- 感谢“感恩”,有你们真好
杨柳岸边SYF
图片发自App“洛阳亲友如相问,一片冰心在玉壶。”这是去桂林时,坐在一个车上的非常爽快的一洛阳市区大姐,听她说是做酒店财务管理的。只从加了微信后,她的问候总是如期而至,天天如此,比打卡还准时。倒是我一开学,忙的像陀螺一样,总会忘记回问朋友。这不,教师节了,朋友的真心问候又来了。图片发自App这是前年我教过的一个学生的家长。由于孩子是乡下来的,家长总说感谢我对孩子的关照。逢年过节,微信里边的祝福没有
- 袁世凯一妻九妾
金妃惜彼
先不说这九姨太其实并没有真的嫁给袁世凯,且说袁世凯对他的一众妻妾也施行军事化管理,每月都会固定去这九个老婆那里,真正做到雨露均沾,并不独宠哪家,而且从不留宿!就连每月月例也都一样多,并不会大房发的钱就最多等等。更有意思的是,只要给老婆们买礼物,那一定是人手一份,一模一样,绝不打架。各位看官,对此您怎么看呢?
- 十大赚钱软件排名:这十款软件赚钱又快又多
优惠券高省
赚钱软件哪个赚钱多?现在互联网时代,每天都有越来越多的人用手机赚钱软件来做副业赚钱。比如我通过手机赚钱软件赚钱已经好几年了。所以我很清楚一个赚钱软件能不能快速赚钱,现在基本都是选择一些靠谱的快速赚钱的软件来做。下面就来和大家分享5个赚钱多的赚钱软件,希望能帮到大家。1、「高省APP」推广app赚钱(高省邀请码:668666)推广app赚钱的形式在众多的网上赚钱方式中收益算是比较好的,做得好了月入过
- 2019.6.12
星之梦lyx
又是一个大热天,课间操散步继续,正所谓冬练三九夏练三伏,如果没有课间跑步,孩子们在室内待的时间太长,不能呼吸失败的新鲜空气,课间时间又长给老师的管理带来很大的麻烦,同样是跑步老师掌握好了节奏和时间不会出现其他问题。教育局领导,两次发来信息督促毕业班学生信息资料收集情况,并且对这项工作再次提出更高的要求说明追责的办法,此项工作难度很大,学校停掉某一老师的课,专门负责这项工作确保准确顺利。昨天对没有按
- React-Python项目安装与使用指南
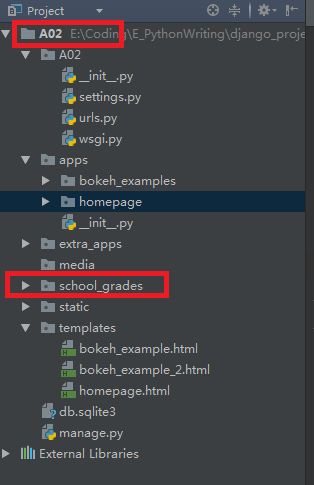
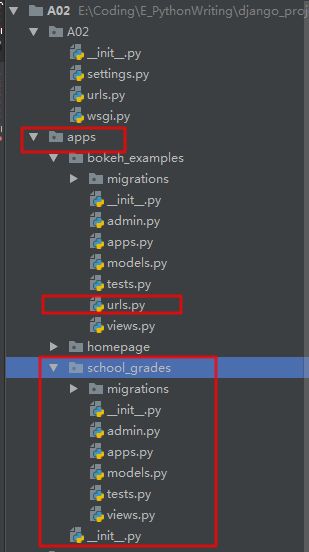
React-Python项目安装与使用指南一、项目目录结构及介绍通常情况下,在克隆了https://github.com/facebookarchive/react-python.git仓库之后,你会看到以下的目录结构:├──README.md#项目的说明文档├──src#源码目录│├──components#React组件存放位置│├──App.py#应用主入口文件│└──index.js#引入
- 能设计算法的,终究是极少数人
奇妙的奇
图片发自App听吴伯凡的《认知方法论》,对“算法”有了全新的认识。世界上最早的程序员比第一台计算机要早一百多年,19世纪初期,法国人雅卡尔,就发明了穿孔纸带控制的纺织机,准确说是纺织提花机,这就是后来计算机用的纸带打孔机的原型,这就是算法。更早,1796年,瑞士人法布尔发明了八音盒。在一个轮子上做一些凸起,随着轮子转动,就能够驱使八音盒奏出制定的乐曲。再早呢?可以往前推演很多。所谓的编制算法,就是
- 员村美食(二)
fun麦兜
梁记猪红汤,在员村菜市场往上走,昌乐园小区入口处。一看菜单就可以看出,价格非常亲民,基本都是10元以下。图一是牛筋丸米粉,四颗牛肉丸,劲道有嚼劲,与潮汕牛肉丸无异。这个份量去到其他地方,至少10以上了。猪红汤也很好吃,4块钱就有一碗了。这家店开在小区内,平常顾客很多,大都是附近居民。图片发自App图片发自App图片发自App图片发自App
- 凌晨一点
帅帅嘞
凌晨一点,你在干嘛?图片发自App嘴里喊着不熬夜不熬夜却是每天每晚的熬到凌晨。越长大感染的坏习惯越多。图片发自App多想回到从前回到我们刚认识的时候回到每天保持健康好习惯的时候可惜,没如果图片发自App愿此刻还没有睡的朋友们今天会好运❤晚安
