Web离线应用解决方案—ServiceWorker
内容概要
1.http请求过程(仅关于缓存部分)
2.强缓存
3.对比缓存
4.http header (仅关于缓存部分)
5.三级缓存
6.简述缓存服务器
7.正向代理
8.反向代理
9.ServiceWorker
浏览器第一次发送请求时的过程
http缓存——强缓存
缓存规则解析
HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,我将其分为两大类(强制缓存,对比缓存)
http缓存——对比缓存
http header
强缓存
1.expires: 这是 http1.0 时的规范,它的值为一个绝对时间的 GMT 格式的时间字符串,如 Mon, 10 Jun 2015 21:31:12 GMT ,如果发送请求的时间在 expires 之前,那么本地缓存始终有效,否则就会发送请求到服务器来获取资源
2.Cache-Control:这是 http1.1 时出现的 header 信息,主要是利用该字段的 max-age 值来进行判断,它是一个相对值;资源第一次的请求时间和 Cache-Control 设定的有效期,计算出一个资源过期时间,再拿这个过期时间跟当前的请求时间比较,如果请求时间在过期时间之前,就能命中缓存,否则未命中。
Cache-Control的值
1.max-age=number
2.no-cache: 不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在 ETag ,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载
3.no-store: 直接禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
4.public: 可以被所有的用户缓存,包括终端用户和 CDN 等中间代理服务器。
5.private: 只能被终端用户的浏览器缓存,不允许 CDN 等中继缓存服务器对其缓存。
Last-Modified/If-Modified-Since
1.第一次跟服务器请求一个资源时,在 respone 的 header 加上 Last-Modified 字段
2.浏览器再次跟服务器请求这个资源时,在 request 的 header 上加上 If-Modified-Since 字段
3.根据 浏览器If-Modified-Since 服务器Last-Modified 如果没有变化则返回 304 Not Modified,如果有变化,就正常返回资源内容。
Etag / If-None-Match
1.第一次跟服务器请求一个资源时,返回了ETag:1234。
2.第二次客户端访问资源的时候,由于缓存中已经有了Etag为1234的资源,若服务器Etag无变化则返回304和新的Etag,若服务器标签Etag改变,则返回新的资源与新的Etag
HTTP请求——流程图
HTTP缓存
网络请求 size3种状态
1.from memony cache:不会请求服务器,资源存在于内存中
2.from disk cache :不会请求服务器,资源存在于硬盘中
3.资源大小的数值:http状态码200,从服务器获取的资源。当http状态码304,为与服务器通信的报文大小,资源从本地获取
http三级缓存
三级缓存一般分为:内存、硬盘、网络三级缓存
1.内存:相对于磁盘缓存,速度更快,缺点是容量较小,不能存储大容量数据,且会被系统回收。
2.硬盘:相对于内存来说存储空间很大,能够存储较多的数据。并且可永久存储。
3.网络:服务器端,通过HTTP请求获得。缓存服务器
三级缓存原理
1.先去内存看,如果有,直接加载
2.如果内存没有,择取硬盘获取,如果有直接加载
3.如果硬盘也没有,那么就进行网络请求
4.加载到的资源缓存到硬盘和内存
网络:代理服务器(缓存服务器)
提供代理服务的电脑系统或其它类型的网络终端,代替网络用户去取得网络信息。
Web缓存服务器的应用模式主要是正向代理和反向代理。
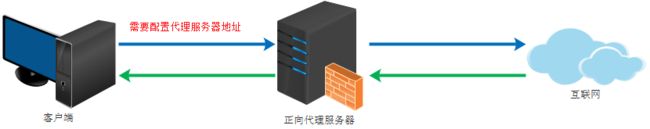
正向代理
意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
反向代理(Reverse Proxy)
实际运行方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
两者的区别在于代理的对象不一样,「正向代理」代理的对象是客户端,「反向代理」代理的对象是服务端。
Web离线应用解决方案——ServiceWorker
Service workers 本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理。
ServiceWorker的作用
1.网络代理,转发请求,伪造响应
2.离线缓存
3.消息推送
4.后台消息传递
Service Worker生命周期
注册
//注册serviceworker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
}
以上代码会先检测ServiceWorker API在浏览器中是否可用,可用的话一个Service Worker(/sw.js)将被注册,如果这个Service Worker已经注册过了,则浏览器则会忽略以上代码。
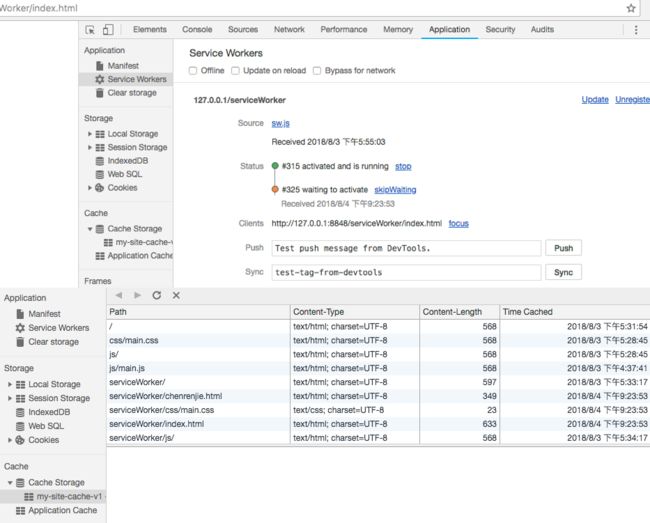
注册成功后,则可以打开chrome://inspect/#service-workers 或chrome://serviceworker-internals/查看浏览器的Service Worker信息。
安装、激活
install 事件会在注册完成之后触发。install 事件一般是被用来填充你的浏览器的离线缓存能力。你需要为 install 事件定义一个 callback ,并决定哪些文件你想要缓存.
// 我们需要缓存的空间命名,即需要缓存的文件
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/serviceWorker/chenrenjie.html',
'/serviceWorker/index.html',
'/serviceWorker/css/main.css',
'/serviceWorker/js/main.js',
'/serviceWorker/js/JIE.js'
];
//安装serviceWorker
const installServiceWorker = function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
}
self.addEventListener("install", installServiceWorker);
监听 service worker
//请求监听
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// 命中了缓存,则直接返回缓存
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
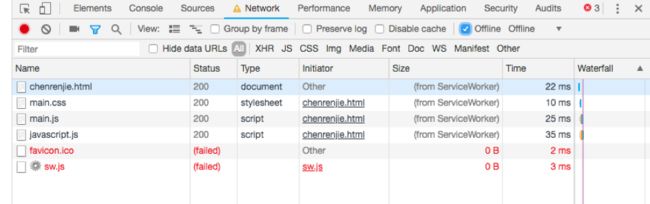
上面的代码里我们定义了 fetch 事件,在 event.respondWith 里,我们传入了一个由 caches.match 产生的 promise.caches.match 查找 request 中被 service worker 缓存命中的 response 。
如果我们有一个命中的 response ,我们返回被缓存的值,否则我们返回一个实时从网络请求 fetch 的结果。
ps:个人巧合发现lodash和ant.design的官网有使用ServiceWorker,感兴趣和去看一下