java人力资源管理系统工作职责_JavaWeb课设——人力资源管理系统
一、实验选题
1.1实验内容
本次课程设计内容为基于JavaWeb的人力资源管理系统。主要的工作如下:
①管理员用户的登录。
②实现管理企业的员工信息。
③实现管理企业的部门信息。
④实现企业的应聘信息的管理功能。
⑤实现企业员工培训的一系列相关信息的管理。
⑥实现企业奖惩信息的管理。
⑦实现员工薪酬信息的管理。
⑧实现管理员账户信息的管理。
⑨实现安全退出系统
1.2相关技术及工具
主要工具为Java+Tomcat8.5+Mysql8.0.18。
开发平台是Ecplise。
主要运用了JSP+JavaBean+Servlet模式进行开发,还运用到了Ajax网页开发技术、Jquery库、DataTable插件、layui前端UI框架。
Ajax:Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。运用Ajax主要是考虑完成一些数据库操作时不需要刷新整个网页即可更新表格中显示的内容,它具有更好的交互性。
Jquery:JQuery是一个快速、简洁的JavaScript框架,一个优秀的JavaScript代码库。运用Jqeury主要是因为用到的Ajax、DataTable、layui等和JavaScript的地方需要它来支持,简化了JavaScript代码的编写。
DataTable:Datatable是一款Jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能,如分页、即时搜索和排序。运用DataTable主要是为了方便的显示和操作数据库中的数据,当初在搜索表格插件的时候先看到的是Bootstrap Table,后来经过了解后选择了感觉更适合本项目的DataTable,虽然刚开始学习的时候感觉无从入手,但在学会之后发现还是很方便的,功能十分强大。
layui:layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。最先用到的是layui下的模块layer,它是一个web弹层组件,因为在考虑修改和插入数据时,感觉点击按钮后跳转到一个新的页面过于繁琐,所以考虑可不可以用弹窗来做,后来经过查询看到了十分简洁的layer,试着用了下,发现效果很不错。后来接着用了layui下的一些样式和laydate等模块优化系统的页面细节和操作细节。
