置如下面三幅图所示。
02 向左拖动滑块
刚才我们分析了向右拖动操作,下面再来分析向左拖动操作,向左拖动这一操作可以利用动态面板的“向左拖动结束时”事件,首先为滑块添加“向左拖动结束时”事件。
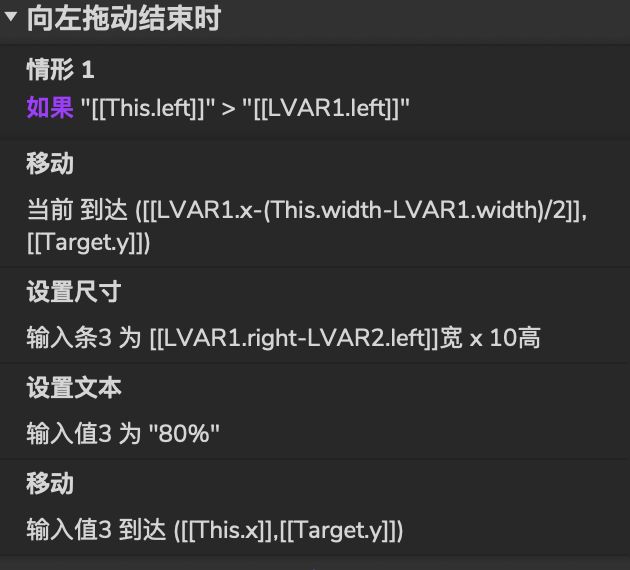
如果滑块处于节点4的右侧,则滑块移动至节点4位置,输入条的长度缩短至节点4位置,输入值为80%,输入值水平向左移动至滑块上方,交互设置如下图所示。
情形表达式中的变量LVAR1为节点4;第一个“移动”动作当中的变量LVAR1为节点4;“设置尺寸”动作当中的变量LVAR1为节点4,变量LVAR2为背景。
添加第二个情形,当滑块处于节点3与节点4中间时,移动滑块至节点3的位置,输入条的长度缩短至节点3位置,输入值为60%,输入值水平向左移至滑块上方。交互配置如下图所示。情形条件中的第一个变量LVAR1为节点3,第二个LVAR1为节点4。“移动”动作中的变量LVAR1为节点3。“设置尺寸”动作中的变量LVAR1为节点3,变量LVAR2为背景。
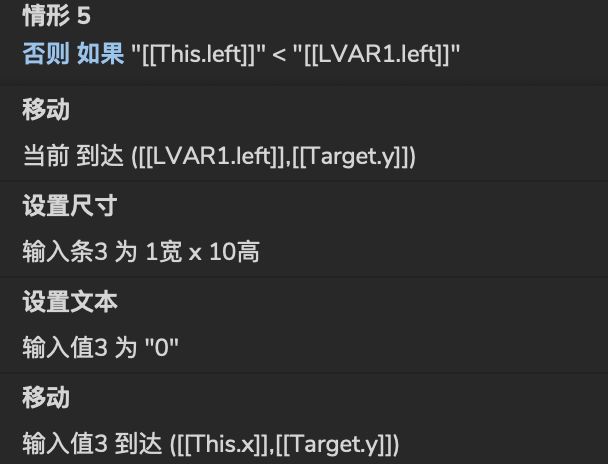
以此类推,滑块处于节点2与节点3之间时,移动滑块至节点2位置,输入条的长度缩短至节点2位置,输入值为40%,输入值水平移至滑块上方;滑块处于节点1与节点2之间时,移动滑块至节点1位置,输入条长度缩短至节点1位置,输入值为20%,输入值水平移至滑块上方;滑块处于背景左侧与节点1之间时,移动滑块至背景左侧位置,输入条长度为1,回到背景左侧起始位置,输入值为0,输入值移至滑块上方。这3种情况的交互设置如下面三幅图所示。
03 鼠标移入与移出
鼠标移入至滑块时,显示输入值;鼠标从滑块移出时,隐藏输入值。
选中滑块,为滑块添加鼠标移入事件,添加动作“显示/隐藏”,显示输入值;为滑块添加鼠标移出事件,添加动作“显示/隐藏”,隐藏滑块。交互配置如下图所示。
思考小结
滑动输入条的交互看似步骤繁多,但梳理清楚实现思路,还是比较容易制作的。遇到这类复杂的交互效果,首先我们要分析用户做了几个操作,用户的操作通常都会对应一个事件或多个事件的配合。用户的每一个操作,触发几个交互效果,这里就需要我们抽丝剥茧,进行更细致的分析。观察到的每一个交互效果,都可以通过Axure当中的某一个动作实现。
看完上面的内容,希望对大家能够有所帮助,你的收获就是我的满意。在这里给大家出一个思考题,如果这个滑动输入条,支持手动输入值,那么该如何实现呢?
关注并转发后,可私信关键字“滑动输入”可获取本节课案例的源文件。
【Axure原型设计】专注分享Axure基础教程、交互案例以及经验技巧,并不定期赠送各种资源福利,包含:系统组件库、页面模板、实战案例等。