- javascript学习笔记--for 循环练习
持续5年输出bug
题目:打印1-10之间所有的7的倍数的个数总和首先做到控制台打印1-100之间的数:for(vari=1ivarsum=0;varcount=0;for(vari=1;i效果如图:22.png
- javascript学习笔记--dom查询练习(二)
持续5年输出bug
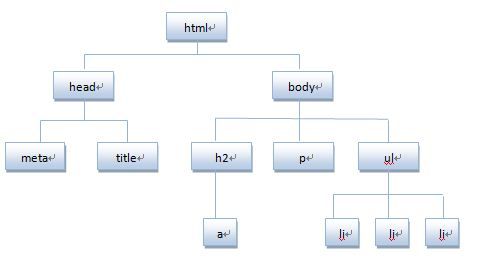
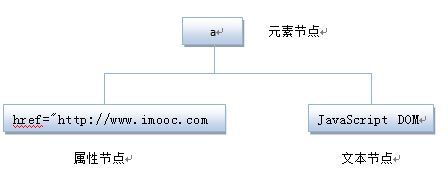
通过具体的元素节点调用方法,返回当前节点的指定标签名后代节点getElementByTagName()1.属性,表示当前节点的所有子节点(会获取包括文本节点在内的所有子节点),在IE8及以下的浏览器中,不会将空白文本当成子节点:childNodes2.属性,是获取当前元素下的所有子元素这样就不会再包括空白文档:children3.属性表示当前节点的第一个子节点:firstChild4.属性表示当前
- (day 4)JavaScript学习笔记(操作符)
m0_63165331
javascript运算符
概述这是我的学习笔记,记录了JavaScript的学习过程,我是有一些Python基础的,因此在学习的过程中不自觉的把JavaScript的代码跟Python代码做对比,以便加深印象。我本人学习软件开发纯属个人兴趣,大学所学的专业也非软件工程相关专业,从事的工作也非编程领域,学习编程也只能在工作闲暇时间,因此难免有些专业术语不是那么专业,并且博客会不定时更新,还请多多包涵。如果你完全没接触过Jav
- JavaScript学习01:快速入门
诺卡先生
JavaScript学习
JavaScript`简介JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML和web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript是脚本语言JavaScript是一种轻量级的编程语言。JavaScript是可插入HTML页面的编程代码。JavaScript插入HTML页面后,可由所有的现代浏览器执行。JavaScript很容易学习。Jav
- JavaScript学习(3) - JavaScript基本概念
阿申申cindy
Github:https://github.com/SHENLing0628/JavaScriptStudy欢迎star,转载请标注来源1.语法区分大小写标识符:第一个字符必须是一个字母、下划线或一个美元符号;其他字符可以使字母、下划线、美元符号或数字。(惯例:驼峰法)注释://单行注释/**多行块级注释*/严格模式strictmode//启用方法//1.全局使用:顶部添加"usestrict"/
- JavaScript学习之旅8------深入理解JavaScript:作用域与词法环境解析
theskylife
Javascript总结javascript学习开发语言
目录写在开头1.JavaScript作用域简介1.1.定义作用域1.2.作用域链1.3.全局作用域1.4.局部作用域1.5.块级作用域1.6.作用域和变量生命周期2.词法环境与闭包2.1.词法环境2.2.闭包2.3.闭包的工作原理2.4.闭包的应用实例2.5.闭包的注意事项3.作用域与变量提升3.1.变量提升的概念3.2.变量提升的工作机制3.3.`let`和`const`与变量提升3.4.避免变
- 【JavaScript学习路线——详细讲解】
程序员不想敲代码啊
javascript学习开发语言
JavaScript学习路线1.介绍2.JavaScript基础3.HTML/CSS与JavaScript结合4.进阶JavaScript5.前端框架与库6.API与HTTP通信7.移动端和PWA8.Node.js和后端开发9.测试和部署10.全栈项目实践11.持续学习和社区参与1.介绍学习JavaScript的路线可以分为几个主要阶段,包含基础知识的学习、进阶概念、前端框架及工具的使用,以及后端
- JavaScript学习笔记(五)this关键字
机智的akunda
JavaScript中this关键字的指向是一个让初学者(比如我...)很头疼的问题。本文的内容主要出自阮一峰老师JavaScript教程this关键字一节,读完受益良多,在此简要总结,方便日后回顾。1.this关键字的意义在理解this指向问题之前,需要先了解设计这个关键字的初衷。在JavaScript中,存储引用类型(广义的对象)值的变量中存放的是地址。访问对象属性时,首先从变量获取对象地址,
- javascript学习目录
weixin_30325793
前端jsonjavascriptViewUI