二、总体设计(含背景知识或基本原理与算法、或模块介绍、设
计步骤等)
2.1需求概述
对企业人力资源管理的基本信息进行管理。
管理企业的员工信息(即人事管理功能)。
实现为个人提供网络工作平台的功能。
实现企业的应聘信息的管理功能。
实现企业员工培训的一系列相关信息的管理。
员工薪酬信息管理。
系统用户信息的管理。
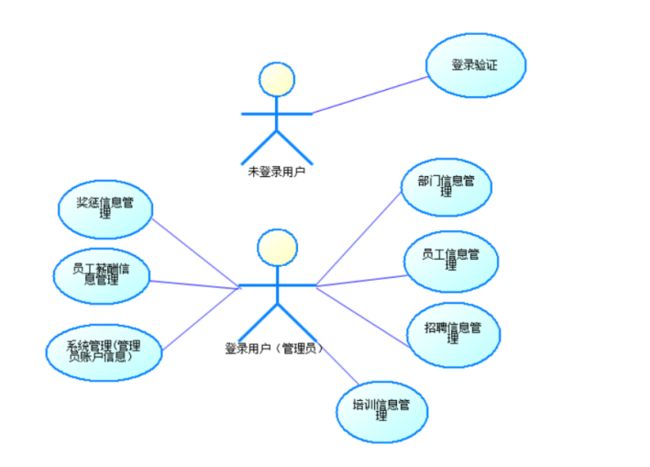
图2.1系统角色与用例分析模型
2.2系统业务流程分析
(1)用户输入账号、密码后登录到管理界面。
(2)单击“部门管理”导航按钮,对部门信息进行添加、查询及删除操作。
(3)单击“员工管理”导航按钮,对员工信息进行添加、修改、查询及删除操作。
(4)单击“招聘管理”导航按钮,对招聘人信息进行添加、查询、删除及录用操作。
(5)单击“培训管理”导航按钮,对培训信息进行添加、查询及删除操作。
(6)单击“奖惩管理”导航按钮,对奖惩信息进行添加、查询及删除操作。
(7)单击“薪资管理”导航按钮,对薪资信息进行添加、查询及删除操作。
(8)单击“系统管理”导航按钮,对管理员信息进行添加、查询、删除操作。
(9)单击“用户修改”按钮,对当前用户密码进行修改操作。
(10)单击“安全退出”按钮,退出当前操作系统。
2.3功能分析及系统模块设计
管理员通过输入正确的账户和密码可以登入系统。进入首页后可在首页添加所有记录。然后可以分别通过导航栏进入相应模块进行数据操作,包括数据的删除,修改,查询,还有可以对数据进行排序。系统的功能总的可以分为下图的这些模块,主要是用户登录验证和各模块的增删查改还有各种模块所有记录的排序,还有一些在不同表之间实现的操作,如在招聘表中的信息可经过录用进入员工表。
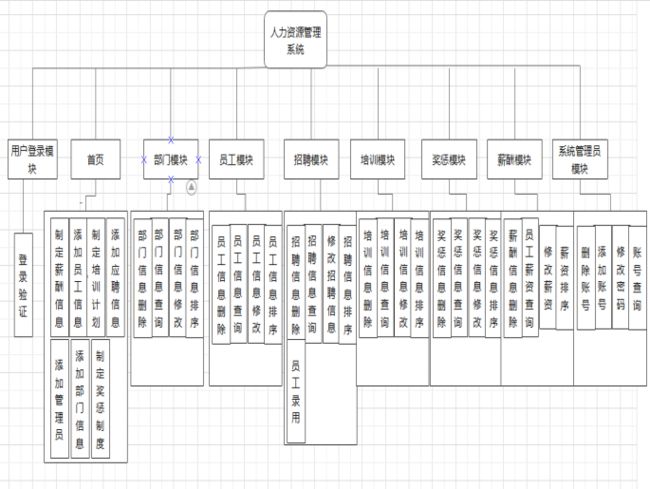
图2.2模块功能图
2.4系统架构设计
整个系统以这个架构进行搭建,用户按照这个顺序实现数据操作。
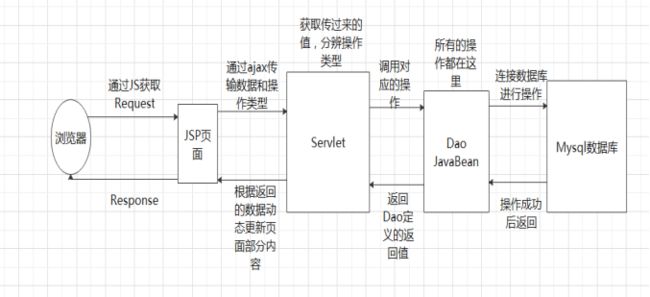
图2.3 项目架构图
四、详细设计(含主要的数据结构、程序流程图、关键代码等)
3.1数据库设计
(1)概念结构设计
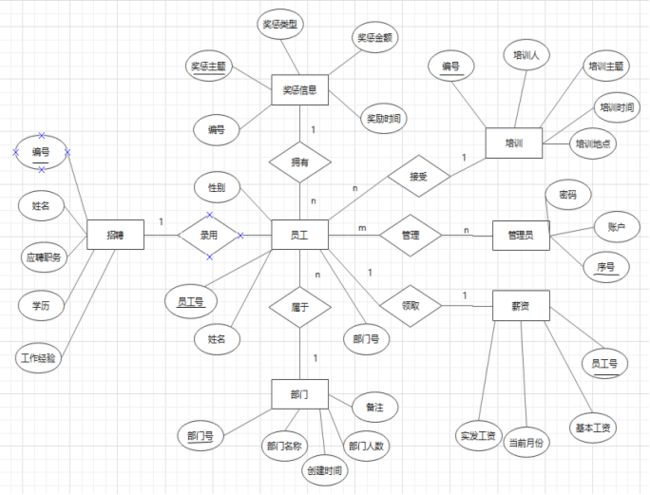
