之前有总结过一些问题,跳转,还有声音等问题。
MonkeyLei:Android 8.0后notification通知声音无法关闭+更新应用通知进度时总是不停的响
MonkeyLei:通知栏推送点击跳转以及返回主界面-第二弹-完善纠正待续
最近学习Hook入门知识,准备实践下Hook通知这块。所以温习一下创建基本的通知的方式。然后想到尝试官方教程,发现其实教程创建步骤写的很清楚的,你要相信,搜到的文章,几乎都是基于官方的教程来的,只不过人家总结的更易懂,同时采坑的问题也都避免了很多。
So,我们还是基于官方看看吧。如何解决问题,习惯官方文档,习惯去习惯。。
1. 首先就去搜下NotificationManager NotificationManager | Android Developers
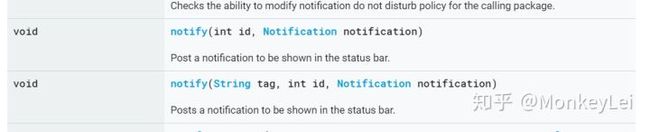
文档里面提供了一些我们熟悉的通知,取消的方法 以及一些优先级属性等等各种。有耐心可以研究下。8.0上的一些属性已经迁移到了NotificationChannel上面,所以需要单独设置该属性。
开篇就有提到创建导航栏
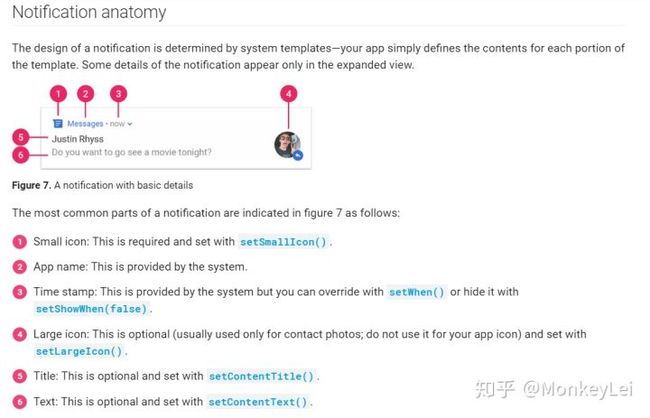
2. 我们点击过去看看Notifications Overview | Android Developers ,我们notify的就是Notification这个对象。。所以有必要了解相关介绍,你可以从下往下浏览,不难的哈,需要耐心。 我觉得有意思的一些介绍如下:
解释:人家都给的详细了,文本,标题,小图标,大图标,应用名称,显示时间等。以及后面介绍的reply,自定义布局,震动,优先级等。
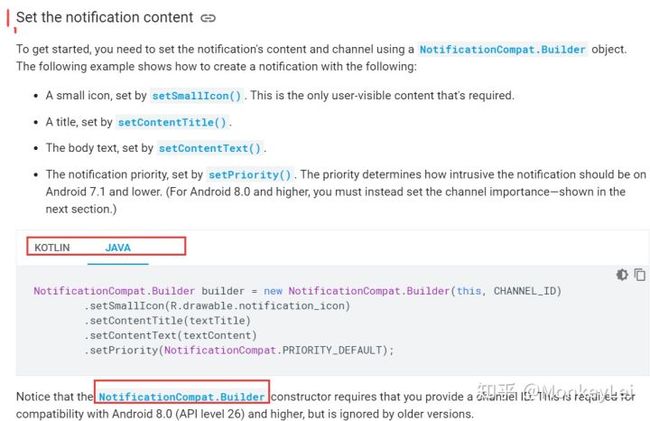
3. 接下来,有Create a Notification 的链接你就可以跳转过去,然后看看如何跟着创建一个通知了。简直不要太详细了。。步骤都给了,还有kotlin版本,java版本供参考。我们可以先照着弄个基本的通知,至于你网上看到的有些人搞的各种样式,带reply的样式等,你都可以接着教程去扩展。。 多花时间罢了。。。
Builder建造者模式鸭...
4. 到此我们开发的思路,流程,教程已经备齐,假设你有音乐通知栏开发的需求,可以细细瞅瞅。。 Create a Notification | Android Developers
你还要是喜欢日语、中文,你可以 。有些页面内容可能还是英文。
Then, 我们**直接贴出案例 - 有注释链接 **- 问题不大!
/**
* 发送通知(支持8.0+)
* @param view
*/
public void nofify(View view) {
// 1\. Set the notification content - 创建通知基本内容
// https://developer.android.google.cn/training/notify-user/build-notification.html#builder
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.ic_launcher_background)
.setContentTitle("My notification")
// 这是单行
//.setContentText("Much longer text that cannot fit one line...")
// 这是多行
.setStyle(new NotificationCompat.BigTextStyle()
.bigText("Much longer text that cannot fit one line..." +
"Much longer text that cannot fit one line..." +
"Much longer text that cannot fit one line..."))
.setPriority(NotificationCompat.PRIORITY_HIGH)
.setAutoCancel(true);
// 2\. Create a channel and set the importance - 8.0后需要设置Channel
// https://developer.android.google.cn/training/notify-user/build-notification.html#builder
createNotificationChannel();
// 3\. Set the notification's tap action - 创建一些点击事件,比如点击跳转页面
// https://developer.android.google.cn/training/notify-user/build-notification.html#click
// 4\. Show the notification - 展示通知
// https://developer.android.google.cn/training/notify-user/build-notification.html#notify
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
// notificationId is a unique int for each notification that you must define
notificationManager.notify((int) System.currentTimeMillis(), builder.build());
}
private void createNotificationChannel() {
// Create the NotificationChannel, but only on API 26+ because
// the NotificationChannel class is new and not in the support library
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
CharSequence name = getString(R.string.app_name);
String description = getString(R.string.app_name);
int importance = NotificationManager.IMPORTANCE_HIGH;
NotificationChannel channel = new NotificationChannel(CHANNEL_ID, name, importance);
channel.setDescription(description);
// Register the channel with the system; you can't change the importance
// or other notification behaviors after this
NotificationManager notificationManager = getSystemService(NotificationManager.class);
notificationManager.createNotificationChannel(channel);
}
}
如果出现一些问题,看文档搞吧!有些模拟器正常,但是有些机型显示不正常。 其实我更建议自定义通知栏样式,封装成模块,然后任何地方都可以直接调用,也可以统一管理样式。我之前那样做的,没啥问题!
OK。。继续Hook通知实践。。。。加油!