前面的话如果某些事情就像魔法一样,那意味着看到了新生事物的曙光,任何足够先进的技术都和魔法无异。javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本
- Javascript学习笔记——4.9 关系表达式
IFELSE
关系表达式用于测试两个值之间的关系,根据关系返回true或false。比较相等不相等===恒等运算符或严格相等运算符,比较过程没有类型转换。!==不严格相等是===的求反==相等运算符这个相等比较宽松,可以允许类型转换。!=不相等是==的结果求反javascript对象的比较是引用的比较,不是值的比较。对象只和其本身相等。对象向原始值的转换规则:日期类通过toString()转换,其他的先通过of
- Javascript学习笔记——5.4 条件语句
IFELSE
条件语句实现分支流程,基本的条件语句是if/else,switch。ifif(expression)statement1elsestatement2如果expression是真值,则执行statement1,否则执行statement2。expression的括号是必须的。多重分支用elseifif(expression1)statement1elseif(expression2)statemen
- arcgis api for javascript学习-geometry中的Circle
blog12138
arcgisforjs3.x学习笔记arcgisJS
文章目录前言一、完整代码二、代码解释1.思路结果图总结前言geometry中有直接生成圆的一个api:Circle;这个和其它的点、线、面差不多。一、完整代码Createcircleshtml,body,#map{height:100%;width:100%;margin:0;padding:0;}#controls{background:#fff;box-shadow:06px6px-6px#9
- JavaScript学习笔记(二十七)-- ajax及ajax封装
千锋HTML5学院
AJAXajax全名asyncjavascriptandXML是前后台交互的能力也就是我们客户端给服务端发送消息的工具,以及接受响应的工具是一个默认异步执行机制的功能AJAX的优势不需要插件的支持,原生js就可以使用用户体验好(不需要刷新页面就可以更新数据)减轻服务端和带宽的负担缺点:搜索引擎的支持度不够,因为数据都不在页面上,搜索引擎搜索不到AJAX的使用在js中有内置的构造函数来创建ajax对
- html,css,javascript学习笔记
m0_54000719
学习html5前端
学习内容:记录一下自己学习中的问题与习题(结课考试需要)学习时间:有时间就会学习的学习产出:表单解析:本题考察新增input类型的样式图中给的是可选择年数、月份的日历控件,所以选择date属性;month只能选择年、周的日历控件;date提供年月日的选择或自行输入;time显示一个时间控件,,提供时间的择或自行输入。(做这道题时候我也不是很懂,其实是根本就没见过,作为一个知识点还可以,实际做项目应
- Java Web--HTML、CSS、JavaScript详细学习笔记(内含丰富示例代码)
枫的可以
个人学习笔记JavaWebhtml5javascriptcss
**JavaWeb–HTML、CSS、JavaScript学习笔记**HTML(HyperTextMarkupLanguage超文本标记语言):控制的是页面的内容,是由标签组成的语言,能够展示超文本的效果。CSS:控制的是页面的布局,视觉效果等C/S结构:Client—Server客户端到服务器B/S结构:Browser—Server浏览器到服务器页面由三部分组成:内容(结构)、表现、行为。内容(
- JavaScript学习笔记(五)--- 内置对象(Math、Date、Array、String)
努力的小朱同学
JavaScript基础javascript
JavaScript学习笔记(五)—内置对象一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScri
- html,css,JavaScript学习笔记
久雨_
javascripthtmlcss
htmlhtml是汽车的骨架,css是汽车的装饰,js是控制汽车启动的关键1.:是一个用于声明当前HTMl版本,用来告知web浏览器该文档使用是哪种HTML或者XHTML规范来解析页面,以便浏览器更加准确的理解页面内容,更加良好地展现内容效果!如果***直接是html的话就代表是html52.en代表英语,zh-CN代表中文,ja-jp代表日文后面加上lang=对搜索引擎优化和浏览器有帮助,浏览器