图3.1 数据库的ER图
(2)物理结构设计
表结构设计
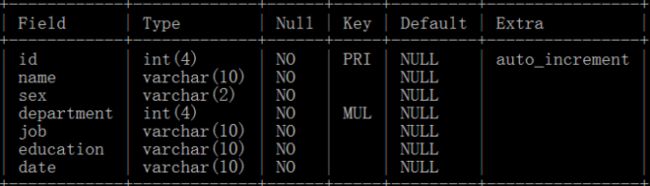
员工表
id:员工号name:员工姓名sex:性别department:部门号job:职务education:学历date:入职时间
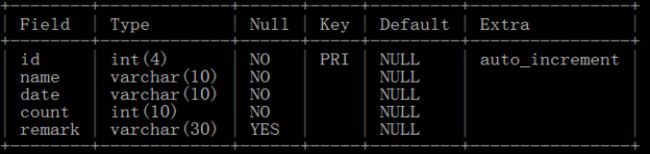
部门表
id:部门号name:部门名date:创建时间count:部门人数remark:备注
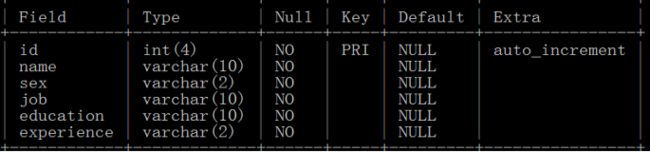
招聘表
id:编号name:姓名sex:性别job:工作education:学历experience:工作经验
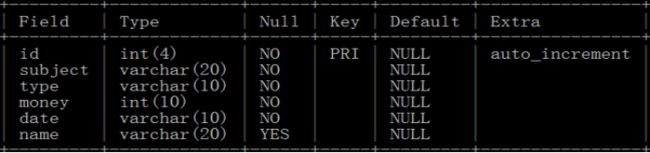
奖惩表
id:编号subject:奖惩主题type:奖惩类型money:奖惩金额date:奖惩时间name:奖惩人员
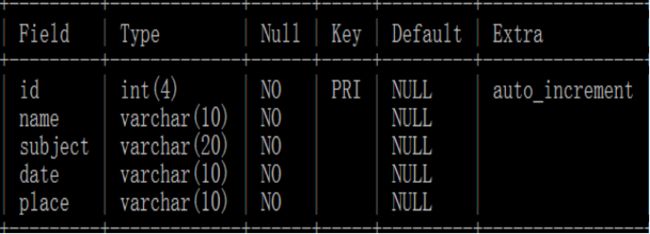
培训表
id:编号name:培训人subject:培训主题date:培训时间place:培训地点
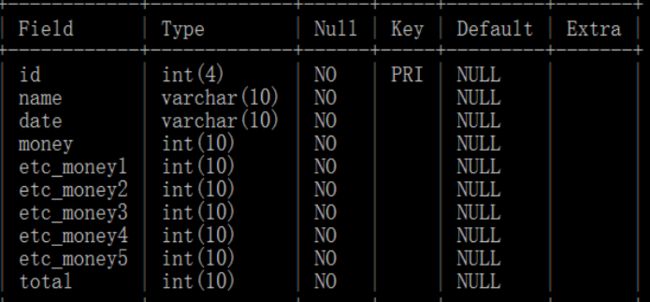
薪酬表
id:员工编号name:员工姓名date:当前月份money:基本工资etc_money1:加班费etc_money2:工龄费etc_money3:考勤费etc_money4:旷工费etc_money5:保险费total:实发工资
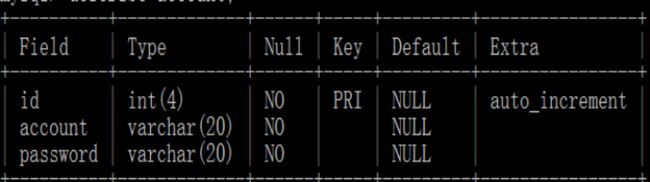
管理员账户表
id:序号account:账号password:密码
3.2系统子模块流程设计
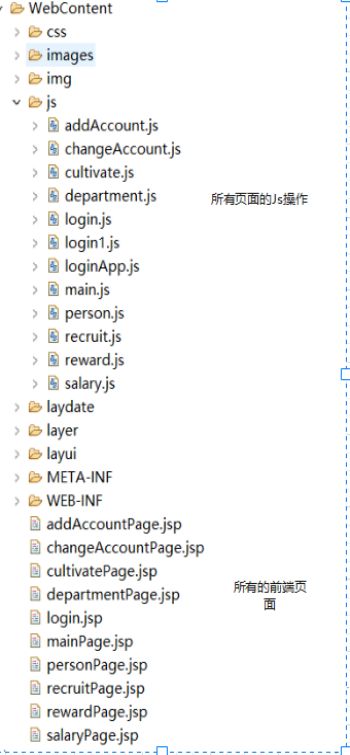
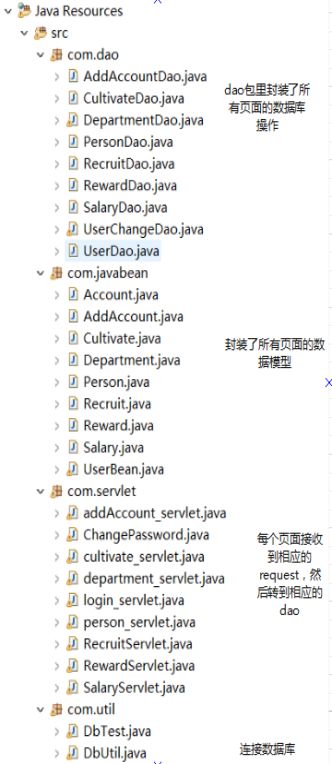
图3.3前端模块的所有文件 图3.4后端模块的所有文件
以上为所有的代码模块,还有配置servlet的web.xml在WEB-INF下。总体上管理员用户在JSP页面上通过Js交互将数据用ajax以Json的格式传输到对应的servlet的doGet方法,doGet方法中定义了一个action对象,存储操作类型,以switch case的模式获取前端传来的action参数,从而在Servlet中调用相应的Dao函数,与数据库进行连接操作,操作完成后返回数据操作结果,将相应的结果存储进Json对象中,用out对象输出Json数据通过ajax到前端。前端获得相应的数据后动态更新网页部分内容,完成一次完整的操作。
