使用:
{
this.addBlackRequest(this.addBlackItem.bid,1,'')
}}
act2={() => {
//反馈内容
this.refs.ComplaintView._index = 1
}}
act3={() => {
//拉黑
this.blackCreatorId = this.addBlackItem.creatorId;
this.addBlackRequest(this.addBlackItem.creatorId,4,'')
}}
/>
}
backView={
{
this.addBlackRequest(this.addBlackItem.bid,1,desc)
}}
/>
}
/>
}
close={() => {this.setState({modalVisible:false})}}
/>
根Modal js代码
import React, {Component} from 'react'
import {
View,
Text,
Image,
TouchableOpacity,
// Modal,
Platform,
StyleSheet, Dimensions,
StatusBar,
} from 'react-native'
import Modal from "react-native-modal";
const {width, height} = Dimensions.get("screen");
class CommonModalModule extends Component {
constructor(props) {
super(props);
this.state = {
visible: this.props.visible,
}
}
componentWillReceiveProps(props) {
this.setState({visible: props.visible});
}
close = () => {
requestAnimationFrame(() => {
if (this.props.close) {
// console.log("close","执行了父组件的close方法")
this.props.close();
} else {
// console.log("close","执行本组件方法")
this.setState({visible: false});
}
})
};
render() {
const {animation,baseStyle} = this.props;
return (
this.close()}
>
{this.renderContent()}
);
}
renderContent = () => {
return (this.props.contentView);
};
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'rgba(0, 0, 0, 0.25)',
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
// justifyContent: 'center',
// alignItems: 'center'
},
})
export default CommonModalModule;
根ScrollView js代码
import React, {Component} from 'react'
import {
View,
Text,
TouchableOpacity,
Image,
Animated,
ScrollView
} from 'react-native'
const {width, height} = Dimensions.get('window');
class ComplaintView extends Component {
constructor(props) {
super(props);
this._index = 0;// 当前正在显示的图片
}
render() {
const {homeView, backView, viewW,viewH} = this.props;
return (
this._onTouchStart()}
onTouchMove={() => console.log('onTouchMove')}
onTouchEnd={() => this._onTouchEnd()}
onScroll={() => this._onScroll()}
showsHorizontalScrollIndicator={false}
ref={(scrollView) => {
this._scrollView = scrollView;
}}
>
{homeView}
{this._index = 0}}
>
选择
{backView}
);
}
_onTouchStart() {
}
_onTouchEnd() {
// 先滑动到指定index位置,再开启定时任务
this._scrollView.scrollTo({x: this._index * this.props.viewW}, true);
}
_onScroll() {
}
}
export default ComplaintView;
第一页 js代码
import React, {Component} from 'react'
import {
View,
Text,
TouchableOpacity,
Image,
} from 'react-native'
class ComplaintCell extends Component{
constructor(props) {
super(props);
}
render() {
const {creator,act1,act2,act3} = this.props;
let blackCreator = '拉黑作者:' + creator;
return (
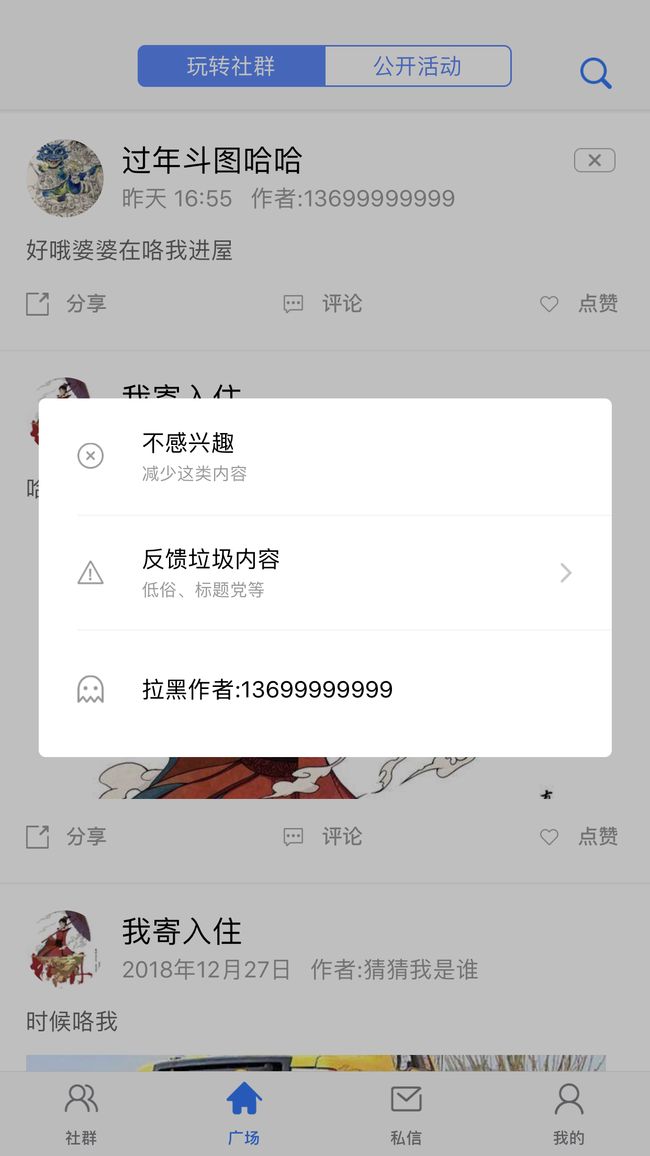
{this.cell(require('../images/uninterested.png'),'不感兴趣','减少这类内容',false,act1)}
{this.cell(require('../images/feedback.png'),'反馈垃圾内容','低俗、标题党等',true,act2)}
{this.cell(require('../images/pullBlack.png'),blackCreator,null,false,act3)}
);
}
cell(img,title,text,isNav,act) {
const {cellH} = this.props;
return (
{title}
{text ? {text} : null}
{isNav ? : null}
)
}
}
export default ComplaintCell;
第二页 js代码
import React, {Component} from 'react'
import {
View,
Image,
TouchableOpacity,
Text,
} from 'react-native'
class ComplaintBackCell extends Component{
constructor(props) {
super(props);
}
render() {
const {act} = this.props;
return (
{this.cell('低俗色情',act)}
{this.cell('暴力血腥',act)}
{this.cell('人身攻击',act)}
{this.cell('诈骗信息',act)}
{this.cell('违法信息',act)}
);
}
cell(text,act) {
const {cellH} = this.props;
return (
{act(text)}}
>
{text}
)
}
}
export default ComplaintBackCell
之所以使用 react-native-modal 组件 请看这里