- JavaScript 学习笔记(JS进阶 Day4)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript学习(5) - 引用类型
阿申申cindy
Github:https://github.com/SHENLing0628/JavaScriptStudy欢迎star,转载请标注来源1.Object类型1.1创建方法//1.new一个Object对象,使用Object构造函数varperson=newObject()person.name="Cindy"person.age=27//2.对象字面量法-用JSON对象的方式直接创建varpers
- JavaScript学习总结(3) —— 类型转换
Frio_
3.类型转换JS中类型转换只有三种情况,分别是转换为布尔值【Boolean()】转换为数字【Number()、parseInt()、parseFalse()】转换为字符串【String()、str.toString()】3.1转Boolean在条件判断时,除了undefined,null,false,NaN,'',0,-0,其他所有值都转为true,包括所有对象。3.2对象转基本类型对象在转换基本
- VUE基础:循环、判断、点击事件及表单验证双向绑定
GGYY丶
1.VUE一些基础用法:循环、判断、点击事件Document.red{color:red;}.font-size{font-size:30px;}-->{{msg}}-->{{msg}}-->{{msg.substring(0,4)}}-->学习java学习javaScript学习javaScript-->点我学习学习java学习javaScript学习语言加油学习前端加油学习后端{{item.t
- 视频教程-ajax前后端交互基本原理-JavaScript
weixin_32540879
ajax前后端交互基本原理螺钉课堂讲师,擅长Vue、React、ReactNative、NodeJS等前端框架及技术邓老师¥49.00立即订阅扫码下载「CSDN程序员学院APP」,1000+技术好课免费看APP订阅课程,领取优惠,最少立减5元↓↓↓订阅后:请点击此处观看视频课程视频教程-ajax前后端交互基本原理-JavaScript学习有效期:永久观看学习时长:145分钟学习计划:3天难度:低「
- JavaScript 学习笔记(JS进阶 Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript学习笔记四
Lucky_Husky
javascript学习笔记
#JavaScript中的数组数组定义方式JS中数组定义格式:var数组名=[]空数组var数组名=[1,'abc',true]定义数组同时赋值元素eg:vararr=[true,1]定义一个空数组arr[0]=12;#JavaScript语言中的数组,只要我们通过数组下标赋值,就会自动的给数组扩容arr[2]="abc";alert(arr.length);输出数组长度aletr(arr[9])
- JavaScript 学习笔记(JS进阶 Day2)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day3)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day5)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(WEB APIs Day6)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- JavaScript 学习笔记(JS进阶 Day1)
Tiger Z
前端javascript
「写在前面」本文为b站黑马程序员pink老师JavaScript教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:1.JavaScript学习笔记(Day1)2.JavaScript学习笔记(Day2)3.JavaScript学习笔记(Day3)4.JavaScript学习笔记(Day4)5.JavaScript学习笔记(Day5)6.Ja
- javaScript学习笔记
_柴憨憨
2020/12/171.V8:不同的引擎有不同的代号,V8则是指Chrome和Opera中的JavaScript引擎2.javaScript与其他相比为什么不同?与HTML/CSS完全集成。简单的事,简单地完成。被所有的主流浏览器支持,并且默认开启。3.之前的标签通常由type="text/javascript",language=啥啥啥的,现在不需要了,这个特性现在已经没有任何意义,因为语言默认
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。