(1) 算法描述
以下已招聘模块为例,用到的文件为Dbutil.java、RecruitDao.java、Recruit.java、RecruitServlet、recruit.js、recruitPage.jsp.
① 管理员用户在前台浏览器操作rectuitPage.jsp,通过在rectuit.js中的ajax将相应的数据和操作类型action传输到RecruitServlet中。
② Recruit的doGet方法中通过switch case识别action操作类型,转到对应的处理方法中。
③ 处理方法中实例化RecruitDao对象并调用DBUtil.java提供的方法连接和操作数据库。
④ 返回的数据放入json格式的对象中,然后通过ajax将输送到recruitPage.jsp。
(2) 关键类说明
RecruitDao.java:封装了关于招聘表在数据库中增删改查的方法,可实例化对象后调用方法。
Recruit.java:一个JavaBean类,用于封装招聘表中的数据。
RecruitServlet.java:接收前台发送的操作指令,负责处理招聘表中需要进行的所有操作,同时也是在此调用Dao里面的方法。
DBUtil.java:封装了获取数据库连接和释放数据库连接的方法,可用类名加方法名直接调用。
recruit.js:在此调用DataTable表格插件,设置DataTable属性实现分页排序等功能,同时用ajax传递数据显示在表格上,调用layer弹窗组件优化用户体验。
recruitPage.jsp:招聘信息操作界面。
login.jsp:用户登录界面。
mainPage.jsp:首页,由所有表的添加构成。
其他的模块的页面都与上述相差不大,各模块大多都由这几个关键文件构成。
3.3关系技术设计及实现(这里只展现招聘模块的实现)
recruitPage.jsp(这是招聘管理界面)
1
2 pageEncoding="utf-8"%>
3
4
5
6
7
8
人力资源管理系统主页9
10
11
12
13
14
15
16
17
18
19