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 为什么会有淘宝内部优惠券,淘宝内部优惠是怎么来的?
氧惠导师
随着淘宝购物变得越来越普遍,身边也不知道从什么时候开始出现了各种优惠券群和优惠券网站,这些优惠券还都有个共同的名字淘宝内部优惠券。➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!)➤由于信息差的关系,很多剁手党都不曾
- 《道德经》学习第六十二天
快乐大拙
图片发自App今日学习《道德经》天下篇的第六十七章“天下皆谓我道大”。本章指出,修道的关键在于要有“三宝”。其中,慈,是三宝之宝。有了慈,也就有了俭,有了不敢为天下先。【正文】天下皆谓我道大似不肖夫唯大故似不肖若肖久矣其细也夫!我有三宝持而保之:一曰慈二曰俭三曰不敢为天下先慈故能勇俭故能广不敢为天下先故能成器长今:舍慈且勇舍俭且广舍后且先死矣夫慈:以战则胜以守则固天将救之以慈卫之【直译】天下人都说
- Can’t help but buy dog toys
doooodles
图片发自AppIthinkthisissimilarifyouhaveakid-youstartbuyinglotsoftoys.
- 抖音返佣奖励明细在哪里?如何增加抖音佣金?_
测评君高省
抖音商品返佣方法攻略来了!想要在抖音购物的同时获得更多的实惠吗?那就跟随我们的脚步,一起探索如何利用抖音购物返利功能,轻松享受更多优惠吧!【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高省邀请码55
- 面试前必记
git:查看当前配置gitconfig--list初始化仓库gitinit克隆远程仓库gitclone查看仓库状态gitstatus操作命令示例作用初始化仓库gitinit新建仓库克隆远程仓库gitclone拉取远程仓库查看状态gitstatus查看变更状态添加变更到暂存区gitadd准备提交提交变更gitcommit-m"描述"保存快照查看提交历史gitlog查看提交记录推送到远程仓库gitpu
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- React 项目环境变量使用指南
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React项目中正确使用环境变量是管理不同环境配置的关键技术。以下是完整的解决方案:1.创建环境变量文件React项目支持以下环境变量文件(按优先级从高到低):.env.development.local(本地开发环境).env.development(开发环境).env.production.local(生产环境本地覆盖).env.production(生产环境).env(所有环境)示例文件内
- 萌萌哒的多肉。
筱筱姑娘
多肉萌萌哒有没有。上一个成品图,不是很精致。图片发自App步骤图,这是第二个手绘作品。继续努力。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 唯品会返利软件叫什么,唯品会返利APP哪个最好
爱生活爱氧券
唯品会返利软件叫什么,唯品会返利APP哪个最好今天我们就来说下:唯品会返利app哪个最好(推荐十个大家都在用的返利软件排行榜)大家好!我是氧券平台最大团队&高级合伙人柚子导师。相较于其它省钱吧app,氧券佣金更高,模式更好,终端用户不流失!唯品会返利软件叫什么?唯品会内部优惠券app。唯品会返利app叫什么?唯品会可以以低折扣购买到品牌商品。唯品会返利app哪个最好?购物时,除了领取唯品会优惠券,
- 让无效的努力变得更加有效的方法
更好时代
