Electron+HTML做界面,C#做后台(三)中简单说明了,如何使用socket获取前后台数据。现在就说说,如何使用反射来获取C#端的业务数据
反射创建类,并调用方法
1.创建 Controller类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Reflection;
namespace ElectronHTMlCSharp
{
public class Controller
{
#region 反射 执行方法
///
/// 反射调用方法入口处理函数
/// action!method.do?a=1&b=2
///
///
///
/// 执行方法 并返回数据
///
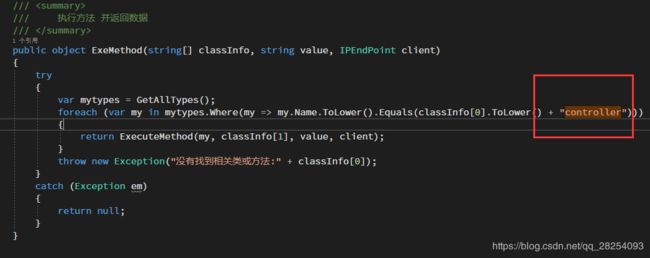
public object ExeMethod(string[] classInfo, string value, IPEndPoint client)
{
try
{
var mytypes = GetAllTypes();
foreach (var my in mytypes.Where(my => my.Name.ToLower().Equals(classInfo[0].ToLower() + "controller")))
{
return ExecuteMethod(my, classInfo[1], value, client);
}
throw new Exception("没有找到相关类或方法:" + classInfo[0]);
}
catch (Exception em)
{
return null;
}
}
public static Type[] typeInfo;
///
/// 反射得到所有类
///
///
/// 反射得到所有类
///
///
/// 反射执行方法
///
///
///
///
/// ();
//拆解参数
if (!string.IsNullOrEmpty(list))
{
var paraList = list.Split('&');
for (var d = 0; d < paraList.Length; d++)
{
var _d = paraList[d].Split('=');
dic[_d[0]] = _d[1];
}
}
//获取当前类的所有属性,并为属性赋值
var propertyInfo = type.GetProperties();
for (var i = 0; i < propertyInfo.Length; i++)
{
var property = propertyInfo[i];
var str = "&" + list;
var p = "&" + property.Name + "=";
if (!("&" + list).Contains("&" + property.Name + "=")) { continue; }
var value = dic[property.Name];
value = value.ToLower() == "true" || value.ToLower() == "false" ? value.ToLower() : value;
if (!property.PropertyType.IsGenericType)
{
//非泛型
property.SetValue(objName, string.IsNullOrEmpty(value) ? null : Convert.ChangeType(value, property.PropertyType), null);
}
else
{
//泛型Nullable<>
var genericTypeDefinition = property.PropertyType.GetGenericTypeDefinition();
if (genericTypeDefinition == typeof(Nullable<>))
{
property.SetValue(objName, string.IsNullOrEmpty(value) ? null : Convert.ChangeType(value, Nullable.GetUnderlyingType(property.PropertyType)), null);
}
}
}
}
#endregion
}
}
2.在前面创建的Services.cs类中,对接受消息MessageReceived方法进行改造
2.1 申明全局私有静态 变量 private static Controller con = new Controller();
var msg = Encoding.UTF8.GetString(bMsg); //消息使用UTF-8编码
if (msg.IndexOf("!") > 0)
{
//判断是请求方法,使用反射执行结果
var responseText = con.EventHander(msg, msg.IndexOf("isLong=true") > 0?client:null);
if (responseText != null)
{
Console.WriteLine("得到数据" + responseText);
SendMsgToClient(responseText.ToString(), client);
}
}
else if (msg.IndexOf("quit") >= 0)
{
Application.ExitThread();
Application.Exit();
Process.GetCurrentProcess().Kill();
}
else
{
SendMsgToClient("经过服务端转播的消息" + msg, client);
}
Console.WriteLine("接收到客户端消息:" + msg);
如此反射调用类方法就创建好了,那么怎么验证呢,我们需要添加一个类,TestController,后缀是Controller,因为在反射执行方法中我们只执行后缀为controller的里
2.2创建测试类 TestController.cs
namespace ElectronHTMlCSharp
{
public class TestController
{
public string name { get; set; }
public int age { get; set; }
public string sex { get; set; }
public string info{ get; set; }
public string Test()
{
return string.Format("传递过来的参数值:name:{0} , age:{1} , sex:{2} , info :{3}",name,age,sex,info);
}
}
}
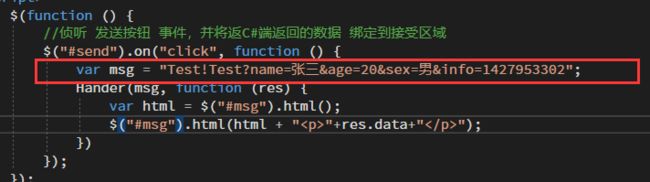
2.3在前面的index.html页面中修改Hander参数,这里的参数后期可以根据业务进行更改,动态获取
var msg = "Test!Test?name=张三&age=20&sex=男&info=1427953302";
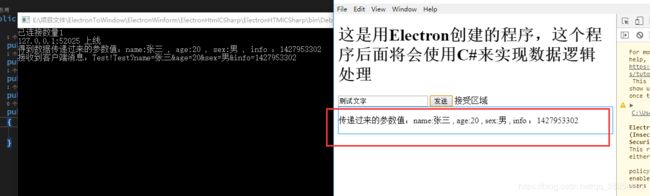
2.4 启动程序执行结果
如此就大功告成,可以使用 socket 前后台通讯,基本结构已经具备,只需要实现业务即可
但是,这里边的传递的数据长度有一定限制,并不适合于,前端请求,后端查询表格,返回表格数据。为此 后面将会建立【 winform的http】服务来解决这个问题
如果你已经迫不及待,那么请下载整个项目的源代码,代码已放置 GITHUB源码下载,上面有最新的效果图
每次都是满满的干货