©文章由「更好时代」原创发布,保留所有权,全网违反相关法律的抄袭行为将受到更好时代专业法律团队相应的严重法律追责。有的人一天只睡不到五小时,以便有更多的时间处理事情,有的人利用吃饭的时间处理邮件,希望挤出一点时间去散步。人人都很忙碌,都希望通过自己的努力而改变人生,但是只有实现高效能,才能让你在长期的实践中获得源源不断的动力。关于时间管理,我们首先要在有限时间内完成重要的任务。最佳的方法是三目标法
- 忍痛割爱
六月荷清香
图片发自App我的胸口痛的老毛病伴随我有十几年了。每次受了寒就会发作,每次发作来势汹汹,连准备都没有,我会胸闷得透不过气来,痛得额头上冷汗直冒,而四肢则冰凉。紧接着这种闷痛直达后背部,又胀又痛,让人极不舒服。每次病发作了,我都会冒出一个念头,这么难受,还不如让我去死。如果我家男人在家,他会快速地拿家里早就准备好的艾叶,倒上一盆热气腾腾的开水泡上,丢上一勺盐,然后撩起我的衣服,露出后背,用泡得滚烫的
- 责 问
范振民
图片发自App责问非常时期人张望,借胆蹭杯脸惆怅。人富到处可交友,贫贱无需出寒门。图片发自App图片发自App
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- Flink 多流转换 (三)CoProcessFunction合流操作案例
Alienware^
#FlinkFlink
文章目录下面是CoProcessFunction的一个具体示例:我们可以实现一个实时对账的需求,也就是app的支付操作和第三方的支付操作的一个双流Join。App的支付事件和第三方的支付事件将会互相等待5秒钟,如果等不来对应的支付事件,那么就输出报警信息。程序如下:Gitee源代码如下publicclassBillCheckExample{publicstaticvoidmain(String[]
- 5月阅读写作践行总结
旦卉
图片发自App01阅读《臣服实验》因是台版书,繁体竖排,有点挑战大脑的惯性。刚开始时读慢一点,几天下来就适应了。很是敬佩这种在困境中,不内耗、不抱怨,却全然地努力,臣服于生命之流的状态。《走出剧情——活在人生的真相里》看过武志红老师的书籍后,再来看这本,才理解到武老师的书荐:“能把潜意识中复杂缠绕的感受和动力,如此清澈透亮地表达出来,这样的文字总是让我感动和赞叹。”尹建莉的书荐:“我怀疑,李雪24
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 【电脑】声卡的基础知识
Mike_Wuzy
电脑
声卡是计算机的重要组成部分之一,主要用于处理音频信号,包括录音、播放音乐和视频等。下面是一些关于声卡的详细知识:声卡的基本结构数模转换器(DAC):将数字音频数据转换为模拟电信号。模数转换器(ADC):将模拟音频信号转换为数字格式,用于录音或输入设备(如麦克风)。放大器:用于增强输出音量,确保声音清晰响亮。控制芯片:管理各种音频任务和功能的主控单元。声卡的主要类型集成声卡(OnboardSound
- 爱的频率
此时有声
远方的人啊!远方的人啊,你可知我在想你远方的人啊,想给你打个电话,却又怕惊扰了你远方的人啊,今晚的夜好静好静,静到可以听见自己的呼吸远方的人啊,也曾臆测你的想法,怎想你原是如此可爱远方的人啊,曾推测你的愤怒,怎想你是如此温润远方的人啊,你是否也在想我?图片发自App虽然出行之前看似做好了所有的准备,却仍旧不免一些人的干预,这样的时候,你会做什么?会生气吗?反正我是生气了,现在想想依旧是不开心的。昨
- 外卖优惠券推广赚钱?外卖优惠券推广赚钱吗?
高省APP珊珊
外卖优惠券推广赚钱是一种可行的商业模式,通过推广外卖优惠券来获得佣金收益。具体来说,推广者可以在社交媒体、公众号、小程序等渠道上发布外卖优惠券信息,吸引用户领取并使用,一旦用户使用优惠券下单,推广者即可获得一定的佣金收益。【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号